🏭
PlantUMLのシーケンス図調整の際に覚えておくべきSkinparam
PlantUML で図を書くとにき、「こんなところを調整したい」とよく思うところの多くは実は Skinparam という機能を使うと対応できたりします。
このメモはそんな Skinparam のうち、シーケンス図でよくうものに関する備忘録です。
ちなみに、この情報は基本的に公式サイトの シーケンス図の構文と機能 に書いてあるのですが、キーワードが不適切なのかなかなか欲しい情報に辿り着けないので、記事として書いておきます。
Participant (オブジェクト) の間隔・距離を調整する ParticipantPadding と maxMessageSize
PlantUMLのシーケンス図では Participant の間隔は、基本的に矢印上に書いてある文字列が収まるように自動的に決定されるため、同種の図を並べる際に見た目を揃えたい場合などに間隔を調整する機能が欲しくなる場合があります。
そのために使うと想定される Skinparam が ParticipantPadding です。
最小間隔を設定する ParticipantPadding
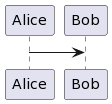
設定がない場合
Alice -> Bob
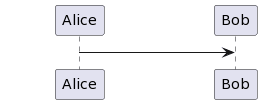
設定がある場合(単位は多分 Pixel)
skinparam ParticipantPadding 50
Alice -> Bob
この設定は Padding なので、矢印上に書く文字列が溢れると矢印の長さは Padding の設定値よりも長くなります。
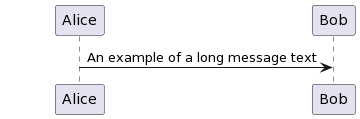
skinparam ParticipantPadding 50
Alice -> Bob: An example of a long message text
↑矢印が 50px を超えて伸びていることに注目。
折り返しの長さを設定する maxMessageSize
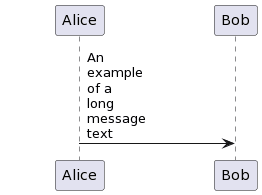
この場合は、折り返しまでの長さを maxMessageSize で設定すると、想定に近くなる場合があります:
skinparam maxMessageSize 50
skinparam ParticipantPadding 50
Alice -> Bob: An example of a long message text
ただし、折り返しの単位は単語なので、長い単語をメッセージとして書くと矢印のサイズは maxMessageSize で指定したサイズを超えてしまいます。
skinparam maxMessageSize 50
skinparam ParticipantPadding 50
Alice -> Bob: An_example_of_a_long_message_text( test )
Box の間隔を調整する BoxPadding
PlantUMLのシーケンス図の Box 間のパディングは非常に小さく設定されています。
これを調整するための Skinparam が、BoxPadding です。
設定がない場合
box
Alice -> Bob
end box
box
Taro -> Hanako
設定がある場合
skinparam BoxPadding 10
box
Alice -> Bob
end box
box
Taro -> Hanako
end box
Bob -> Taro








Discussion