🦉
クイズをコレクションしながら楽しく学べる!Notion連携の新アプリ『Quizionary』で知識を深めよう!
 |
 |
 |
|---|
大人になるに連れていろんな分野の知識が必要だけれど、覚えている暇がない…
Notionにメモをとっているけど、メモするだけで定期的に復習する機会がない…
そんな問題を解決するために、「Quizionary」というiOSアプリを開発しました!
主な機能
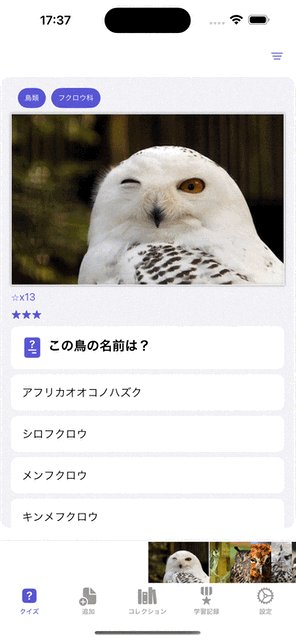
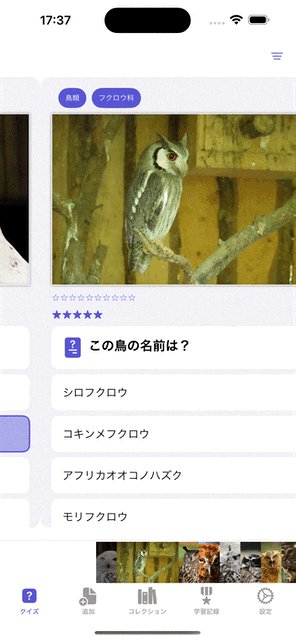
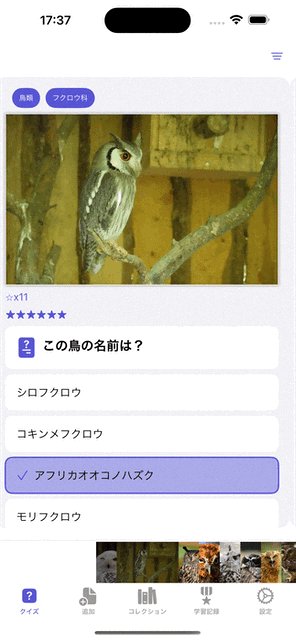
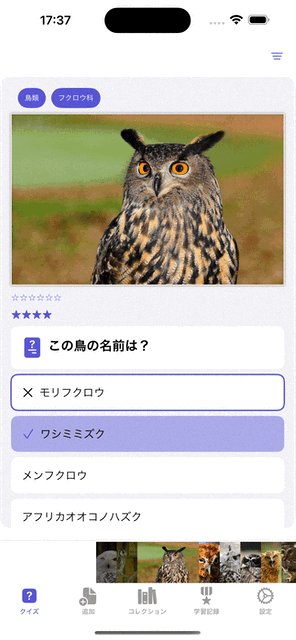
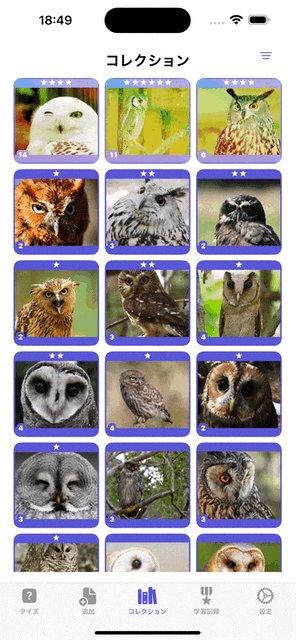
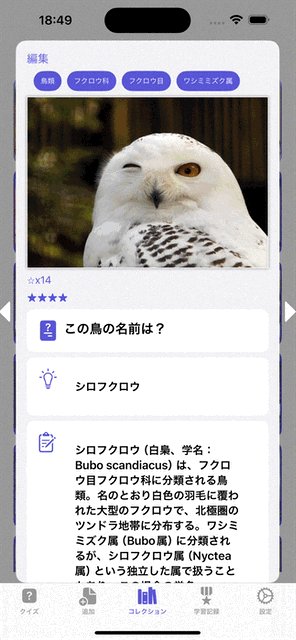
