【React】【TypeScript】Remotionで動画作成を試してみた
まえがき
ライブラリRemotionを使って動画作成を試してみます。
動画でも解説しているので、当記事と一緒にご覧ください。
Remotionとは
Remotionとはプログラミングで動画を作れるライブラリです。
基本はReactベースでTypeScriptを使います。
また、他にもたくさんのテンプレートが用意されています。
TypeScriptではなく、JavaScriptでも使えます。
Reactのフレームワークである、Next JS App Routerも使えます。
プロジェクトを新規作成
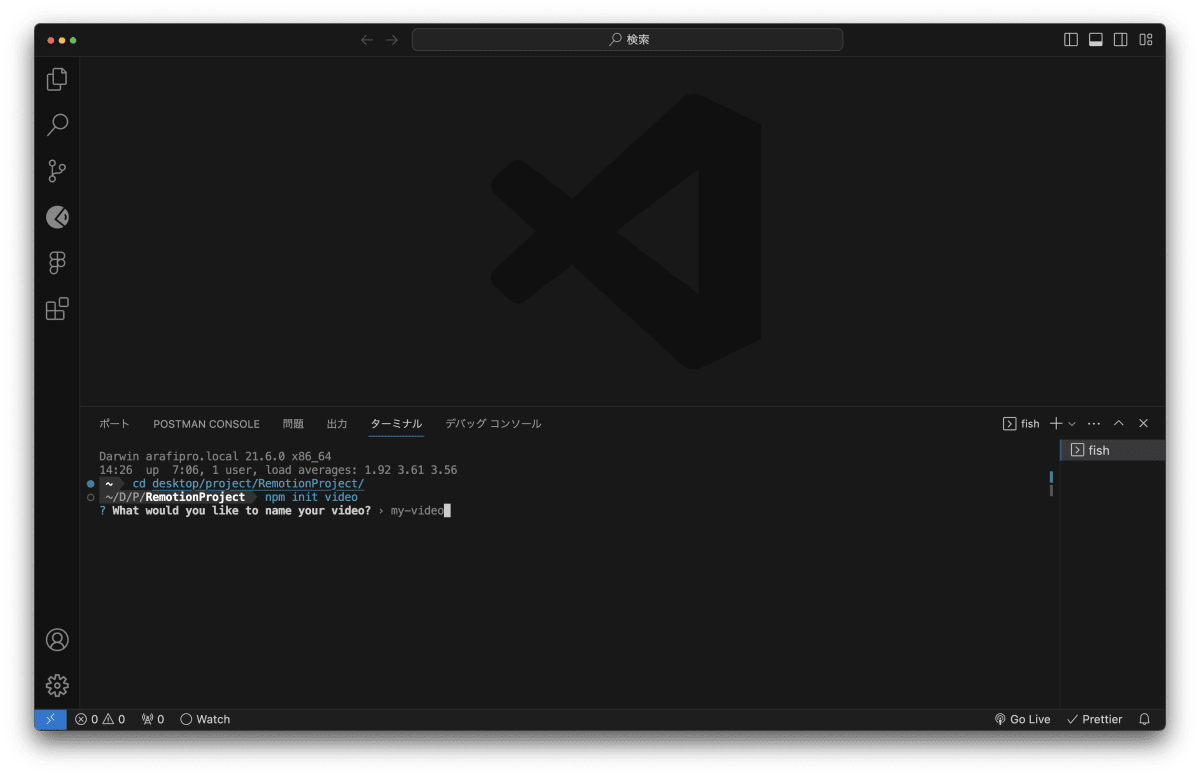
まずはVS Codeを開いて、ターミナルを呼び出します。
プロジェクトを作成する任意の場所に移動します。
私はデスクトップ上のディレクトリProjectの中にディレクトリRemotionProjectを作成しています。
コマンドcd desktop/project/remotionproject/を実行して移動します。
cd desktop/project/remotionproject/
プロジェクトを作成するディレクトリに移動したら、ターミナルでコマンドnpm init videoを実行します。
npm init video
まずはプロジェクト名を質問されます。
ここではremotion-beginner-ytとします。
ちなみにremotion-beginner-ytは自由に決めていただいて結構です。

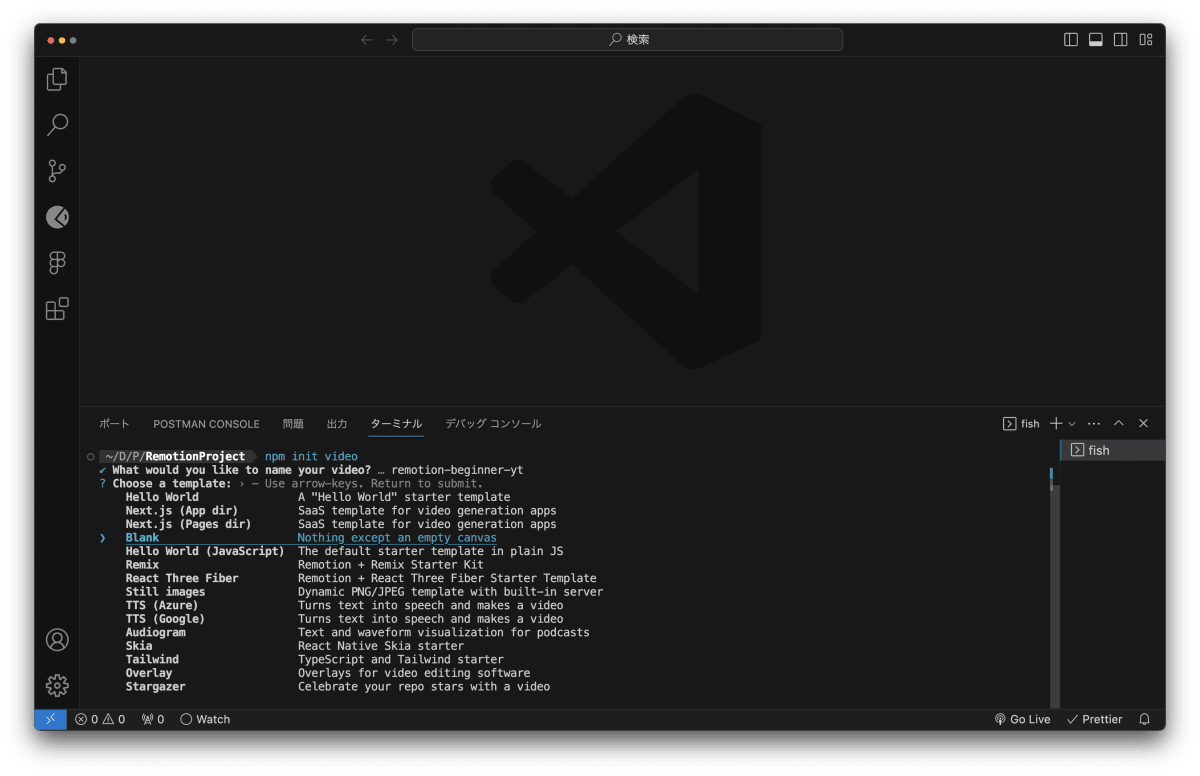
次はテンプレートを選択するように指示されます。ここでは、上から4番目のBlankを選択します。

ディレクトリremotion-beginner-ytが作成されて、その中にプロジェクトが作成されます。
最後にVS Codeでプロジェクトを開くかどうか質問されるので、yを入力します。
新たにVS Codeが立ち上がるので、元のウィンドウは消します。
新たにが立ち上がったVS Codeでターミナルを開きます。
README.mdが開いているので閉じておきます。
プロジェクトのコードを確認
Composition.tsx
ファイルComposition.tsxが開いているので見てみましょう。
コンポーネントMyCompositionでreturn null;となっていてnullが返っています。
Compositionとは構成という意味で、コンポーネントMyCompositionの中に動画の構成を作成します。
ただこのままでは、何も表示されないので、以下のコードをComposition.tsxに上書きします。
import { AbsoluteFill, useCurrentFrame } from "remotion";
export const MyComposition = () => {
const frame = useCurrentFrame();
return (
<AbsoluteFill
style={{
justifyContent: "center",
alignItems: "center",
fontSize: 100,
backgroundColor: "white",
}}
>
The current frame is {frame}.
