【Flutter】Google Mobile Adsを導入してみる
まえがき
今回はgoogle_mobile_adsパッケージを使ってバナー広告を導入した手順を記録します。
導入先は現在、再開発しているスマホアプリです。
実は以前、作成したスマホアプリにadmob_flutterパッケージを使ってバナー広告を導入したことがあります。
ただ今ではadmob_flutterパッケージは更新が追いついておらず、Googleが公開しているgoogle_mobile_adsパッケージを推奨しています。
リファレンスを見る限り導入方法は変わらないようなので、以前のコードやリファレンスを参考に進めていきます。
ここからは以下のページから参考に進めていきます。
それではいきましょう!!
始める
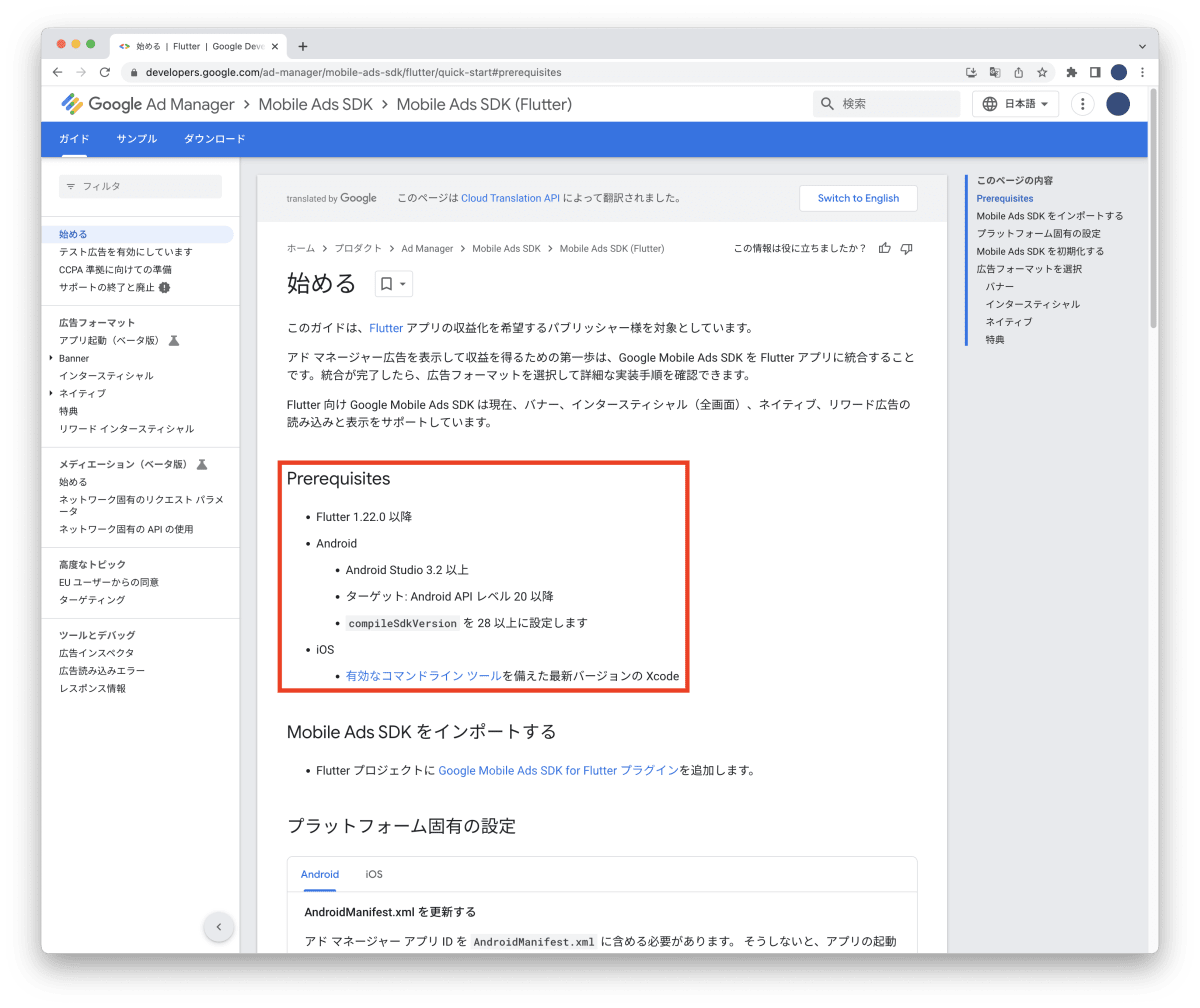
Prerequisites(前提条件)

(https://developers.google.com/ad-manager/mobile-ads-sdk/flutter/quick-start#prerequisites)
Google Mobile Adsを導入するには以下の前提条件があります。
- Flutter 1.22.0以降