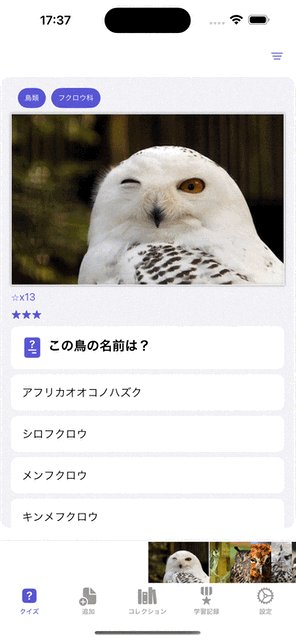
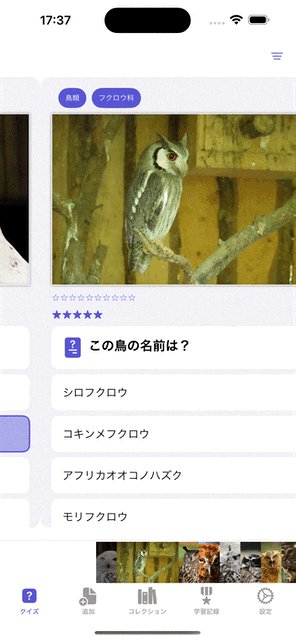
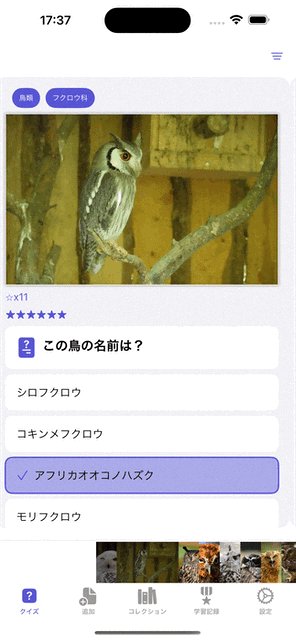
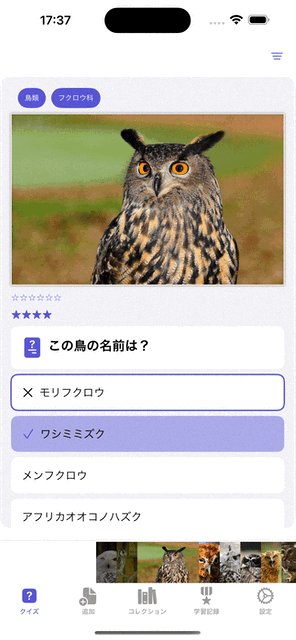
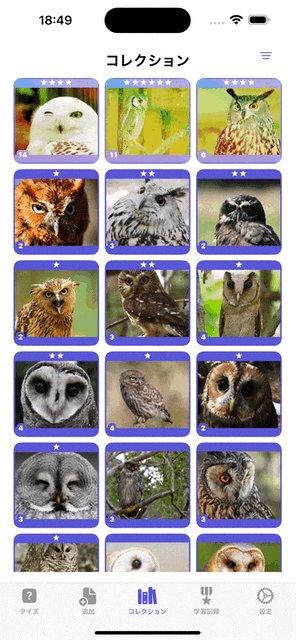
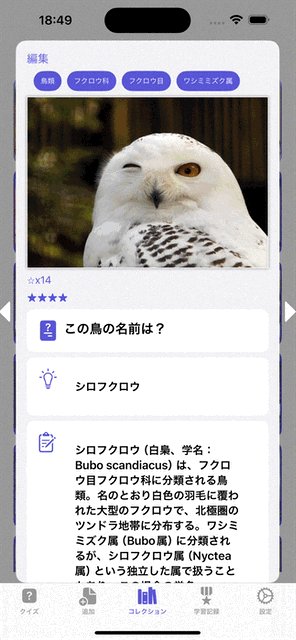
iOSの写真アプリライクなクイズビュー

- 記憶に残りやすい画像をメインにしたUI[1]
- 写真アプリのように、横ワイプ、下のバーをスクロールすることが可能で簡単にブラウジング
- タグ、解答数(☆マーク)、正解数(★マーク)を表示することで、俯瞰的な学習が可能
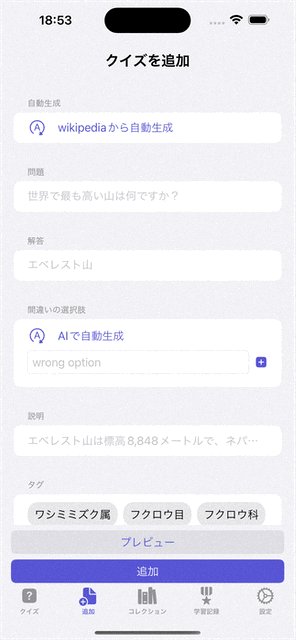
