【AWS】EC2についてまとめてみた(EC2+nginx+ReactでのWebアプリ公開ハンズオン付き)
概要
会社で AWS を触ることになり、基本から学んでいこうと思ったため備忘録として記事を書き始めました。
今回は Amazon EC2 に関する以下の用語周りの説明と、実際に理解するためのハンズオンを作成してみました。
- EC2 インスタンス
- AMI
- インスタンスタイプ
- セキュリティグループ
もし理解が違うよというところ等ありましたら優しく教えて頂けると幸いです 🙇♀️
EC2 とは
公式ドキュメント引用。
Amazon EC2 とは、Amazon Elastic Compute Cloud (以下 EC2 と省略)の略語です。
AWS 上で動作する仮想サーバ[1]のことで、アプリケーションをサーバに載せる際に最初の関門となる物理的なサーバへの投資の必要性をなくしています。
また、突然のリクエスト過多によるサーバ増加の需要にも対応しており、アプリケーションを停止させるリスクを減らすことができます。
どの様に仮想サーバを作成し、アプリケーションを入れ、サーバ内のアプリケーションへのアクセスを可能にするのか次の章から説明していきます。
仮想サーバ内のアプリケーションを公開する流れ
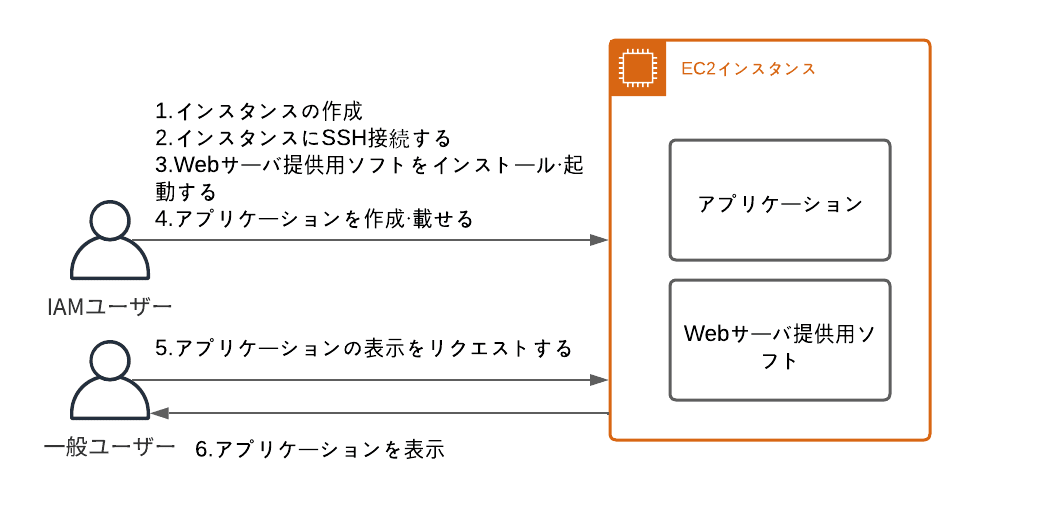
仮想サーバを立ててアプリケーションを導入し、ユーザーに公開する全体の流れを図示しています。
各用語の意味については、以降の章で説明していきます。

AMI とは
まず、AMI から説明します。
AMI とは後述のインスタンスの元になるテンプレートのことです。
