⛳
【ボツネタ】GitHub Actions の URL 1 つからバッジを生成するツール作った
この記事では GitHub Actions の URL 1 つからバッジを生成するツールを作ったので紹介します。
するつもりだったのですが、気づいたら公式で発行するするボタンができてました。

なので、「作っちゃったもの」の技術解説をします。
バッジの仕様
ワークフローを設定する - GitHub ヘルプ (公式ドキュメント)
URL の形式。
https://github.com/<OWNER>/<REPOSITORY>/workflows/<WORKFLOW_FILE_PATH>/badge.svg
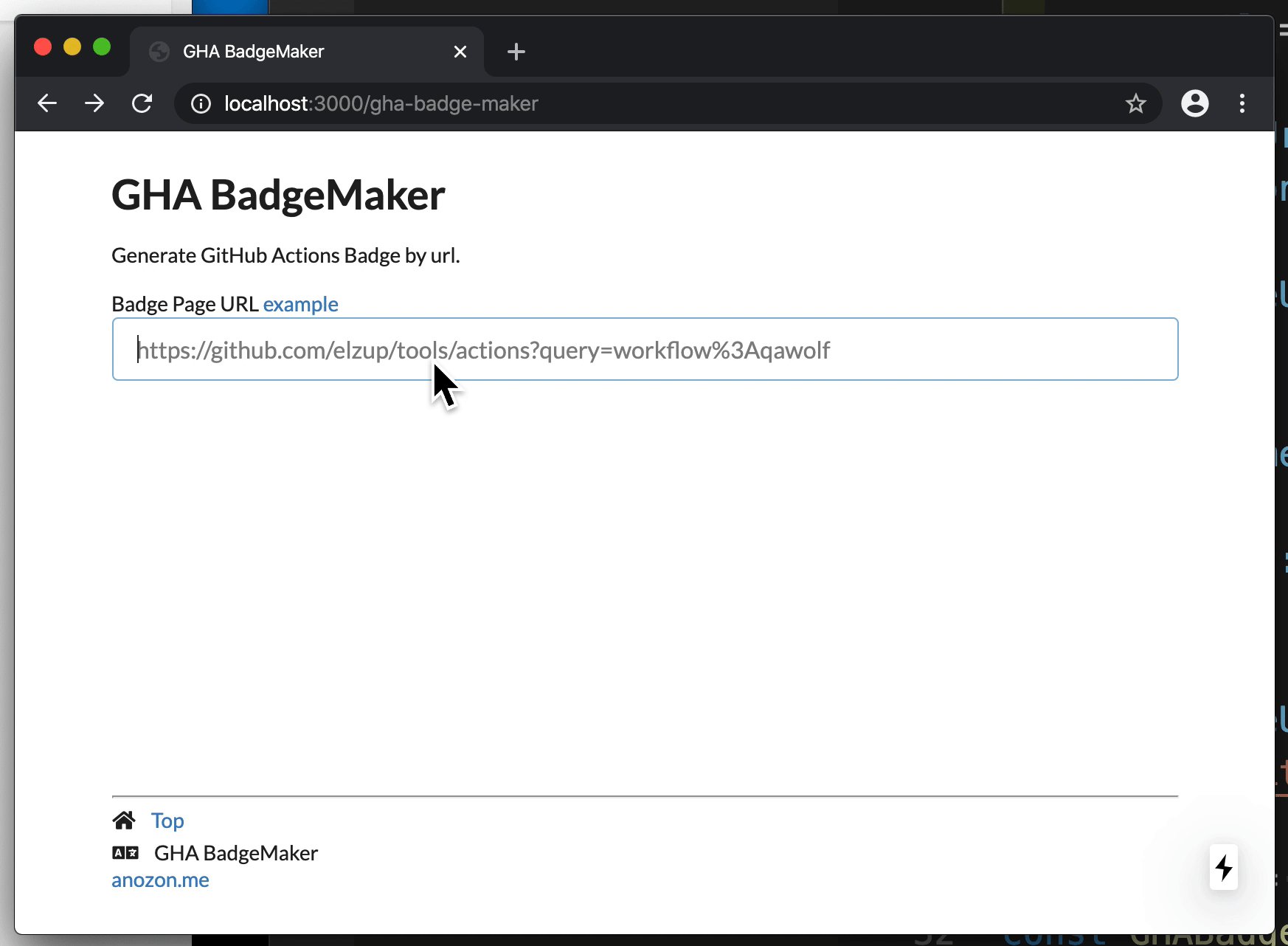