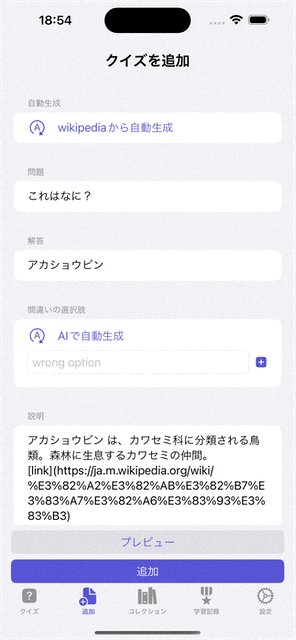
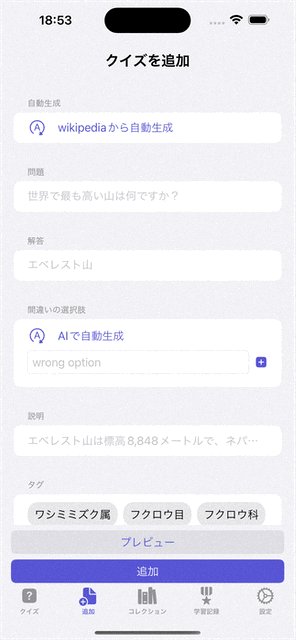
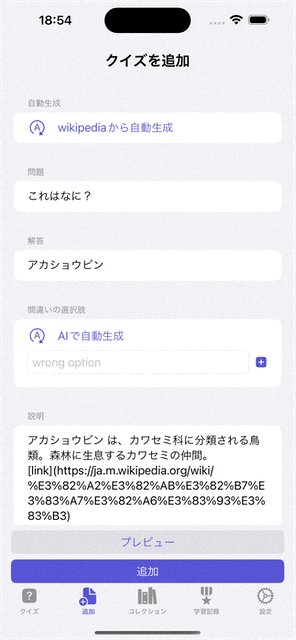
自動化による簡単なクイズ追加ビュー

- Notion連携をしているのでNotionデータベースにアクセスすることで簡単にクイズを追加可能
- Wikipedia検索によるクイズの半自動生成
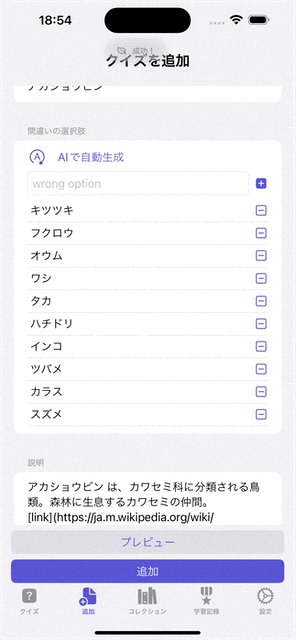
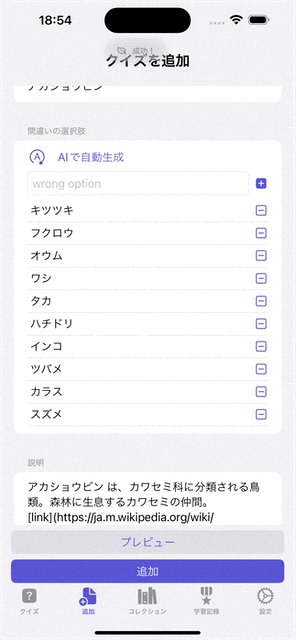
- 誤答選択肢をワンタップで生成(Geminiを使用)
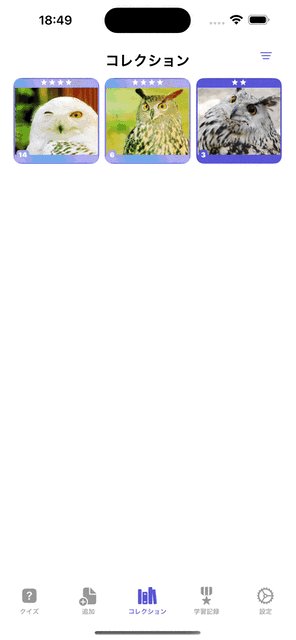
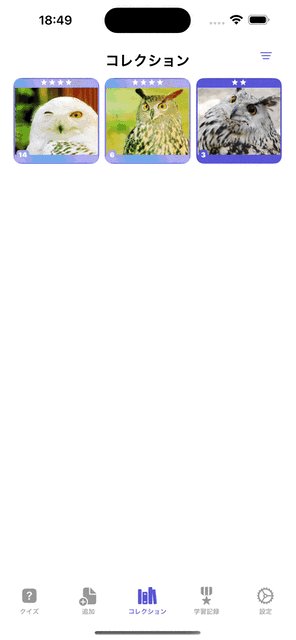
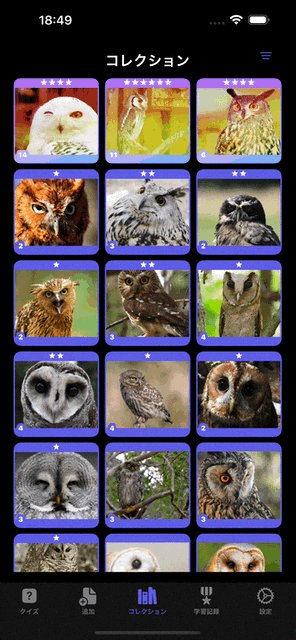
