天気予報を毎朝Discordに投稿できる。そう、iPhoneのショートカットならね。
それは友人のムチャぶりから始まった
いつものDiscordサーバで、いつものように友人と雑談していたある日。
「朝起きた時に、今日雨が降るか、降るならいつ降るか、ここに投稿されるようにして!」

急に「これして!」と言ってくることのある友人
友人もソフトウェアエンジニア。いつもなら「そんなん自分でやった方が早いやろ」と返すところだが、話の流れで「天気だけならカンタンだよ」と返事してしまった。
「ショートカットは便利なんだよ」
…と話をしていたところだったんだ。そのくらい、カンタンにできる。そう、ショートカットならね。…というのを見せたくなった私の負けが確定した。
そして1時間半後。

頼まれて1時間半後に最初のバージョンができた様子
作って、無言で投稿した。友人はすぐに反応を返してきた。エンジニアの一番嬉しいこと、それはユーザの喜びの声が聞けること。把握している友人。そして分かっていながらまんまと引っかかる私なのだった。
この記事で言いたいこと
「iOSショートカット? 仕事でコード書いてる自分らにとってはオモチャじゃん」と思っていますか? [Y/y]
心配はいらない、正直に「はい」と答えて構わない。何を隠そう、私もそう思っている。だから同じ思いで敬遠している人がいたら、読んでみてほしい。そう、正直オモチャだ。例外すら拾えないような処理体系、仕事には絶対に使えない。
とはいえ、手元のiPhoneさえあれば動くものが作れる手軽さは捨てがたい。「オッ、案外こんなこともできるんだ」「オモチャにしては役に立つな」「絶対に仕事にならないから楽しいんだろうな」。オモチャなだけに、遊ぶにはピッタリだ。
この記事ではショートカットを組む様子をお見せしながら、その雰囲気を感じ取っていただければと思う。
書かないこと
Zennの読者はバリバリのエンジニアだろうから、過保護にいちいち「ここをタップして」みたいな手順書は書かない。ググったら出てくるようなことはおググりいただくことが前提。
書くこと
ソフトウェアエンジニアが「普通こうだろう」と思うところを、「うちではこうですけど」と平気な顔で裏切ってくるようなところが、ショートカットにはある。そういう「ショートカットって独特だな」ポイントを中心に書いている。
では全体像をお見せしよう
「そう、ショートカットならね。」つまりこれはiOSのショートカットで組んで、ショートカットのオートメーション機能で実行している。
友人はiPhoneを持っていながら、そしてエンジニアなのに、ショートカットを使わない。しかしこの記事を読んでいるあなたはiPhoneのショートカットアプリを開いたことくらいはあるだろう。
「あのScratchみたいなやつだよね」
その通り。
「オートメーションは、時間指定して毎日動かしたりするやつだよね」
「NFCタグに近づけたらタイマー起動したり」
「会社を出発したら自動でメール送ったりできるやつ」
さすが!
そう、そのScratchみたいのを使って組んで、指定時刻に動かす。カンタンカンタン! とはいうものの、ちょっとした下準備がいる。なに、大したことはない。
システムの全体像はこんな感じだ:

