AmplifyStudio & FigmaでReactionアプリを作ってみた
この記事の目的
AmplifyStudioとFigmaを連携させてUIコンポーネントの自動生成が可能となったので試してみました。
位置付けとしては個人的な備忘録ですが、誰かの参考になれば幸いです。
内容
この記事は、以下のチュートリアル記事の抜粋翻訳及び補足です。(翻訳してポストして良いと言う旨は元記事の著者に了解をもらっています。)
チュートリアルを実施する場合には、リンク元から飛べるYouTubeを見ながら進めるのが一番分かり易いと思います。
尚、Amplifyから自動生成コードをpullする箇所は元記事だけだと詰まる可能性があるので、補記しました。
環境
今回は、以下の環境で開発しています。(なお、記事の内容は特に環境に依存しません)
- Windows10Pro
- WSL2(Ubuntu)
- VSCode
前提
- 以下のアカウントを作成済みであること
- AWS
- Figma
- ローカル開発環境に以下がインストール済みであること(LTS版を前提に説明)
- node
- npm
大まかな手順
- AmplifyStudioを用いてDataModelを定義
- Figmaを用いて画面デザインをUIKitをベースに作成
- FigmaとAmplifyStudioを同期してDataModelとUIを紐付け
- ローカルのReactプロジェクトとAmplifyStudioの紐付け
手順詳細
AmplifyStudioを用いてDataModelを定義
DataModel定義
まず、AmplifyStudioでプロジェクトを作成します。
AmplifyStduioにはAWSマネジメントコンソールからアクセス可能です。
Amplifyのメニューからアプリケーション(今回は「twetwe」という名前)を作成し、以下の画面に遷移します。
その後に、「LaunchStduio」を押下します。

AmplifyStduioのトップ画面から、「Create data model」を押下します。
こうすると「Data modeling」画面に遷移します。

「Data modeling」画面でデータモデルの定義をします。
ここでは以下の二つを定義しました。
定義終了後に、「Save and Deploy」を押下します。
-
User
- id
- profilePic: AWSURL
- name: String
- handle: String
-
Post
- id
- content: String
- postedAt: AWSDateTime
- likes: int
- RelationShip (Userとの1対1のリレーションシップ)

テストデータの登録
AmplifyStudioの左ペインの「Content」からテストデータの登録ができます。
ここでは、UserとPostにデータを登録する例を提示します。
まずUserを登録

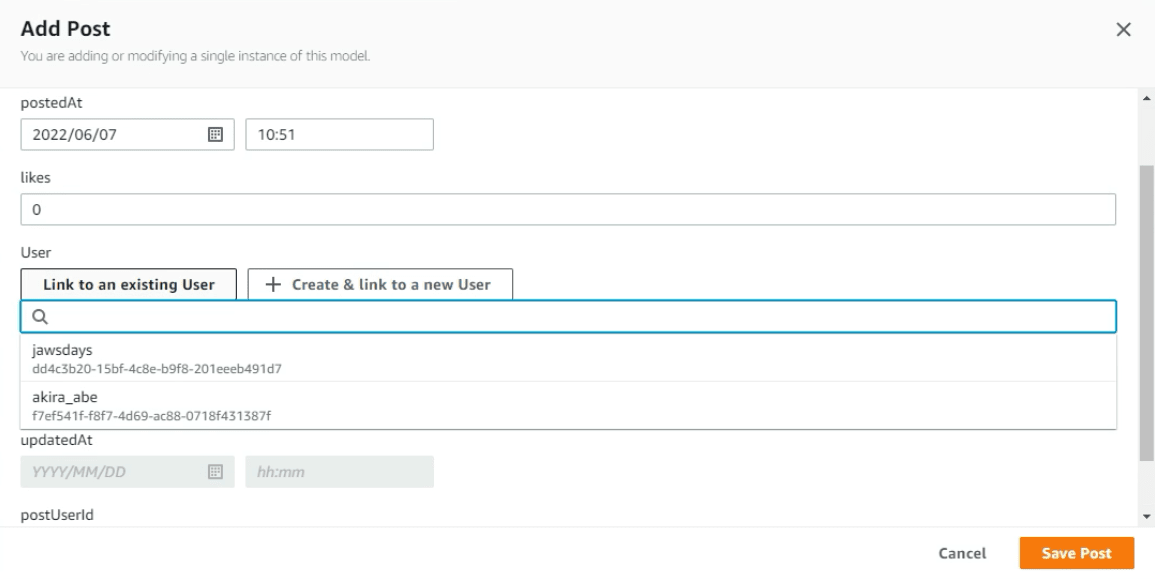
次にPost

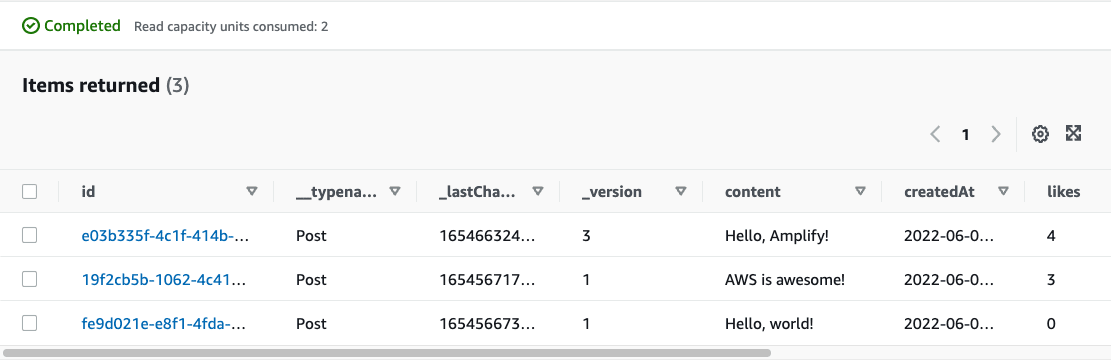
自動的にDynamoDBに反映されるのでかなり楽チンです。

Figmaを用いて画面デザインをUIKitをベースに作成
ゼロからFigmaでUIを作ると大変なのでAWS Amplify UI Kitを使います。Figmaファイルを自分のアカウントに「Duplicate」します。
「CommentCard」というコンポーネントに対していくつかの変更を行います。
- 「like button」以外の「share action」のコンポーネントを削除します
- 「Lorem ipsum」を削除します
- 「"Danny liked this"」を削除します
- 「Body」と「Share」をグルーピングして「CardContent」を作ります