- Android
- Android Studio 3.2以上
- ターゲット: Android APIレベル20以降
- compileSdkVersionを28以上に設定します
FlutterとAndroidStudioのバージョンは最新であれば前提条件をクリアしています。
Mobile Ads SDK をインポートする
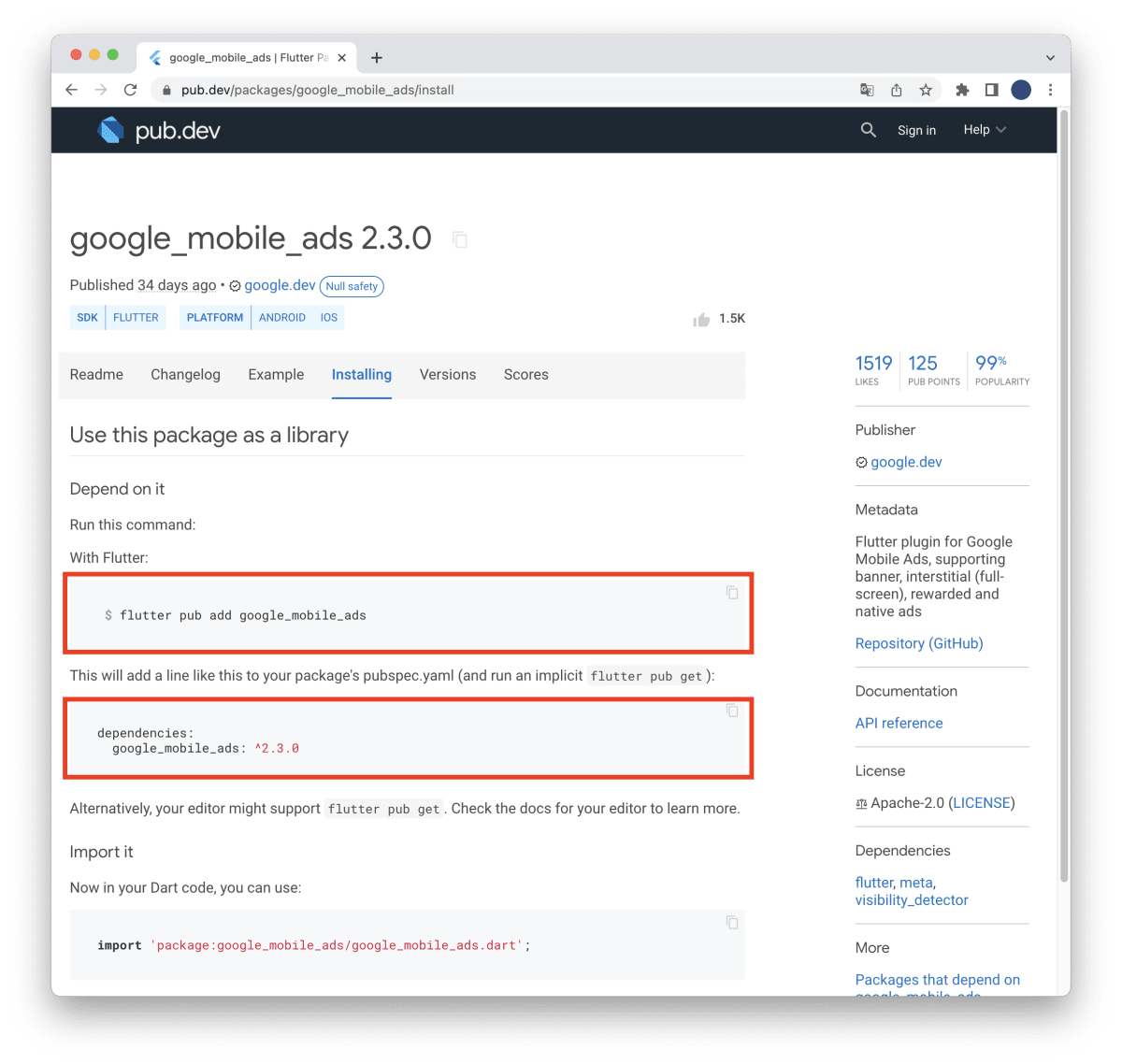
リンクからgoogle_mobile_adsパッケージのHPに移動します。

(https://pub.dev/packages/google_mobile_ads/install)
ターミナルから以下のコマンドを実行します。
flutter pub add google_mobile_ads
またはpubspec.yamlのdependenciesのところにgoogle_mobile_ads: ^2.3.0を入力してターミナルでflutter pub getを実行します。
dependencies:
google_mobile_ads: ^2.3.0
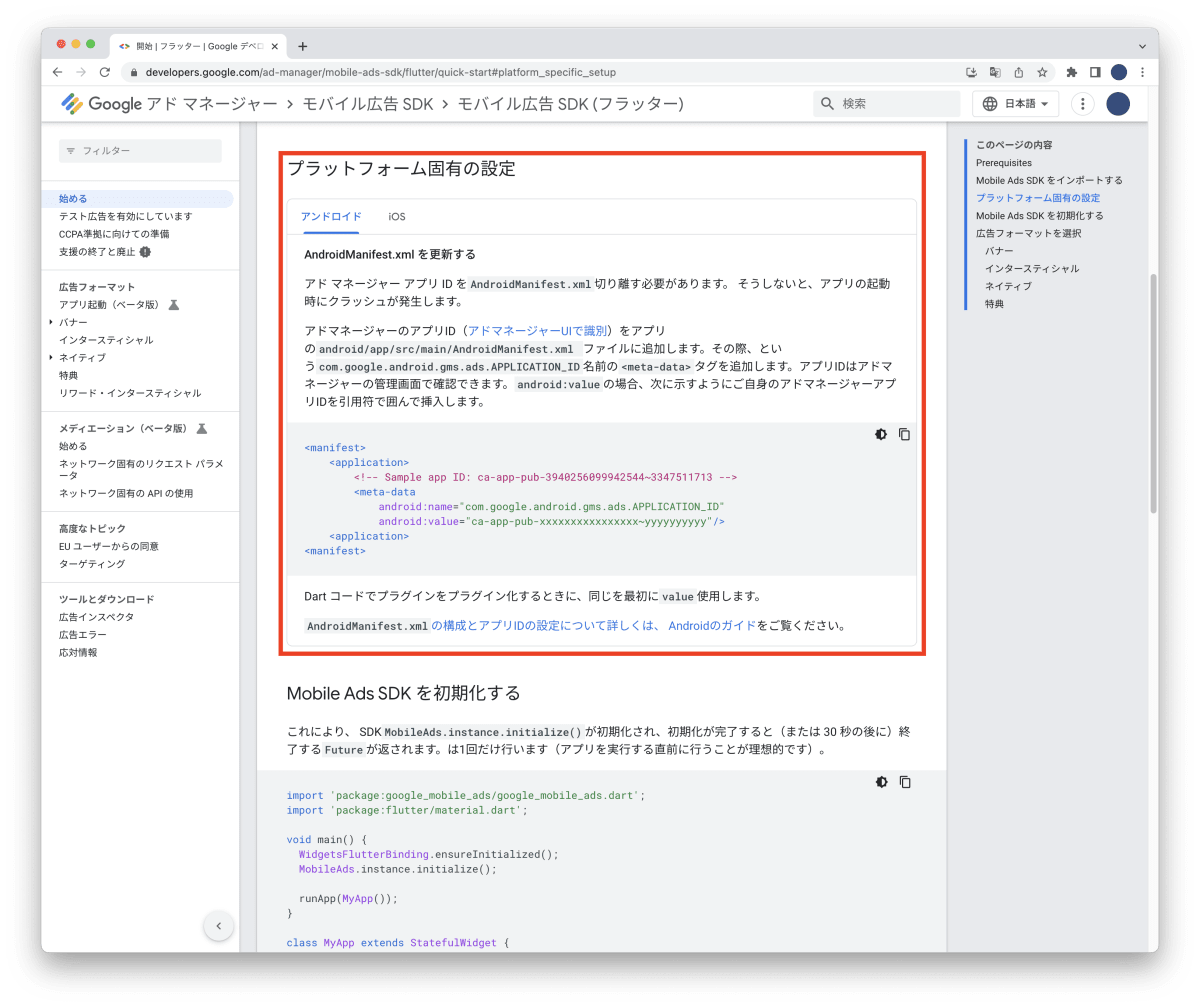
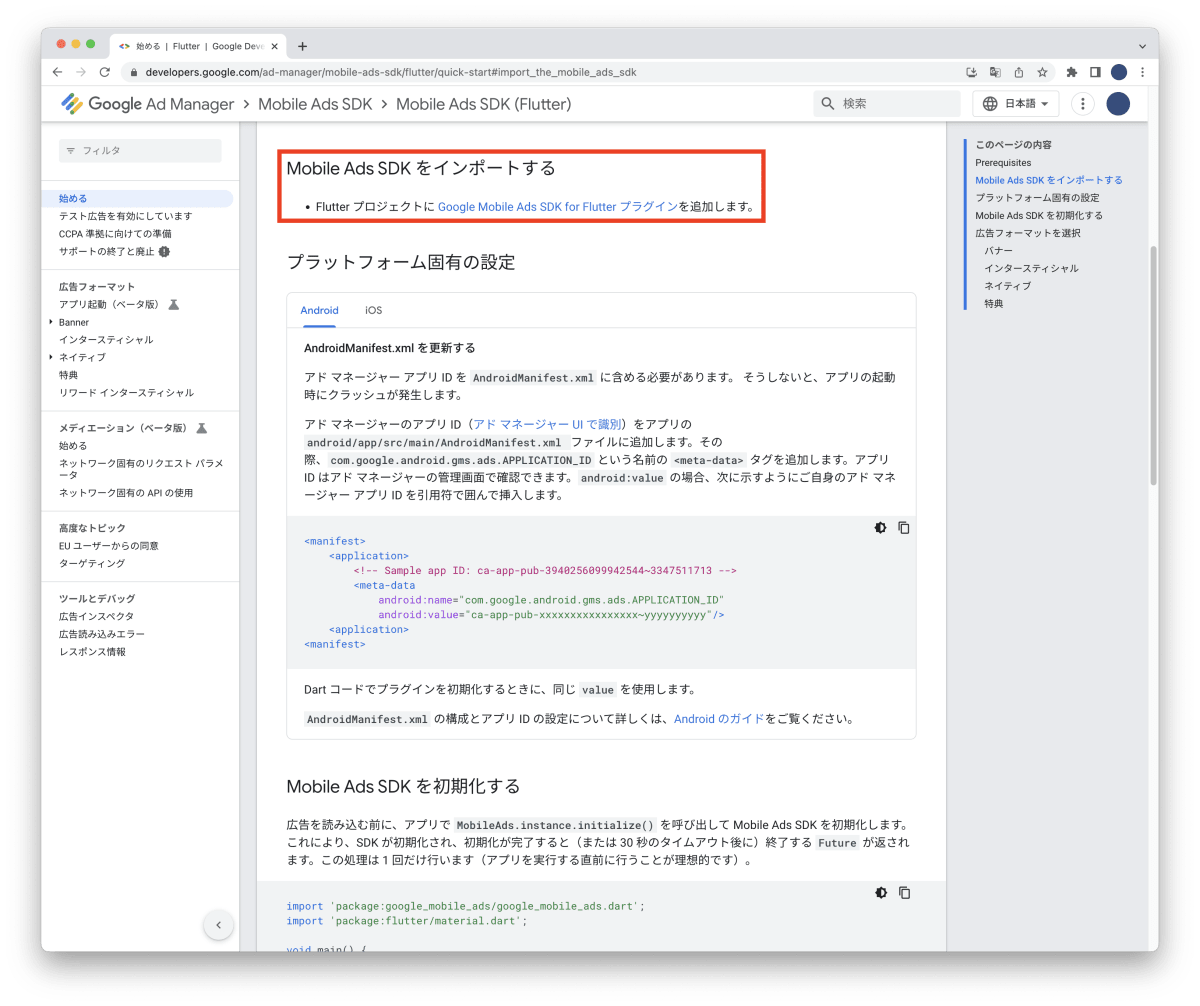