システム構成図
材料
- iPhone または iPad (iOSいくら以上とかあるはずだが、これを読んでる人は大丈夫だろう)
- ショートカットアプリ
- 純正の天気アプリ
- グラフ作成用のアプリ(なくてもよい)
- Discordに投稿するためのWebhook
Discord使ったことない人? はい、そういう人はSlackに読み替える。あれもWebhookが作れる。このショートカットの最後にAPIリクエスト発行する先とパラメータをちょっと変えれば、Slackに投稿するバージョンもすぐ作れる。
ショートカットアプリ、天気アプリ
ショートカットアプリは削除してない限りすでにあるだろう。天気アプリも。ない人はApp Storeからダウンロードする。はい、これとこれ。もちろん無料。
グラフ作成用のアプリ(なくてもよい)
グラフ作成にはアプリChartyを使っている。このアプリはショートカット用のアクションを備えており、それを呼び出していけばグラフが作れるという優れもの。無料でダウンロードできるが、グラフを画像として出力するためにはアプリ内課金700円が必要(買い切り、2024年6月時点)。
実のところ、Chartyは特に必要ない。今回の要件は「今日雨が降るかどうか、いつ降るのかをDiscordに投稿する」。テキストで投稿すればよい。Chartyを持っていなくても目的は達成できる。今回使ったのは、私がChartyをたまたま持っていた、それだけのことだ。
Discordに投稿するためのWebhook
Discordに投稿するための Webhookは事前に作成しておこう。投稿したいチャンネルの設定画面から作成できる。作成権限がない場合は、このさい自分でDiscordサーバを作成してみよう。そのサーバは自分が好き勝手にできるわけだ。そこなら好きなだけWebhookが作れる。開発環境として使うことにしよう。開発環境を使って、いい感じのショートカットができたら、最初に投稿したかったサーバの管理者に頼んでみよう。「どうだ、いいだろう。これが欲しければ権限を寄越すことだな😎」
さて、作ってみよう
はい、ショートカットアプリを開いてー
プログラムの骨格を作ろう。全体の流れはこうだ。
- 新しいショートカットを作る。
- 天気予報(直近25時間、1時間ごと)を取得するアクションを置く。
- 降水量を合計するアクションを置く。
- プラスなら「雨が降る」、0なら「雨は降らない」というテキストを作るif文アクションを置く。
- DiscordのWebhookに対してHTTPリクエストを送信するアクションを置き、今作ったメッセージを送信する。
とりあえずここからだ。今日明日の天気予報テキストやグラフ画像は後で追加する。
友人は、朝、今日の行動を決めるために天気予報を通知してほしいらしい。
私「起きた時に普通に天気アプリ見れば?」
友「必要性が薄くて見るの忘れる(友人はフルリモート勤務)。でも雨なら雨で、晴れなら晴れでやることがあるからそのつもりで起きたい。いつも見るDiscordのチャンネルなら通知来るし絶対見る」
わかったよ。まったくしょうがないな。仕様の細かいことは勝手に決めることにして、作り始めた。
アクションありすぎ! それはそう。
ショートカットは「アクション」を組み合わせて作る。アクションは Scratch のブロックと似たようなものだ。ショートカットにアクションを置いて実行ボタンを押すと、目的の動作をして結果の値を返してくる。通常のプログラミング言語でも、用意された関数を呼び出し、そして返値を受け取るだろう。それと同じだ。

「計算」アクションを置いて、パラメータに数字を設定し、実行する様子
新しいショートカットを作成する。検索バーに「計算」と入力すれば「計算」アクションが出てくる。それを置く。引数を設定する。右下の▶️ボタンを押す。結果が表示される。
初めてショートカットを作ろうとして、アクションを選ぼうとした時のことを思い出す。ものすごい数のアクションが並んでいて、その圧に負けてそっ閉じしたことを思い出す。今考えれば、新しい言語で初めてコードを書こうとした初心者に向かって、標準パッケージとその関数群をぜーんぶ並べて「はい選んで」と言うようなものだ。選べないのは当然すぎる。
そういうときどうする?「そうだな、今やりたい処理をしてくれる関数がどれなのか、最初は分からないからな。まずはそれを探す。それを呼び出すところからやればいい」そうだな。そうしよう。
新しいショートカットを作成して、とにかくアクションを追加してみるのがいい。今回はまず天気予報の情報を取得する。検索バーに「天気」とタイプする。天気関連のアクションが出てくる。「天気予報を取得」アクションが今回使うやつだ。置いてみよう。

「天気予報を取得」アクションを置く
1つめの引数で場所を指定する。ここをタップして友人の住む自治体の名で検索し、チェックを入れる。2つめの引数では予報の時間間隔を選ぶ。「1時間ごと」なら1時間ずつ25時間分、「毎日」を選ぶと1日ずつ10日分取得できる。直近のことが知りたいので「1時間ごと」を選ぶ。
右下の▶️ボタンをタップすると実行され、結果が表示される。

「天気予報を取得」アクションの引数を設定する
天気予報が取得できた。実行結果の様子がさっきの「計算」アクションとは違う。25ページあるらしい。配列が返されるとこういう表示になる。
「ああ、要素数25の配列が返されたんだな。25時間分ってことか」
そう。読者の察しが良いと助かる。
ショートカットでは配列のことを「リスト」と呼ぶ。本稿でもリストと呼ぶことにする。
アクションが返してくる値はいったいどうなっているんだ
ところで、アクションが返してくる値は、数値だったり、日付だったり、テキスト(文字列)だったりする。クラスインスタンスに相当するものもある。1つの値に見えて、プロパティをいくつも持っているようなやつだ。
この「天気予報を取得」アクションが返してくるのは「気象状況」というクラスのインスタンスだ。アクションの左上隅のアイコンを押して「情報を表示」で出てくる説明にもそう書いてある。