</AbsoluteFill>
);
};
上書きしたコードを見ていきます。
useCurrentFrame()はRemotionのフックで動画のフレーム数を取得します。
変数frameに代入しています。
コンポーネントAbsoluteFillはRemotionでの<div>タグみたいなものと思っておいてください(ドキュメントを見てもよくわかりませんでした)。
コンポーネントAbsoluteFillには、デフォルトで以下のCSSスタイルが当たっています。
- top: 0
- left: 0
- right: 0
- bottom: 0
- width: "100%"
- height: "100%"
- display: "flex"
- flexDirection: "column"
そして、追加でAbsoluteFillにはCSSスタイルが当たっています。
- justifyContent: "center"
- alignItems: "center"
- fontSize: 100
- backgroundColor: "white"
CSSの詳しい説明は割愛します。
次に文字列The current frame is {frame}.がAbsoluteFillで囲ってあります。
{frame}はconst frame = useCurrentFrame();のframeでフレーム数を動的に表示します。
Root.tsx
import { Composition } from "remotion";
import { MyComposition } from "./Composition";
export const RemotionRoot: React.FC = () => {
return (
<>
<Composition
id="MyComp"
component={MyComposition}
durationInFrames={60}
fps={30}
width={1280}
height={720}
/>
</>
);
};
次に、ファイルRoot.tsxを見てみましょう。
コンポーネントRemotionRootの中にコンポーネントCompositionがインポートされています。
そして、コンポーネントCompositionには6つに引数が設定されています。
第1引数はidで一意のID名を指定します。このIDはビデオのプレビューを見る時に使います。
第2引数はcomponentは動画の要素となるコンポーネントを指定します。