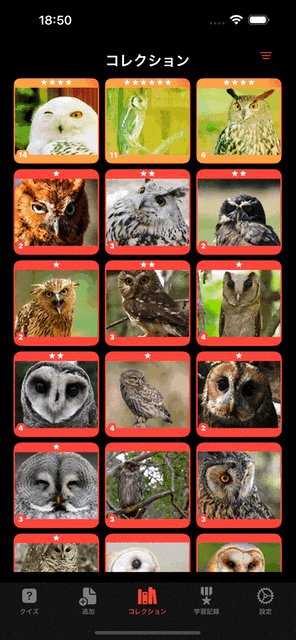
ソシャゲライクなコレクションビュー

- コレクションすることで思い出す機会を多く!
- 一定数正解すると、エフェクトがつくのでモチベーションに
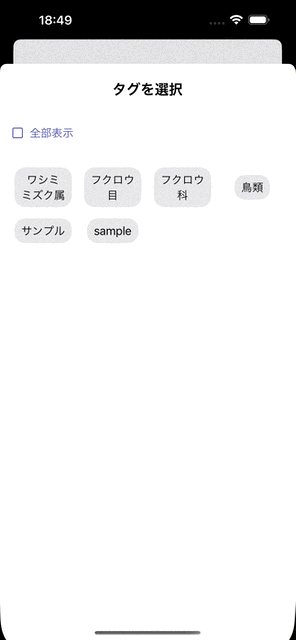
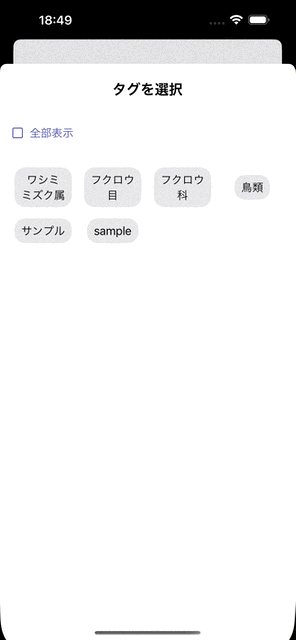
- タグベースでジャンルごとの表示も可能(クイズ機能でもできます)
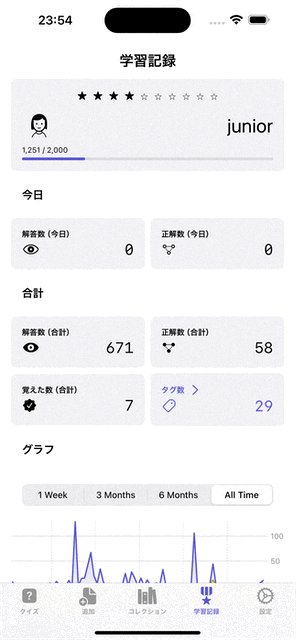
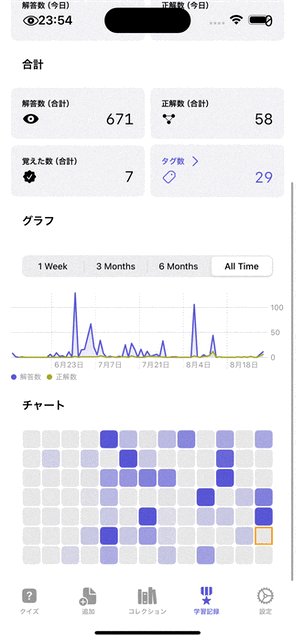
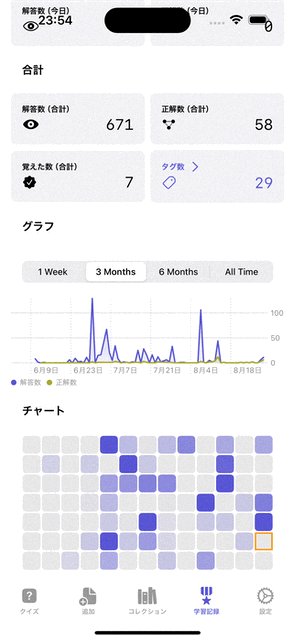
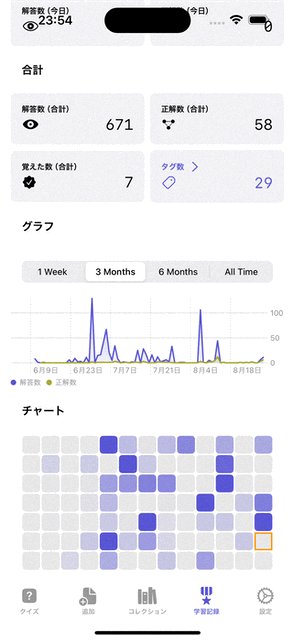
様々な形で可視化する学習記録ビュー

- 全体の学習記録をランクとして表示
- グラフで更なる学習のモチベーションに!