「結果」欄には戻り値の型が書いてある
ひとつ便利なアクションを紹介しておこう。「クイックルック」というやつだ。これは渡された値を表示してくれるアクションで、デバッグの時によく使う。試しに「天気予報を取得」アクションの次に置いてみるといい。

引数が自動的に埋まった
クイックルックアクションを置いたとたん、引数のところに、一つ前のアクションの返す値が自動的に入力された。便利だ。新しいアクションを置くと、直前のアクションの返す値が1つめの引数に自動的に入ることになっているようだ。
この引数のところをタップすると、この値の種類に「気象情報」とあり、プロパティが並んでいるのが見えるだろう。

降水量を取得したければこのプロパティ一覧をスクロールして「降水量」プロパティにチェックを入れることになる。
「そうか。『天気予報を取得』アクションは、こういうプロパティを持つ『気象状況』クラスのインスタンスをひとつ返してくるのだな」
普通のソフトウェアエンジニアならそう思うだろう。しごくまっとうな感性だ。しかし、ショートカットではそれが通用しない。
「いや、さっき要素数25のリストが返ってきてなかったか?」
お気づきになりましたか。
「情報を表示」の「結果」欄に書いてある型は正しい。型はね。が、返される値は1つとは限らない。なんの断りもなく、その型の配列も返してくる。もちろんひとつだけ返されることも普通にある。ショートカットは「ひとつ」と「たくさん」を区別しない。
「なんだそりゃ」
わかる。驚くべき大雑把さだ。だがこのことを知った以上、5秒嘆いて、その後は諦めて慣れることだ。ショートカットはそういうふうにできている。
試しに今のショートカットを実行してみよう。返ってくる「気象状況」をクイックルックが表示する。さきほどと同じように、値が複数あるのが理解できるだろう。確認したらクイックルックはいったん削除しておく。
繰り返しはリストを返す
さて、アクションひとつで1時間ごとの天気予報をリストとして25時間分取得できることが分かった。この情報を処理して、雨が降るかどうか判別すればいい。
- 天気予報(25時間分)の取得
- 降水量を合計してプラスなら「雨が降る」、0なら「雨は降らない」。
さきほど取得した「気象状況」の配列から降水量を取得してみよう。ショートカットでは配列を「リスト」と呼ぶことはさっき話したが、配列要素は「項目」と呼ぶ。リストを取り扱う時には「各項目を繰り返す」アクションをしばしば使う。これは JavaScript や Python の map 関数に相当する。
「え、forEachじゃなくて?」
forEachは繰り返してはくれるが、値は返さない。ショートカットの制御構造は値を返す。「各項目を繰り返す」は「繰り返しの終了」に渡される値を集めてリストにし、繰り返し結果の値を作る。だからmap関数。ではやってみよう。
まず、「各項目を繰り返す」アクションを置く。
次は中身だ。ここにはリストの各要素を使って何をするかを書く。
各要素は「繰り返し項目」変数に格納されている。この変数には「気象状況」インスタンスがひとつ入っている。よかった、そこは常識的なんだ。今回は気象状況から「降水量」を取り出したいので、変数の値やプロパティを取得する「変数を取得」アクションを置く。引数には「繰り返し項目」を設定する。

