Doozy UI 体験記
概要
ひょんな経緯で使用することになったので、備忘録を兼ねて使い方のメモを残す目的で記事を書きました。最新のver4に関する日本語記事が少ないこともあり、誰かの参考になれば幸いです。なお、当記事ではDoozy UI上で"UI element"に相当する単語をUIパーツと呼称しています。
Doozy UIとは?
Unityを利用したアプリやゲーム開発において、UIを構築するために提供されているUnity公式フレームワークのUnity UI(以下、uGUI)をベースに、豊かなアニメーションの行われるモダンなUIパーツの作成、管理を柔軟かつ簡単に行うために開発されたアセットです。読みはドゥーズィーユーアイ。現在のメジャーバージョンは4(当記事作成時点で4.3.1)となっており、3以前とは互換性がないそうです。
価格は99$と少々高額です。セールなどのタイミングで購入された方もいるのではないかと思います。
Doozy UIの中身
Doozy UIはその中身として、以下に挙げる複数のシステムを含んでいます。全て覚える必要はなく、好きなもの単体もしくは任意に組み合わせて利用することが出来ます(ただし、開発者の目で直接見えないだけで、実は裏側で動作しているものも存在します)。
| システム名 | 説明 |
|---|---|
| UI Menu | uGUIと密接に連携をとりながら、ゲーム・アプリに使用するUIパーツをプレハブ単位で作成、管理するためのシステム。Doozy UI独自のコンポーネントを有した各種UIパーツは、複雑なアニメーション設定をノーコードで変更できるだけでなく、Unity Editor上で動作確認をとる事が可能などの様々なメリットが享受できる。 |
| Reactor | アニメーション(時間の変化によって表現される動き)に関係の深い様々な要素をシンプルに取り扱えるようにしたアニメーションエンジン。intやfloatなどのひとつの変数の変化(アニメーション)に加えて、Vector2やVector3などいくつかのオブジェクトの変化(アニメーション)にも対応しており、UI以外の用途に利用が可能。 |
| Signals | 任意の"ストリーム"を介して"シグナル"と呼ばれるデータをやり取りするDoozy UI独自のメッセージシステム。UI Menuにおいて、ボタンがクリックされたときの処理などを例に他のシステムの裏側の動作実現に関わっているほか、このシステムを利用したメッセージのやり取りを自作することも可能。 |
| Nody | UI全体もしくはUIパーツ単体におけるUIの変化をノード(枠と線を結んだ図表)ベースで作成、制御を可能とするシステム。後述するDoozy UIのDashBoardなどからノードを作成し、任意に編集・保存が可能です。UnityのシェーダーグラフやVFXグラフの仕組みを採用しているとのこと。 |
| Editor UI | UIの編集にあたり、流動的なフォント情報や色情報のデータを整理・管理するためのシステム。現時点では記録しておくことのみに特化しており、UI MenuのようにDash Board上からUnity Editor上の何かしらのウィンドウに自動で情報を反映するなどの機能がなく、ファイルパスがどこか・・・だとか、プレビューを確認できるのみ。 |
当記事では、Doozy UIの主軸部分とも捉えられるUIMenuやReactorの話題を中心に特定のシステムに注力せず、簡単な導入と利用方法について広く浅く取り上げます。
Doozy UIの基礎用語
導入に入る前に、公式ドキュメントや公式Youtube上で明言されている用語を一部紹介します。
| 用語 | 説明 |
|---|---|
| Intaractable | インタラクタブル。Doozy UIの提供する専用のUIパーツが持つ制御機構。UIとユーザー間で操作のやり取りが可能となる。以下、"対話可能"と記載。 |
| Container | コンテナ。"他のUIパーツを内包する"ためのUIパーツ。デフォルトでShow/Hideアニメーションを持ち、加えてそれらに反応して動作するCallbackなどが設定可能。 |
| Component | コンポーネント。対話可能な個別のUIパーツ。ボタンやスライダーなどUIでよく利用するUIパーツが用意されている。(UnityのGameObjectにアタッチするコンポーネント紛らわしいため、以下、Doozy UIのコンポーネントは英語表記、Unityのコンポーネントはカタカナ表記とします) |
| Content | コンテンツ。対話可能ではないUIパーツ。テキストや画像などの極々シンプルなUIパーツのこと。 |
大小関係で言えば、Container>Component>Contentとなっています。複数のContentをまとめ上げComponentとし、複数のComponentを含んだContainerを用意し、ユーザーに表示するという流れになるでしょうか。WebページなどでUI作成の経験がある方には違和感のない作りです。
これらの用語は、この後頻繁に登場します。
Doozy UIをより詳しく知りたい
当記事と異なった流れによる使い方やより詳細な使い方をお知りになりたい方は公式ページや公式Youtubeチャンネルなどをご確認していただくと良いと思います。
公式サイト(Doozy Entertainment)
公式Youtubeチャンネル(Doozy Entertainment)
公式スクリプトリファレンス
公式ナレッジベース(wiki)
また、Doozy UIは専用のコンポーネント右上に丁寧にリンクを設けており、クリックすることで前述の各種リンクへのアクセスが手早く行えます。便利!

Doozy UIの準備
まずはDoozy UIの購入とインポートを行います。途中工程はバッサリ切りますが、Asset Storeでの購入、Unity Editor上でのimportが済むと次の変化が生じます。Doozy UIを活用したUIパーツを作成する際は、ここのいずれかが起点となります。
- ProjectウィンドウのAssetsフォルダ下にDoozyフォルダが追加
- 上記で増えたファイル群からGameObjectのInspectorで様々な内容がAdd Componentに追加
- 画面上部メニューの"Tools"下に項目"Doozy"が追加
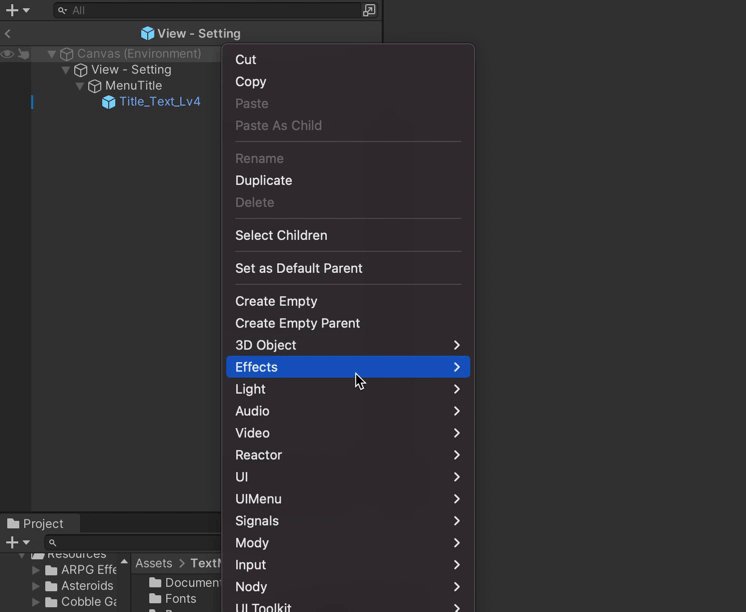
- Hierarchyウィンドウ右クリック時、項目"UIMenu","Nody"などが多数追加
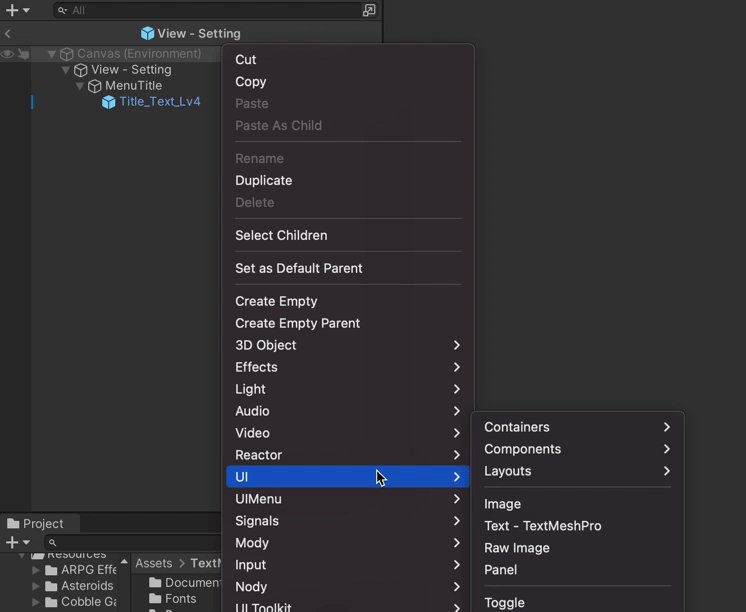
- Hierarchyウィンドウ右クリック時、項目"UI"下に様々な項目が追加
- Projectウィンドウ右クリック時、"Create"下に項目"Doozy"が追加

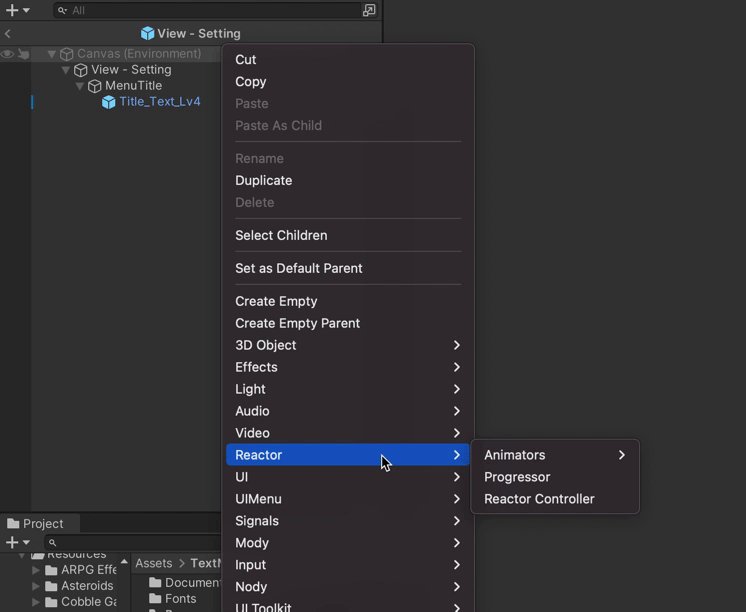
例:Hierarchyウィンドウ右クリック時の変化
上記の起点と合わせて、よく利用するウィンドウを紹介します。
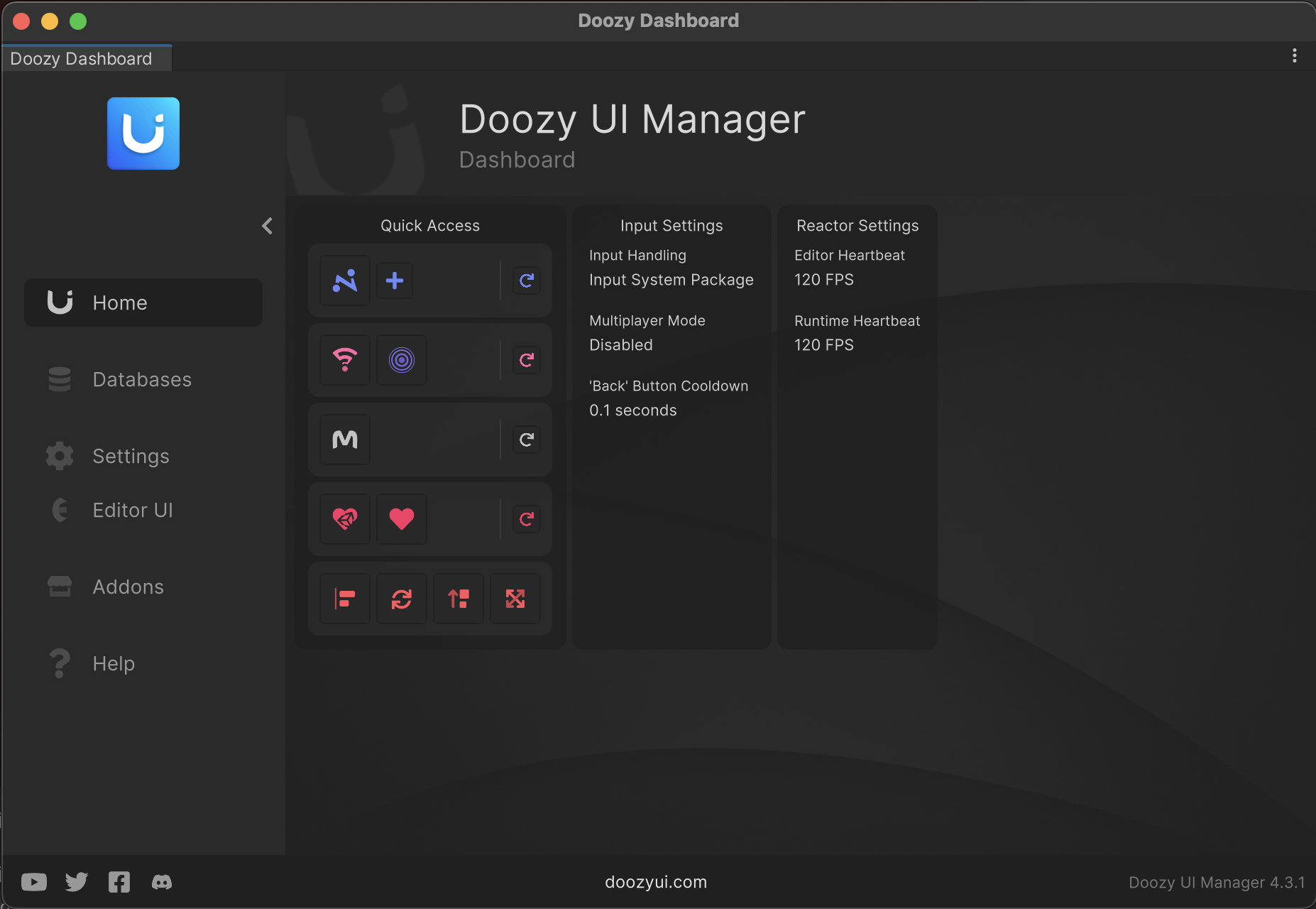
Doozy DashBoard
画面上部メニューの"Tools"下に追加された、Doozy > Dashboard を選択することで開くウィンドウです。

