🏖️
GitHub の Codespaces の Good Point
ASAP
ただ Codespacesの良い所を書き連ねる記事です。 それだけです。
気になっている方は是非。
Codespacesとは?
Githubがクラウドでホストしている開発環境です。
Web上のVSCodeで接続も出来ますし、自身のPCのVSCode等からも接続できます。

(ローカルからの接続)

(Web上からの接続)
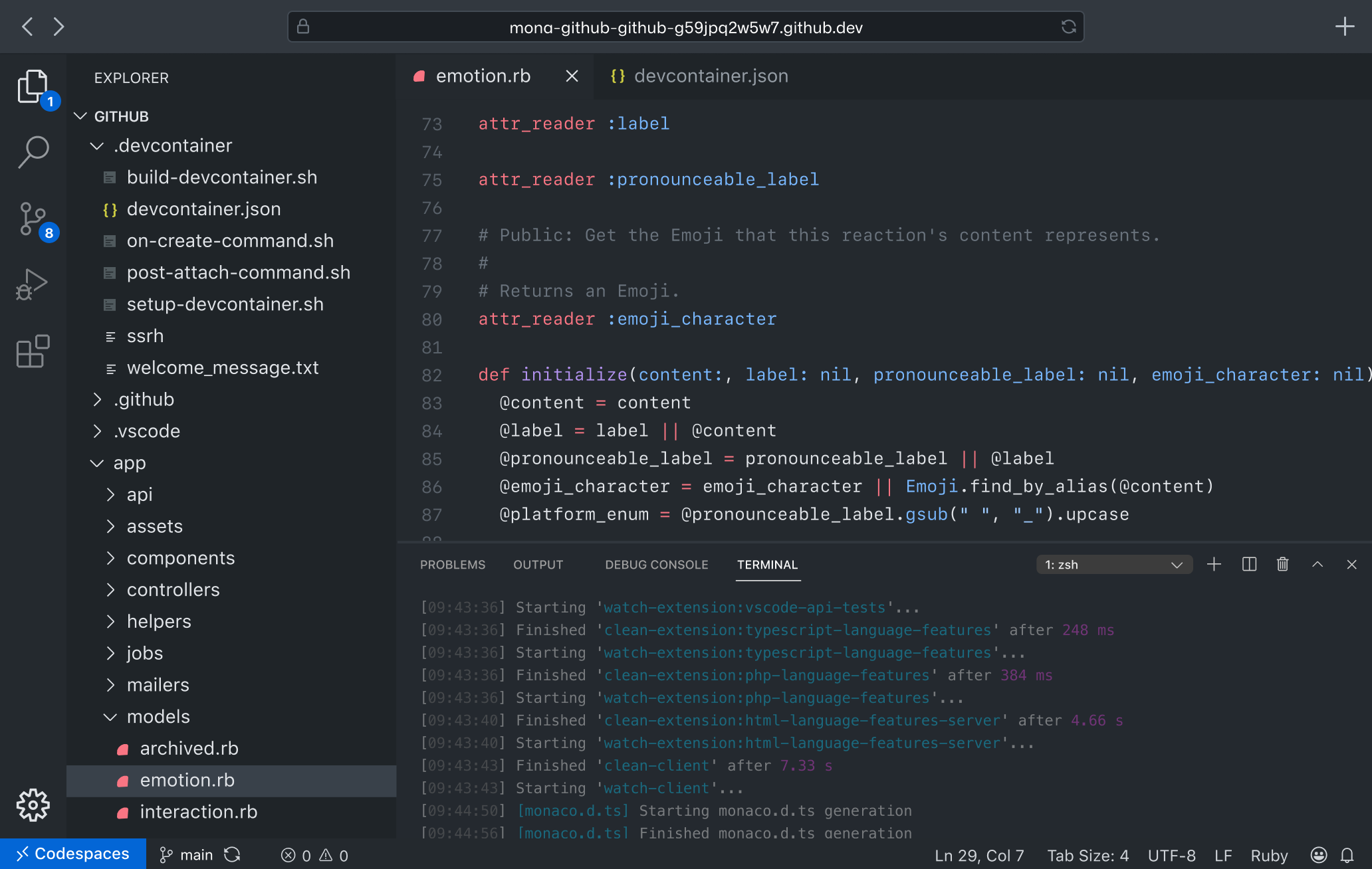
WebでのCodespacesが素晴らしいのでそれに限って話します。
料金
無料で 120時間 1コアの環境が与えられます。
コア数はカスタムでき、初期値は2コアです。
利用可能な時間は 120 / コア数 となります。
例えば 4コア なら 30時間です。
Github Proなら180時間まで増えます。
各コンポーネント
| コンポーネント | マシンの種類 | Unit of measure | 含まれる使用量の乗数 | Price |
|---|---|---|---|---|
| Codespaces コンピューティング | 2 コア | 1 時間 | 2 | $0.18 |
| Codespaces コンピューティング | 4 コア | 1 時間 | 4 | $0.36 |
| Codespaces コンピューティング | 8 コア | 1 時間 | 8 | $0.72 |
| Codespaces コンピューティング | 16コア | 1 時間 | 16 | $1.44 |
| Codespaces コンピューティング | 32コア | 1 時間 | 32 | $2.88 |
| Codespaces ストレージ | ストレージ | 1GB-月 | 適用なし | $0.07 |
詳しい説明はここから
Good Point
- ポートを開けられる
- サーバーを立ち上げられます。 また設定次第で外部からアクセス可能です。
- Node.js等のランタイムが標準インストール
- Dev Containerを使った環境のカスタマイズが可能
- Dev Containerを使って開発環境をカスタマイズすることが可能です。
- アカウントで自宅のVSCodeの設定・拡張機能と同期可能
- 拡張機能が大体使える
- Web版のVSCodeでは動かない拡張機能がほとんどですが、Codespacesでは問題なく動きます。
他にも沢山ありますが重要なのはこれくらいかな?
他に合ったら教えてください・・・
Discussion