Web サーバ[2]として仮想サーバを立てる際にサーバ内に OS、Web サーバ提供ソフト、アプリケーション等を入れるのですがこれを一まとまりのテンプレートとして保存することができます。
EC2 インスタンスを作成する際には元となる AMI を指定することで、既に OS に Web サーバ提供ソフトやアプリケーションが入った状態で仮想サーバを立てることができます。
例えば Linux に Web サーバ提供ソフトを入れ、React アプリケーションを載せた AMI を作成、その AMI を指定してインスタンスを作成することで一発で React アプリケーションが立ち上がります。
EC2 インスタンスとは
次に、EC2 インスタンスです。
EC2 インスタンスとは、AMI から作成された実際の仮想サーバのことです。
AMI には OS、Web サーバ提供ソフト、アプリケーション等の情報が入っており、EC2 インスタンス化した時点でアプリケーションが利用できるようになります。
以下、EC2 インスタンスをインスタンスと呼びます。
インスタンスタイプとは
次に、インスタンスタイプです。
インスタンスタイプとは、インスタンス作成時に指定できる AMI から更にハードウェアの性能によって選択できる物です。
例えば、Amazon Linux というインスタンス化すると LinuxOS を使用できる AMI があるのですが、この AMI を インスタンス 作成時に選択すると更にインスタンスタイプとして t2.micro、t1.micro、t2.nano 等を選択することができます。
これらのインスタンスタイプはそれぞれ CPU の性能やメモリ容量等が異なります。
セキュリティグループとは