ここではファイルComposition.tsxのコンポーネントMyCompositionが指定されています。
第3引数はdurationInFramesはビデオの長さのフレーム数を指定します。
第4引数はfpsは1秒当たりのフレーム数を指定します。
ちなみにfpsとはframe per secondの略です。
第5引数はwidthは動画の画面サイズの横幅を指定します。単位はpxです。
第6引数はheightは動画の画面サイズの縦幅を指定します。単位はpxです。
肝心な再生時間ですが、第3引数はdurationInFramesと第4引数はfpsで計算できます。
計算式は単純でdurationInFramesをfpsで割るだけです。
今回の場合では、60/30で再生時間の長さは2秒となります。
プレビューを確認
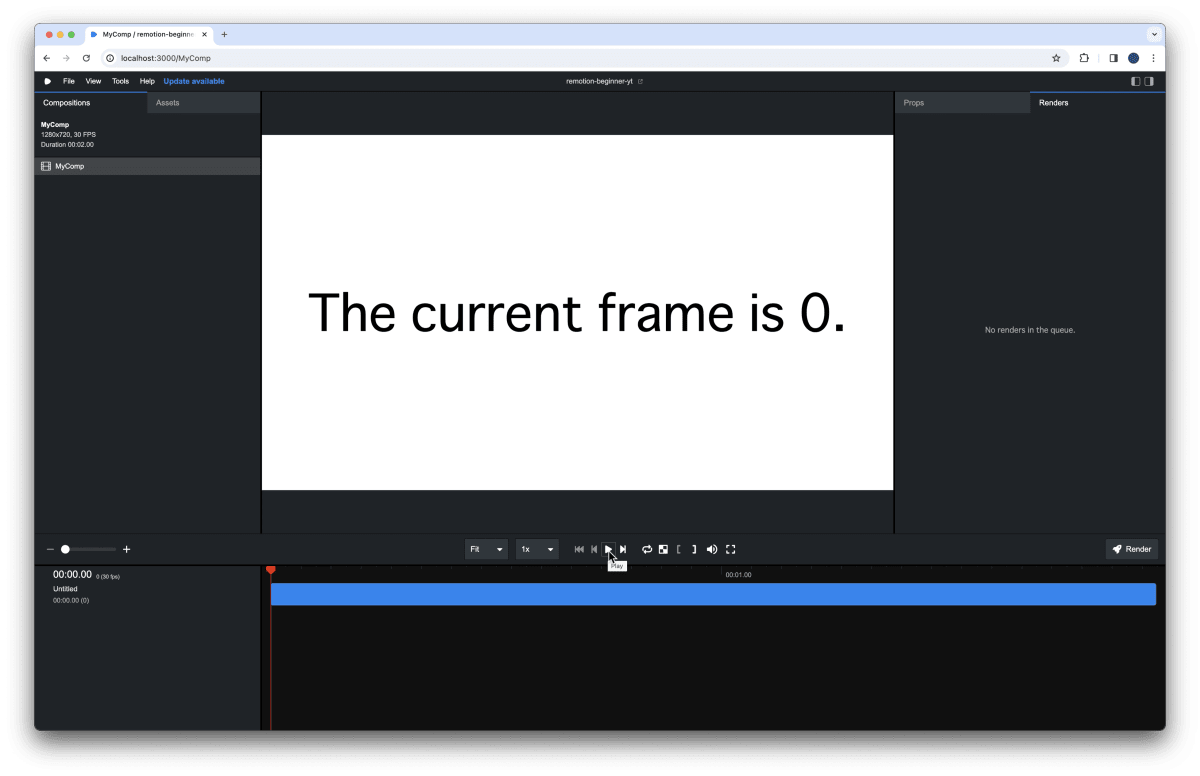
コマンドnpm startを実行すると、ウィンドウが開いてビデオのプレビューを見ることができます。

ウィンドウの左側にサイドメニューがあり、MyCompと表示されているはずです。
これはコンポーネントCompositionの第1引数idの値と同じです。