繰り返しを組む
各要素を集め直すmap呼び出しになった。これを実行すると、繰り返す前に見た要素数25のリストと同じのが返ってくる。
「意味ないじゃん」
ここから降水量を集めるようにしていくからちょっと待て。
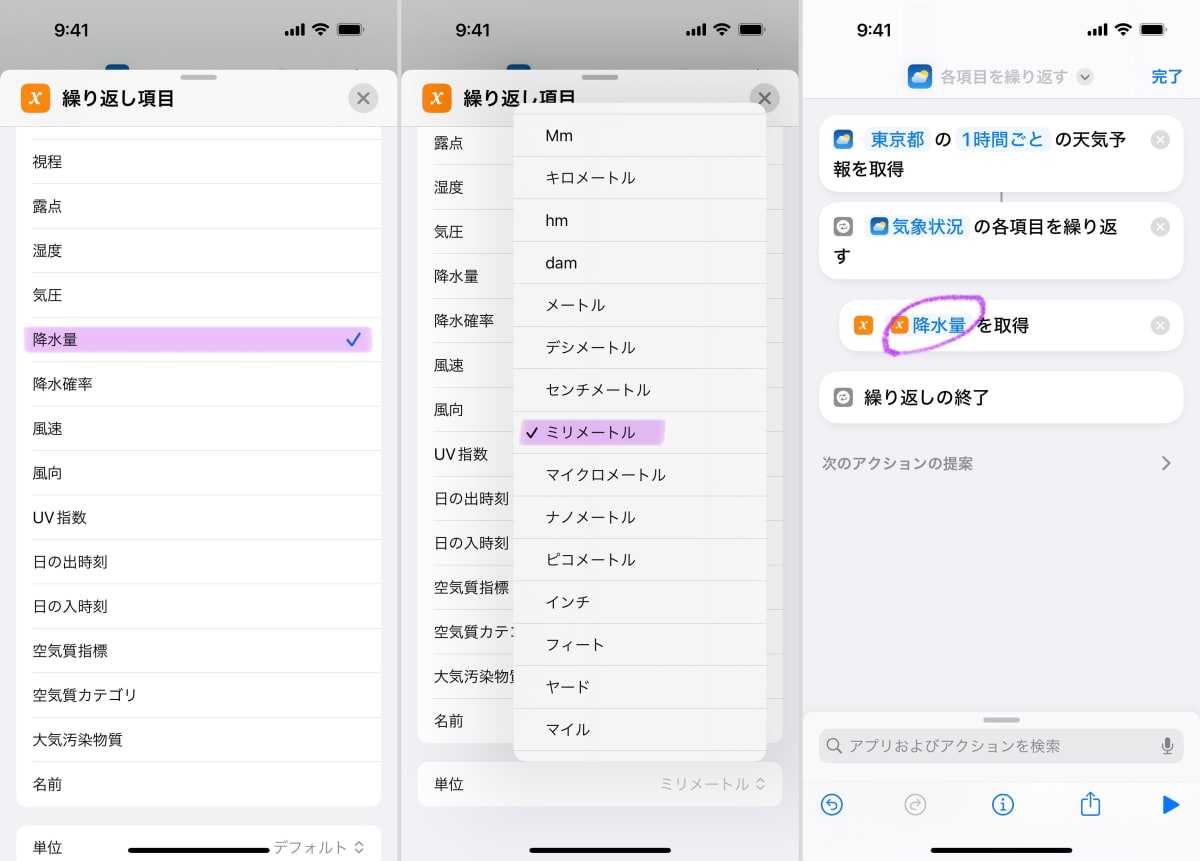
「繰り返し項目」変数をタップしてみよう。型が「気象状況」になっていて、プロパティが並んでいる。そこから「降水量」を選ぶ。
このような物理量を表すプロパティを取得する際は、単位を明示的に設定しておくことが大事だ。たとえばこの降水量プロパティも、デフォルトの単位で取得すると「メートル」で表した数値が返ってくる。いくら地球が水の惑星で日本が水の豊富な国でも、1時間あたりにメートルで測るほど降られたら困る。単位設定はミリメートルにしておこう。

降水量をゲットする実感が湧いてきた
実行すると、降水量(単位付き)のリストが返ってくる。もちろん要素数25だ。単位が「Mm」になっているが、「mm」のつもりだろう。
この繰り返し結果のリストを「統計を計算」アクション(%アイコンのやつ)に渡す。リストを統計計算してくれるアクションだ。計算の種類が「平均」になっているところを「合計」に変更する。

自分で足していく必要はない。アクションが用意されている
▶️を押して実行してみよう。

合計が計算されている
25時間で10ミリ、まあまあ降る。
物理量を表すプロパティは「測定単位」という型になっている。降水量も同じだ。この型は数として利用しようとすると数を返し、文字列(ショートカットでは「テキスト」と呼ぶ)として利用しようとすると、数字+単位の文字列を返す。「統計を計算」アクションは引数に数のリストを取るため、降水量は数として扱われて合計され、結果が返される。
if文も値を返す
この合計を使って、Discordに投稿すべき文面を作成しよう。
条件判断には「if文」アクションを置く。アクション名は頑なに自然言語で表現したいそぶりを見せるショートカットだが、なぜかifだけはプログラマフレンドリーなアクション名を採用している。われわれにはありがたい。

if文!if文じゃないか!
「if文」アクションも値を返す。三項演算子だと思えばいい。メッセージの文字列は「テキスト」アクションを置く。アクションの中に次をタイプする。
- 0より大きければ「雨が降ります」
- そうでなければ「雨は降りません」
実行してみよう。