Doozy Dashboardでは、Doozy UIの提供する各種システムへの簡単なアクセスやシステム毎もしくは全体の設定変更などが行えます。
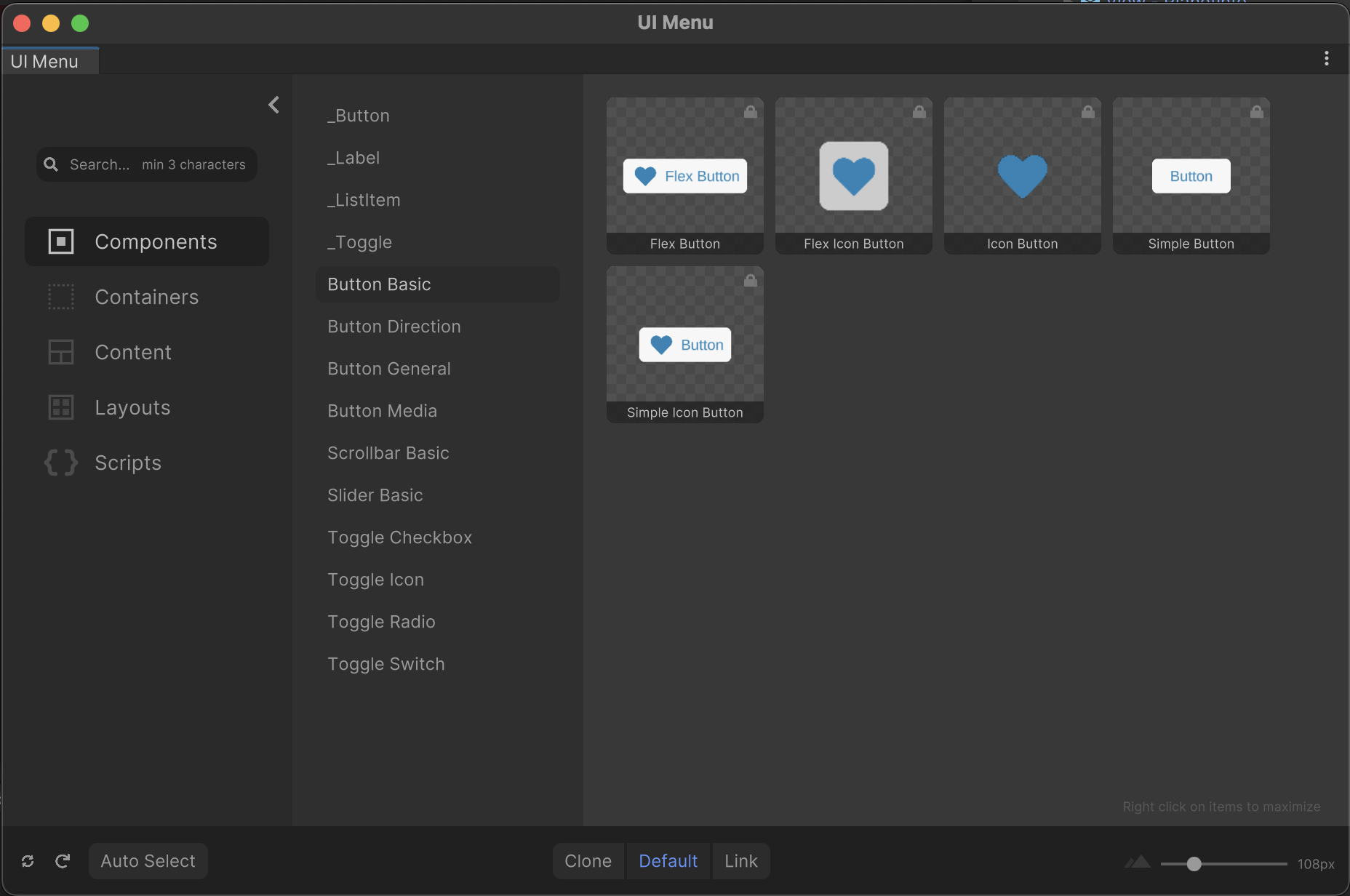
UI Menu
画面上部メニューの"Tools"下に追加された、Doozy > UI Menu を選択する。もしくは、Doozy DashBoardのQuick Accessから”M”のアイコンをクリックすることで開くウィンドウです。

UI Menuでは、Doozy UIがデフォルトで用意しているプリセットUIパーツや自身で作成したUIパーツを登録・参照・管理するためのウィンドウです。
何も表示されていない場合は、ウィンドウ左下端にあるアイコンをクリックすると、プリセットパーツがロードされます。

プロジェクトへDoozy UIを組み込む
それでは、UIパーツを作成する際に私がよく利用した操作をいくつか紹介します。
プリセットUIパーツの導入
前述のUI Menuからプリセットパーツを簡単にプロジェクトに導入できます。デフォルトでアニメーションをするため、簡易なボタンを実現するためであればそのまま使う形で問題なさそうです。使い方の手順は以下の通りで、とても簡単です。
- HierarchyウィンドウでプリセットUIパーツを子として設置したい親GameObjectをClick
- UI Menuから任意のプリセットパーツをClick

なお、UI MenuはConsoleウィンドウやProjectウィンドウなどにスナップしてタブ化しておくことをお勧めします。
自作UIパーツにDoozy UI専用コンポーネントを付与する
uGUIのGameObject(例:RectTransformを持つImageやTextMeshPro)に対して、Doozy UI専用のコンポーネントをアタッチし、その振る舞い変更することによって、プリセットと同等かそれ以上のアニメーション機能を与える事が可能です。多くのケースでは、ContainerかComponentなどの"UIパーツの土台を作るため"に存在するコンポーネントをアタッチする事に加えて、どんなアニメーションをさせるかなどの"演出を与えるため"のコンポーネントの2種をアタッチします。(実際は自動でさらに複数のコンポーネントがアタッチされます)。
いくつか例を紹介します。
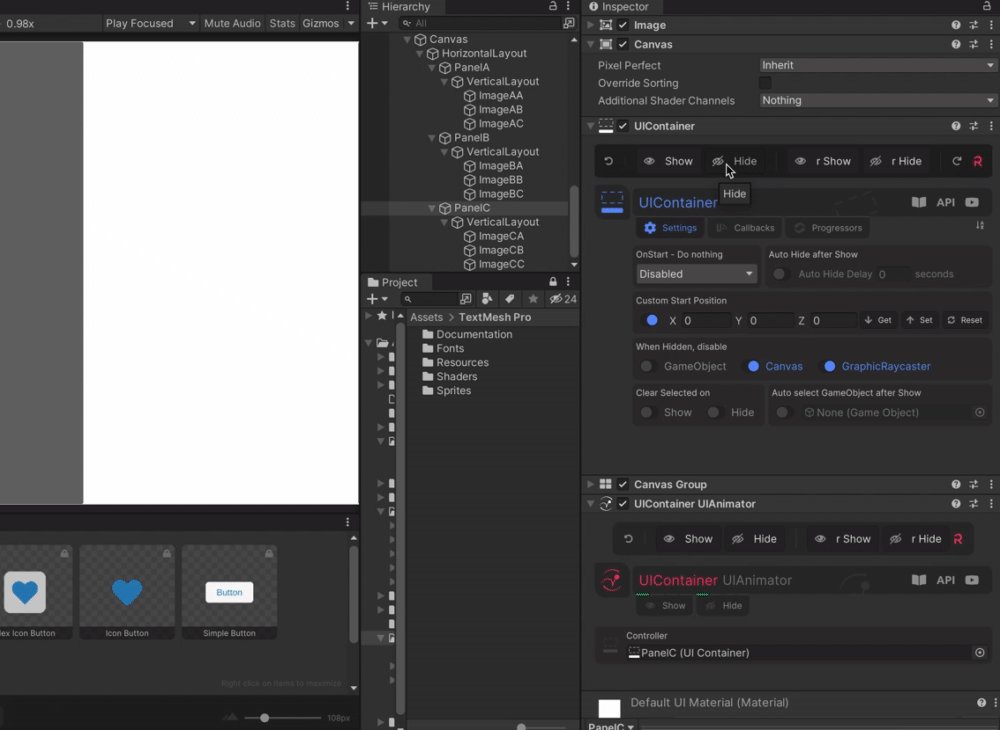
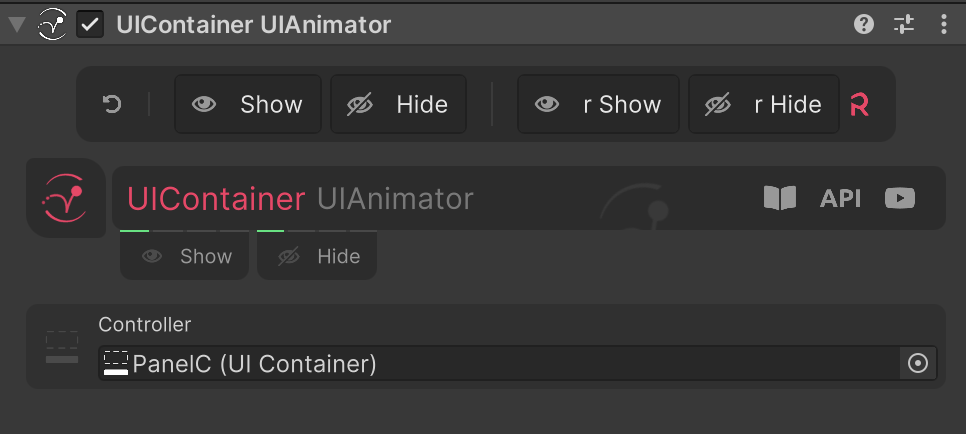
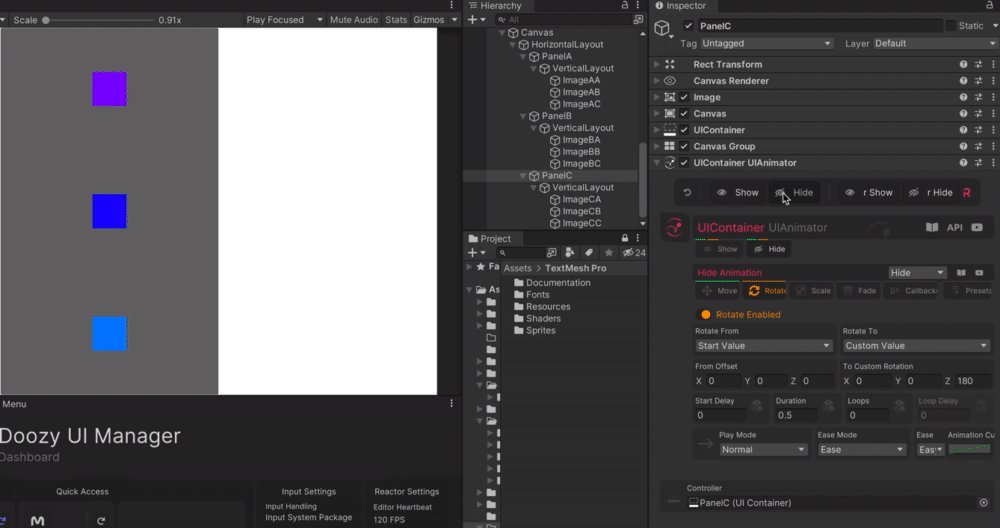
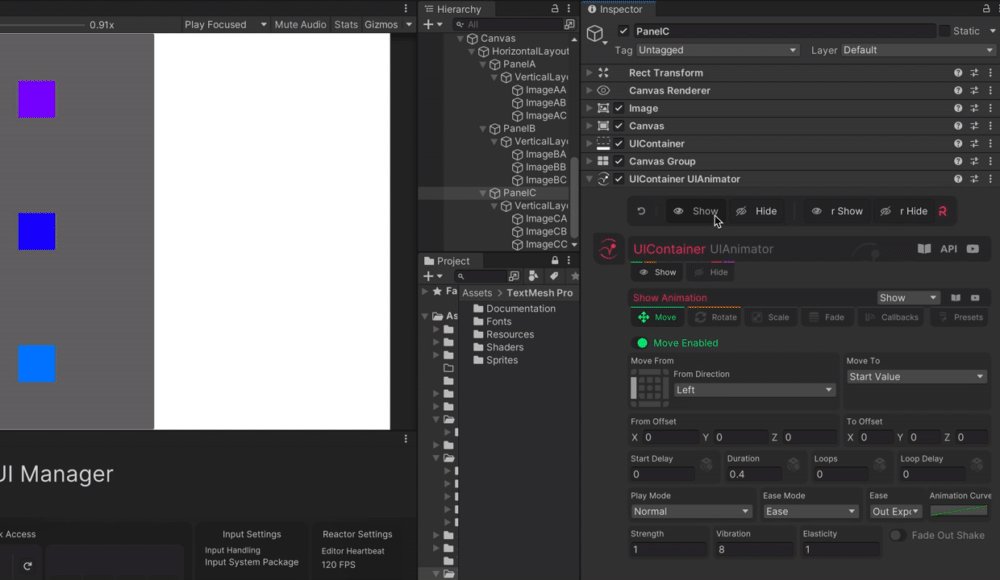
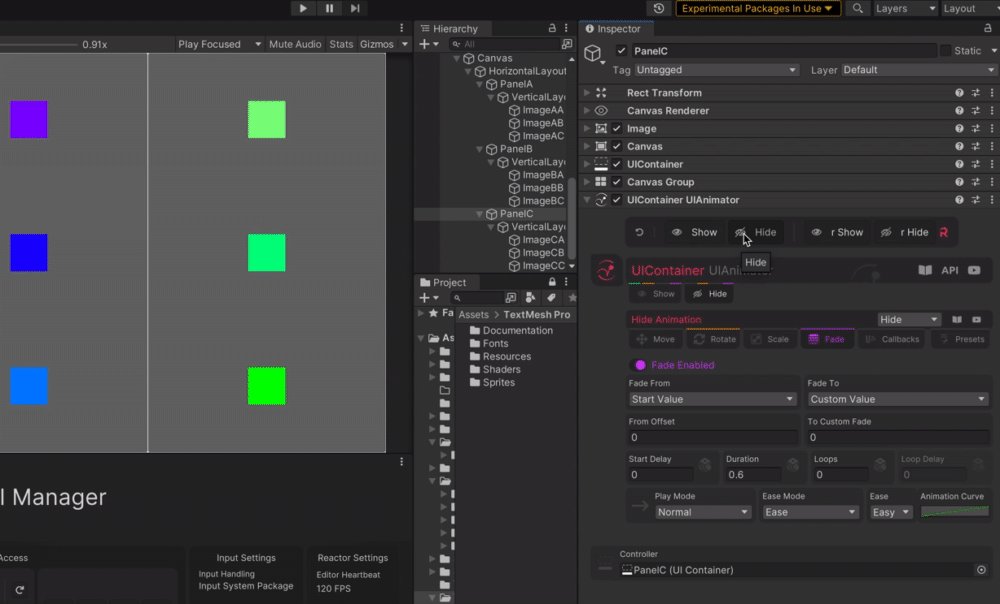
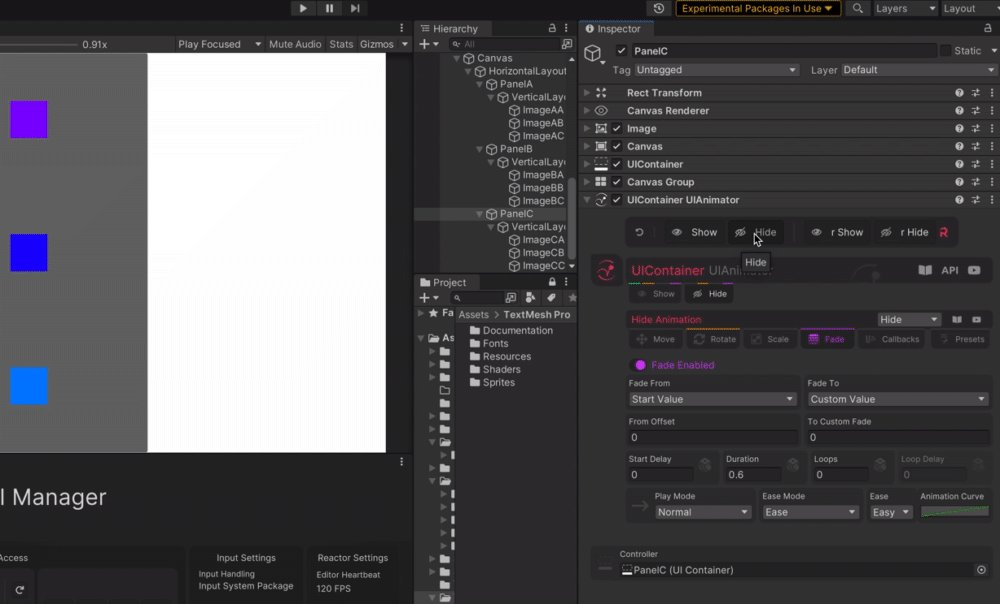
UI Container & UIContainer UIAnimator
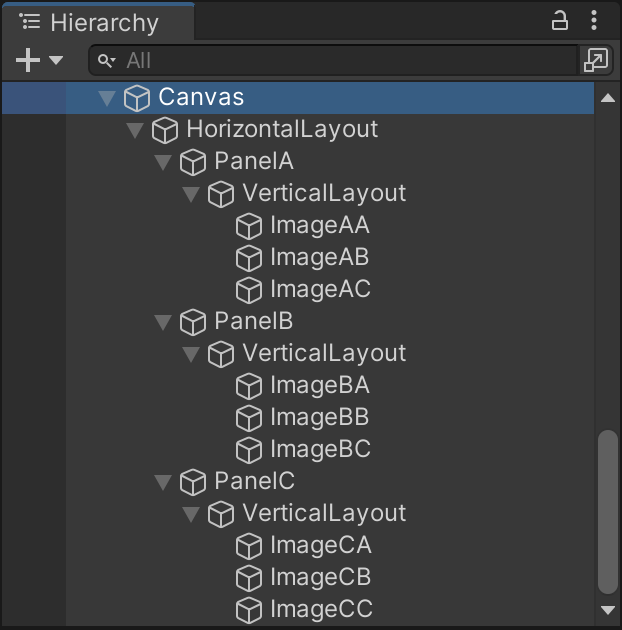
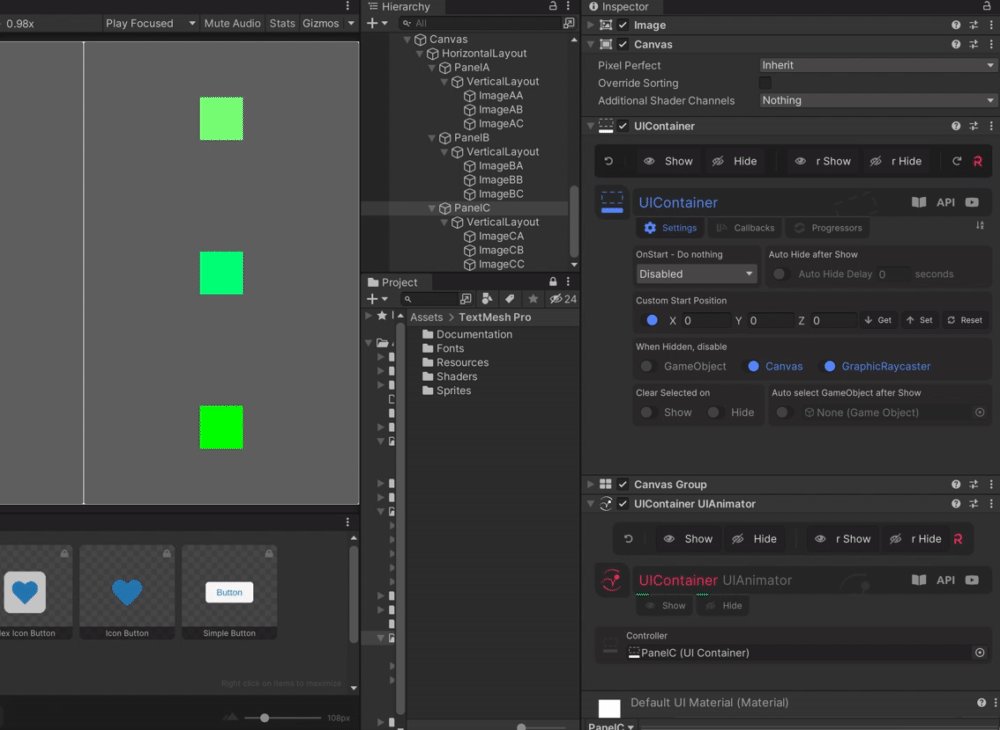
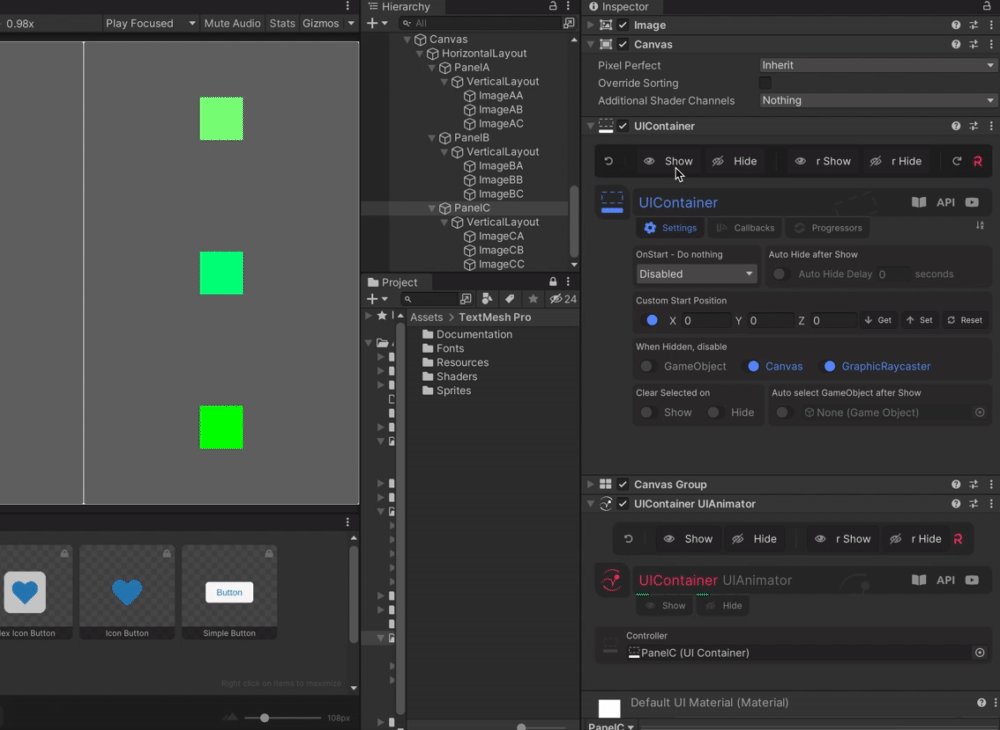
Containerは前述の通り、"他のUIパーツを内包する"ためのUIパーツです。まずは、Doozy UIと関係なくuGUIでHierarchy上にGameObjectの親子関係を作成してみます。以下の図の例では、PanelA,PanelB,PanelCがContainerに相応しいGameObjectとなりそうです。