プラットフォーム固有の設定

(https://developers.google.com/ad-manager/mobile-ads-sdk/flutter/quick-start#platform_specific_setup)
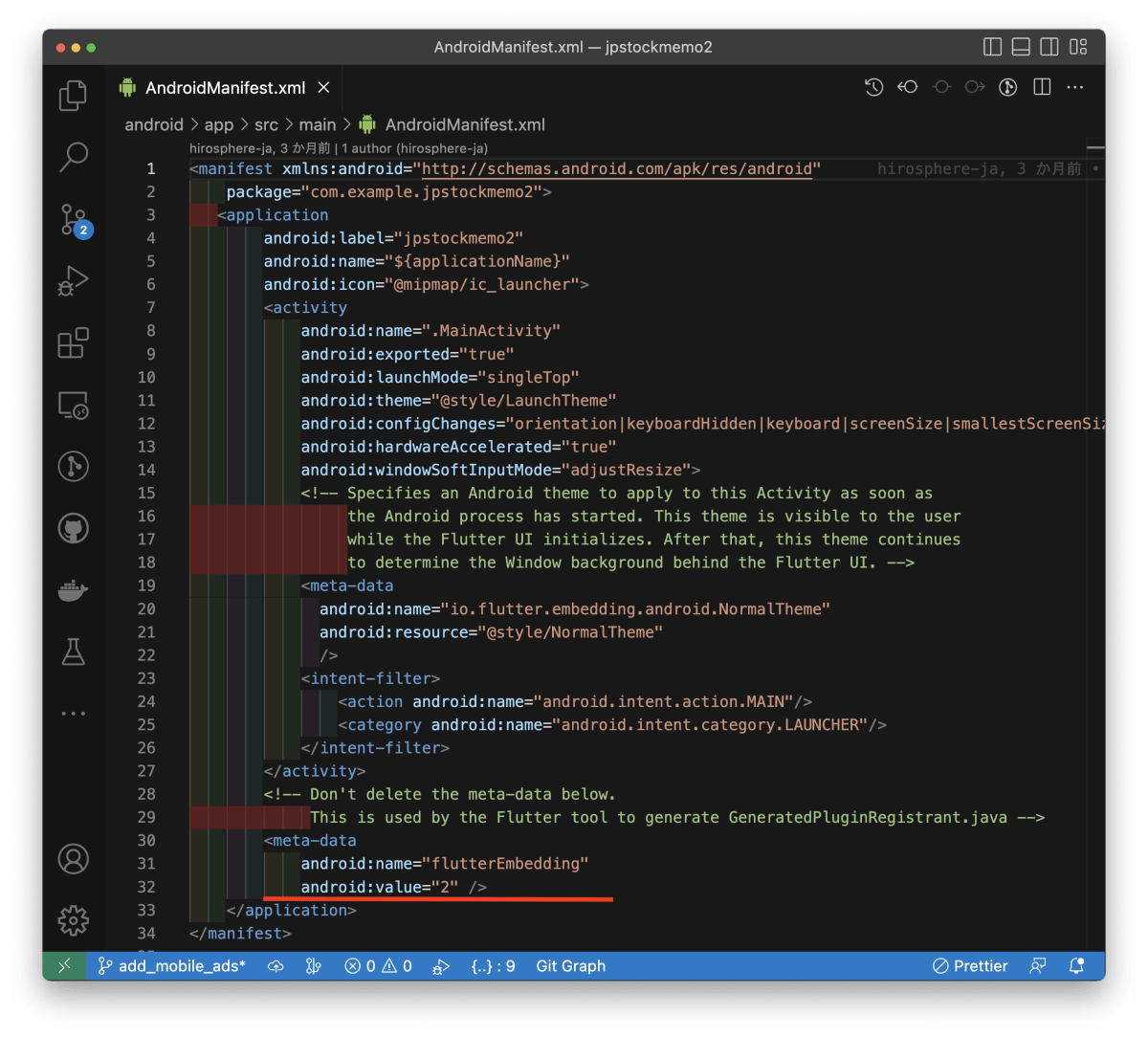
Androidの場合はAndroidManifest.xmlを更新します。

更新する場所は下にあります。
赤線の下部に以下のコードを追加します。
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-3940256099942544~3347511713"/>
ca-app-pub-3940256099942544~3347511713はテスト用のアプリIDです。
本番では本番用のアプリIDを入手して書き換えてください。
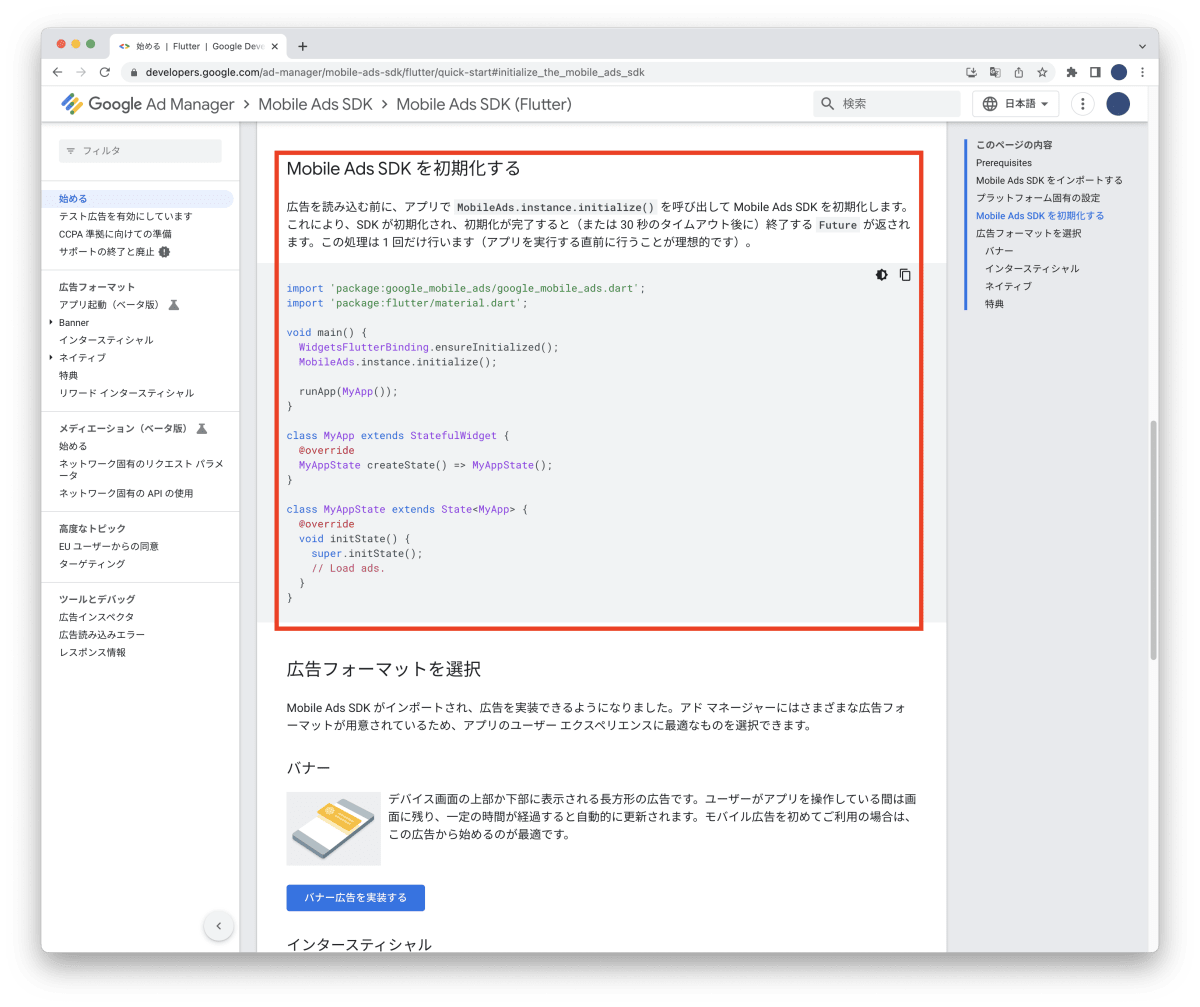
Mobile Ads SDK を初期化する
main.dartのトップにimport 'package:google_mobile_ads/google_mobile_ads.dart';を追加、main()以下にMobileAds.instance.initialize();を追加します。