FigmaとAmplifyStdioを同期してDataModelとUIを紐付け
FigmaのコンポーネントをAmplifyStudioに反映する
AmplifyStudioで左ペインの「UI Library」を選択し、”Get Started”からFigma fileのリンクをペーストします。

AmplifyStduioにUIコンポーネントが反映されました。
(今回は使わないコンポーネントもsyncしましたが、必要なものだけに絞っても良いかもしれません)

UIとDataの紐付け
項目のマッピング
コンポーネントがスタジオに読み込まれたら、"CommentCard"コンポーネントを選択します。まず、Lorem Ipsumテキストをクリックします。そして、label propにpost.contentを設定します。
Authorラベルをuser.nameに設定します。
99のラベルをpost.likesにセットします。
画像のsrcをuser.profilePicに設定します。
Timestampには、ユーザーのハンドルネームを追加します。Propラベルを"@"に設定し、"concatenate "を選択し、user.handleを選択します。
リンクの追加
Authorテキストにリンクを追加してみましょう。
まずpropにasを入力しValueにaを入力します。次にhref propを"/users/" + user.idに設定しましょう。これで、著者のテキストがユーザーのプロファイルにリンクされるようになります。
Eventを追加
CardContentグループを選択し、ソーシャルメディアの投稿がマウスオーバーされるたびにグレーになるようにします。
prop onMouseEnter を選択します。アクションを要素のModify element propertyに設定します。backgroundColorを#00000008に設定します。
onMouseLeaveについても同じことを繰り返しますが、今回は背景色をtransparentに設定します。
ローカルのReactプロジェクトとAmplifyStudioの紐付け
最後に自動生成されたReactコンポーネント(ソースコード)を取り込んで、アプリを動かしてみます。
Amplifyのセッティング
この記事の前提条件では、amplify cliコマンドのインストールが未済なので、まずは、インストールと設定を行います。
内容についてはこちらのinstall手順も参照ください。
curl -sL https://aws-amplify.github.io/amplify-cli/install | bash && $SHELL
# aws configureのガイドに沿って、Amplifyの管理者権限を持ったIAMユーザーの作成(既存ユーザーも使用可)と、Credential情報の設定を行います。
amplify configure
react project作成
以下のコマンドを用いてreact projectを作成します。
npx create-react-app tweettweet
必要なライブラリーのインストール
@aws-amplify/ui-reactとaws-amplifyをインストールします。
npm i @aws-amplify/ui-react aws-amplify
AWSからui-componentsとmodelをpullします。
Warn!
警告
AmplifyStduio上ではコード取得のコマンドが、以下の形式で案内されます。
amplify pull --appId <APP_ID> --envName staging
しかしながら、これを実行すると、pullが失敗します。
この問題は、以下のissueに上がっています。(結構炎上しています)
上記の問題は、引数なしでamplify pull することで解決します。
amplify pull
こうすると、対話形式で、連携するappIdなどを聞かれるので、それに答えていきます。

コードの修正
以下の箇所のコード修正を行います。
ポイントとしては、自動生成されたコードは一切編集しません!
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
+import '@aws-amplify/ui-react/styles.css'
+import config from './aws-exports'
+import { Amplify } from 'aws-amplify'
+import { AmplifyProvider } from '@aws-amplify/ui-react'
+Amplify.configure(config)
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
- <React.StrictMode>
+ <AmplifyProvider>
<App />
- </React.StrictMode>
+ </AmplifyProvider>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
index.css
+@import url('https://fonts.googleapis.com/css2?family=Inter:slnt,wght@-10..0,100..900&display=swap');
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
App.js(変更箇所が多いので以下のコードをマルっとコピーすることをお勧めします。)
import { DataStore } from 'aws-amplify';
import { Post } from './models';
import { useEffect, useState } from 'react';
import { CommentCard } from './ui-components';
function App() {
const [posts, setPosts] = useState([]);
const getPosts = async () => {
const data = await DataStore.query(Post);
setPosts(data);
};
useEffect(() => {
getPosts();
}, []);
return (
<div>
{posts.map((post) => (
<CommentCard
post={post}
key={post.id}
user={post.User}
overrides={{
Share: {
onClick: async (e) => {
e.preventDefault();
const postToChange = await DataStore.query(Post, post.id);
await DataStore.save(
Post.copyOf(postToChange, (updated) => {
updated.likes += 1;
})
);
getPosts();
},
},
}}
/>
))}
</div>
);
}
export default App;
実行してみる
cd tweettweet
npm start
感想
初期セットアップまで含めると、Figma、AWSマネジメントコンソール、AmplifyStudio、Terminal、VSCodeなど様々な環境を使うので、若干混乱します。
バックエンドに複雑な処理がないアプリケーションならば簡単に構築してホスティングまでできそうです。
Figma力が高まると色々なことができそうです。
チームとして開発する場合、UX/UIデザイン担当とエンジニアの役割分担やナレッジの共有など工夫が必要と思います。
参考




Discussion