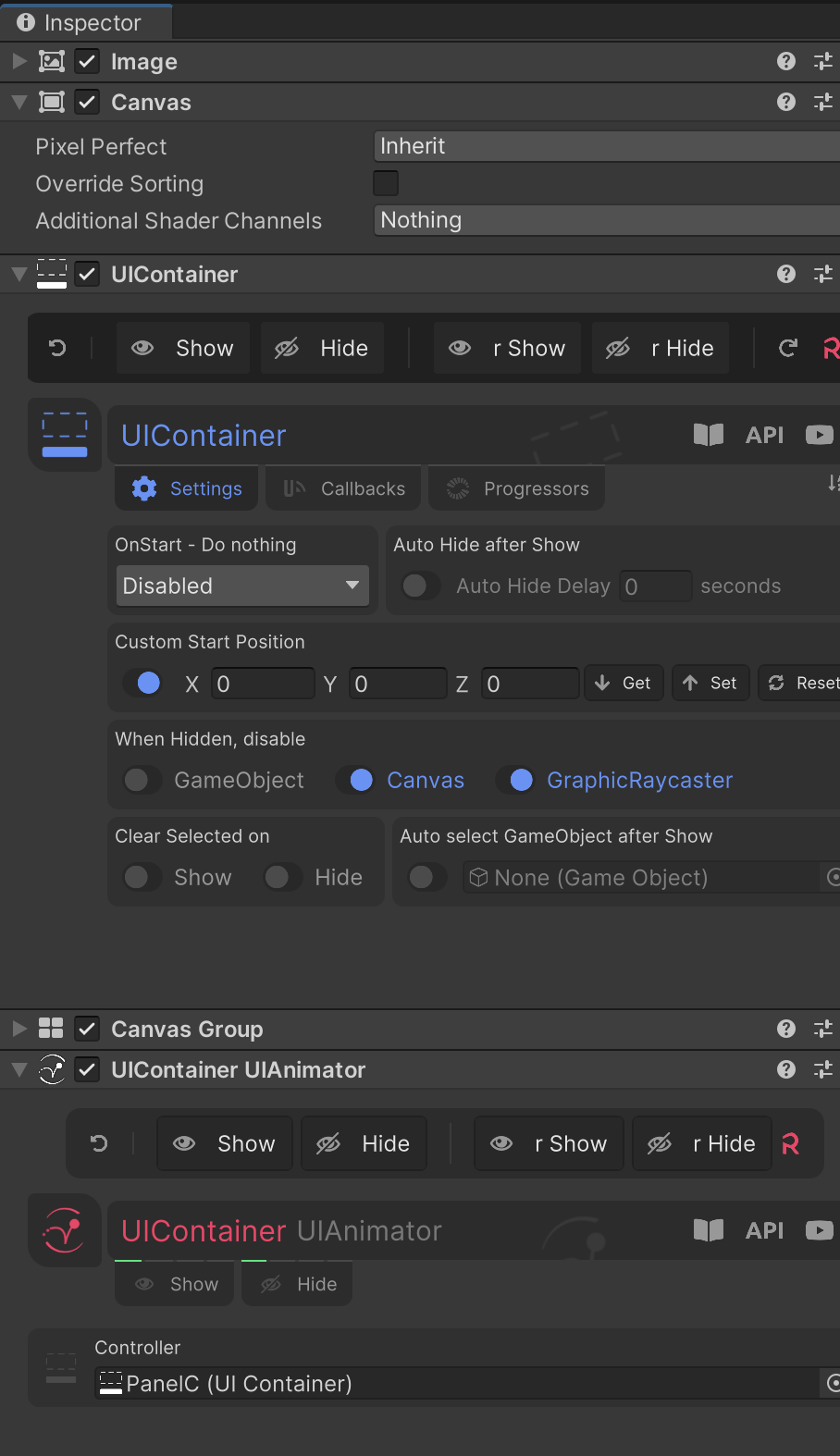
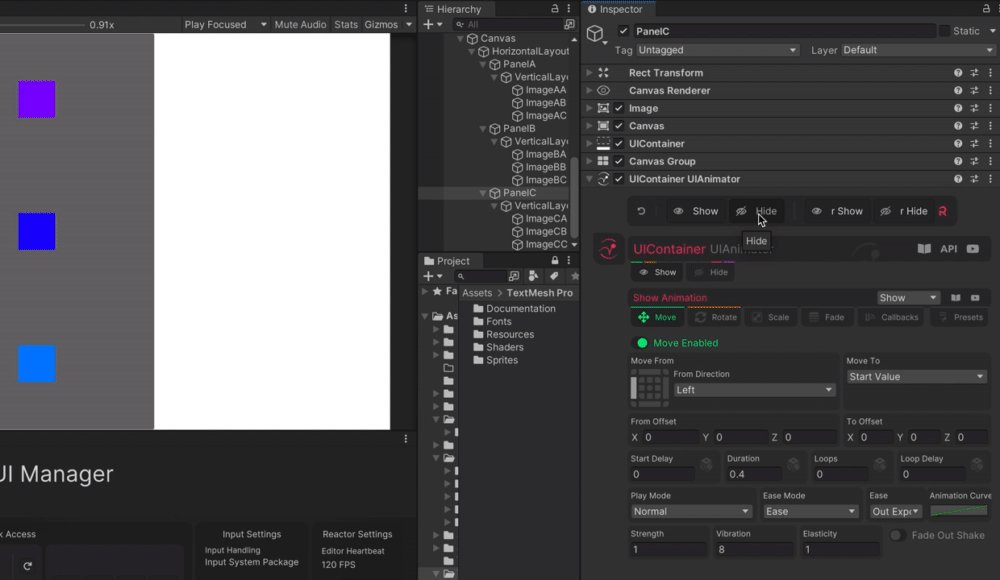
このように、Containerに相当するGameObjectに対して、UI ContainerコンポーネントとUIContainer UIAnimatorコンポーネントをアタッチします(CanvasコンポーネントとCanvas Groupコンポーネントはこの2種をアタッチすると自動で付与されます)。