+ import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:flutter/material.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
+ MobileAds.instance.initialize();
runApp(MyApp());
}
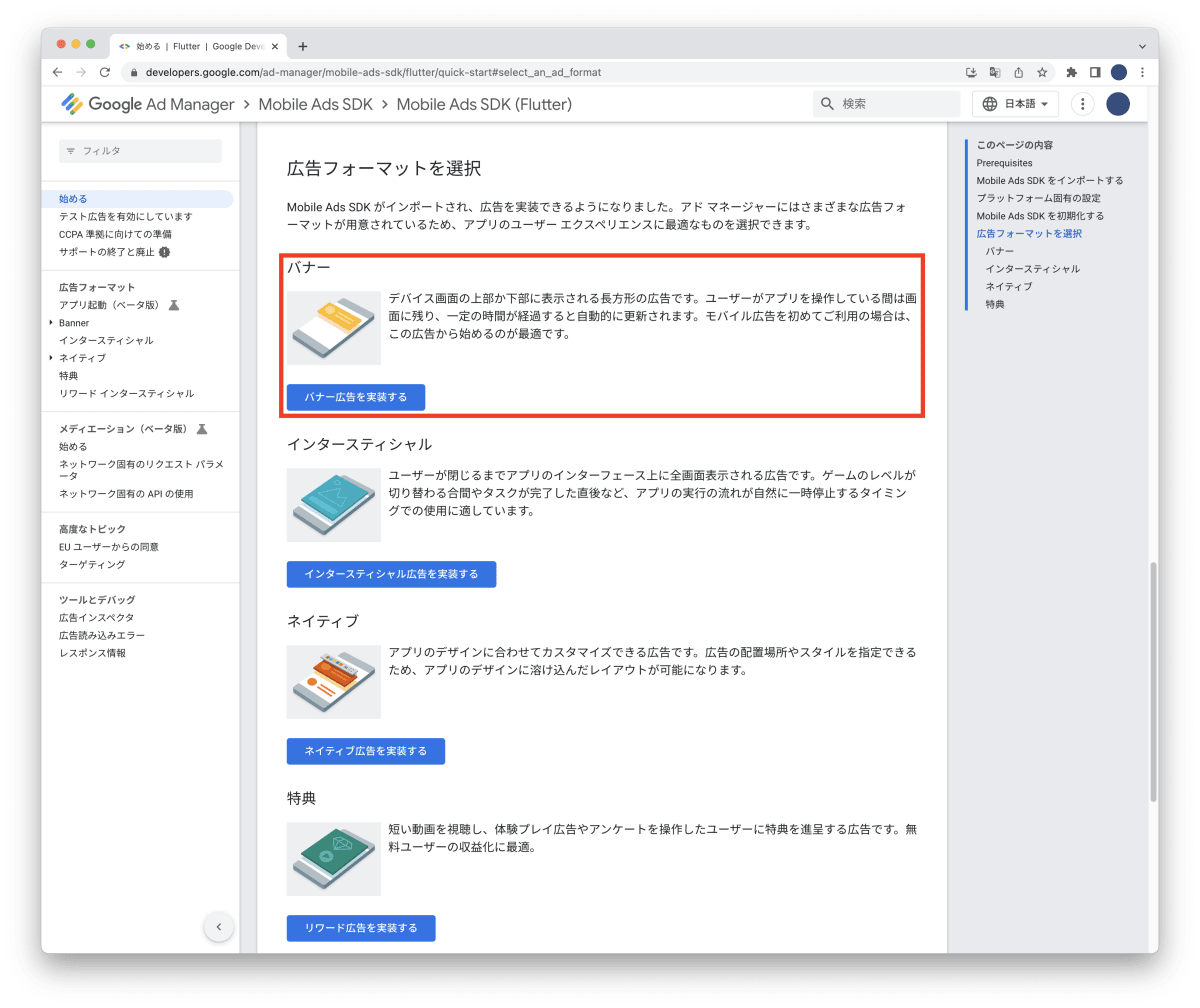
広告フォーマットを選択

(https://developers.google.com/ad-manager/mobile-ads-sdk/flutter/quick-start#select_an_ad_format)
広告フォーマットを選択します。
今回はバナーを実装するので、「バナー広告を実装する」に移動します。
バナー
常にテスト広告でテストする
ここでは公式サイトの手順は使いません。
以前からテストで使っていたAndroid用のテスト広告ユニットID ca-app-pub-3940256099942544/6300978111を使用します。
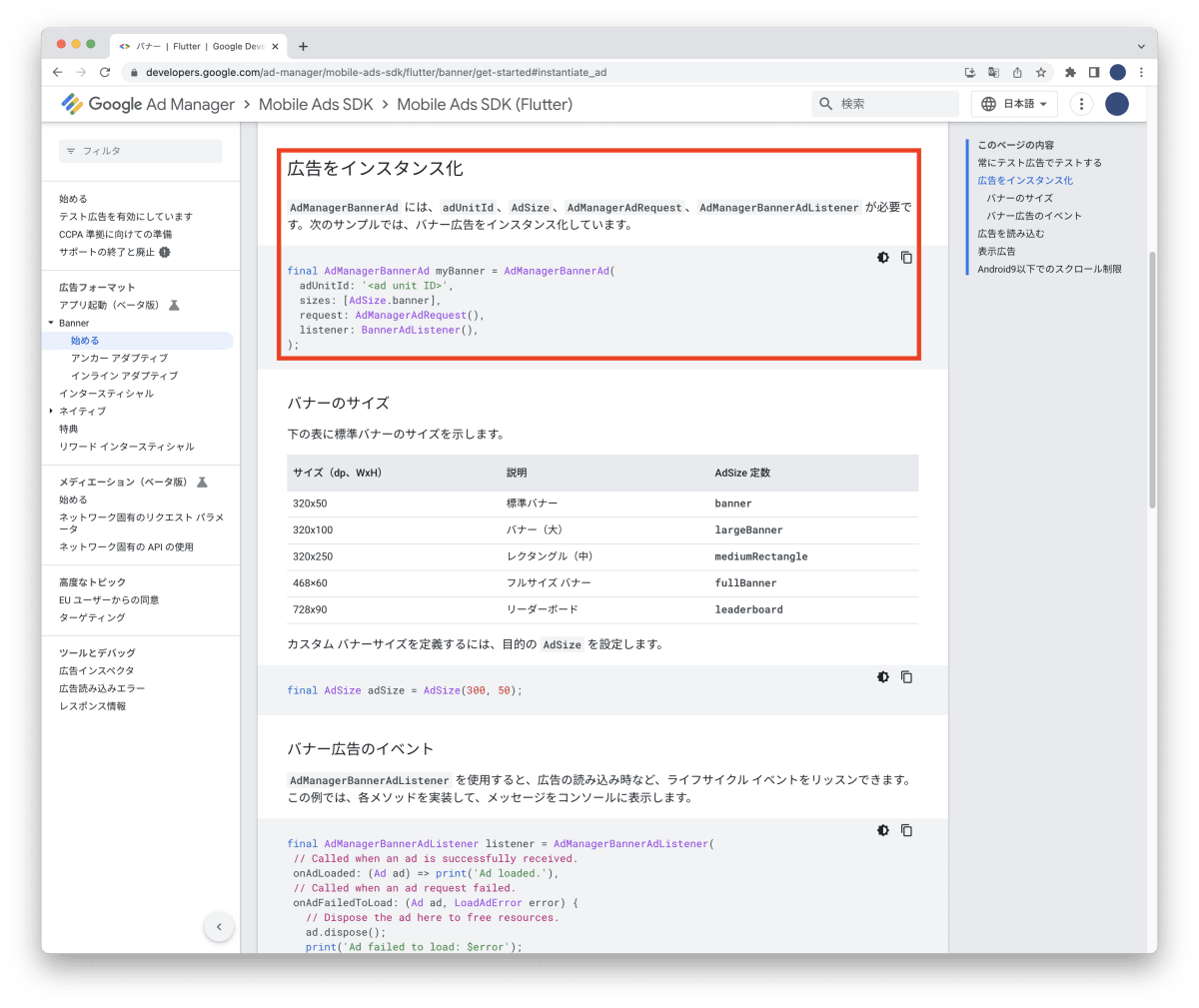
広告をインスタンス化

(https://developers.google.com/ad-manager/mobile-ads-sdk/flutter/banner/get-started#instantiate_ad)
AdManagerBannerAd
adUnitIdAdSizeAdManagerAdRequestAdManagerBannerAdListener
インスタンス化するにあたり、以上の4つのプロパティを設定します。
adUnitIdは先述したca-app-pub-3940256099942544/6300978111を使用します。
またAdManagerAdRequest()は例のまま使用します。
final AdManagerBannerAd myBanner = AdManagerBannerAd(
adUnitId: 'ca-app-pub-3940256099942544/6300978111',
sizes: [AdSize.banner],
request: AdManagerAdRequest(),
listener: AdManagerBannerAdListener(), // BannerAdListener()は間違い?