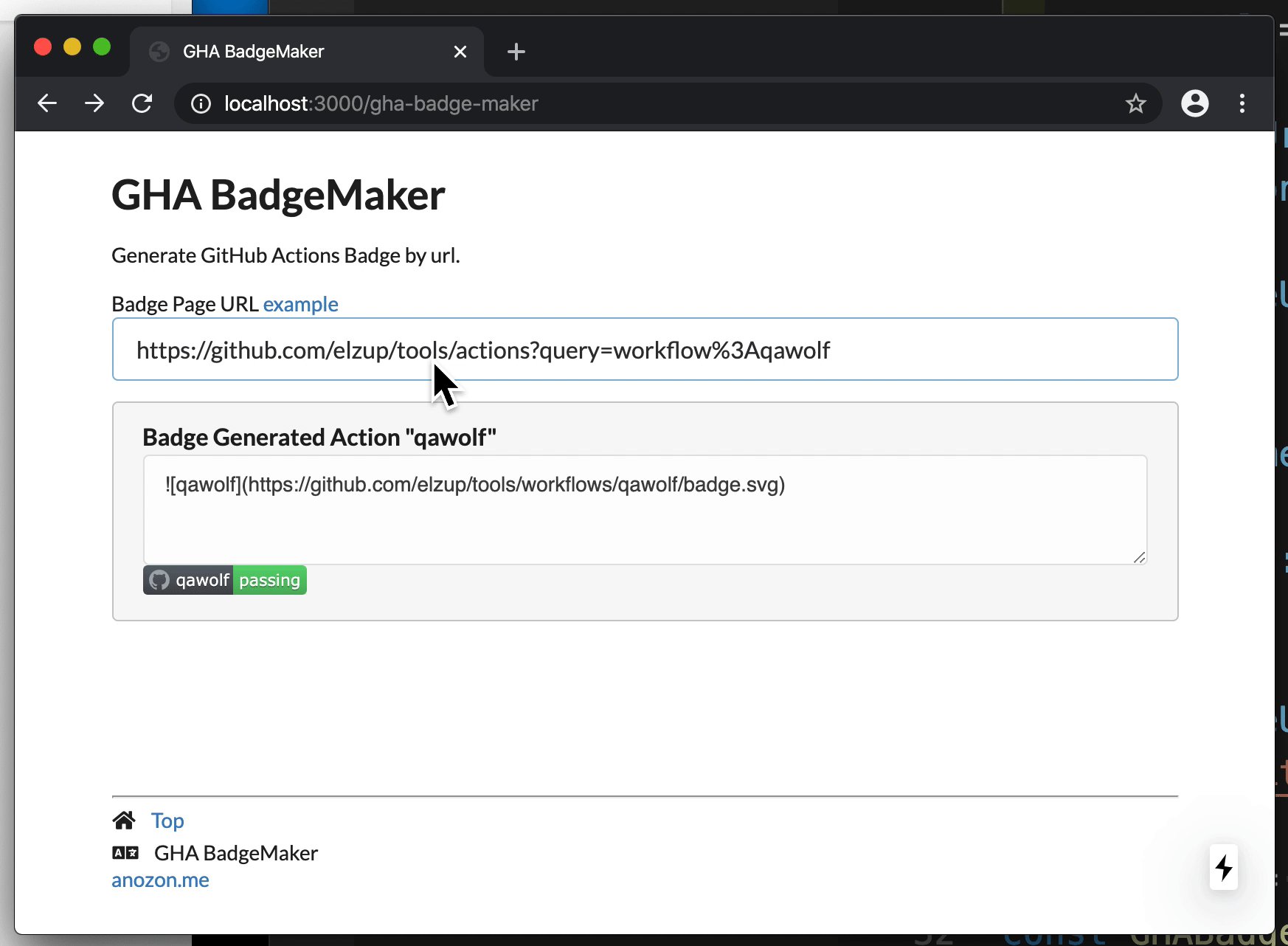
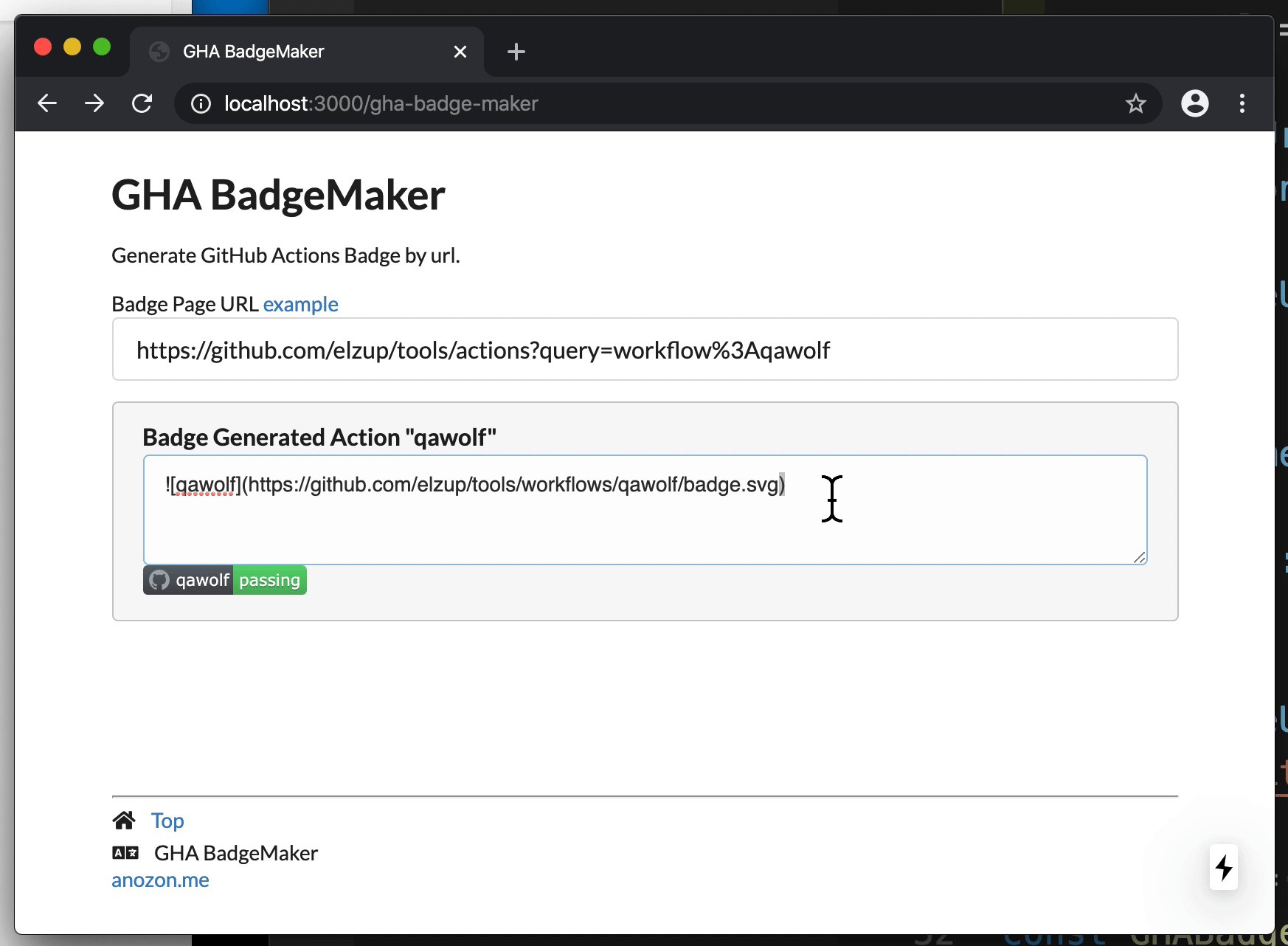
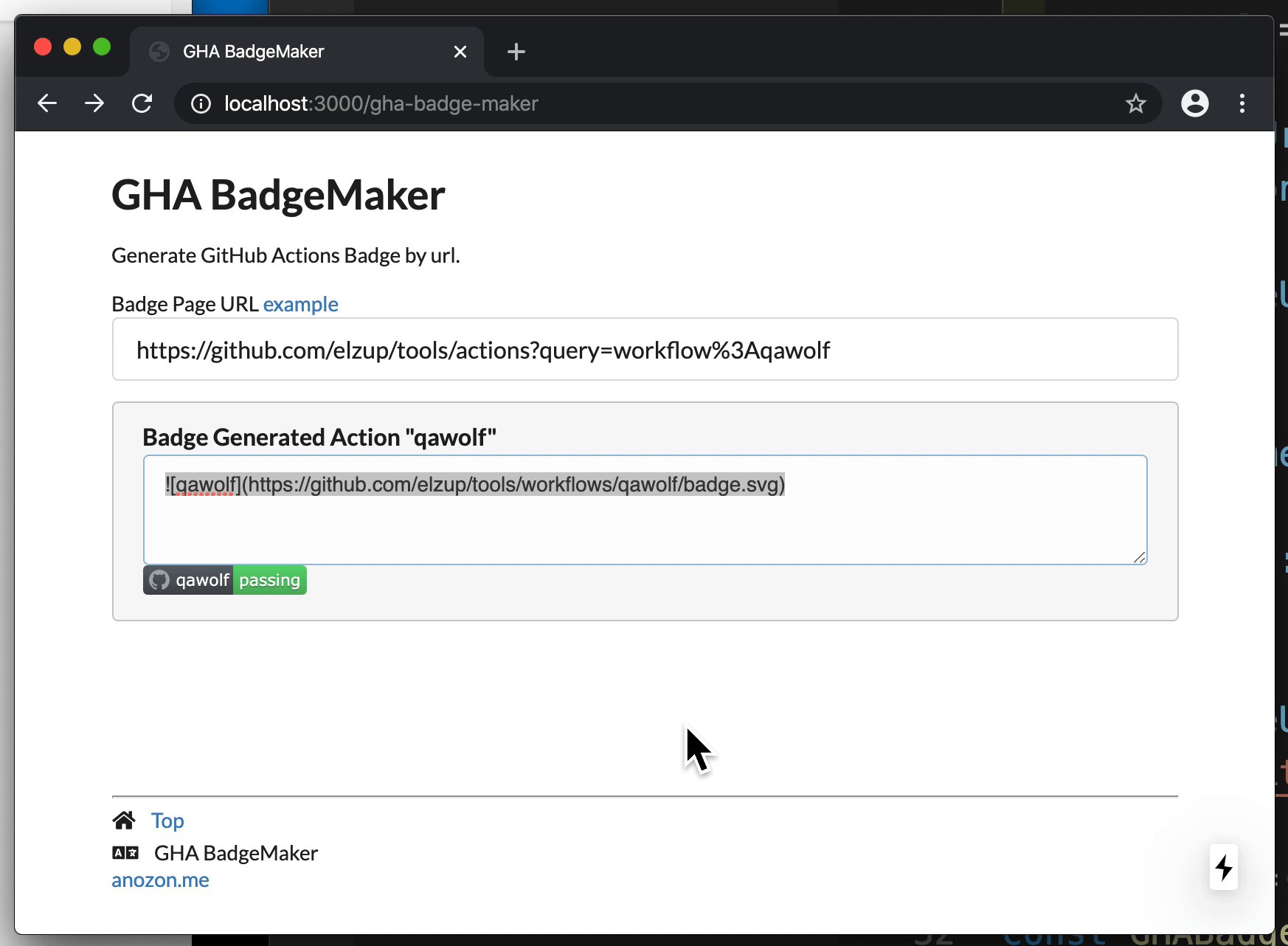
成果物

コード: tools/gha-badge-maker.tsx at master · elzup/tools
以下は変換する関数部分です。
export function convertUrlToBadge(url: string, action?: string): ParseResult {
const parseReg = '(https://github.com/.*/.*)/actions\\?query=workflow%3A(.*)'
const m = new RegExp(parseReg).exec(url)
if (!m) return null
const [_, repoUrl, actionPath] = m
const actionName = action || actionPath
const badgeUrl = `${repoUrl}/workflows/${actionName}/badge.svg`
return { actionName, badgeUrl, badgeText: `` }
}
// test
test('convertUrlToBadge', () => {
const url = 'https://github.com/elzup/tools/actions?query=workflow%3Aqawolf'
expect(convertUrlToBadge(url)).toMatchObject({
badgeText:
'',
actionName: 'qawolf',
badgeUrl: 'https://github.com/elzup/tools/workflows/qawolf/badge.svg',
})
})
まとめ
もちろん既存ツールがないかは調べていたのですが、いつの間にか公式にできてることに書いている途中で気づきました。
毎回どんな URL だっけ?となっていたし需要はあったですね。
Discussion