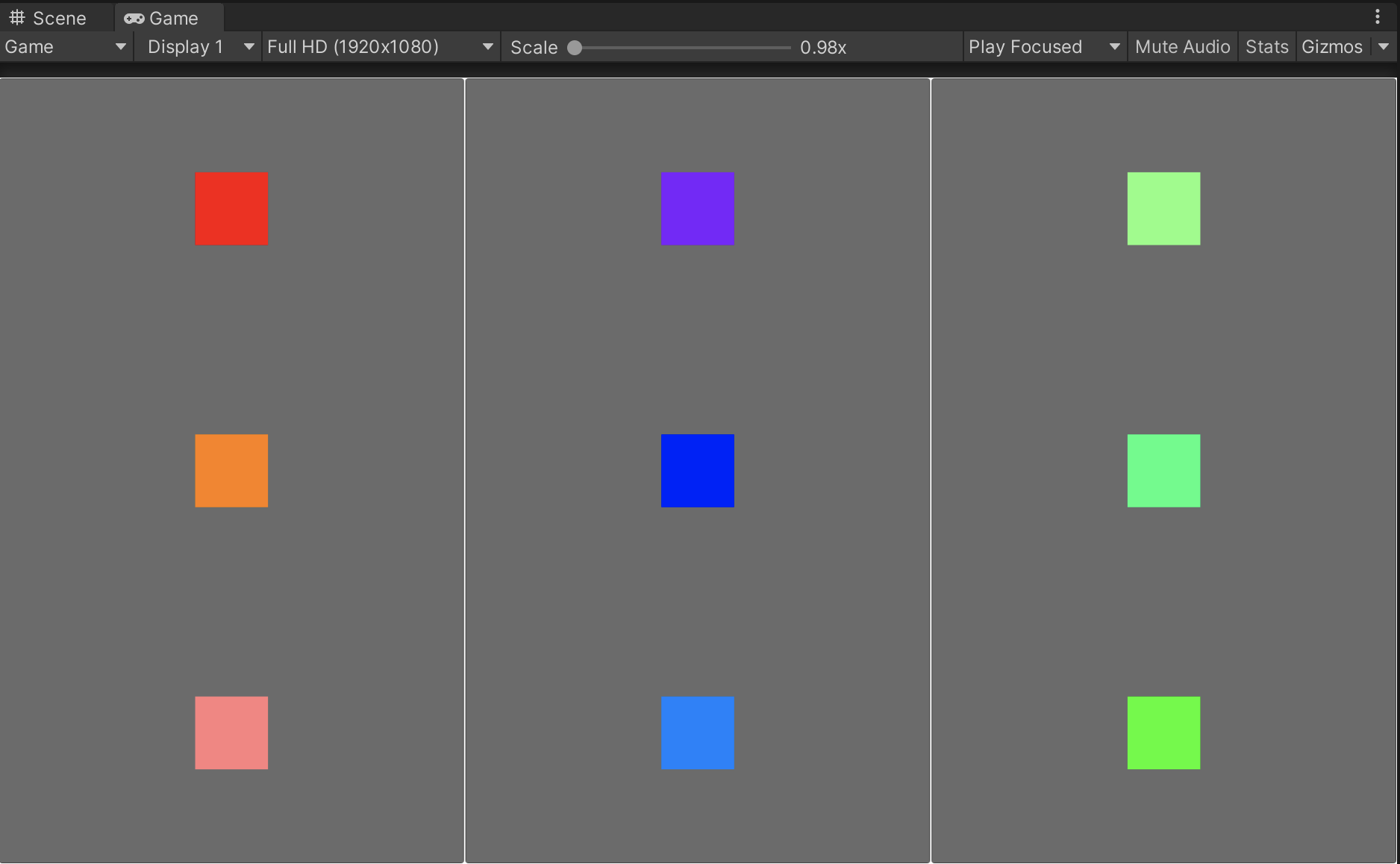
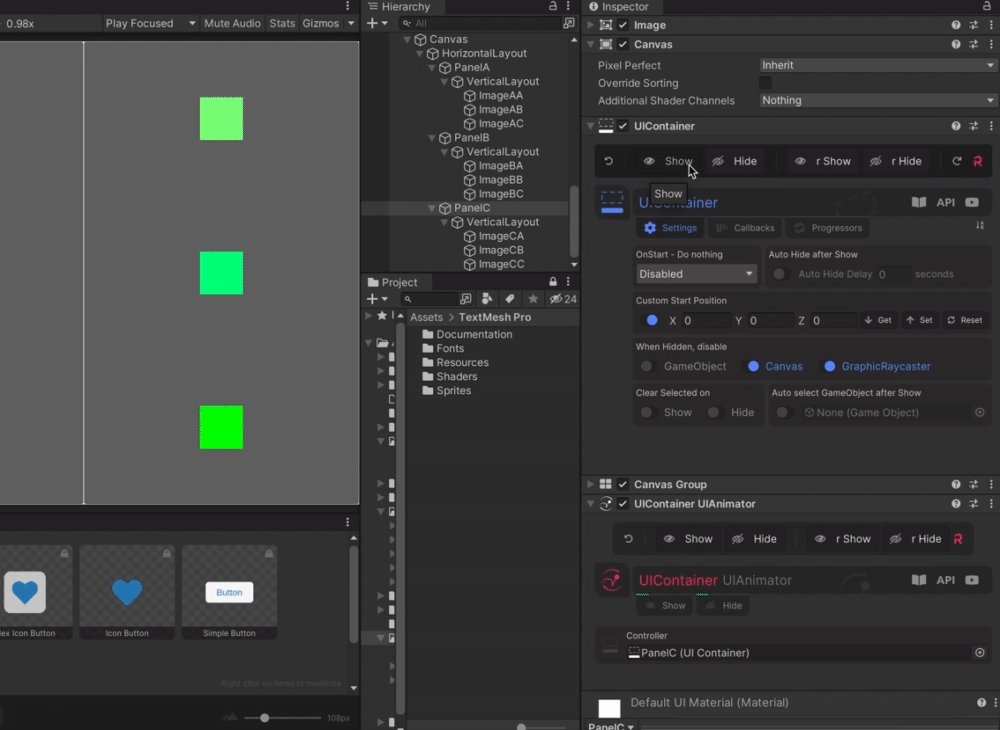
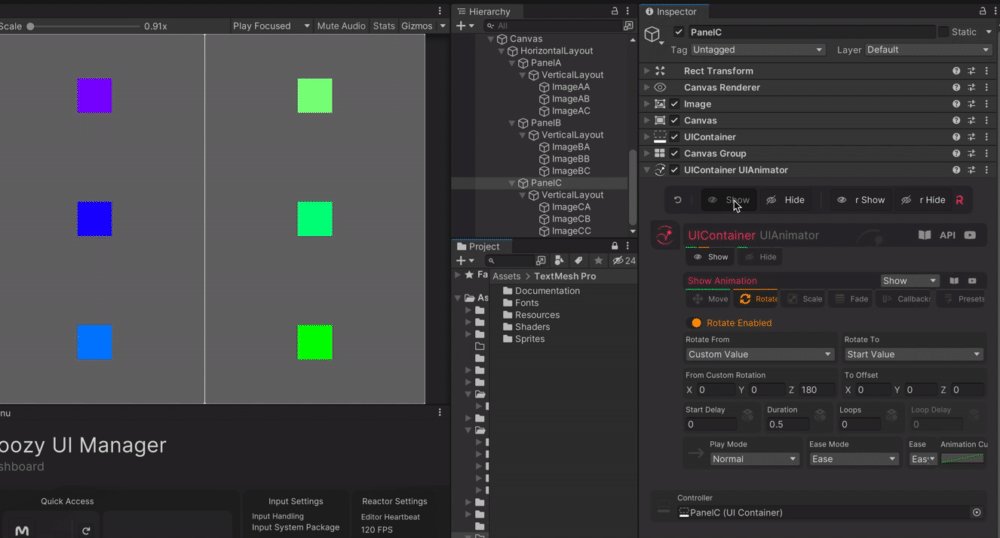
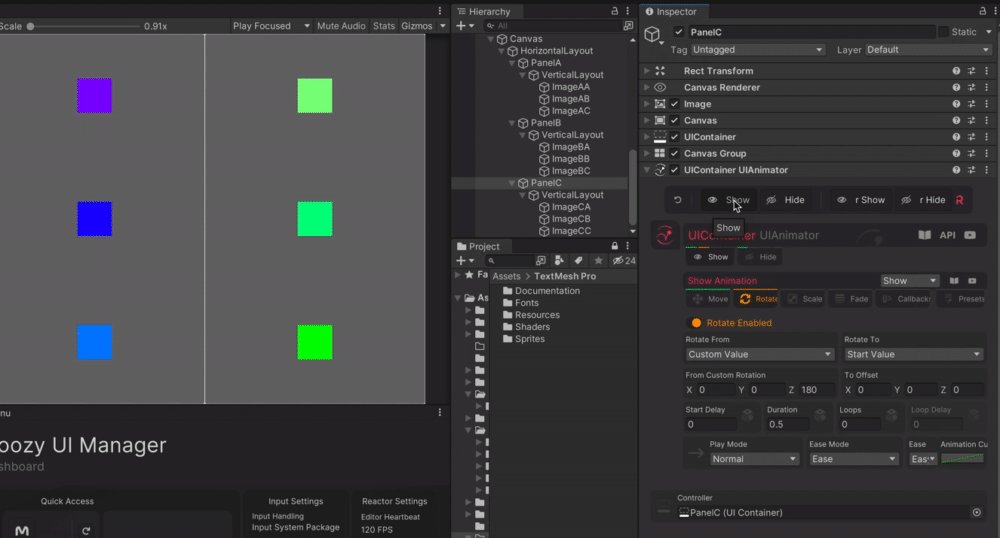
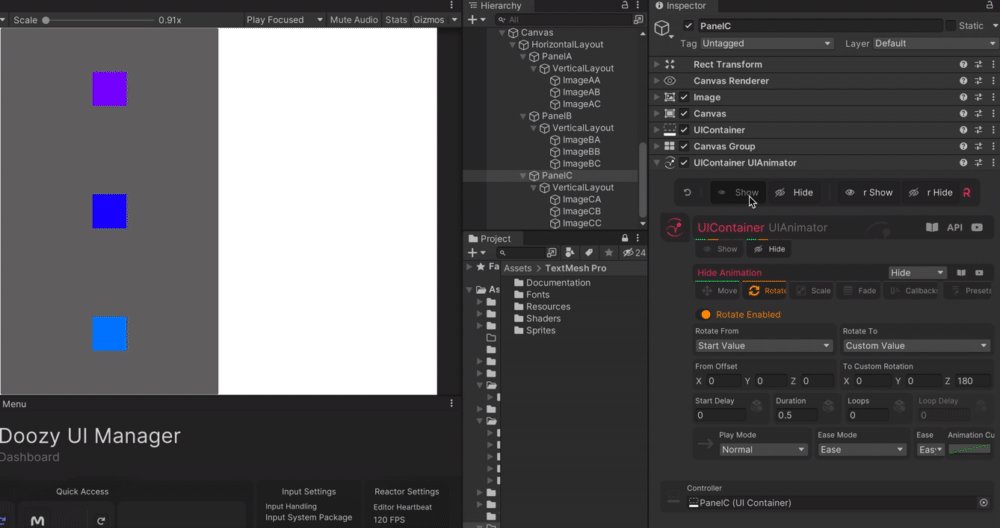
すると、Containerが表示されたり(show)、消えたり(hide)というアニメーションがお手軽に瞬間実装されます。このアニメーションは図の通り、実行時(ランタイム)だけでなくUnity EditorにてSceneウィンドウ(もしくはGameウィンドウ)上で確認が可能です。