HTTPリクエストも発行できる
ここで全体の流れを再掲する。
- 新しいショートカットを作る。(済)
- 天気予報(直近25時間、1時間ごと)を取得するアクションを置く。(済)
- 降水量を合計するアクションを置く。(済)
- プラスなら「雨が降る」、0なら「雨は降らない」というテキストを作るif文アクションを置く。(済)
- DiscordのWebhookに対してHTTPリクエストを送信するアクションを置き、今作ったメッセージを送信する。←イマココ
あと1ステップだ。WebhookにPOSTリクエストを投げるところを作れば骨格が完成する。
「URLの内容を取得」アクションを置く。そうするとこうなる。

アクションを置くと、最初の引数に一つ前の結果を自動で入れてくる
気を利かせてくれたが、この引数でリクエスト先のURLを渡す。つまり Webhook の URL を入力するところなので、一旦消し、Webhook URL をペーストする。「方法」をPOSTにする。

URLと方法を設定する
引数が多いが、DiscordのWebhookはJSONの値を1つ設定すればテキスト投稿できる。

投稿するメッセージの設定
これを実行してみよう。初回だけ許可を求められるが、一度許可すればそれ以降は尋ねてこない。

外部への接続をしていいか許可を求められる

投稿された
記事を読みながら一緒に手を動かしてきた読者の方は、Discordから通知が来たことだろう。おめでとう。ここまで来ればあとは肉付けしていくだけだ。
肉付けをしよう
テキストの見栄えをよくしよう
Discordのテキストは一部のMarkdownが使える。絵文字も使って視認性を改善してみる。


Headingで文字を太くし、絵文字でわかりやすく
今日明日の概況を書き添える
「天気予報を取得」アクションを置いて場所を指定し、「毎日」の天気予報を取得する。10日分がリストになって返ってくる。今日と明日の分を取得する。ここから情報を取得して投稿用のテキストを作ろう。
リストから今日の天気(1番目の項目)と明日の天気(2番目の項目)を取得しておく。「テキスト」アクションを置いて、取得した項目をその「テキスト」アクションの中に置くことになる。
「テキスト」アクションの中にカーソルを置いてみよう。キーボードと、その上に変数がどうとかいう欄が現れる。

変数が選べるっぽい
「変数を宣言した覚えはないのにな?」
「同じ変数が並んでるけど何?」
今まで操作してきて気づいたと思うが、ショートカットでは明示的に変数を宣言することはあまりない。アクションの結果がそれぞれ「変数」になっているためだ。ショートカットでは「マジック変数」と呼ぶ。変数といっても代入できるわけではなく、constだと思ってもらったほうが理解しやすいだろう。自分で変数や定数を宣言してそこに保存しておかなくても、アクションを置きさえすれば、そのアクションの結果を持ってくることができる。
話がそれるが、今まで見てきた通り、ショートカットの用語は一般的なプログラミング言語で利用される単語を使わず、代わりに独自の用語をあてようとする傾向が見られる(配列→リスト、要素→項目、戻り値→結果、文字列→テキスト、など)。コードを書いたことのない人にも使ってほしかった気配を感じるが、結果として、素人さん、エンジニアの両方に理解しづらくなっているような気がしてならない。「マジック変数」は通常のプログラミング言語にはない概念だし、名付けに苦労したのだろうが、独特の感性が宿っている。「配列」「要素」がダメで「変数」はOKの基準など、命名者にインタビューしたい気持ちでいっぱいだ。とはいえ、我々はわかってしまえばすぐ慣れる。問題ない。たぶん。
さて、気を取り直して続き。
マジック変数にはデフォルトの名前がついている。この名前は、アクションごとにデフォルトのものが決まっている。これはあくまでも表示用のラベルであり、同じアクションを複数置くと皆同じ変数名になるが、内部的にIDで識別しているらしい。マジック変数を参照して、その変数をタップするとシートが現れる。「アクションを表示」ボタンを押せば、これがどこのアクションの結果なのか分かるようになっている。
「繰り返しの結果」が実際に何なのかを明示してわかりやすくしたければ、シートの「変数名」欄で名前をつけるとよい。

