GitHub リポジトリをイカした見た目にする色々
この記事は?
「有名なプロジェクトが公開している GitHub リポジトリ、なんか憧れません?」
という雑な思いで、本記事を執筆した次第です。
「せっかく GitHub でソースを公開するなら、良い感じのリポジトリに仕上げて公開したい!」と思われている方の参考になれば幸いです。
これから紹介するライセンス追加やリリース作成など、GitHub などの操作方法についての説明は省略、または簡単にしか説明していません。必要に応じ、調べてみてください。
0. ライセンスを指定する
ライセンス指定があると、著作権の意識をしっかり持っていることを示せますし、閲覧側も安心して利用 (改変や再配布など) することができます。
ライセンスを追加すると、リポジトリの About - Description 下にこのような表示が出てきます。

1. README をテンプレも参考にしながら書く
README は、リポジトリを閲覧した人から見て、一番最初に目に入る文書です。何を公開しているリポジトリなのか、どうすればそれを利用できるかなど、最も根幹となる案内をする重要な役目があります。重要な文書ですから、必要な情報を確かに載せたいですね。
README の書式は厳密には定義されていません。ですが、書くべき内容はある程度決まっています。以下のような内容が書かれることが多いです。(順番とかもものによりけりで前後します。)
- Title (リポジトリ名もしくはソフト名など)
- (ソフトやプロジェクトのロゴ)
- Description (1, 2文程度の簡単な説明)
- (動作画面のスクリーンショット...場合により GIF アニメーションだとなお良い)
- Note (重大なバグや開発終了など、重要事項があれば記述)
- Features, Details (主な特徴, 詳細説明)
- Usage (ソフトの使い方)
- Requirements (動作させるのに必要なライブラリや環境)
- Installation, Deployment (インストール, デプロイの手順)
- Contributing, Authors (開発に携わった方)
- License (適用しているライセンス)
アイキャッチとして、画像が上部にあると効果的です。というのも、文字に比べて画像はとても目に入りやすく、見てすぐに概要を知ってもらうことができるからです。ただ、画像を貼りすぎると、他の説明がずいぶん下の方に行ってしまうので、あくまでもすぐにイメージできる画を 1, 2枚程度だけ貼るようにしましょう。
Usage や Installation、Deployment について、内容がとても多くなる場合は、別の文書ファイルを参照するようにしたり、あるいはプロジェクトページを用意してそれを参照するようにしたりすると良いでしょう。GitHub では、GitHub Pages を用いることでプロジェクトページを簡単に公開することができるので、必要に応じてプロジェクトページを作成しましょう。
「readme テンプレート」と調べると、たくさんのテンプレが出てきてくれます。それも参考にしつつ、必要な項目を選定して書いていくと良いでしょう。
2. README にバッジを貼る
有名なプロジェクトの README の上らへんにある、バージョン番号とか書いてあるアレ。
そんなアレですが、Shields.io を利用することによって、簡単に実装することができます。
Twitter のフォロワー数、直近のビルド結果、GitHub リポジトリのコミット数など、動的に変動するバッジも作れます。これにより、注目してほしいパラメータを、画像で目に入りやすい形で示すことができます。
静的なバッジは Your Badge - Static の欄にテキストと色を入力、動的なバッジはサービス名で検索して必要なパラメータを入力して画像 URL を取得。あとはその URL を画像貼り付けとして Markdown に書くだけ。

バッジ左部に任意のアイコンを入れることも可能です。

また、バッジを提供しているサービスは shields.io 以外にもいくつかあります。
3. リリース可能状態のコミットにタグを付ける
実装とテストが完了し、リリース可能な状態になったとします。(基本的には、動作の安定が確認でき、master もしくは main にマージしたとき。)「この時点が安定して動く」ということを示すため、バージョン番号を付け、機能などを確定させた版を発行しましょう。
リリース可能な状態となったコミットに対し、タグを付け、リモートに push します。
git tag "v1.0"
git push origin "v1.0"
タグはブランチと異なり、意図的に改変しない限りは、指し示すコミットの位置が変化しません。タグをたどれば常に同じソースが得られるようになります。
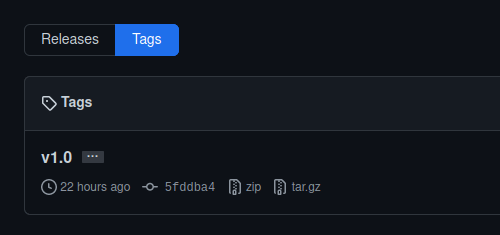
タグを push すると、GitHub のタグ一覧に反映されます。

4. 付けたタグから Releases を作る
タグを付け、バージョンを示すことができました。しかし、まだ足りない情報があります。それは、そのバージョンについての説明、つまり前バージョンから何が変わったかです。
タグに説明を入れることもできますが、詳細を書くには適していません。そこで、GitHub で Releases を作り、リリースノートを書きましょう。
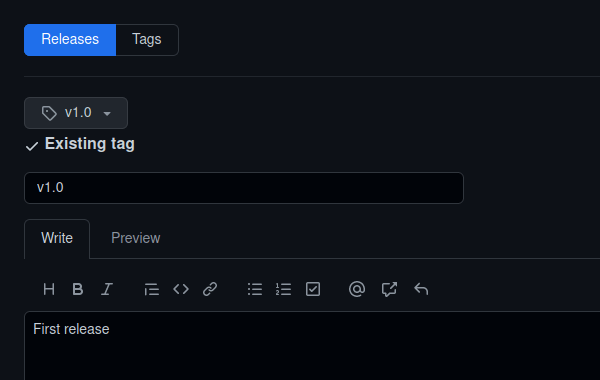
3の手順でタグを作成していれば、New Release でそのタグを選択し、あとは詳細を書くだけ。