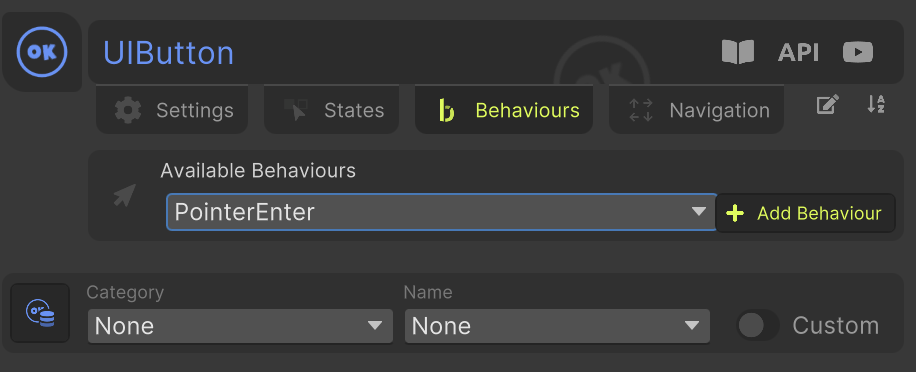
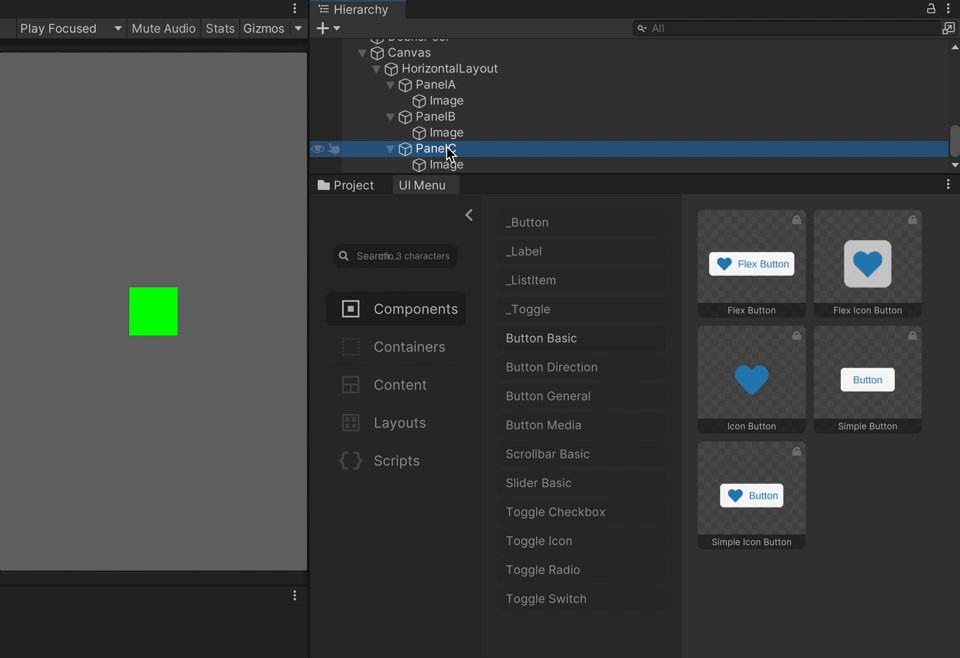
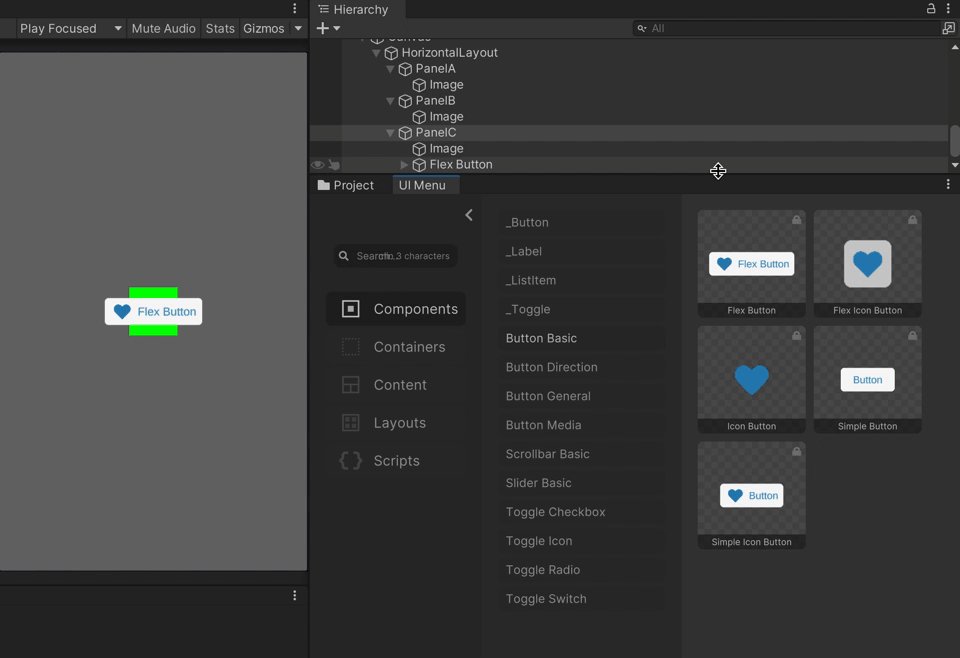
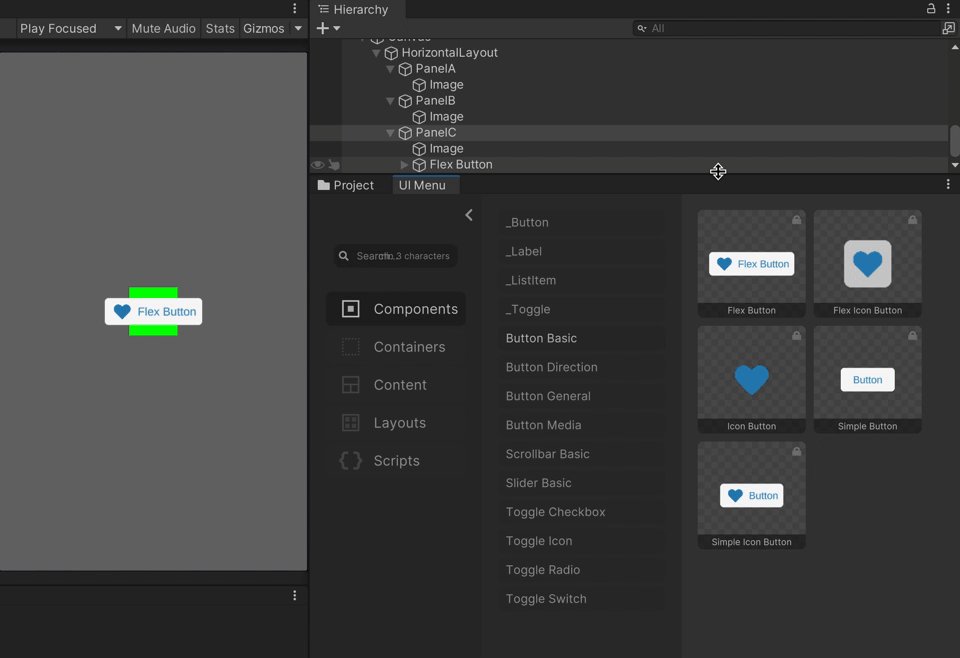
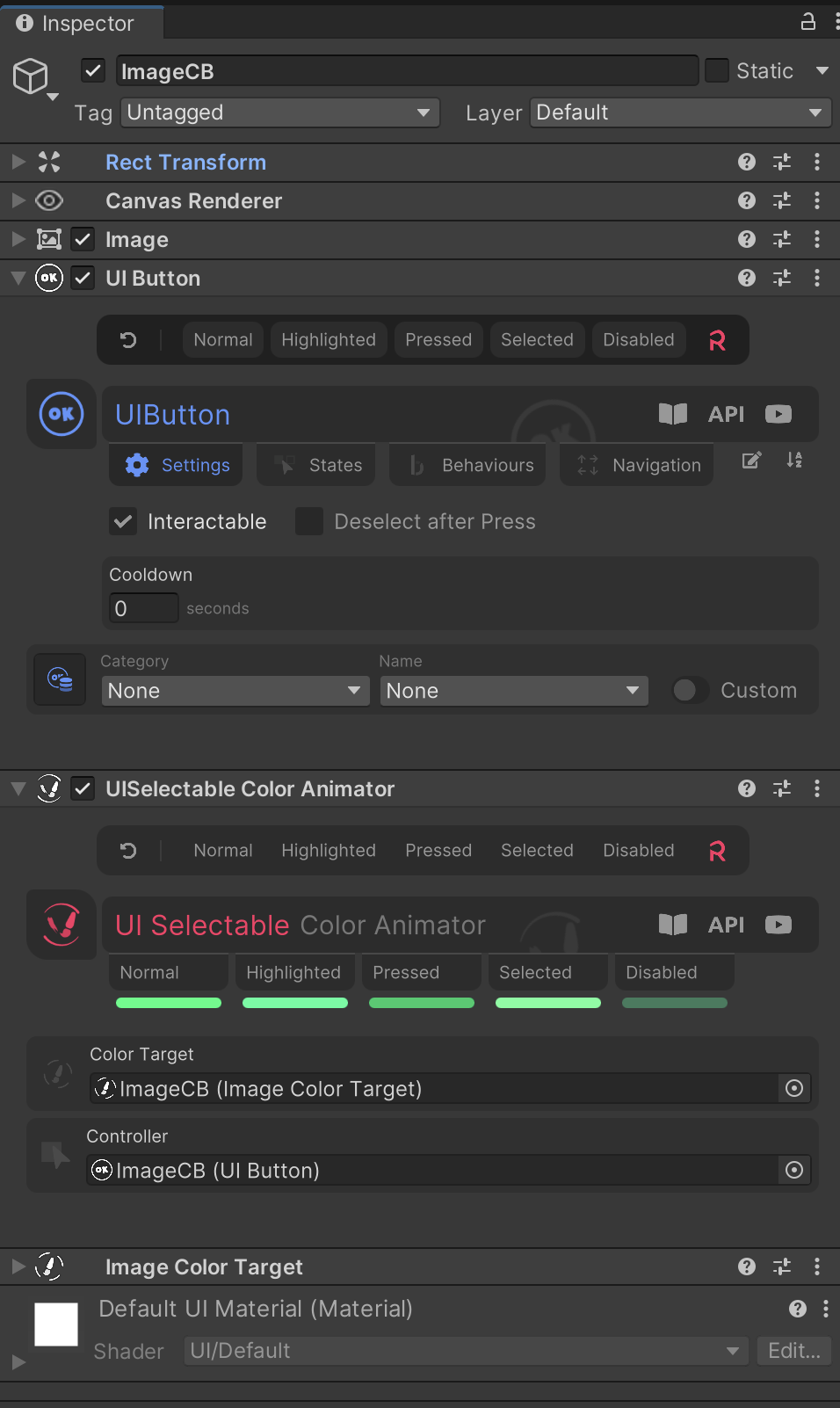
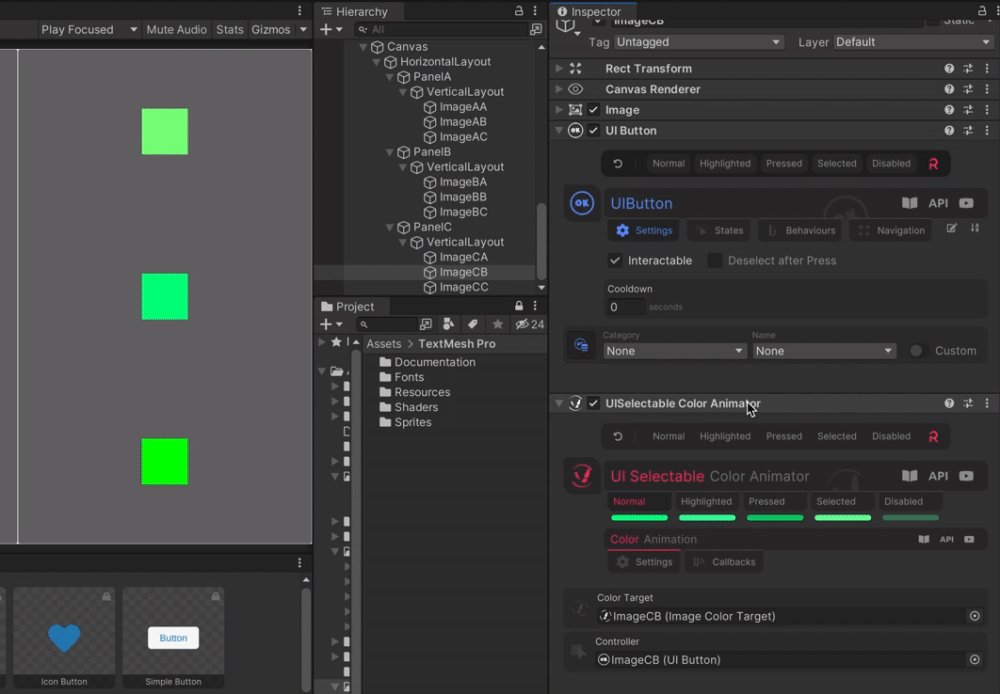
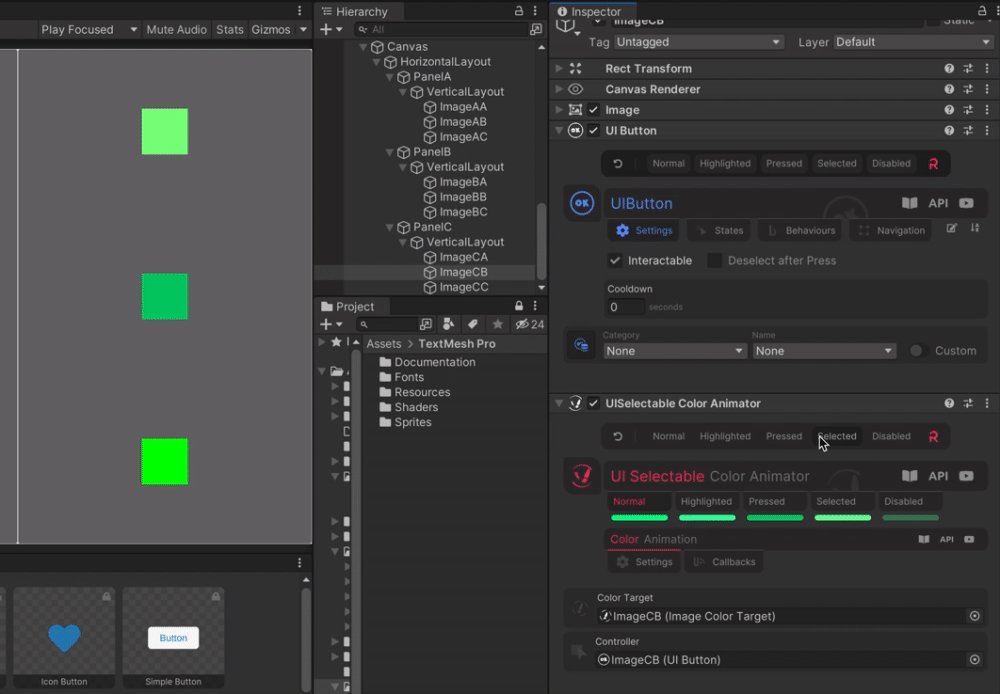
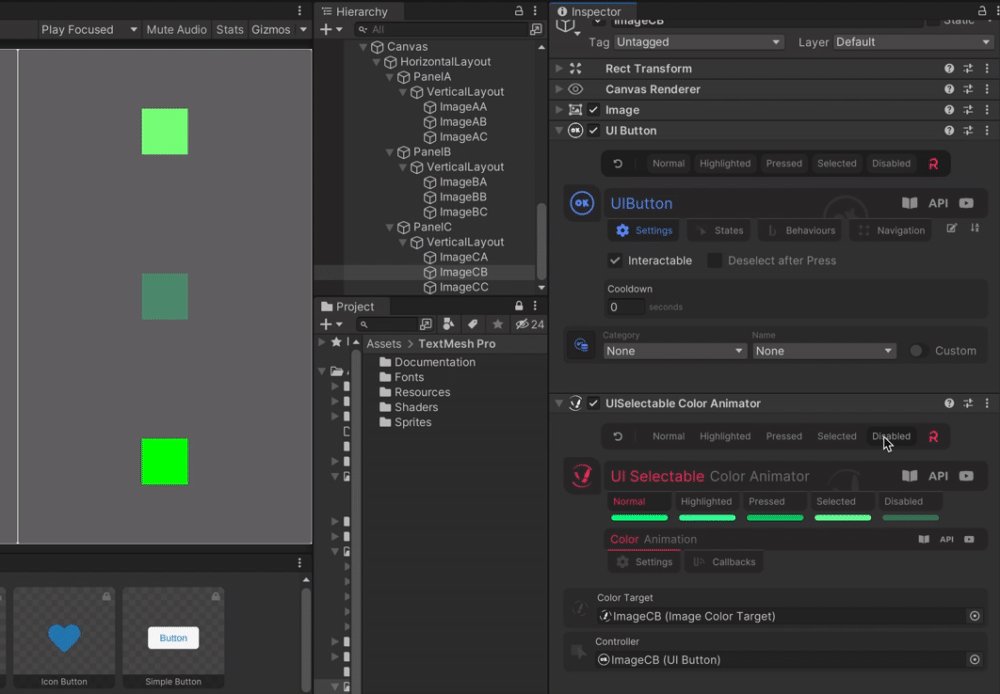
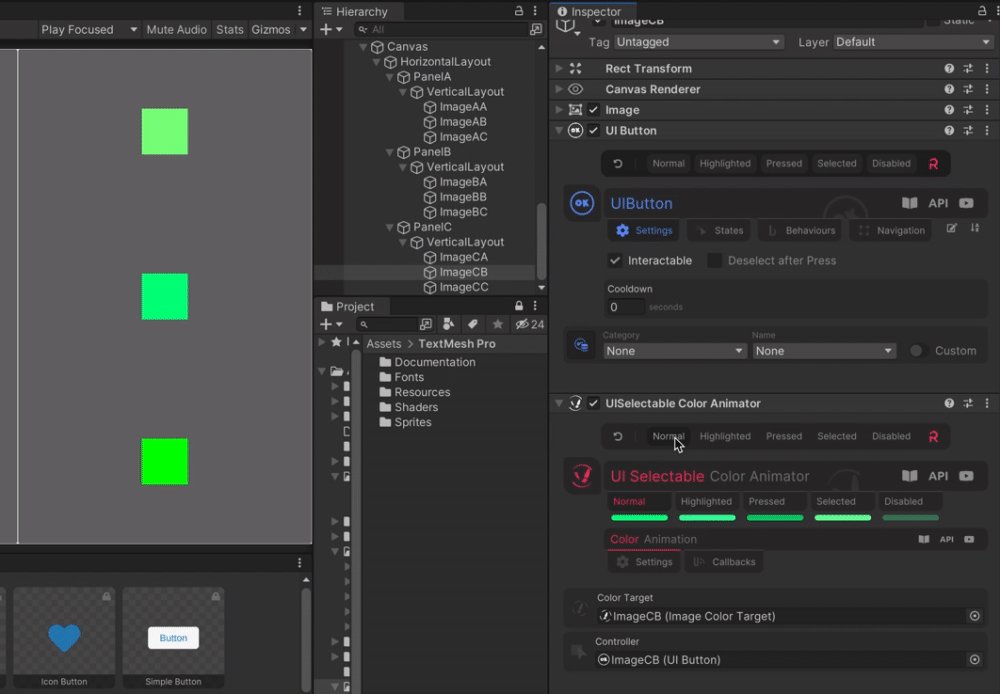
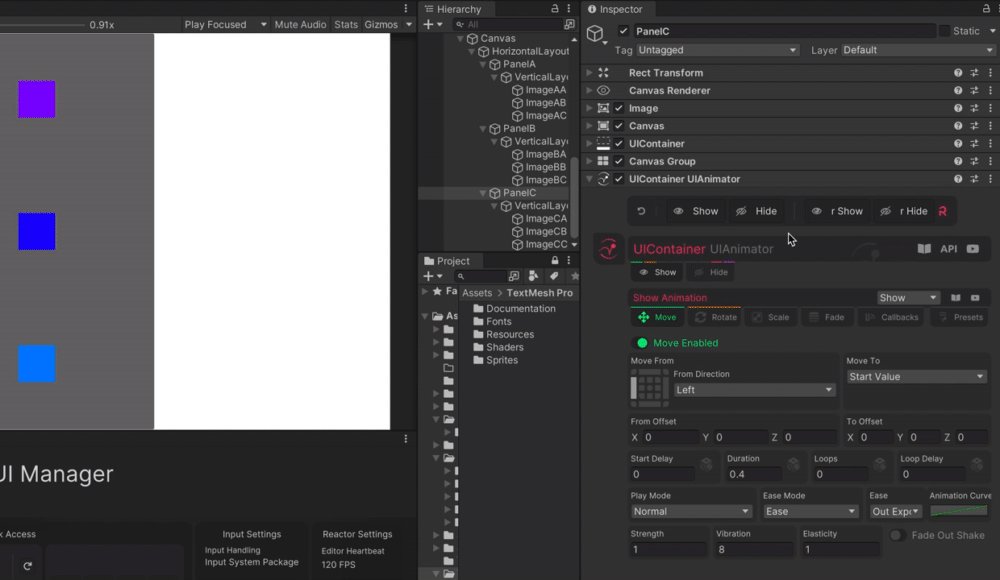
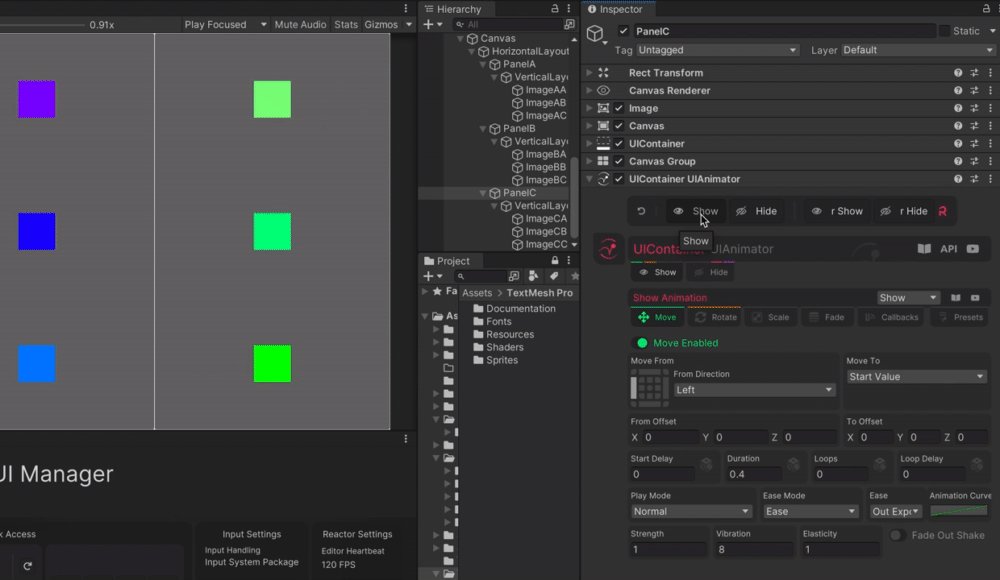
UI Button & UISelectable Color Animator
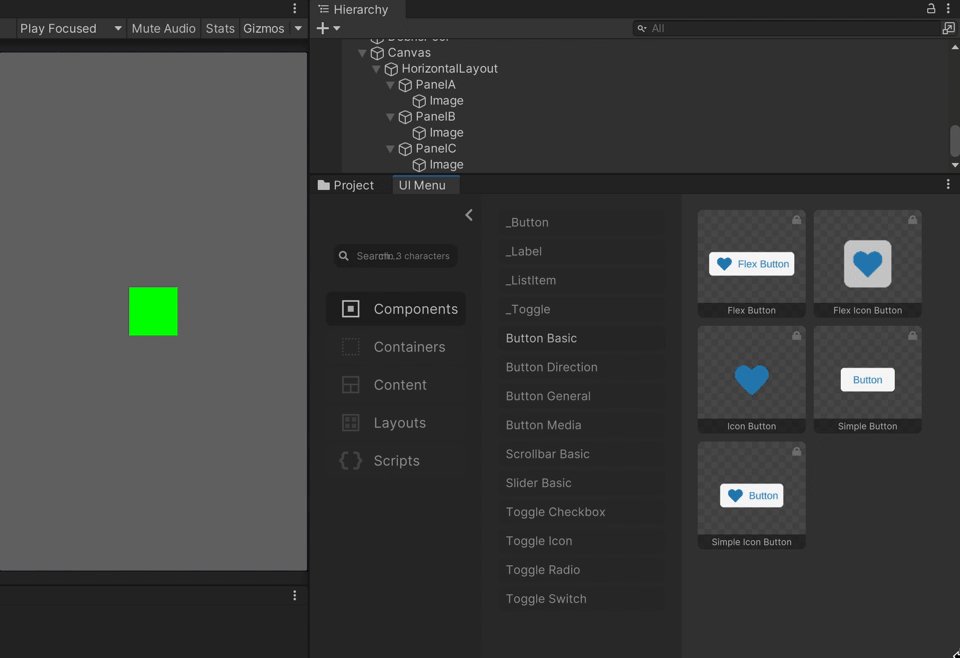
UI ButtonはDoozy UIでComponentに分類されるUIパーツ及びコンポーネントの名称です。自作のUIパーツ、例えば前述の図で言う各種ImageがここでいうUI Buttonとして相応しいGameObjectとなりそうです。
そこで、先ほどのPanelのように任意のImageに対して、UI ButtonコンポーネントとUI Selectable Color Animatorコンポーネントをアタッチします( Image Color Targetコンポーネントはこの2種をアタッチすると自動で付与されます)。

