Chrome99でshowPickerが使えるようになったので、ブラウザごとのpickerを比べてみた
これは何
Chrome99でshowPicker()が使えるようになりました。
これはdateやtimeなどのinput要素のpickerパネルの表示を操作できる関数です。
interface HTMLInputElementWithShowPicker extends HTMLInputElement {
showPicker(): void
}
export default function App() {
const inputRef = useRef<HTMLInputElementWithShowPicker>(null)
return (
<>
<button onClick={() => inputRef?.current?.showPicker()}>
show picker
</button>
<input type='date' ref={inputRef} />
</>
)
}

date picker
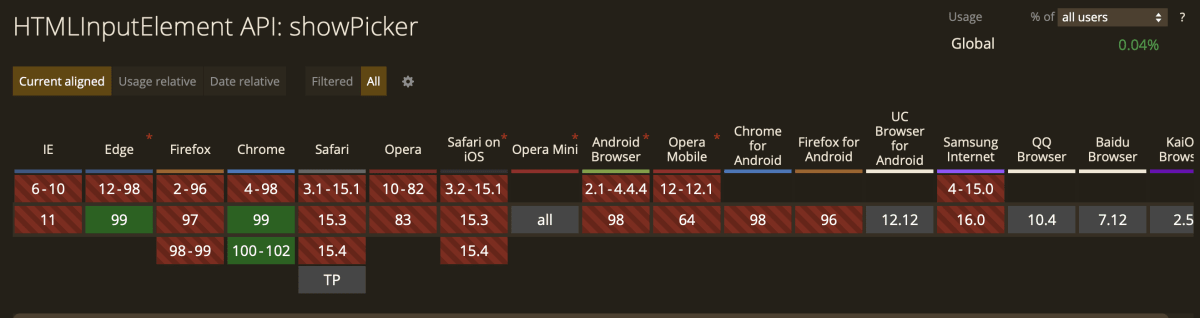
現時点だとまだChrome, Edgeしか対応していないため、すぐ使えるというわけには行かなそうです。[1]

MDNによると、showPickerが使えるのは
"date", "month", "week", "time", "datetime-local", "color", "file"
のようです。
これを見て、まだ使ったことがないものが多いなと思ったので、それぞれどのようなものが表示されるのかを、Chrome、Safari、Firefoxで確認してみました。
versions
MacOSで検証
- Chrome: 99
- Firefox: 98
- Safari: 15.3
Pickerを見ていく
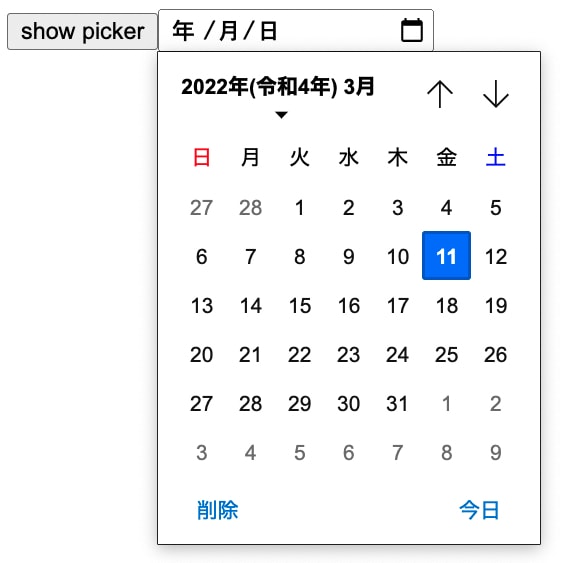
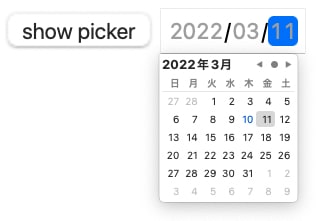
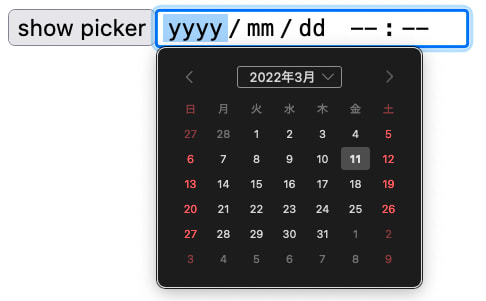
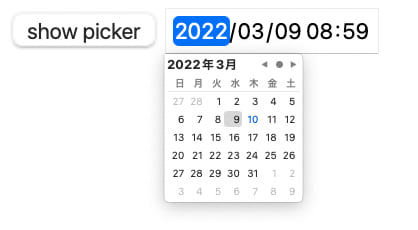
date
| Chrome | Firefox | Safari |
|---|---|---|
 |
 |
 |
Chrome: カレンダーマークを押さないと開かない。年月の選択は後述するmonthと同じ
Firefox: 年・月の選択が一番簡単
Safari: 前後の月にしか行けないので、去年とかは選択しづらい
month
| Chrome | Firefox | Safari |
|---|---|---|
 |
 |
 |
Chrome: 2022-02という値が選択できる
Firefox, Safari: monthは対応しておらず、ただのテキストフォームになっていた
week
| Chrome | Firefox | Safari |
|---|---|---|
 |
 |
 |
Chrome: こんなのあったのか! という発見。valueは2022-W10のようになっていた
Firefox, Safari: こちらもただのテキストフォーム
time
| Chrome | Firefox | Safari |
|---|---|---|
 |
 |
 |
これも唯一Chromeだけがpicker表示できた
pickerは出ないブラウザも、一応timeの範囲内の選択ができる (99時とかにはならない)
FirefoxとChromeは hourを入力すると、minuteのフォームに移動してくれるので嬉しい
datetime-local
| Chrome | Firefox | Safari |
|---|---|---|
 |
 |
 |
Chromeは dateとtimeの両方が合わさったpicker
Firefox, Safariはdateのみが表示
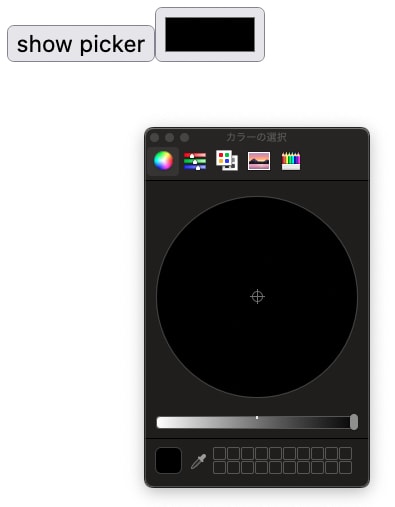
color
| Chrome | Firefox | Safari |
|---|---|---|
 |
 |
 |
file
| Chrome | Firefox | Safari |
|---|---|---|
 |
 |
 |
どのブラウザも表示できました。
Discussion