【Nextjs】GitHubのリポジトリからプロジェクトを新規作成する方法を調べたら、罠を見つけた
Next js 13.4でGitHubのリポジトリからプロジェクトを新規作成する方法を調べました。
結論はnpx create-next-app -e [github-url]です
npx create-next-appの後にオプション-eとつけて、GitHubのリポジトリのURLを指定するだけでした。
しかし、ここでちょっとした罠がありました。
些細なことですが、どなたかの参考になればと記録しておきます。
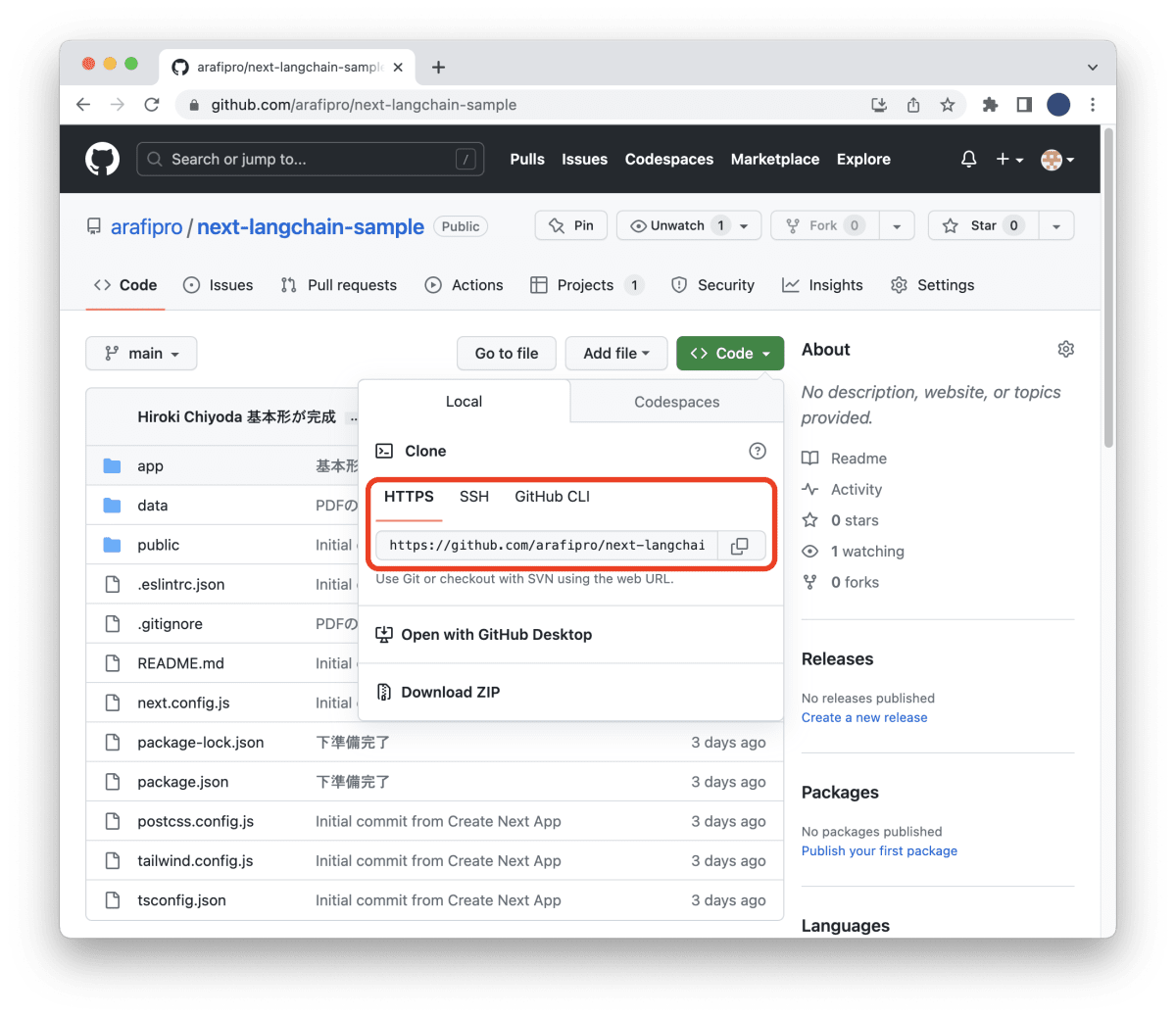
まず、GitHubのリポジトリにURLは取得するにはGitHubのサイトからコピーすると思います。
今回は以下のリポジトリを使用します。
リポジトリのページに飛んだら、以下のようにHTTPSを指定してURLをコピーします。

コピーしたURLはhttps://github.com/arafipro/next-langchain-sample.gitとなります。
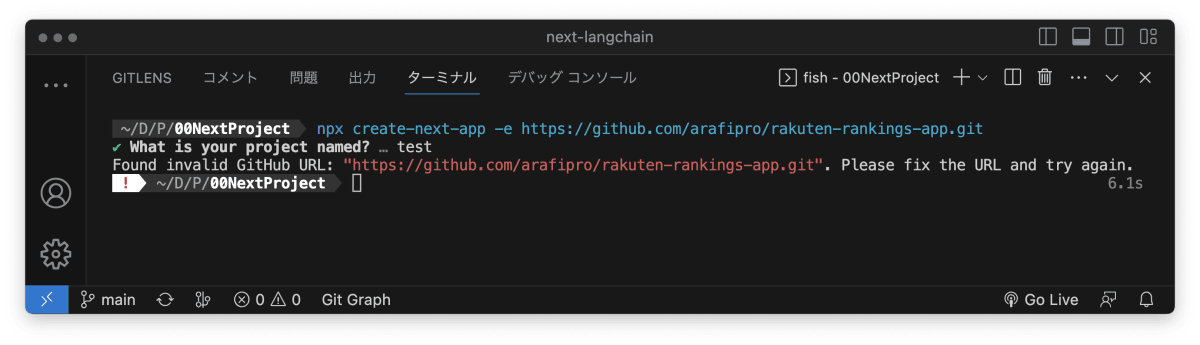
そして、普通だったらnpx create-next-app -e https://github.com/arafipro/next-langchain-sample.gitとするはずです。
しかし、これではエラーが出ます。

GitHubのURLの無効で修正して試すように言われます。
いやいやいや、下のリンクガッツリ機能しとるやん!!!
そこからしばらく考えた結果、ふと思いついきました。