);
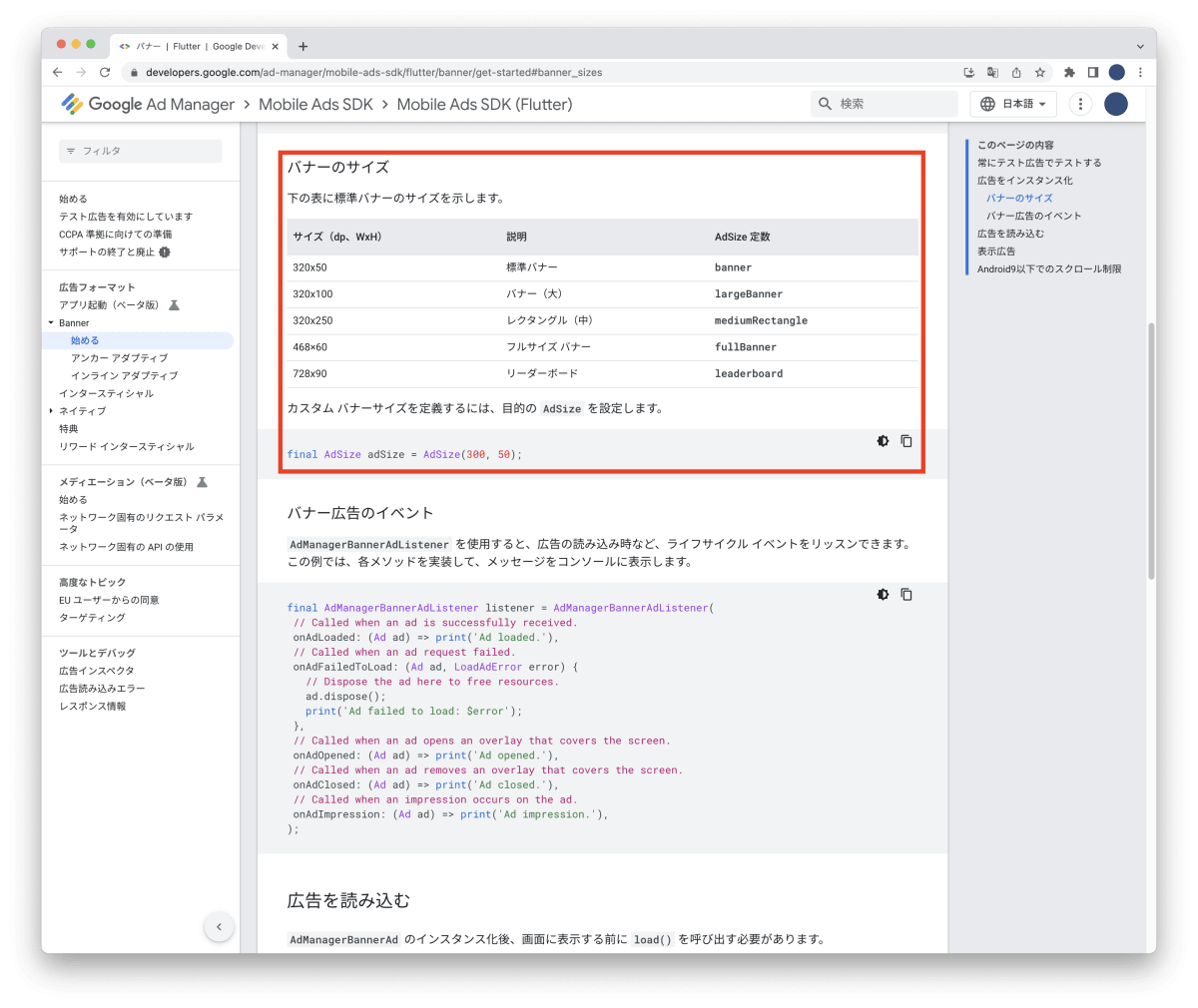
バナーのサイズ

(https://developers.google.com/ad-manager/mobile-ads-sdk/flutter/banner/get-started#banner_sizes)
標準バナーのサイズは以下の表のように5種類あります。
| サイズ(dp、WxH) | 説明 | AdSize定数 |
|---|---|---|
| 320x50 | 標準バナー | banner |
| 320x100 | バナー(大) | largeBanner |
| 320x250 | レクタングル(中) | mediumRectangle |
| 468×60 | フルサイズ バナー | fullBanner |
| 728x90 | リーダーボード | leaderboard |
またバナーサイズは自分で設定することもできます。
以下のようにAdSizeで設定できます。
final AdSize adSize = AdSize(300, 50);
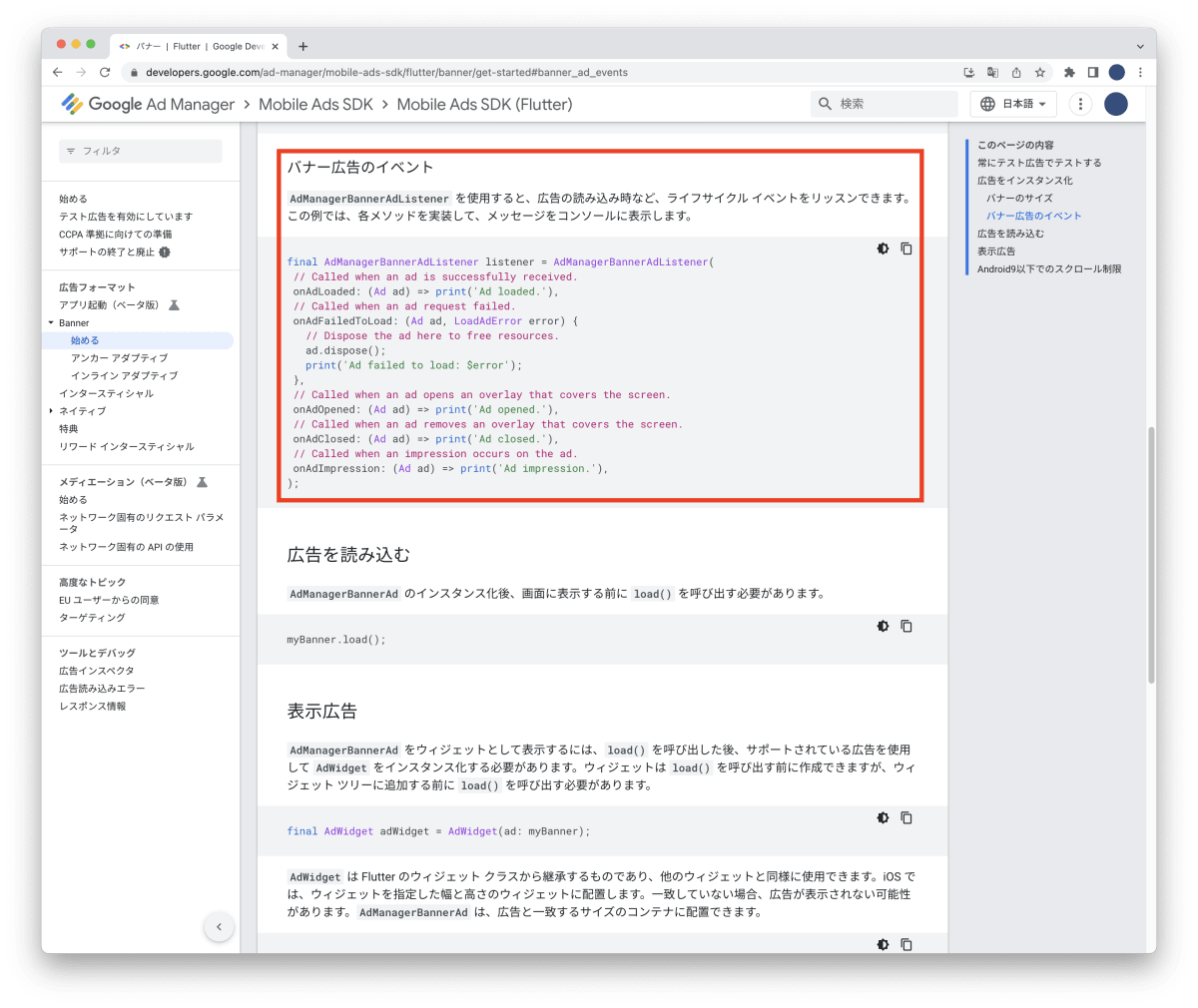
バナー広告のイベント

(https://developers.google.com/ad-manager/mobile-ads-sdk/flutter/banner/get-started#banner_ad_events)
バナー広告のイベントには以下の5つがあります。
-
onAdLoaded:バナー広告が呼び出された時 -
onAdFailedToLoad:バナー広告の読み込みに失敗した時 -
onAdOpened:バナー広告が開かれた時 -
onAdClosed:バナー広告が閉じられた時 -
onAdImpression:バナー広告にインプレッションが発生したとき