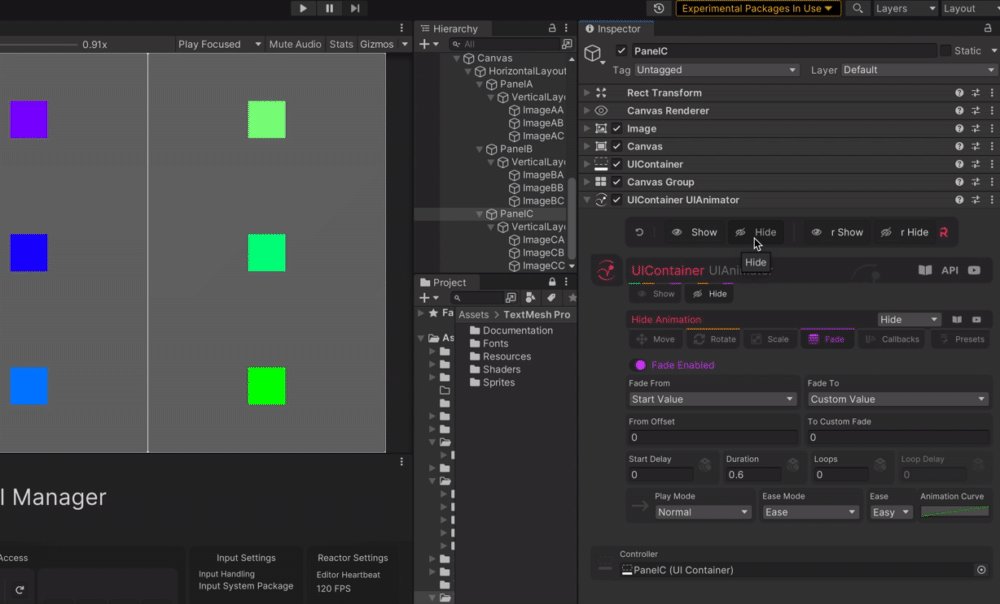
UISelectable Color Animatorは対象のUI Buttonに色が変化するアニメーションを付与します。元の色が基準となり、編集を特に行なって場合は大きな変化はありませんが、以下の図で真ん中の緑のImageでちょっとしたアニメーションが行われていることがわかります。