それはhttps://github.com/arafipro/next-langchain-sample.gitの最後の拡張子.gitを削除することです。
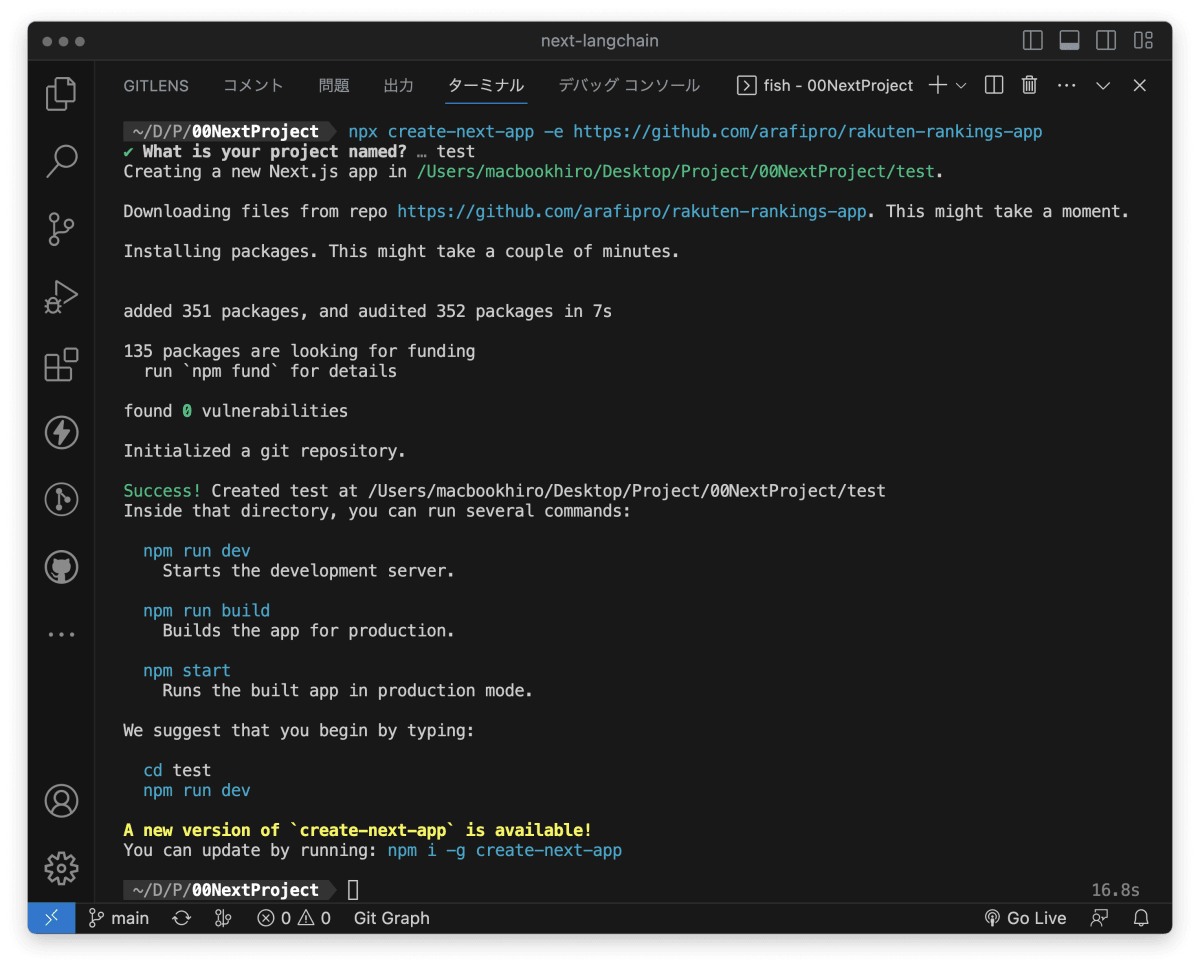
そこでnpx create-next-app -e https://github.com/arafipro/next-langchain-sampleで実行すると無事に実行できました。

分かってみれば、当たり前かも知れませんが、ちょっと不親切かなと感じてしまいました。
他のオプションの一覧は以下の通りです。
調べたと言っても、ヘルプの説明をDeepLで翻訳しただけなので、あしからず。
| オプション | オプションの機能 |
|---|---|
-V, --version
|
バージョン番号を出力する。 |
--ts, --typescript
|
TypeScriptプロジェクトとして初期化する。(デフォルト) |
--js, --javascript
|
JavaScriptプロジェクトとして初期化する。 |
--tailwind |
TailwindのCSS設定で初期化する。(デフォルト) |
--eslint |
eslintのコンフィグで初期化します。 |
--app |
App Routerプロジェクトとして初期化する。 |
--src-dir |
src/`ディレクトリの中で初期化する。 |
--import-alias <alias-to-configure> |
使用するインポートエイリアスを指定する。(デフォルトは「@/*」) |
--use-npm |
npmを使用してアプリケーションをブートストラップするようにCLIに明示的に指示する。 |
--use-pnpm |