次に、セキュリティグループです。
セキュリティグループとは、インスタンスに適用できるファイアウォール[3]のことです。
インスタンス内部から外部への通信と外部から内部の通信に制限をかけることができます。
例えば、SSH 接続[4]の許可または拒否、HTTPS 接続の許可または拒否などといった制限をかけることができます。
また、一度セキュリティグループを作成すると別のインスタンスを立ち上げた際にそのグループに放り込むだけでセキュリティルールを適用させたり、セキュリティルールを変更した際にセキュリティグループ内のインスタンスに一気にセキュリティルールを適用させるといったことができます。
仮想サーバを立ててアプリケーションを公開してみよう
では、上記で説明した一連の流れをハンズオンで実践してみます。
少し長くなりますが、一緒にやってみてもらえると喜びます 💃
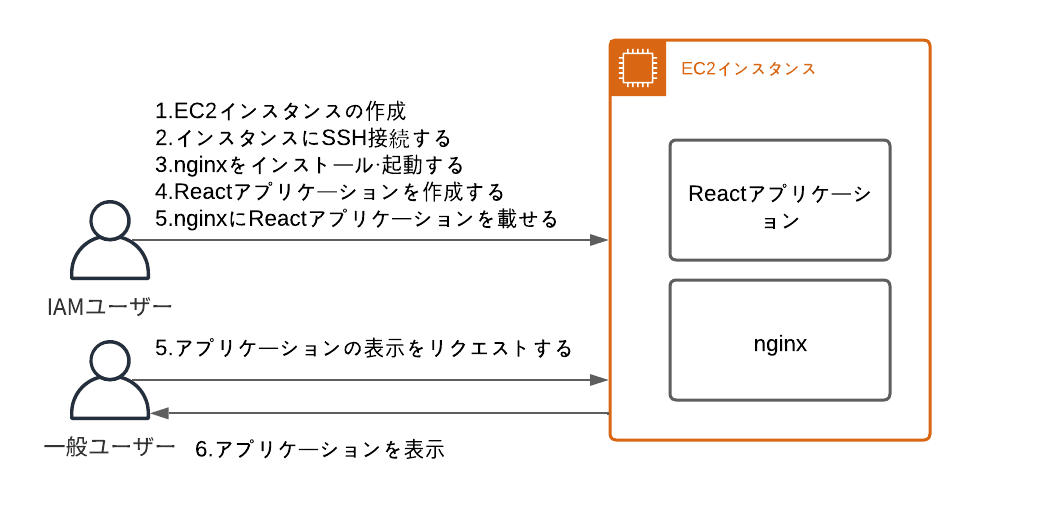
ここでは、以下の様な構成・流れで仮想サーバを立てアプリケーションを公開してみます。

ざっくり説明すると EC2 インスタンスを作成して Web サーバ提供ソフトである nginx をのせ、その上に React アプリケーションを載せて一般人としてブラウザからアプリケーションを閲覧できるか確認します。
- EC2 インスタンス の作成
ではまず、EC2 インスタンスを作成します。
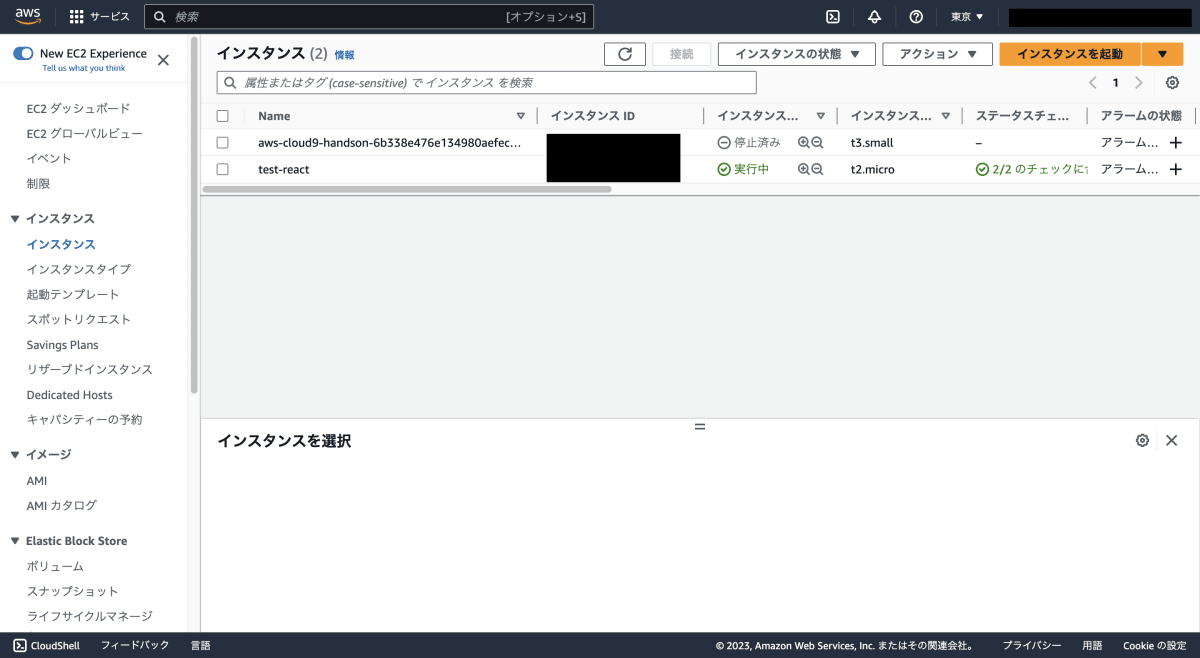
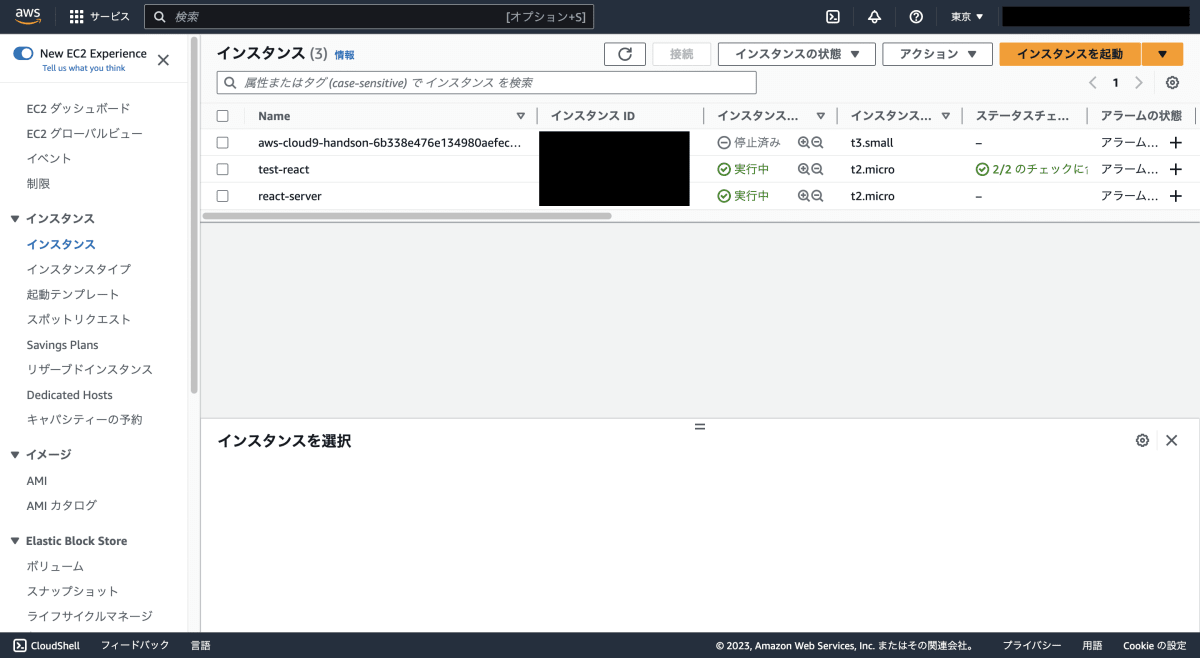
AWS マネジメントコンソールでインスタンス一覧画面を表示してください。
