😸
SwiftPMでFirestoreを導入する
概要
Swift Package Manager を使って Firestore を導入し、接続してみるところまでの手順を解説します。
手順
Xcodeでプロジェクトを作成
Firebaseでプロジェクトを作成

アプリを追加からiOS+を選択して、アプリの登録を行う。手順があるので指示通りに行う。
アプリの登録
バンドルIDとアプリ名を入力する。
設定ファイルのダウンロード・配置
リポジトリを公開したい場合は、.gitignoreに記載するのが無難。
SDKの追加(SPMの利用)
Xcodeの File > Add Packages... からウィンドウを開いて、右上の検索窓にsdkのurlを入力するとヒットする。

初期化コードの追加
Xcodeの自動生成でAppDeligateが生成されていない場合はクラスごとコピーペーストする。
MyApp.swift
import SwiftUI
import FirebaseCore
import FirebaseFirestore
class AppDelegate: NSObject, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
FirebaseApp.configure()
return true
}
}
@main
struct MyApp: App {
@UIApplicationDelegateAdaptor(AppDelegate.self) var delegate
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
構築

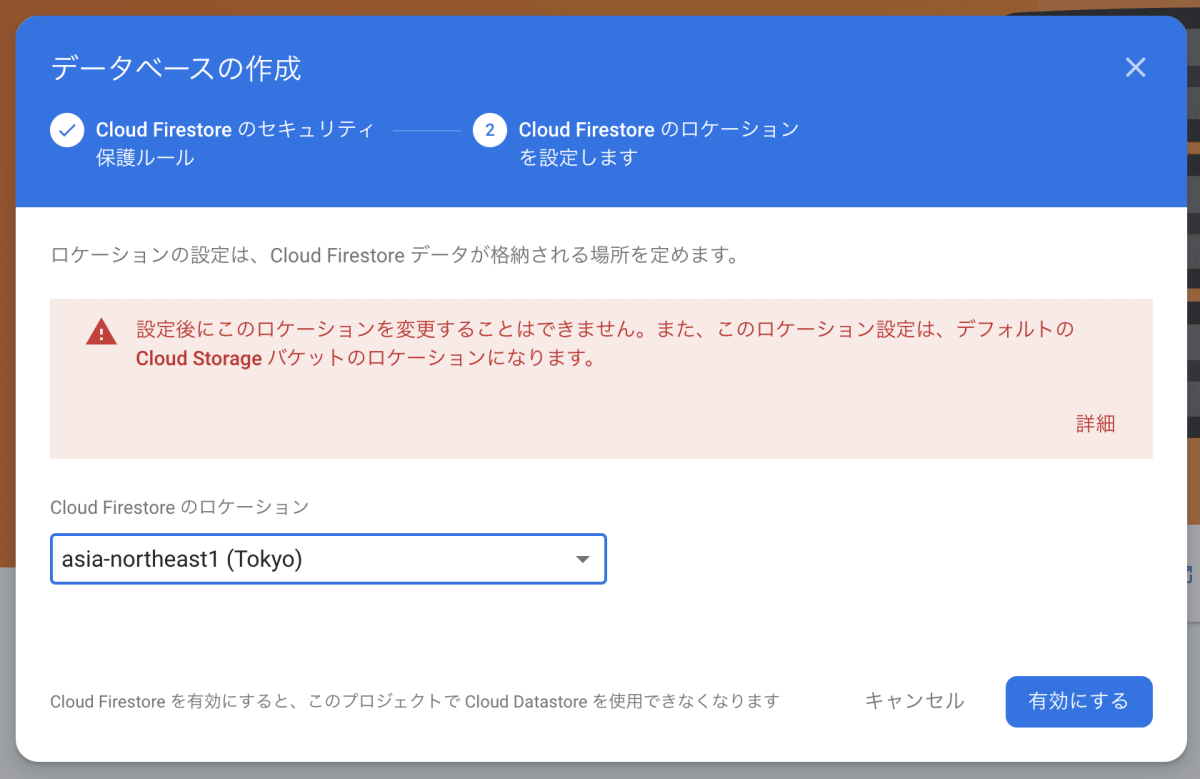
Firestore Database を選択して、構築する。

今回はテストモードで作成します。

近いロケーションを選ぶと良いです。
データを追加
実装
Firestore.swift
import FirebaseFirestore
let db = Firestore.firestore()
func setBook() async {
do {
try await db.collection("books").document(UUID().uuidString).setData([
"name": "book",
])
} catch {
// エラーの処理を書く
FatalError()
}
}
呼び出し側
ContentView.swift
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Button("データを追加") {
Task {
await setBook()
}
}
}
.padding()
}
}
ビルドして「データを追加」ボタンを押すと、Firestoreのコンソールにデータが反映される。(コレクションが新規に作成される場合は、再読み込みすることで表示される。)

接続できたことが確認できました🎉
Discussion