onAdFailedToLoadが発生したときはエラーが返されます。
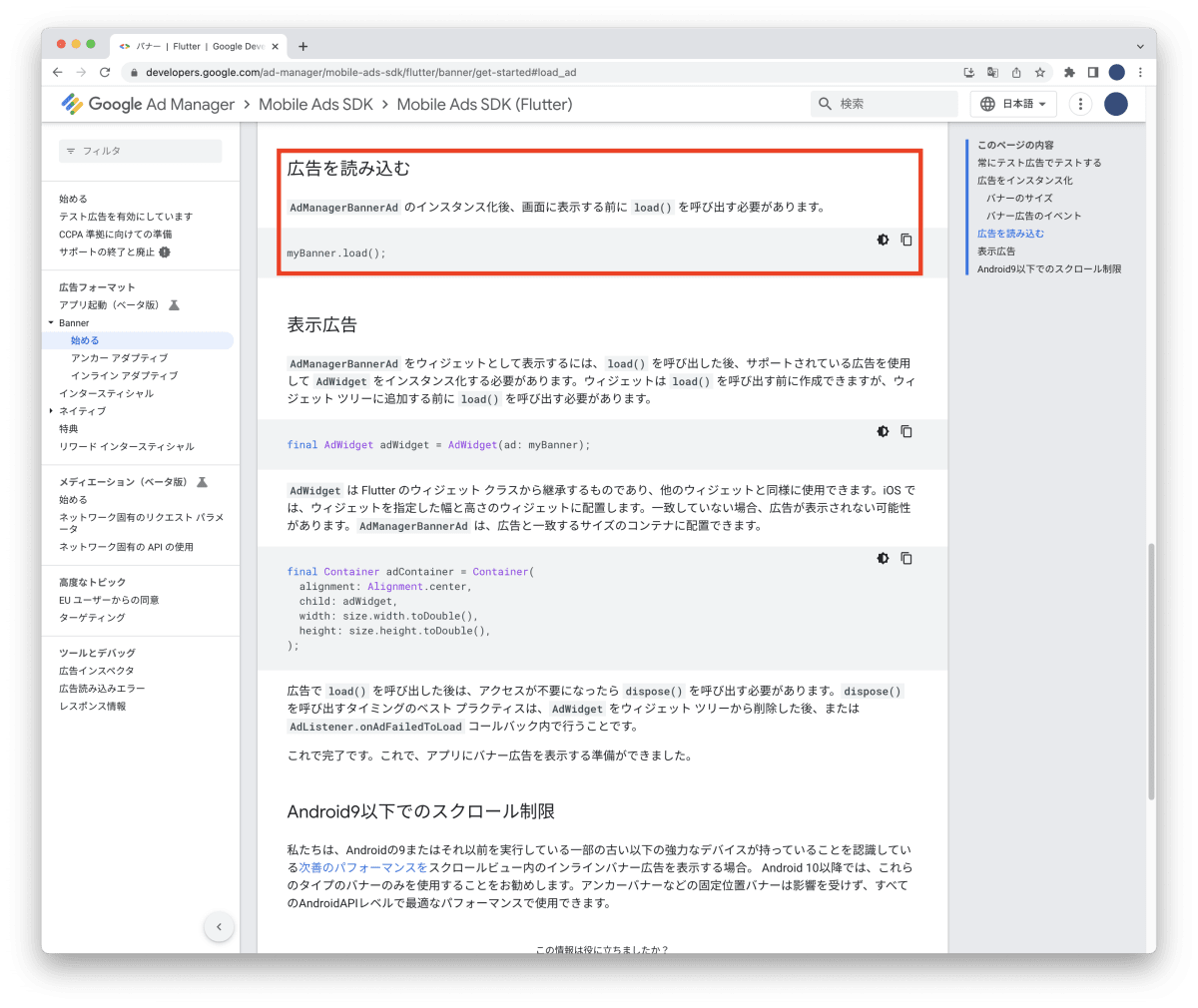
広告を読み込む

(https://developers.google.com/ad-manager/mobile-ads-sdk/flutter/banner/get-started#load_ad)
インスタンスを作成したAdManagerBannerAdを画面に表示するためload()を呼び出します。
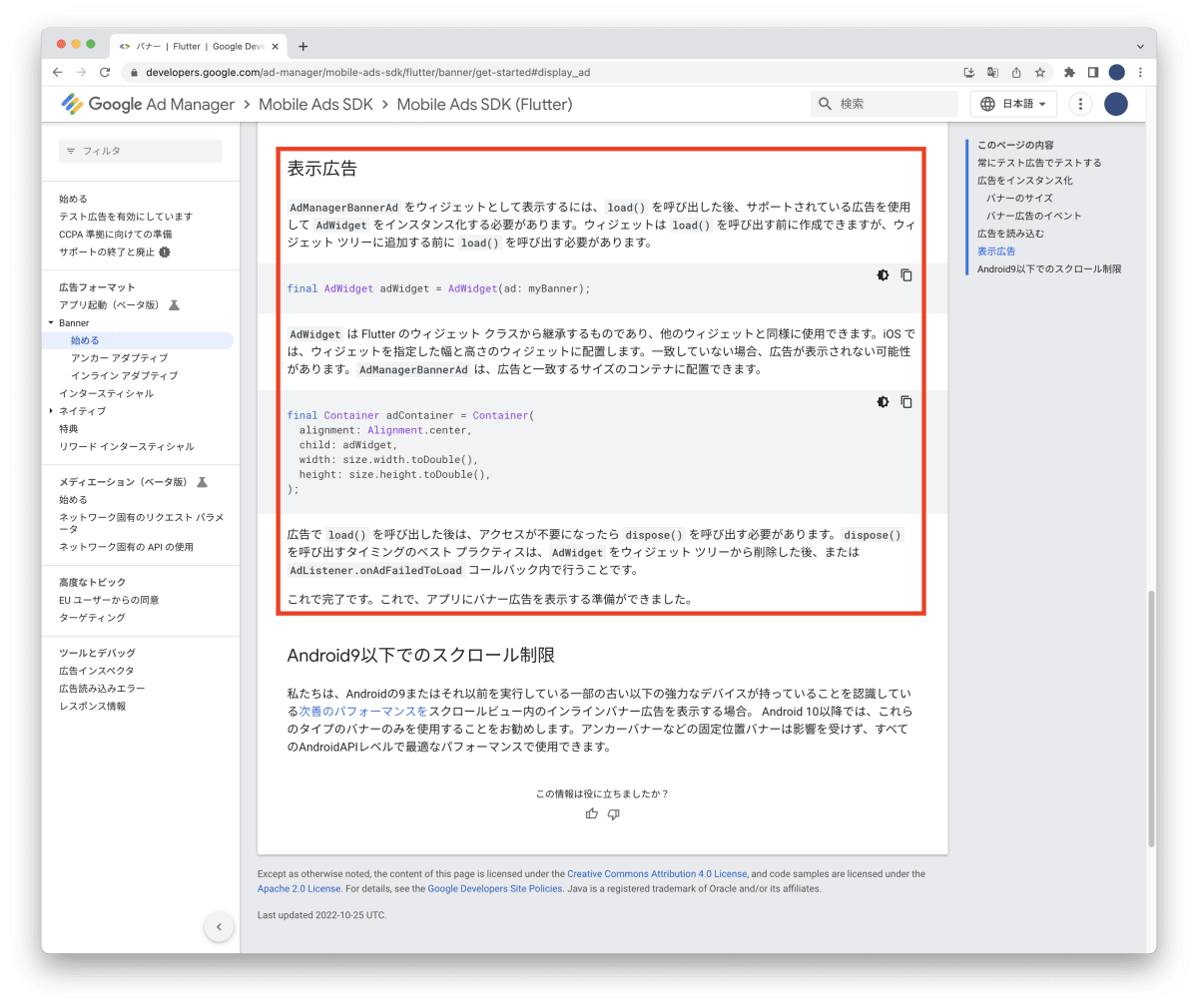
表示広告

(https://developers.google.com/ad-manager/mobile-ads-sdk/flutter/banner/get-started#display_ad)
AdWidgetを使用して広告を表示します。
まずはAdWidgetのインスタンスを作成します。
そこで事前に作成したAdManagerBannerAdのインスタンスmyBannerをAdWidgetに渡します。
final AdWidget adWidget = AdWidget(ad: myBanner);
AdWidgetはFlutterのウィジェットと同じように使用できます。
公式サイトではバナーを格納するContainerのインスタンスadContainerを作成して、その中に小ウェジェットとしてインスタンスadWidgetを渡します。
final Container adContainer = Container(
alignment: Alignment.center,
child: adWidget,
width: size.width.toDouble(),
height: size.height.toDouble(),
);
実装
ここまで公式サイトを見ながら、使用方法を見てきました。
そして、以下のようなAdBannerというコンポーネントとして扱うことにしました。
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
class AdBanner extends StatelessWidget {
AdBanner({
super.key,
});
final AdManagerBannerAd myBanner = AdManagerBannerAd(
adUnitId: 'ca-app-pub-3940256099942544/6300978111',
size: AdSize.fullBanner,
request: AdManagerAdRequest(),
listener: AdManagerBannerAdListener()
);
Widget build(BuildContext context) {
myBanner.load();
final AdWidget adWidget = AdWidget(ad: myBanner);
return Container(
alignment: Alignment.center,
width: myBanner.size.width.toDouble(),
height: myBanner.size.height.toDouble(),
child: adWidget,
);
}
}
バナーのサイズはfullBannerを使っています。
あとがき
今回、実装したコンポーネントAdBannerを使った「日本株ひとこと投資メモ」「米国株ひとこと投資メモ」をリリースしています。
Android版に加えて、はじめてiPhone版も公開しました。
日本株ひとこと投資メモは画像からダウンロード
米国株ひとこと投資メモは画像からダウンロード
少しでもマネタイズできるように参考にしていただければ幸いです。




Discussion