なお、UI Buttonコンポーネントをアタッチしたい対象のGameObjectが既にButtonコンポーネントを持つ場合はSelectableクラスが競合を起こしてしまうため、ButtonコンポーネントをRemoveしておきましょう。
編集する
さて、UIパーツを作成できたところで自分好みに振る舞いを変更する必要が出てきます。ここからは、UnityのInspectorから各種コンポーネントを操作することでUIパーツにさまざまなアニメーションが与えられるDoozy UIの肝になる点を見ていきます。
UI Containerの振る舞いを変更する
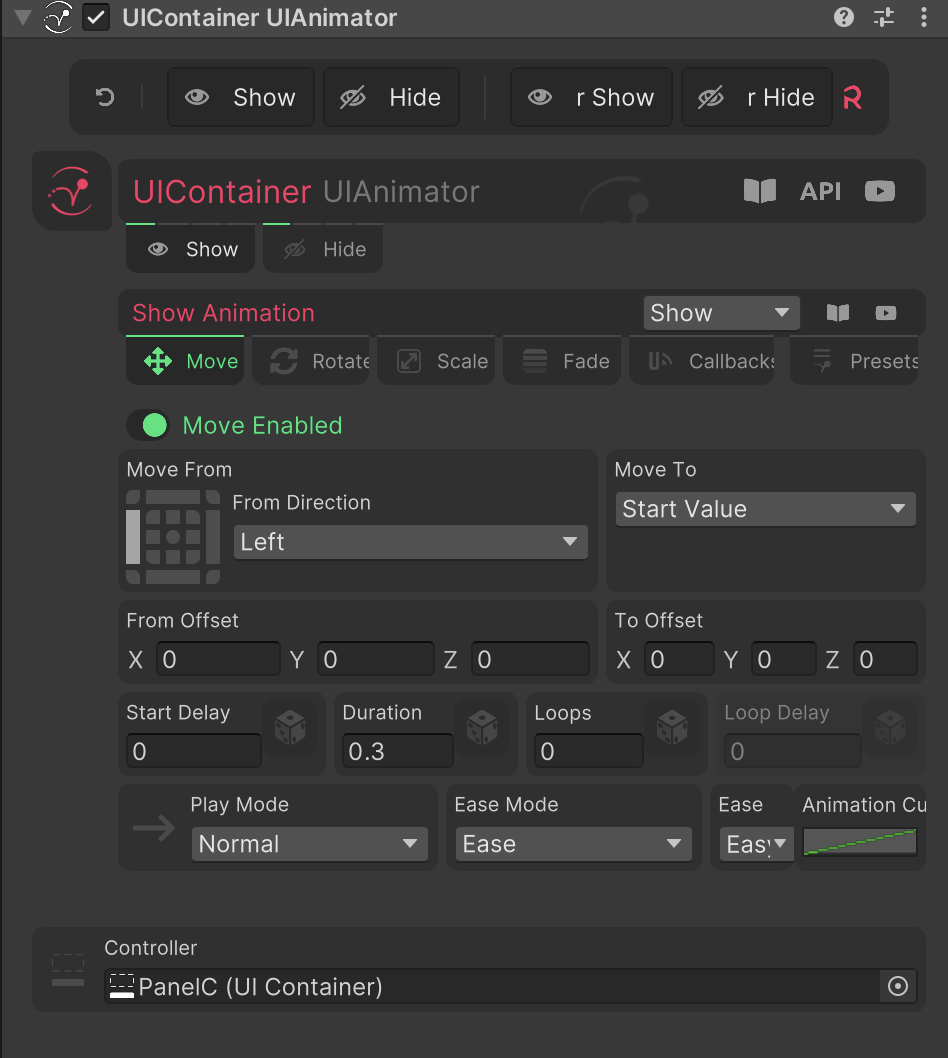
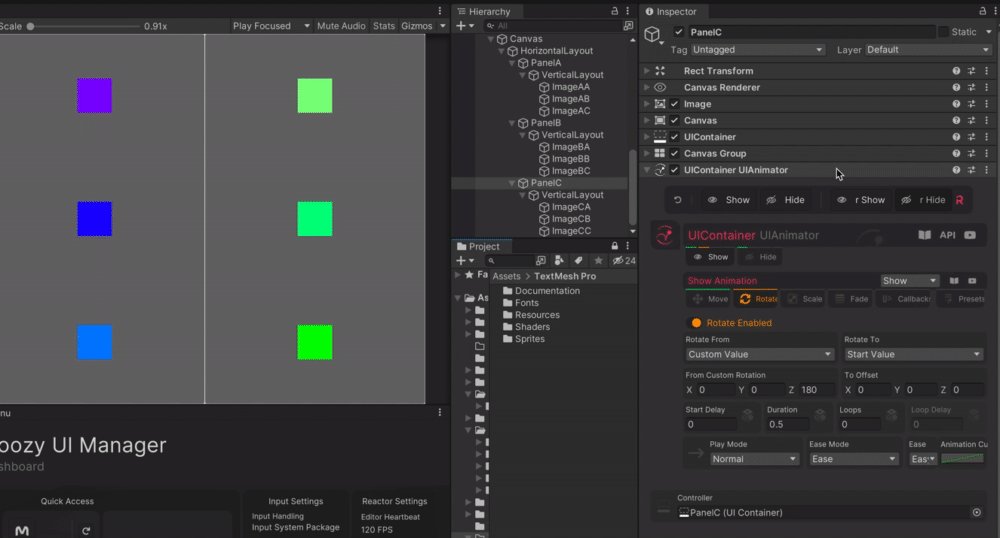
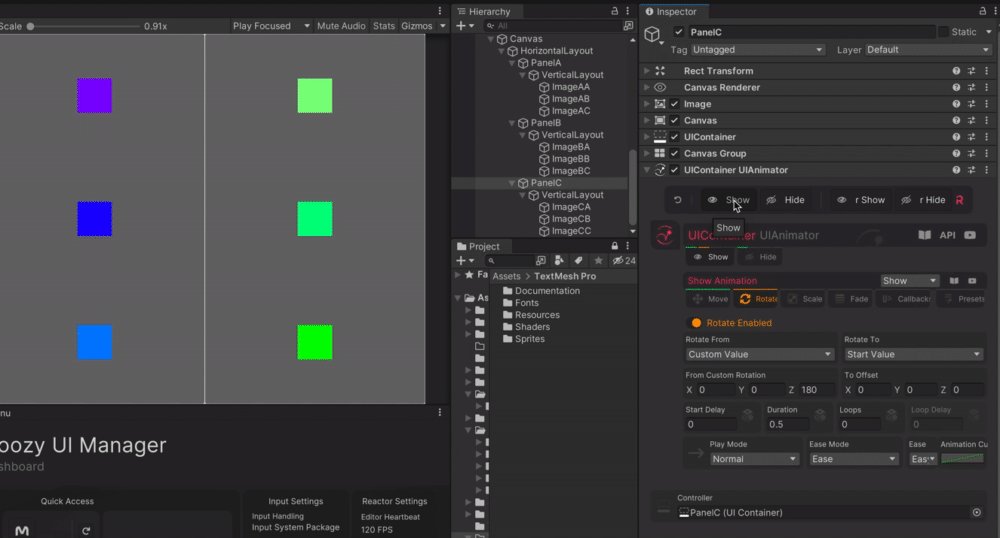
前述のサンプルでは、UI Containerに対してUI Container UI Animatorのコンポーネントをアタッチしました。ここではアタッチしたUI Container UI Animatorの内容を編集してアニメーションが変わる様子を確認します。
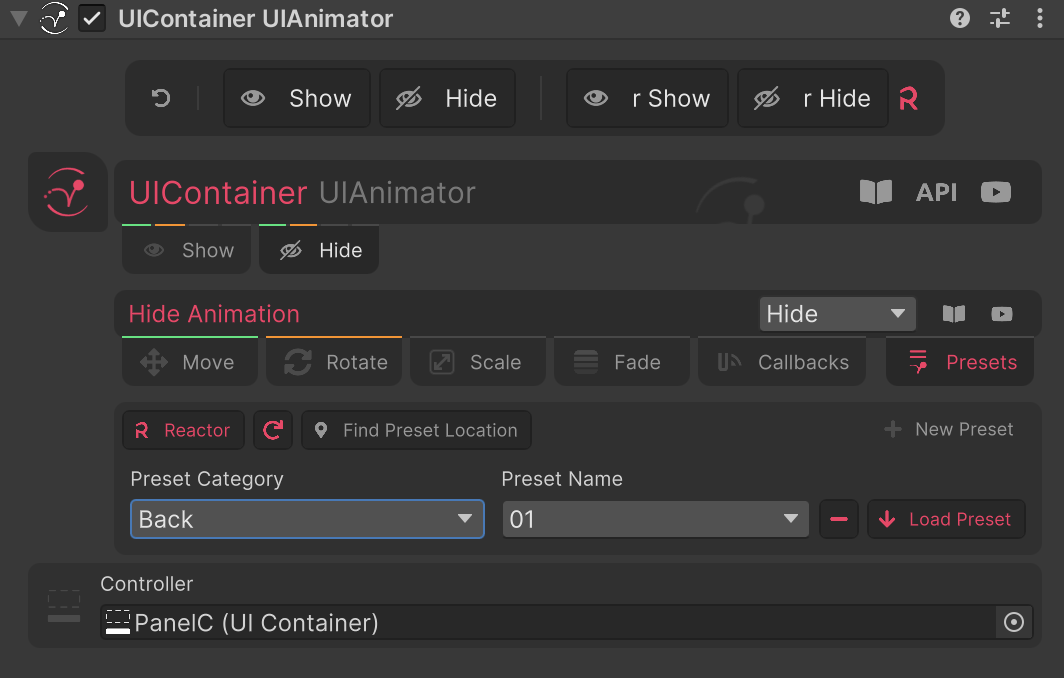
まずは、Inspectorをチェックし、UI Container UI Animatorコンポーネントの中身を展開します。

はじめはこんなに小さい

show > Move を展開した状態
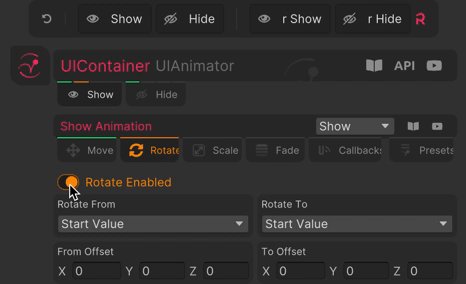
UI Container UI Animatorでは、次の4要素を組み合わせたアニメーションをターゲットのUI Containerに与えることが可能です。
- Move - 移動
- Rotate - 回転
- Scale - 拡大縮小
- Fade - 透明度
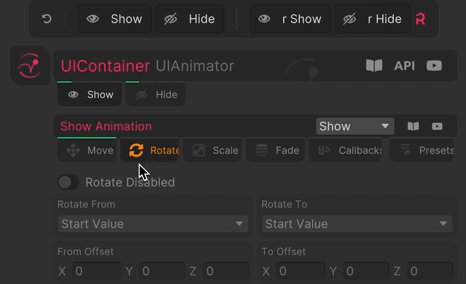
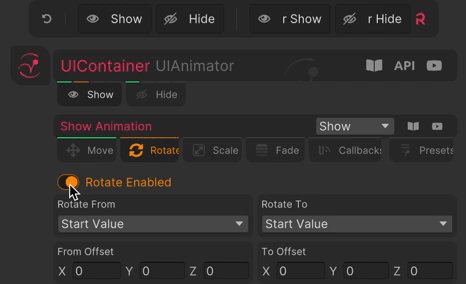
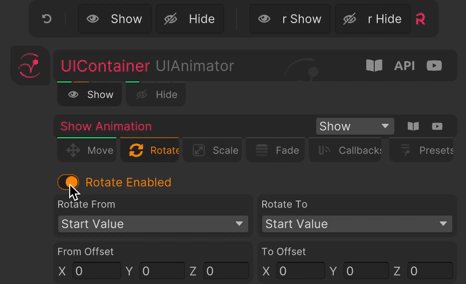
デフォルトではMoveのみが適用されているので、ここではRotateのタブをクリックし、表示を変更した後にRotate DisableスイッチをクリックすることでUI Containerに移動+回転アニメーションを与えてみます。逆に回転アニメーションだけしたい!というケースではMoveタブのMove EnableスイッチをOFF(Disable)にしてください。

表示される各種プロパティを簡単にですが解説します。
| 記載名 | 内容 |
|---|---|
| ◯◯ From | アニメーションの開始時点の設定をします。Start ValueはUnity EdirotのRectTransformで設定している値をそのまま利用すること。Current Valueはゲームの実行後などで値が変わっているケースを想定し、"その時の値"を利用すること。Custom Valueは、選択後の直下に出現する◯◯ Custom Offsetで具体的に指示した値を利用すること。 |
| ◯◯ To | アニメーションの終了時点の設定をします。選択肢は ◯◯ From と一緒です。 |
| ◯◯ Offset | 値のずれ、補正を設定します。Start Value, Current Valueの場合はそれぞれの値にこの補正を加えた地点が開始地点もしくは終了地点になります。Custom Valueの時のみ ◯◯ Custom Offsetに変化します。Moveでの値はX/Y/ZのPositionで、Rotateでの値はX軸/Y軸/Z軸の度数で、ScaleではX/Y/Zの拡大縮小率を小数で、Fadeでは0~1の透明度で指定します。 |
| Start Delay | このアニメーション要素の開始を何秒遅らせて開始するかの指定をします。他のアニメーション要素と時間をずらして設定することで複雑なアニメーションも可能になります。 |
| Duration | このアニメーション要素を何秒間で行うのかを指定します。 |
| Loops | このアニメーション要素を何回繰り返すかを整数で指定します。-1を指定すると永久ループにすることが可能です。 |
| Ease | イージング。こちらを参考に希望に近いものをどうぞ。 |
例えば、
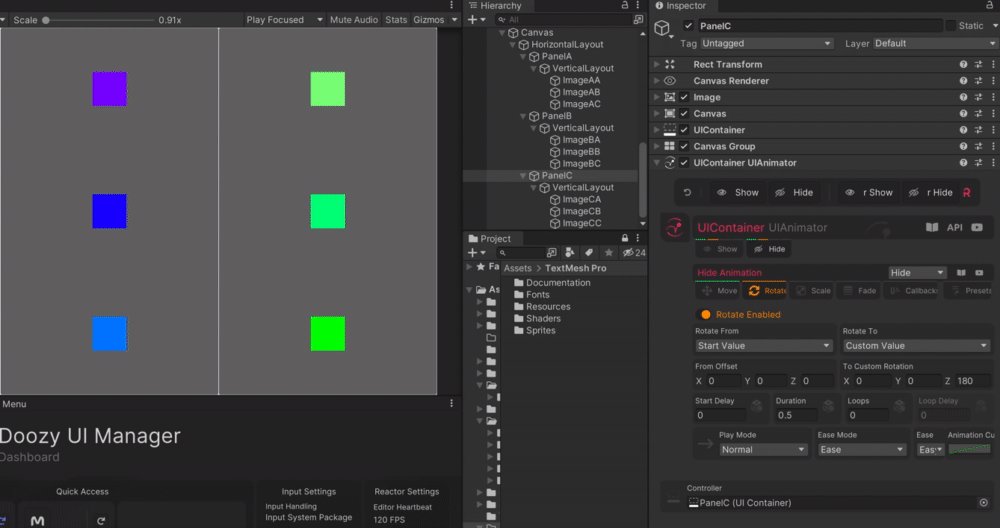
- Rotate FromをCustom Value, offsetをX/Y/Z=0/0/180
- Rotate ToをStart Value, offsetをX/Y/Z=0/0/0(デフォルトまま)
- Durationを0.5
に設定することで、UI Containerが出現(show)時に180度回転されている状態から初期設定の場所、回転度合いに0.5秒かけて戻るアニメーションが完成します。

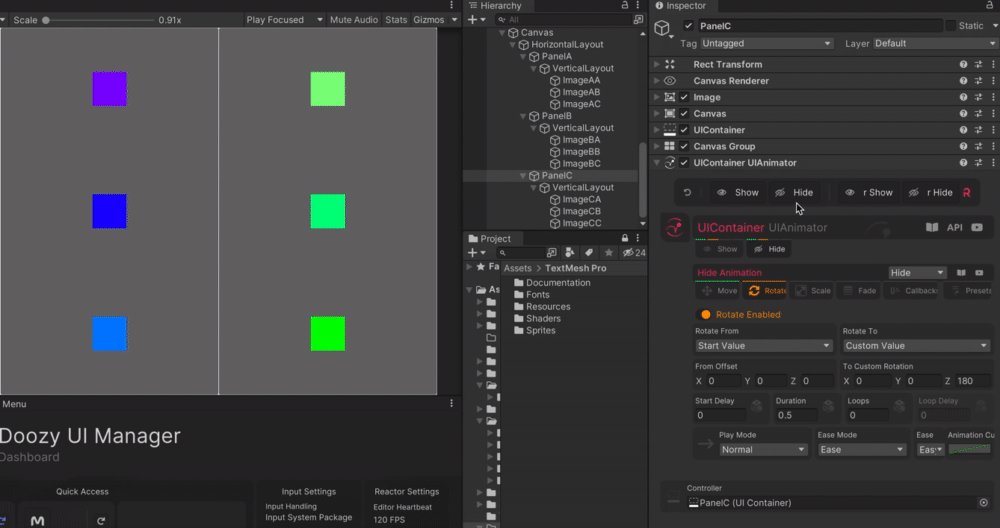
UI Containerにはshow/hideと2場面の動きが設定可能なため、hide側を設定するのも忘れずに行いましょう。hide時はshow時のFromとToの内容を逆に設定すると良さげです。

さてここまで編集を行いましたが、「イカしたUIアニメーションなんてどう設定すれば良いんだ・・・」とお悩みの方も多いと思います。そんなあなたも安心のプリセットアニメーションがDoozy UIには用意されています。これらのサンプルから設定値を真似てみるところから初めてみるのも良いのではないでしょうか?