インスタンスを起動ボタンを押下して、インスタンスを起動画面に遷移します。

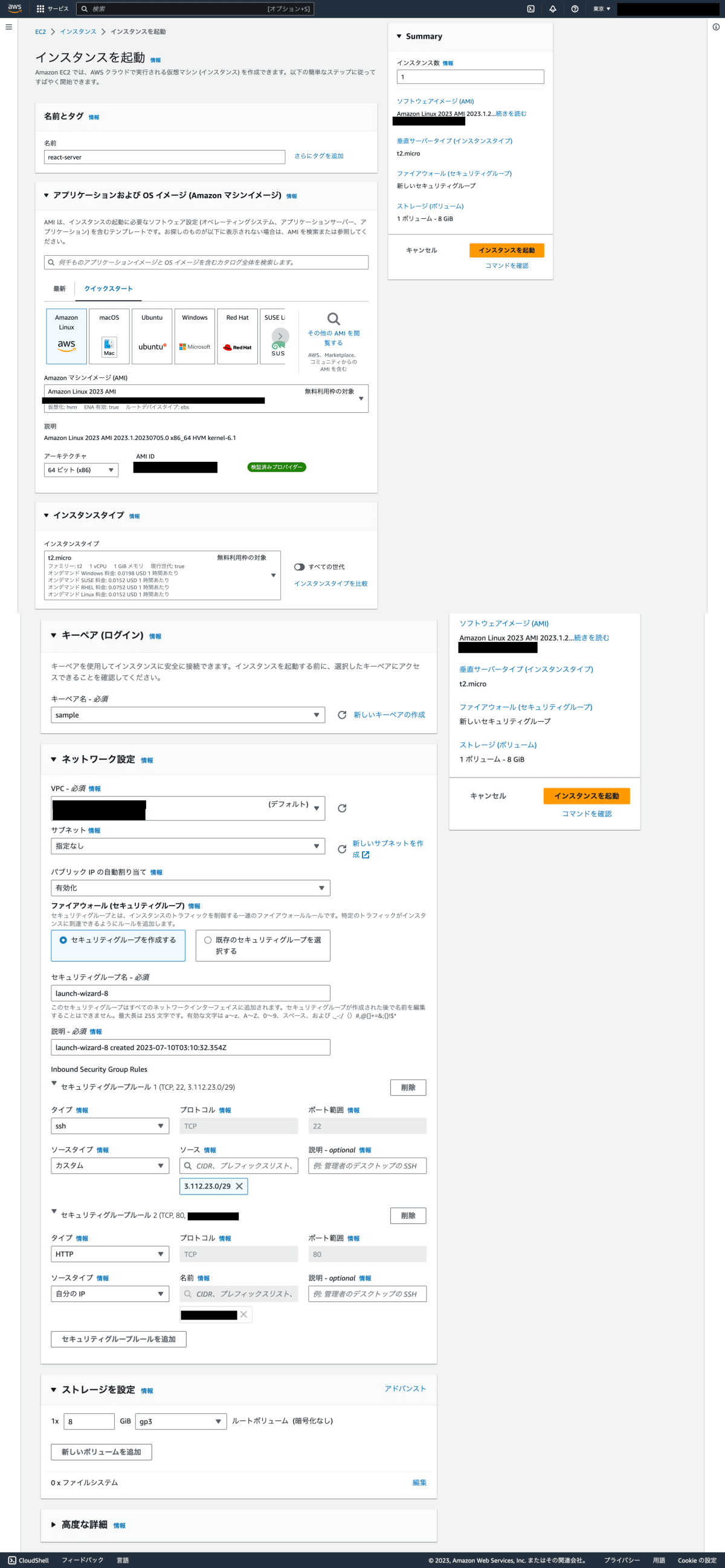
以下の様な画面で、起動するインスタンスの詳細を設定します。

上記スクリーンショットは前半画面と後半画面をつなげた物です。
各設定項目に以下を入力してください。
| 項目名 | 値 |
|---|---|
| 名前とタグ > 名前 | react-server |
| アプリケーションおよび OS イメージ (Amazon マシンイメージ) > Amazon マシンイメージ (AMI) | Amazon Linux 2023 AMI |
| インスタンスタイプ > インスタンスタイプ | t2.micro |
| キーペア (ログイン) > キーペア名 | 新しいキーペアの作成を押下して以下を入力 キーペア名:sample キーペア名に sample を指定 |
| ネットワーク設定 > ファイアウォール(セキュリティグループ) | セキュリティグループを作成する |
| ネットワーク設定 > 右上編集ボタン > ファイアウォール(セキュリティグループ) > Inbound Security Group Rules | セキュリティグループルール 1 の入力項目に以下を追加 ソース:3.112.23.0/29(EC2 Instance Connect のパブリック IPv4 アドレス) セキュリティグループルールを追加ボタンを押下して以下ルールを追加 タイプ:HTTP ソースタイプ:自分の IP |
最後に、オレンジ色のインスタンスを起動ボタンを押下してインスタンスを起動してください。
- インスタンスに SSH 接続する