もしファイルRoot.tsxに複数のコンポーネントCompositionがあっても、ID名は一意なので複数の動画を確認できます。
ただ、コード上ではエラーになりませんが、プレビュー画面でエラーが表示されるので注意してください。
動画を出力
プレビューを確認した流れで動画を出力します。
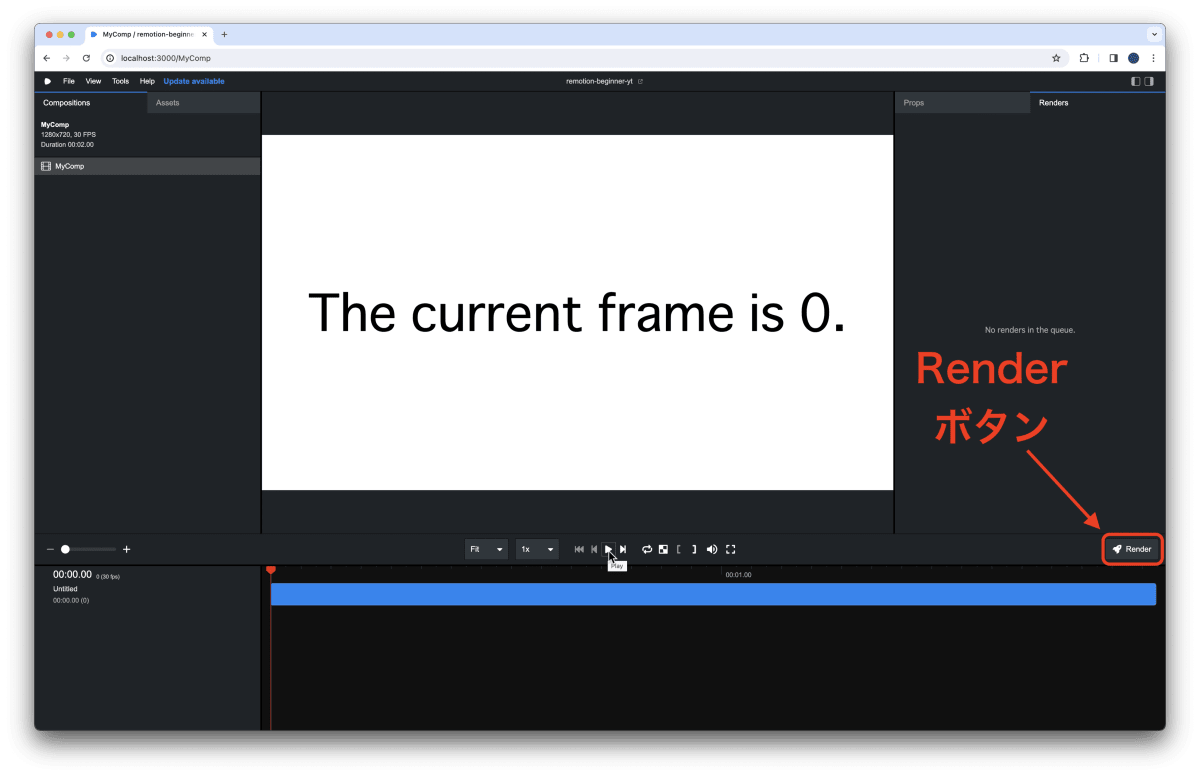
プレビュー画面の右下にRenderのボタンがあります。

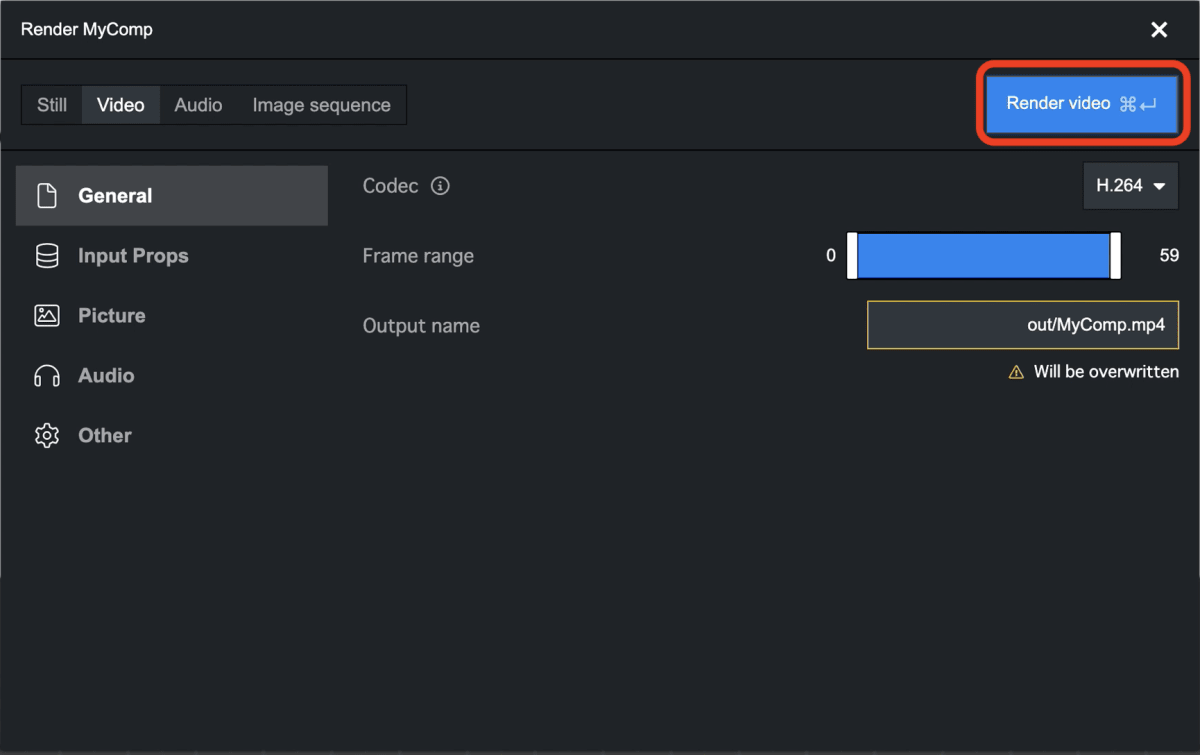
ボタンを押すとダイアログが表示されます。
設定項目がありますが、そのまま右上のRender videoのボタンを押します。

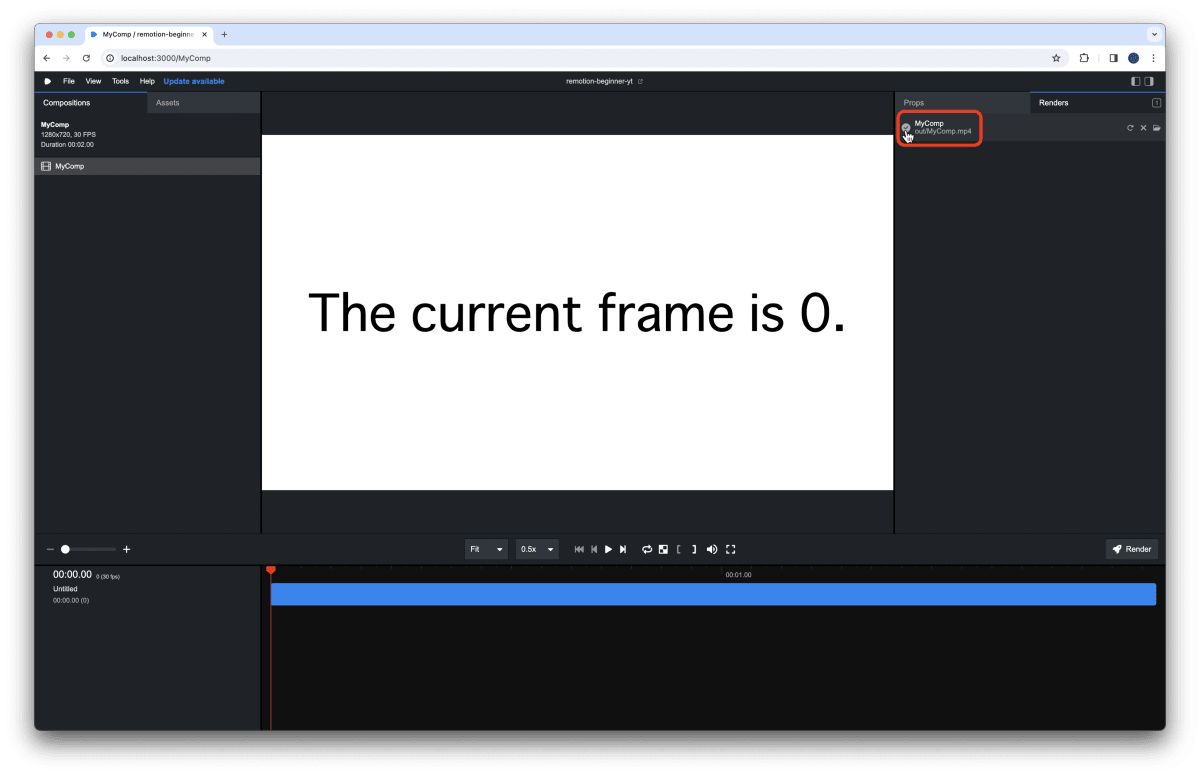
ウィンドウの右側にサイドメニューが表示されて、動画が作成されます。

動画の作成が終わったら、クリックすると動画を確認できます。
あとがき
今回はRemotionの基本的な最小構成や、コーディングから動画の作成まで一連の動きを見てきました。
プロジェクトのソースコードをGitHubで公開しています。
参考にしてください。
Discussion