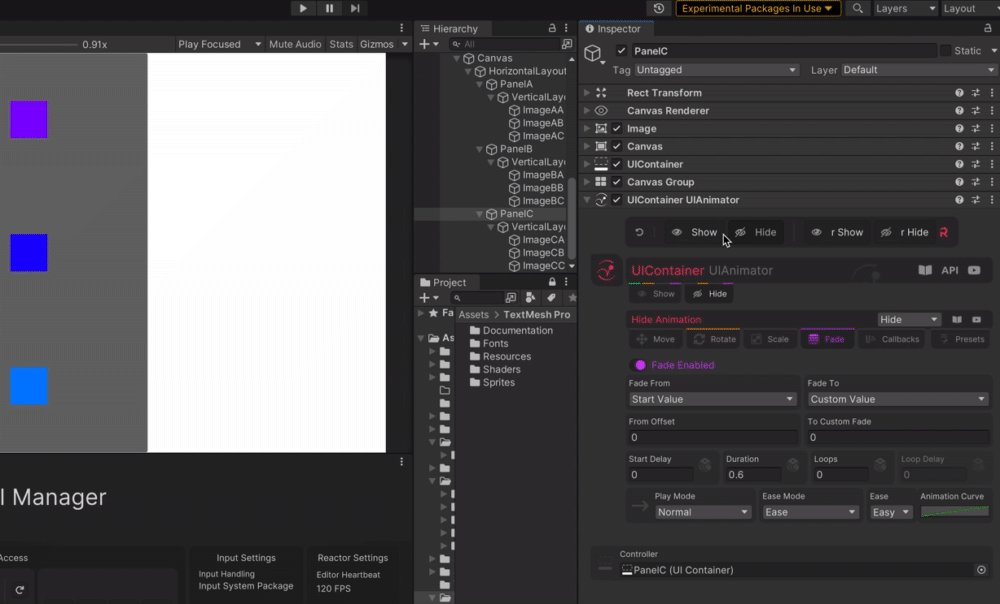
presetsタブがあなたを救う

showにdrift,hideにjellyを適用したサンプル

showにorganic1,hideにspinを適用したサンプル
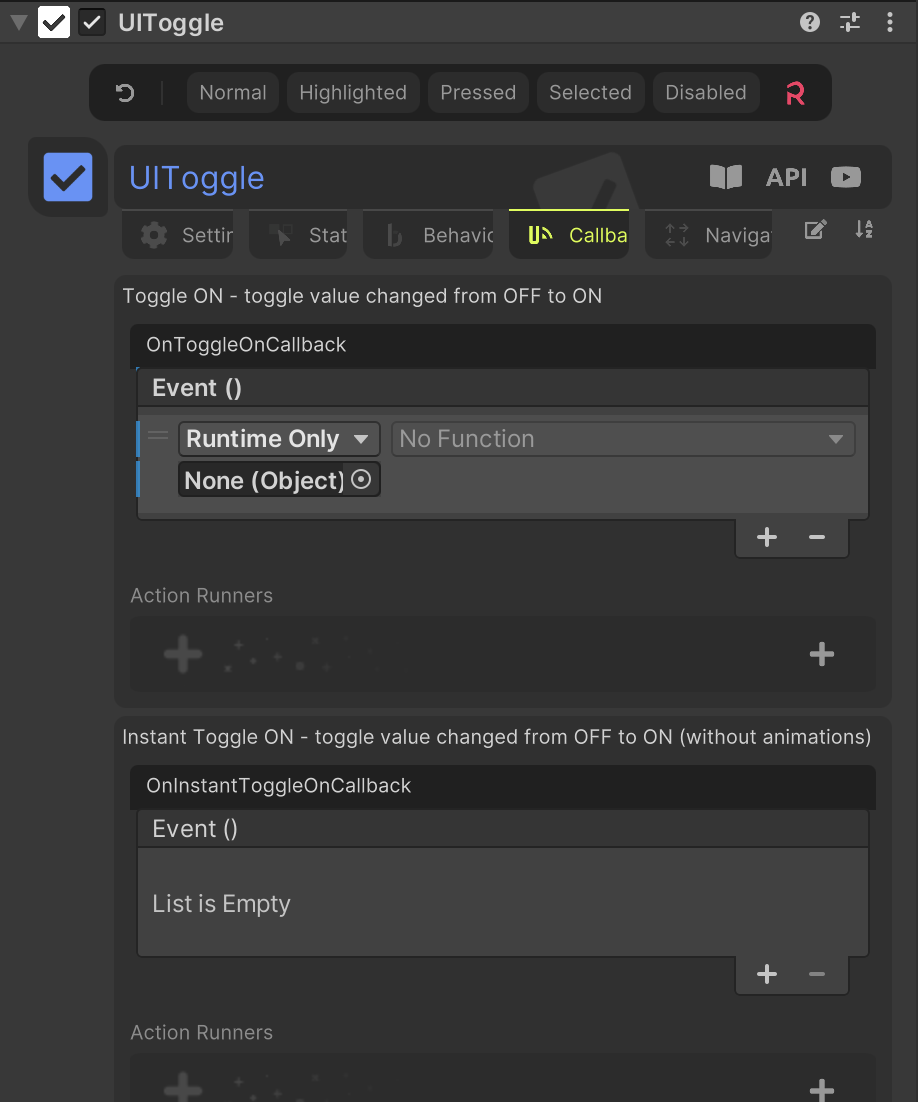
自作スクリプトとの連携
Doozy UIはスクリプトとの連携ももちろん可能です。Doozy UIの提供する各種コンポーネントにて、behaviorsタブやcallbacksタブが用意されており、特定のUIパーツ上での操作や特定の挙動をトリガーに指定のGameObjectが持つメソッドにイベントを発行したり、スクリプト上でDoozy UIのコンポーネントを取得し、データを操作することなどが可能です。
Inspectorでイベントを登録する流れは従来のuGUIに対して設定を行う方法とほぼ一緒ですので、違和感なく利用することが可能でした。

そのほかの利便性の高い機能
UI MenuとUI Menu Item
UI Menuには、Doozy UIのプリセットUIパーツを利用する以外にも、自作のパーツを登録して再利用性を高めることが可能です。以下に手順を整理してみました。
UI Menu ItemにPrefabを登録する
- Projectウィンドウにて、任意のファイルパス(フォルダ)上で右クリック>Create>Doozy>UI Menu ItemでUI Menu Itemを新規作成する(名前は一旦デフォルトのままで良い。後で上書きする)
- 1.のファイルをクリックし、Inspectorを開く。
- 任意のPrefabをPrefabプロパティにドラッグアンドドロップ。デフォルトのままだと名称云々で警告が表示されるため、以下の項目を編集後にInspector右上にあるRename Assetボタンをクリックする。
- Prefab Type: Components,Container,Content,Customから選べる→UI Menuの大分類に利用される
- Prefab Category:UI Menuの中分類に利用される
- Prefab Name:UI Menuにて直接ファイルを探す際に利用される。なお、デフォルトでセットされる文字列は代入したPrefabの名前を次のルールで分解したもの
- _を半角スペースに自動変換
- 数字と文字の並びに半角スペースが挟まる
- Instantiate Mode:UI Menuへ登録後、UI MenuからこのPrefabをHierarchy上へ出力する際のデフォルトの出力モードを指定する。出力モードは出力のたびに任意で指定できる。
- Info Tag:上記で示した項目以外で分類分けや検索を行うためのタグ(文字列)が入力できる。UI Menu上ではここに記入された文字列がPrefab Nameと一緒に選択肢の中に表示される。
- Prefab Previewに画像を登録しておくと、UI Menu上でどんなものかわかりやすくなる(任意)。
上記を必要な回数やったのち、どのUI Menu Itemでも構わないのでInspector右上のフロッピーアイコンのSaveボタンをクリックすることで初めてUI Menuに反映されます。
Tips
Color AnimatorやUI Animatorに存在するバリエーションの違い
Color AnimatorやUI Animatorには"○○ Color Animator"など先頭に言葉のつくバリエーション違いが存在します。それについて整理してみました。
| 用語 | 説明 |
|---|---|
| UI Animator(先頭に何もつかない) | 任意のRectTransformを持つGameObjectへアタッチすることで、そのGameObjectに様々なアニメーション機能を付与できる。Reactorシステムをベースに動作している。なお、Reactorシステムの動作設定はSettings>Reactor Settingもしくは、ホーム画面のQuick Access一覧からハートのマークを選ぶと移動できる。(設定できるのはRuntimeとUnity Editor上の動作FPS) |
| UIContainer UI Animator(UI Menuシステム) | UI Container(もしくはそれらを継承しているUI ViewなどのUIパーツ)のもつ、show/hide動作と連携することが可能になるUI Animator。UI Container,UI Viewをアニメーションさせたいならこれを使う。 |
| UISelectable UI Animator(UI Menuシステム) | UI Selectable(もしくはそれらを継承しているUI ButtonなどのUIパーツ)のもつ、Highlighted/Selectedなどの動作と連携することが可能になるUI Animator。UI Button,UI Toggleなどをアニメーションさせたいならこれを使う。 |
Doozy UIにおけるUIパーツのカテゴリーわけ
公式ドキュメントや公式Youtube上で明言されているUIパーツならびにUIパーツのカテゴリーわけの内容を紹介します。一部、システム上に存在はするが明言されていない内容を筆者が独自の判断で追加したものも含まれています。また、このカテゴリー分けはUI Menu上でデフォルト生成されるプリセットUIパーツの階層構造とは完全に一致していません。不明点も多いのですが、気の向いた時に加筆するかもしれません。
| 用語 | 内容 |
|---|---|
| Container系 | |
| UIContainer | 全てのContainerの基準となるもの。対応するDoozy UI専用コンポーネント有。 |
| UIView | categoryとnameを指定でき、flow graph、UnityEventやC#スクリプトから表示/非表示の制御が可能なContainer。categoryとnameはスクリプトの処理などで利活用できる文字列(string)。例えば、カテゴリー一括で指定し、まとめて表示非表示を切り替えるなどに利用できる。対応するDoozy UI専用コンポーネント有。 |
| UITooltip | 任意のUI Selectableの横(もしくは任意の位置)に吹き出しのような文字を伴った小さい枠を表示する機能。例えば、あるボタンにマウスカーソルを合わせるとそのボタンを説明を表示させるなどに利用できる。 |
| UIPopup | ダイアログとも呼ばれる。 |
| UINotification | 詳細不明 |
| UIAlert | 詳細不明 |
| Component系 | |
| UISelectable | 全てのcomponentの基準となるもの。UnityのSelectableクラスを派生して作られている。対応するDoozy UI専用コンポーネント有。 |
| UIButton | categoryとnameを指定できるUISelectable。対応するDoozy UI専用コンポーネント有。 |
| UIToggle | ON/OFF状態が追加されたUIButton。単体では俗に言うチェックボックス、複数利用(+UIToggleGroupの利用)で俗に言うラジオボタンを実現可能。対応するDoozy UI専用コンポーネント有。 |
| UIToggleGroup | UIToggleの一種とされる。配下のUIToggleをまとめる役目を持つ。対応するDoozy UI専用コンポーネント有。 |
| UISlider | categoryとnameを指定でき、スライダーを制御するための追加情報やコールバック対応が可能になったUISelectable。 |
| UIScrollbar | スクロールバーを制御するための追加情報やコールバック対応が可能になったUISelectable。UISliderと異なり、categoryとnameは指定できない。 |
| Content系 | |
| Text | 単純なテキスト。uGUIにおけるTextやTextMeshProと同格と考えられる。 |
| Image | 単純な画像。uGUIにおけるImageと同格と考えられる。 |
| Card | カード。後述のLayout系に並べるために使用する矩形状のUIパーツ。内部に他のComponentやContentを含んでいることが多い。本当はComponentなのではないか?謎。 |
| Overlay | オーバーレイ。暗幕。他のUIパーツとセットで使用する。ダイアログの表示に合わせて一旦背景を暗くするなどに利用。 |
| Effect | 記述は見られるが不明点が多い。Overlayを含んだ表現のことか? |
| Layout系 | |
| Radial Layout | ある1点を中心に放射状にUIパーツを配置するためのレイアウト。Doozy UI独自の仕組みで、このレイアウト系で唯一専用のUIRadialLayoutコンポーネントを有している。 |
| Grid Layout | マス目状にUIパーツを配置するためのレイアウト。UnityのuGUIにおけるGridLayoutGroupと同格と考えられる。 |
| Horizontal Layout | 水平(横)方向にUIパーツを配置するためのレイアウト。UnityのuGUIにおけるHorizonralLayoutGroup+ContentsSizeFitter。 |
| Vertical Layout | 垂直(縦)方向にUIパーツを配置するためのレイアウト。UnityのuGUIにおけるVerticalLayoutGroup+ContentsSizeFitter。 |
| Misc系 | |
| Flow Controller | 詳細不明 |
終わりに
ゲーム制作では、UIデザイナーとプログラマーとで専門が異なるために分業を行うことが多いです。Doozy UIなどUnity Editor上だけで操作ができ、簡単に見栄えが良くなるツール類を導入すれば、ゲームの全体的な見た目はデザイナーが、足りない機能・裏側の処理をプログラマーが担当することでスムーズにゲーム画面を仕上げていく事が出来そうだと感じました。
私自身は個人開発がメインなので、プログラム制御で全て行えた方が楽なケースも多々あるのですけどもね・・・もう少し使い方を模索していきたい所です。
時間があればスクリプトで連携をするサンプルや特定のUIパーツの使い方に関してだけの記事を別途書こうと思います。
それでは。
Discussion