次に、インスタンスに SSH 接続してインスタンス内部に入ります。
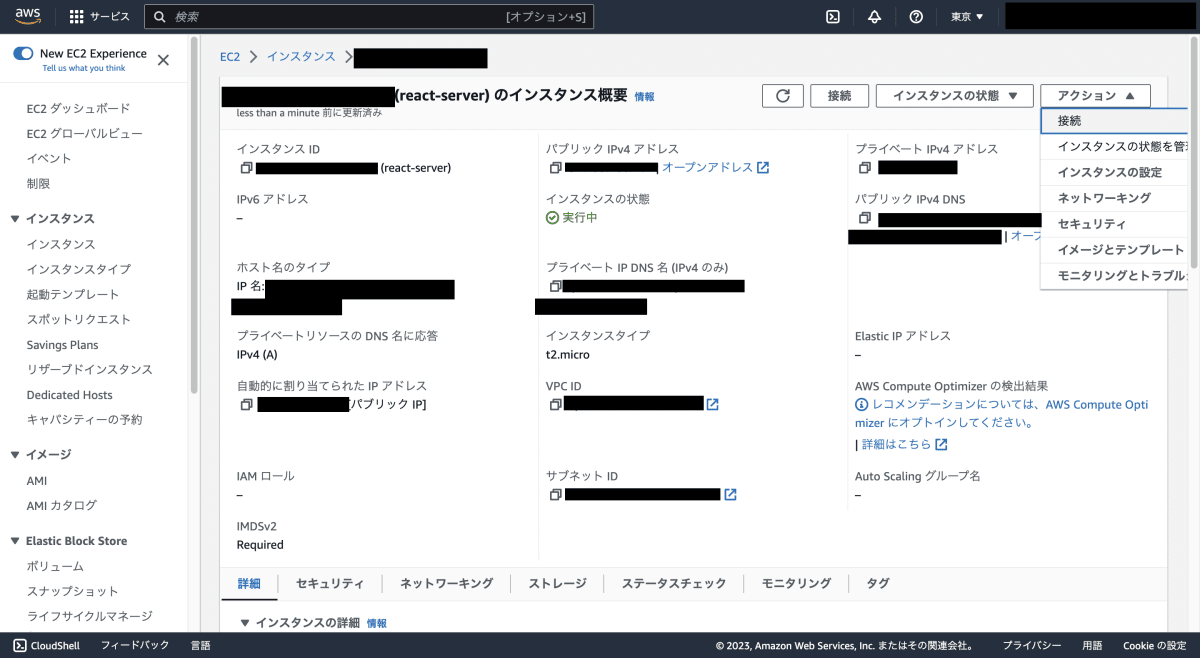
インスタンス一覧に戻って実行中の react-server インスタンスのインスタンス ID を押下し、react-server インスタンスの概要に遷移してください。

ここで後にインスタンスをブラウザで開く際に使用するパブリック IPv4 アドレス[5]をメモして置きます。
次に、アクション > 接続を押下して、インスタンスに接続画面に遷移してください。

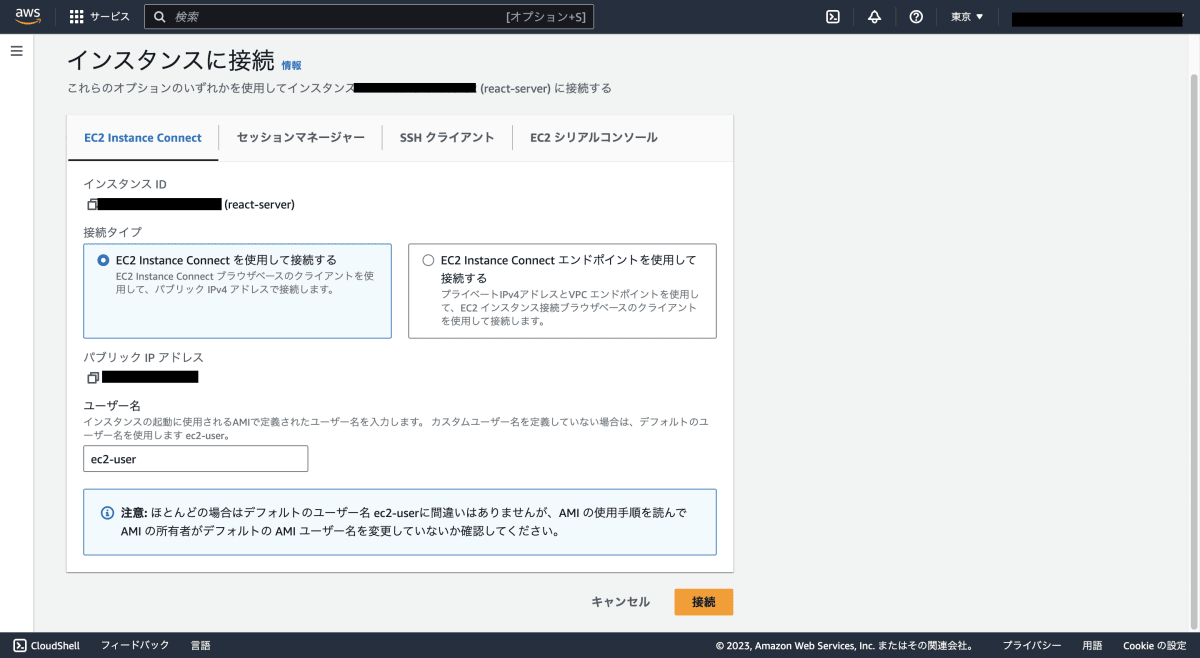
インスタンスに接続画面からインスタンスに SSH 接続します。
ここでは、EC2 Instance Connect というブラウザ上のターミナルを開いてインスタンスに SSH 接続します。
デフォルト設定のまま接続を押下して、インスタンスに SSH 接続してください。

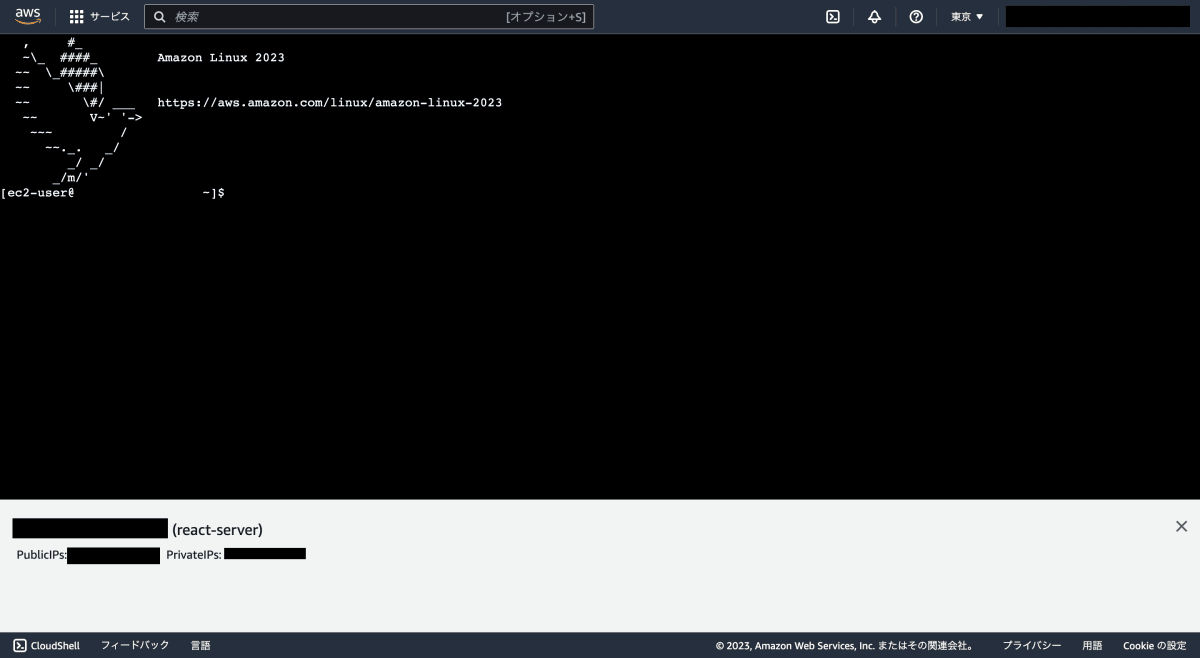
この様な画面が開き、インスタンス内部に入れていることが確認できるはずです。

- nginx をインストール・起動する
次に、Web サーバ提供ソフトである nginx をインストールし、React アプリケーションを載せる基盤を整えていきます。
まず、開かれたターミナルで以下コマンドを打って nginx をインストールしてください。
$ sudo yum install -y nginx
インストール終了後、以下コマンドを打って nginx のバージョンが表示されれば nginx がインストールされています。
