積読が崩せないので読書記録サービスをつくった
背景と動機
本をよく買います。
気になった技術書や小説、漫画など、社会人になってからは特に買う頻度が増えたように思います。
しかし、読む時間がなかなか取れなかったり、期間が開いてどの本を読んでいたのか忘れてしまったりして、気付いたら積読が積み上がり「あ~やべ…」と感じることが多くなっていました。
「今読んでる本」をシンプルに管理できる何かがあれば、この状況を打破できるのでは…!と思ったので、読書記録サービスをつくってみました。
つくったもの
yondako という読書記録サービスをつくりました。
GitHub か Google アカウントで登録できます。
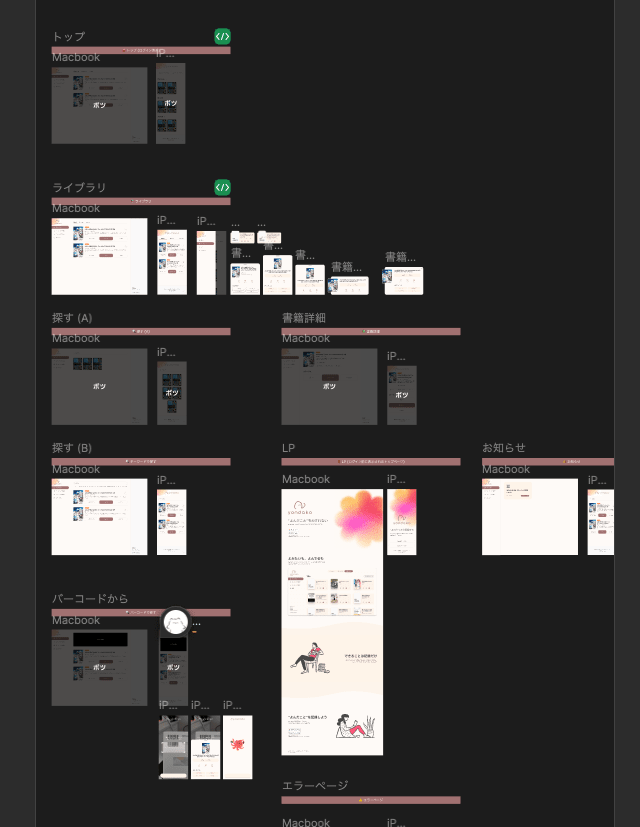
デモ動画はこんな感じです。
「よみたい」「よんでる」「よんだ」の3状態で読書状況を記録できます。

レスポンシブ対応もしていて、スマホからも利用できます。

SNS的な要素や感想の記録などをあえて排除して、読書状況の記録に特化しているのが特徴です。
技術スタック
採用した技術・ツールを紹介しつつ、それぞれの選定理由を振り返ってみます。
ランタイム
Node.js ではなく Bun を採用しました。
せっかくなので普段使わないものを使ってみたい!と思ったのが理由です。
パッケージマネージャーの機能や Jest 互換のテストランナーである bun:test も利用しています。
フレームワーク
Next.js を採用しました。
当初は HonoX を採用して開発を進めていたのですが、Bun + react-renderer + オレオレ証明書な環境で
Clone our library locally and change line 35 in react-renderer.ts to:
const { renderToReadableStream } = await import('react-dom/server.browser')
middleware/packages/react-renderer/src/react-renderer.ts
Line 35 in 61cd9b6
const { renderToReadableStream } = await import('react-dom/server')
のようなエラーが出てしまい詰まってしまいました。
おそらく以下の Issue が近い状況かなと思うのですが、諸事情で早く動く状態まで持っていきたかったので Next.js に切り替えたという経緯があります…。
もしかすると、今は改善されているかもしれません。
スタイリング
Tailwind CSS を採用しました。
一番使い慣れているというのと、Copilotとの相性が良いと感じているのが理由です。
アニメーション
react-spring を採用しました。
これも使い慣れているというのが一番の決め手ですが、慣性の効いたリッチな動きを簡単に作ることができるのというのも理由の1つです。
後述するダイアログのアニメーションで活躍してくれました。
認証
Auth.js を採用しました。
認証周りの知見があまりないのでライブラリにまるっと任せたかったのと、Next.jsを採用しているのでこれかな~という感じで選びました。
データベース
ORM には Drizzle を、データベースには Cloudflare D1 を採用しました。
主にコスト面の理由で Cloudflare に全乗りしてみたい!という気持ちがあったのと、この分野の知見があまりにも無く「なんか記事でよく見る組み合わせだな~」と思ったので選びました。
以下の記事がとてもとても参考になりました 🙏
特に Drizzle は Prisma Studio ならぬ Drizzle Studio というツールがあり、ブラウザ上でテーブルの中身を確認できるのがとてもありがたかったです。
デプロイ
Cloudflare Pages を利用しました。
Next.js を使っているので Vercel にデプロイするのが無難なところですが、前述したように Cloudflare に全乗りしたかったのと、やろうと思えば広告等で収益化もできそうだったのが決め手になりました。
ただ、ISR / オンデマンドISR が利用できないのが少しつらいな…と感じています。
Next.js does not support building ISR pages for the edge runtime, and as such, pages should be changed to use server side rendering (SSR) instead.
https://github.com/cloudflare/next-on-pages/blob/main/packages/next-on-pages/docs/supported.md#rendering-and-data-fetching
書籍情報の取得
国立国会図書館サーチAPIを利用しています。
詳細に書くと、書籍情報は検索用API(OpenSearch)を、書影には書影APIを利用しました。
利用してみていくつか得られた知見があるので、それらは別途記事にできたらなと思っています。
(追記:書きました!)
また、広告などで収益化する場合は利用申請が必要とのことでした。
利用申請を送ると API のメンテナンスやデータの更新時に通知してくださるので、商用利用の有無に関わらず申請しておくとよさそうです!
その他ツールチェーン
-
biome
- Prettier、ESLintの代替として採用しました
- 安定していないものの Tailwindのクラスのソート もでき良い感じです 👍
-
Storybook
- コンポーネントのユニットテストや、Playwrightと組み合わせてVRTをするためにも利用しています
-
mise
- Bunのバージョン管理に利用しています。GitHub Actions 上でも動くので開発環境とCI環境のバージョンを一元管理でき便利です
デザイン
Figma を利用しました。
絶賛 Figma 使いこなせるようになりたい週間実施中なので触ってみたかったのが理由です。

