🐙
すぐに実行できる、最もシンプルなAjaxのサンプル
この記事では、ブラウザのボタンを押したら、サーバー内のPythonファイルを実行し、その実行結果をブラウザに表示するプログラムを作成します。
Ajaxを使用して非同期通信を行い、画面遷移を防ぎます。
Flaskを使ってPythonのウェブアプリケーションを作成し、JavaScriptと連携させます。
前提
- pythonがインストールされていて、実行可能なことを前提としています。
- windows11でテストしましたが、他のパソコンでも同様に実行できるはずです。
準備
以下のコマンドでFlaskをインストールします。
pip install Flask
次に、以下のディレクトリ構成でフォルダとファイルを作成します。
project_folder/
|--- static/
| |--- main.js
|--- templates/
| |--- index.html
|--- server.py
|--- my_script.py
コーディング
以下のコードでserver.py、index.html、main.js、my_script.pyを記述します。
server.py
from flask import Flask, render_template, request, jsonify
import subprocess
import sys
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/run_script', methods=['POST'])
def run_script():
result = subprocess.run([sys.executable, "my_script.py"], capture_output=True, text=True)
return jsonify({'result': result.stdout.strip()})
if __name__ == '__main__':
app.run(debug=True)
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Python Script Runner</title>
<script src="{{ url_for('static', filename='main.js') }}" defer></script>
</head>
<body>
<h1>Python Script Runner</h1>
<button onclick="runScript()">Run Python Script</button>
<p>Result: <span id="result"></span></p>
</body>
</html>
main.js
async function runScript() {
const response = await fetch('/run_script', {method: 'POST'});
const data = await response.json();
document.getElementById('result').innerText = data.result;
}
my_script.py
print("Hello from Python!")
実行する
今回のプロジェクトのディレクトリで以下のコマンドを実行します。
python server.py
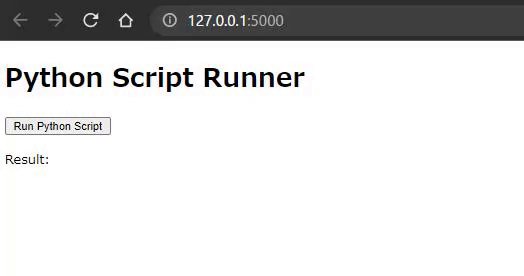
ユーザーがウェブブラウザで http://127.0.0.1:5000/ にアクセスし、動作を確認します。
動作の解説
- ユーザーがウェブブラウザで http://127.0.0.1:5000/ にアクセスし、server.pyのindex()関数によってindex.htmlがレンダリングされます。
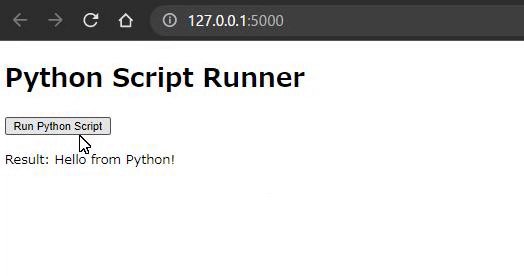
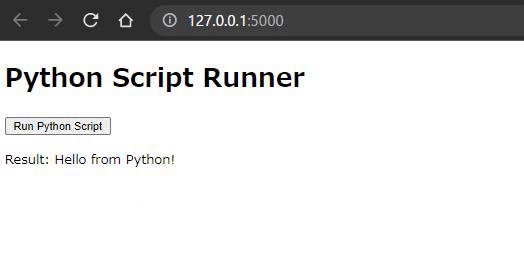
- ユーザーが「Run Python Script」ボタンをクリックすると、main.js内のrunScript()関数が実行されます。
- runScript()関数は、/run_scriptエンドポイントにPOSTリクエストを送信します。このリクエストはAjaxを使用して非同期的に行われます。
- server.pyのrun_script()関数がリクエストを処理し、subprocessモジュールを使ってmy_script.pyを実行します。
- my_script.pyの実行結果(標準出力)がrun_script()関数に戻り、JSON形式でブラウザに送信されます。
- main.jsのrunScript()関数が、サーバーから返されたJSONデータを受け取り、result要素のinnerTextプロパティを更新して、Pythonスクリプトの実行結果をページに表示します。
いかがだったでしょうか。
一度実行できると全体のイメージを掴めると思います。
これをベースに様々な知識を学んでみてください。

Discussion