$ nginx -version
次に、以下コマンドを打って nginx を起動します。
$ sudo systemctl start nginx
nginx が起動したら、デフォルトで nginx 上に載せられている html ページが表示できるはずです。
先ほど控えたパブリック IPv4 アドレスをブラウザの検索ボックスに打ち込んで、以下の様なデフォルトページが表示されるか確認してみましょう。

- React アプリケーションを作成する
次に、nginx 上に載せる React アプリケーションを作成します。
まず、以下コマンドをターミナルに打って nodejs と npm[6]をインストールしてください。
$ sudo yum install -y nodejs npm
以下コマンドをそれぞれ打ってバージョンが表示されたら nodejs と npm がインストールされています。
$ node -v
$ npm -v
次に、React アプリケーションを作成します。
以下コマンドを打って、React アプリケーションを作成してみてください。
$ npx create-react-app sample-app
上記コマンドを打つことで、カレントディレクトリに React アプリケーションが作成されるので、アプリケーション配下に移動します。
以下コマンドを打って、sample-app 内に移動してください。
$ cd sample-app
React アプリケーションを nginx に載せるにはビルドしなければいけないため、sample-app 内で以下コマンドを打って React アプリケーションをビルドします。
$ npm run build
ビルド後の静的ファイル群は新たに作成された sample-app 内の build ディレクトリ内に格納されています。
以下コマンドで、build ディレクトリが新しく作成されているか確認してみてください。
$ ls -la
- nginx に React アプリケーションを載せる
次に、nginx に React アプリケーションを載せて、ブラウザから React アプリケーションを閲覧できる様にします。
まず最初に nginx にデフォルトで表示されるページの元になっている html ファイルや画像等を削除します。
/usr/share/nginx/htmlというパスにある html ディレクトリ配下に格納されています。
このディレクトリに格納された html ファイル等が、実際の Web ページとして閲覧されることになります。
下記コマンドを打って html 配下のファイルを全て削除します。
$ sudo rm -rf /usr/share/nginx/html/*
次に、先ほど作成したビルド後の React アプリケーションが格納された build ディレクトリ内にある html や js ファイル等を上記 html ディレクトリに丸ごと移動して、Web ページから React アプリケーションを閲覧できる様にします。
以下コマンドを打って移動ができます。
$ sudo cp -r /home/ec2-user/sample-app/build/* /usr/share/nginx/html/
- 一般ユーザーとしてアプリケーションの表示を確認する
これで、React アプリケーションが Web ページから閲覧できるはずです。