- Githubの草のチャートで毎日学習へのモチベーションをUP!
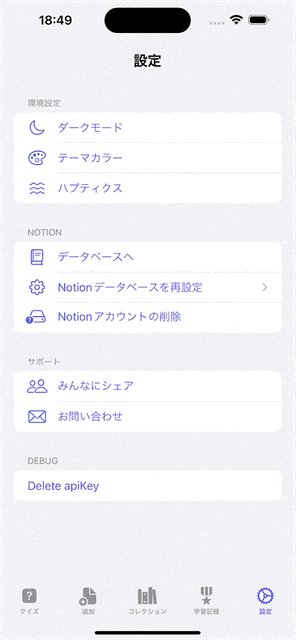
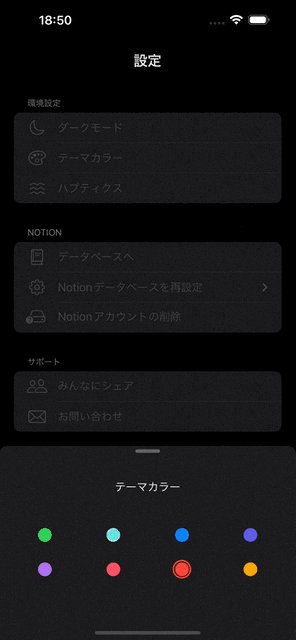
カスタマイズ

- テーマカラー、モードを簡単にカスタマイズ!
- ハプティクス(触覚フィードバック)をON/OFF可能!
技術
- TCA (The Composable Architecture) + SwiftUI
- メインライブラリとして利用しました
- ビジネスロジックが分離しやすく開発しやすかったです[2]
- Swift Package Manager
- ビルドの高速化など様々なメリットがあるため、Swift Packageによるモジュール化しながら実装しました[3]
- Gemini
- 現状は誤答の選択肢を生成するために利用しています
- NotionAPI
- Notion連携のために利用しました
- 内部インテグレーションの実装はWebの知見に乏しく大変でしたが、幸いに先行研究があって実装できました[4]
なぜNotionを選んだのか?
Notionを選んだ主な理由は、基本的に無料で使用できること、そして一括検索機能が非常に便利だからです。多くのユーザーが知識管理やプロジェクト管理にNotionを活用していることからも、Quizionaryのユーザーが学習データを簡単かつ効率的に管理できるようにするために、Notionとの連携を決めました。
これからの展望
- 画像自動生成機能
- Apple Intelligence使ってみたい
- 生成AIを利用したランダムなクイズ作成機能
- iPhoneへのchatGPT組み込みで可能?
- プリセットクイズの拡充
まとめ
Quizionaryは、クイズに挑戦しながら学びを深め、その知識を図鑑のようにコレクションできるアプリです。クイズに正解するたびに、その知識があなたのコレクションに追加され、いつでも振り返ることができます。また、Notionとの連携により、学習進捗やコレクション内容を自由に管理することが可能です。
もし興味があれば、ぜひアプリをダウンロードして試してみてください。また、フィードバックや質問があれば、お気軽にコメントや連絡をください。
-
無しでも利用可能ですがあり推奨 ↩︎
-
ビジネスロジックが小さい子ViewはSwiftUIだけで実装してます ↩︎
-
ここだけの話、モジュール化したせいでリソース管理などでめちゃめちゃ苦労しましたw ↩︎
-
次のサイトが非常に助かりました(https://rakuraku-engineer.com/posts/react-native-notionapi-public/) ↩︎
Discussion