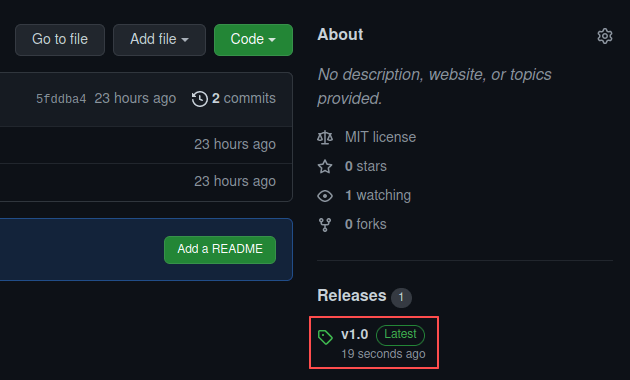
Releases を作ると、GitHub リポジトリでこのような表示が出ます。

5. コミットに GPG 署名する
特定のデータに対してデジタル署名を付加することで、そのデータが本人によって作成されたこと、捏造されていないことを示すことができます。(詳しい仕組みの説明は省略します。) GPG はそれができる仕組みの 1つで、Git 及び GitHub がサポートしているものです。
GPG 署名をするための設定は、大まかには以下のような手順になります。
- GPG キーペアを作成する
- キーペアのうち、公開鍵の ID を確認する
-
git configから、コミット署名に使用する鍵 ID を指定する - 公開鍵を出力する
- 公開鍵を GitHub に登録する
やや難しい手順が必要になりますが、これによりセキュリティ的な安心感はかなり増すでしょう。また、GitHub では GPG 署名をしていないコミットを受け付けないようにする設定も可能です。
認証済み GPG 鍵で署名したコミットは、GitHub 上で Verified というバッジが付いて表示されます。

なお、この Verified バッジは、ブラウザ上での操作によるコミット (LICENSE ファイル追加など) にも付与されます。
6. Issue や Pull Request を活用した機能追加/修正
(2022/07/18 追記)
Issue は、問題という意味の英単語で、開発においてはバグ修正や機能追加、その他開発方針など、議論すべきこと全般を指します。(問題は問題でも、バグの話だけではない。)
Pull Request は、コードの更新提案ができる機能です。コードの管理者 (レビュワー) から見て、本流にマージする前にコードレビューしたりテストしたりできます。
上記 2つは連動して利用することができ、主にチーム開発において強いパワーを発揮します。ですが、1人開発においても決して使えない存在では無いと思います。
Issue は、開発方針のメモや周知に利用できます。自分で使っていて、不便に感じることや不具合が見つかったり、追加機能を考案したりしたら Issue を立てます。後でそこに Pull Request を立て、セルフでコードレビューなどをしたりしてマージ、Close します。
コミットが膨大に増えていく中でも、Issue や Pull Request が残っていると、「このときに修正がかけられたんだ」という記録を残していくことができます。また、活発に開発されている感も出るんじゃないかと思います。(個人の見解です)
7. GitHub Actions を用いたチェックを実装する
(2024/02/18 追記)
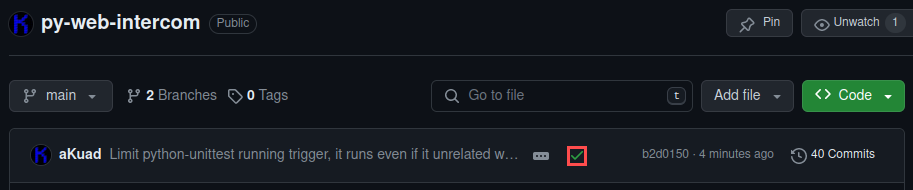
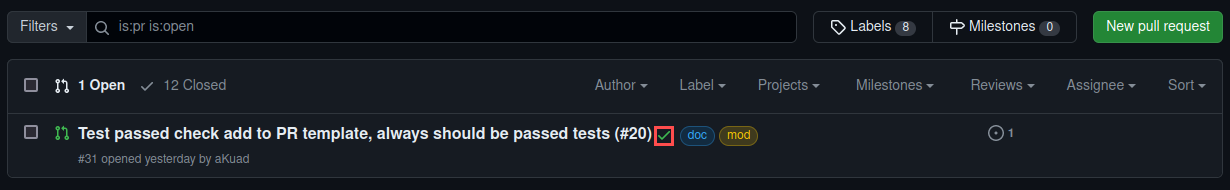
GitHub Actions が設定されていると、コミットメッセージ横や Pull Request 横に、このようにワークフローの結果が表示されます。(緑のチェック、または赤のバツ)


「何かデプロイがあるわけでも、ユニットテストがあるわけでもないし・・・」という場合でも大丈夫。行の末尾に余計なスペースが無いかをチェックする、下のようなフローならどうでしょう?
全テキストファイルに使えるので、とりあえず何かチェック動かしてみたいなら最適でしょう。(空き行もインデントを揃えるとかの制約がつくと変更が必要になりますが・・・)
おしまいに
他にも様々な機能が GitHub にはありますが、README と Releases だけでもだいぶリッチに仕上げられるのではないでしょうか。
せっかく作ったものを公開するわけですから、脱ショボい見た目リポジトリを目指しましょう。




Discussion