アクションの確認と変数名の変更
「リストからの項目」が2つあって紛らわしいのでラベルを付け直しておこう。
「変数を選択」ボタンを押す。そうすると今まで隠されていたマジック変数が姿を現す。1番目の項目を取得した結果の「リストからの項目」マジック変数をタップする。「変数名」をつけることができる。「今日の天気」と名付ける。

同じように、2番目の項目にも「明日の天気」と名付けておこう。「変数を選択」を押して、マジック変数を表示させる。さきほど名付けた「今日の天気」が反映されているのがわかる。その下のマジック変数には「明日の天気」と名付けておこう。

さて、これを並べると「曇り 23℃ 雨 22℃」などというテキストになる(手元で実行してみるとよい)。今日明日の天気についてわかりやすくするため、日付を明記し、最低気温や最高気温、降水量を取得して、「テキスト」アクションの中身が2枚目の感じになるよう作っていく。

現状とできあがり図
1行目には「今日の天気」マジック変数を置いてはプロパティを選択し、フォーマットや単位を設定する、という作業を繰り返す。

プロパティを選び、フォーマットを設定する(日付と状況編)

プロパティを選び、単位を設定する(最高最低気温と降水量編)
2行目は「明日の天気」で同じことをする。今日明日の天気情報のテキストのできあがりだ。
最初の雨が降る降らないのテキストをこのテキストの最初に置いてしまおう。DiscordのWebhookのJSONのcontent欄をこのテキストに置き換える。

テキストを合流させ、content欄を変更する
実行するとこうだ。

うまくいかなかった人? はいどうぞ。
「デバッグする時、実行するたびに投稿される上、Discord見ないと結果がわからない。すごく鬱陶しい」
わかる。そりゃ鬱陶しい。そういう時は「停止して結果を出力する」アクションを使うとよい。

Webhookにリクエストする直前で停止し、結果を出力して終了する
だいぶいい感じになってきた。いったんこれをオートメーションで毎日実行するよう設定してみよう。
おっとその前に、ショートカットの名前をわかりやすいものにつけ直しておくといい。「雨が降るか降らないか投稿する」というショートカット名にしてみた。
毎日実行する
オートメーションを作成する
ショートカットのオートメーションタブを開き、新しいオートメーションを作成する。

動作確認のため、3分後くらいを指定してみるとよいだろう。確認が済んだら実際の投稿時刻に修正する。
定時実行なんていう cronみたいな機能が普通のiPhoneに装備されているのはちょっと不思議な感じだ。と言いかけて、今のクラウドインフラの時代、エンジニアにすらあまり通じないかもしれないな…と遠い目になる。
発展編(グラフの作成と投稿)
いったん定時投稿ができるようになった。ここまでできていれば、友人には「雨が降ると通知されたら素直に天気アプリを開け」と言えばいい。グラフをつけたのは、ただただ「ショートカットこんなこともできる」を言いたかった、それだけだ。
とはいえ、グラフが作れるということに興味を惹かれた方もいらっしゃると思う。そのような好奇心旺盛な方々のために、この節ではChartyの使い方とDiscordの画像投稿について軽く触れておく。
- グラフ画像の作成
- グラフ画像の投稿
以下、どうぞ。
グラフを作る
グラフを投稿するには材料の節で挙げたChartyを使う。投稿するためにはExport機能が必要で、課金することになる。誰にでも使えますというわけにいかないものだし、簡単に説明する。
最初に投稿したグラフを再掲する。Chartyは日本語化されていないため、アプリを開いてもアクションを見てもすべて英語だ。まず言葉を説明する。