pnpmを使用してアプリケーションをブートストラップするようにCLIに明示的に指示します。 |
--use-yarn |
Yarnを使用してアプリケーションをブートストラップするようにCLIに明示的に指示します。 |
-e, --example [name]|[github-url]
|
アプリをブートストラップするためのサンプルです。Next.jsの公式リポジトリにあるサンプル名かGitHubのURLを使用します。URLには任意のブランチやサブディレクトリを使用できます。 |
--example-path <path-to-example> |
まれにGitHubのURLにスラッシュ付きのブランチ名(例:bug/fix-1)とサンプルへのパス(例:foo/bar)が含まれていることがあります。この場合、サンプルへのパスを別途指定する必要があります:--example-path foo/bar
|
--reset-preferences |
保存されている環境設定をリセットするようにCLIに明示的に指示します。 |
-h, --help
|
使用情報を出力する |
今回使用したリポジトリは以下の記事で作成したものです。
興味いただけたら、ご覧ください!!
記事とは関係ないことですが、最後にお知らせです。
Flutter学習のアウトプットの一環として「日本株ひとこと投資メモ」「米国株ひとこと投資メモ」を公開しています。
簡単に使えるライトな投資メモアプリです。
iPhone、Android両方に対応しています。
みなさんの投資ライフに少しでも活用していただきれば幸いです。
以下のリンクからそれぞれのサイトに移動してダウンロードをお願いします。


Discussion