先ほど控えた パブリック IPv4 アドレスをもう一度ブラウザの検索ボックスに入力してください。
以下の様な画面が表示されれば、成功です。

終わりに
ハンズオンお疲れ様でした。
もう少しセキュリティ周りのことやストレージ、スケーリングのことなども学びたいと思いました。
少しずつ記事にできたら良いなと思います。
先日 IAM のこともまとめてみたので、よかったら読んでみてください。
ここまで読んでいただき本当にありがとうございます 🙇♀️
参照
-
物理的な一台のサーバの上で仮想化技術により稼働する仮想的なサーバのことです。例えば、Linux サーバで Windows を動かすといったことができます。 ↩︎
-
Web アプリを公開する目的で立てられるサーバのことです。サーバに Web サーバ提供ソフトを入れることで Web サーバになります。 ↩︎
-
ネットワーク通信において、その通信を許可または拒否するための仕組みのことです。その仕組みを構成する物がソフトウェアでもハードウェアでもファイウォールと呼ばれます。 ↩︎
-
あるコンピュータから別コンピュータに接続する際に使用される通信方法のことです。SSH 接続することで、遠くにあるサーバ(コンピュータ)の中にソフトウェアやアプリケーションをインストールすることができます。 ↩︎
-
インターネットからアクセスできる様にコンピュータに一意に割り当てられた値です。普段ブラウザに入力している URL の本来の姿です。 ↩︎
-
React アプリケーションを作成する際に使用される、javascript 実行環境とライブラリ管理ツールです。ここでは React アプリケーションを作るのに必要な物であるという理解で大丈夫です。 ↩︎
Discussion