グラフ(=Chart)の構造概要
- Chart…グラフ全体のこと
- Series…系列。折れ線グラフでも棒グラフでも円グラフでも、一連の値を視覚化することになるが、その視覚化されたグラフのこと。
- Line…折れ線グラフ
- Bar…棒グラフ
- X Axis…X軸。横軸のこと
- Y Axis…Y軸。縦軸のこと
- Left Axis…左軸。左側の縦軸のこと
- Right Axis…右軸。右側の縦軸のこと
- Secondary Axis…2番目の軸。右側の縦軸(Right Axis)のこと
- Legend…凡例
- Granularity…各軸で目盛りを刻む、その刻み幅のこと
- Marker…折れ線グラフで値のある点を強調する●などのマークのこと
- Theme…使う色のセットがあらかじめ定義されており、どのセットを使うか選ぶことができる(自分で定義することも可能)
グラフを作る手順をおおまかに見てみよう。
-
New ChartアクションでChartを作る。作った時点では白紙みたいなものだ。ここに棒グラフや折れ線グラフを追加していく。 -
Style Chartアクションで凡例表示やグリッド表示などを設定する。
Chartを作る -
Add Seriesアクションでまず降水量の棒グラフを追加する。降水量の軸は Secondary Axis(右軸)にした。 -
Style Seriesアクションで色などを設定する。
降水量の棒グラフを追加する -
Add Seriesアクションで気温の折れ線グラフを追加する。 -
Style Seriesアクションでマーカーの有無などを設定する。
気温の折れ線グラフを追加する -
Style AxisアクションでX軸を設定する。X軸は時系列のため、Dateとして扱うよう設定する。1時間毎のデータのため、Granularityを1、Granularity unit を Hours に設定。Date format(X軸のラベルをどう表記するか設定する)に Custom に設定する。フォーマットはHHとする。X軸のラベルが混むので Label rotation を270にしておくと見やすい。
X軸を設定する -
Style AxisアクションでY軸を設定する。Y軸は左右2軸ある。左軸は気温の軸、右軸は降水量の軸だ。最大値最小値やGranularityは設定したい時だけすればよい。指定しなければChartyが適当にデータがおさまる感じに設定してくれる。
Y軸(左軸と右軸)を設定する -
Export Chart As Imageアクションでグラフ画像を出力する。
グラフ画像を出力
これでグラフ画像が用意できた。
…と簡単そうに書いたが、アクションの引数にX軸データY軸データを要求されることにお気づきのことと思う。実際には、これらのアクションを置く前に系列データ(数値のリスト)を準備する必要がある。この記事をここまで辛抱強く読んだあなたには、どう作ればいいかの見当がつくはずだ。
Discordに画像を投稿する
今までは文字列を投稿していた。Webhook に POST リクエストをする際、Content-type: application/json ヘッダとともに、bodyとしてJSONで
{ content: "hello" }
と書いて送る。というのをショートカットで書くとこう、という話をした。
画像はどうやって送るのか。こうする。

作ったグラフ画像をリクエストに添付する
Webhook に POST リクエストをする際のヘッダのContent-type: は multipart/formdataにする。bodyには任意のキーで画像を添付する。
一緒にテキストを送りたければpayload_jsonキーの値にさきほどのJSONを埋めて送信する。

payload_jsonの値にJSONを書いて送る
おわりに
今はこんな感じ
あれから少しずつ改良し、最近はこんな感じになっている。

最近の投稿。たくさん降った日。降らないとは言い切れない日。
- 他のメンバーもDiscordにダークテーマを使っているようなので、グラフの背景もダークにした
- 気象情報の数字の小数点以下が無駄に多い。四捨五入するよう改善
- 気温軸の目盛りを下一桁0と5に調整するよう改善
- 「降る」と「降らない」の2段階が大雑把すぎる。たとえ0.1mmでも「雨が降ります」と断言してきて笑ってしまう。「降らないと言っていい」を新設して3段階にした。
友人へ
もし君にオートメーション機能が搭載されていたら、毎朝9時に「天気アプリを見る」を仕込んでおくところだ。搭載されていないのが残念だ。今のところはこれでガマンしてくれ。
友人からのコメント
友人にドヤ顔で記事を見せた。
何ですかこれ、笑う😂 助かってます! ありがとうございます!!
どういたしまして。おかげで記事が書けたことだし、こちらこそありがとう!
Discussion
はじめまして。プログラミング未経験学生です。
こちらの記事を参考に同じものを作ろうとしてるのですが、グラフを入れようとするとうまくいきません。“実際には、これらのアクションを置く前に系列データ(数値のリスト)を準備する必要がある。”の部分がうまくできないのだと思うのですが、どうしたらいいでしょうか、、、
よければ参考までに作成されたショートカットを共有していただけませんでしょうか、、、
追記(12/7)
グラフはつけられるようになりました!ただ、小数点以下の処理が思いつかなくて困ってます。。どなたかご教授願いたいです、、!
自力で克服なさったとのこと、おめでとうございます🎊 ショートカットは書くの楽しいですね。
コメントを受けて記事を書いていたら行き違いになってしまいましたが、同じことで悩む人のために残しておきます。
ありがとうございます!!