途中、締切駆動での開発に移行したため、Figma でデザインを起こさずに実装した部分が多くなったことが反省点です…。
ここ頑張ったかも!
ダイアログのアニメーション
表示時はクリックしたカードの位置を起点にダイアログが広がっていくような動き、閉じる時は煙のようにふわっと消えていきます。

react-spring は mass, tension, friction などの物理的なパラメータを指定して動きを作ることができるので、自然な動きを作るのにとても便利です。
この例では mass: 1.1 とすることで、開く時の微妙なバウンドを実装しています。
const transitions = useTransition(isOpen, {
from: () => {
const rect = ref.current?.getBoundingClientRect();
// 書籍カードの中央座標を%で算出
const top = rect?.top
? `${((rect.top + rect.height * 0.5) / window.innerHeight) * 100}%`
: "50%";
const left = rect?.left
? `${((rect.left + rect.width * 0.5) / window.innerWidth) * 100}%`
: "50%";
return {
scale: 0.25,
opacity: 0,
filter: "blur(8px)",
top,
left
};
},
enter: {
scale: 1,
opacity: 1,
filter: "blur(0px)",
top: "50%",
left: "50%",
config: {
mass: 1.1, // 少しバウンドさせる
tension: 250,
friction: 28
}
},
leave: {
scale: 1.025,
opacity: 0,
filter: "blur(16px)",
config: {
mass: 0.8,
tension: 200,
friction: 26
}
}
});
指定できるパラメータは他にもたくさんあるので、詳しくは公式ドキュメントを参照してください。
バーコードで検索
画面いっぱいにカメラ映像を表示したかったので、「スキャン領域を指定できる」という要件が必須でした。
その要件を満たすものとして、QuaggaJS というライブラリが候補に上がったのですがメンテナンスされていないようだったので、そのフォークである Quagga2 を利用しました。
メンテナの方が React でのサンプルを公開してくださっていたので、それを参考に実装しています。
これで完璧!と思っていたのですが、実機で動作確認するとうまく動かない機種があったりしてとても苦労しました…というより、現在も苦労しています 😿

最近変えたスマホでデモを撮ろうとしたら動かなかった図
主要機能の開発を優先していたためまだまだ不安定ですが、その分逆に改善しがいがありそうです。
今後の課題として取り組んでいきたいと思います!
積読は崩せた?

開発開始時は35冊とかだった気がします
崩せています!
が、「積読は崩せる」ということを知ってしまったので、逆に積読が増える結果となりました。
とはいえ、当初の目的は達成できているといえる…はず…。
おわりに
個人開発でWebサービスをつくったことがなかったので、色んな知見を得ることができとても楽しかったです。
また、いかに自分が期限を設けないと開発が進まないかを痛感しました…。
細かいところが気になって手戻りしてしまうことが多かったので、熱が冷めないうちにある程度大雑把にガッとつくることも大事だなと思いました。
自分が使いたくてつくったサービスなので、積読を崩し終えるその日まで使い続けていきたいです~!
リポジトリはこちらです 🐙
Discussion