Next.jsのParallel Routesを理解する
はじめに
アイディオットDX開発部の岩澤です。
今回は、Next.jsのParallel Routesについて解説したいと思います。
Parallel Routesとは
複数のpage.tsxを、1つのlayoutの中に並行して表示することができるAppRouterで新しく追加された機能です。
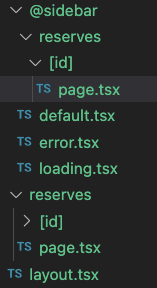
@フォルダ名の配下に、対応するセグメントごとのpage.tsxを配置することでParallelRoutesが使えます。
ParallelRoutesのフォルダ名は、表示したい領域の内容が意味的にわかる単語を設定するのが良いでしょう。
実装イメージ
たとえば、reserves/[id]にルーティングしたときのみサイドバーの表示を変更したいときは以下のように@sidebarの中にreserves/[id]/page.tsxを定義します。

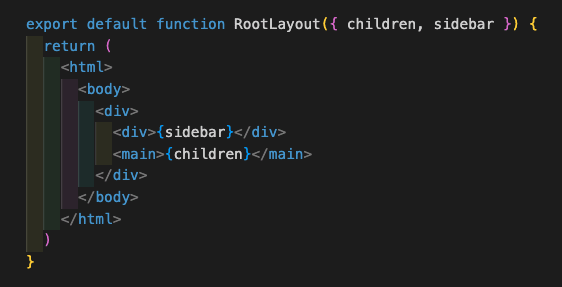
そうすると、layout.tsxのpropsでsidebarを受け取れるようになります。

こうすることで、reserves/[id]にルーティングしたときは@sidebar/reserves/[id]/page.tsxが、それ以外にルーティングしたときは@sidebar/default.tsxが、layout.tsxに渡されます。
また、サイドバーのローディングやエラーについては、サイドバー領域の中で@sidebar/loading.tsxや@sidebar/error.tsxが独立して適用されます。
もちろん、Next.jsがデフォルトでSuspenseやErrorBoundaryを適用してくれているため、ローディングやエラーの状態がページ全体に伝搬しないようになってます。
さいごに
AppRouterで新しく実装されたParallelRoutesを利用することで、より便利にフロントエンドの実装ができるようになったのと、コードの可読性もよくなりそうなので、積極的に使っていきたいと思います。
あとがき
AI・データ利活用をリードし、世界にインパクトを与えるプロダクトを開発しませんか?
アイディオットでは、今後の事業拡大及びプロダクト開発を担っていただけるエンジニアチームの強化を行っております。
さらに会社の成長を加速させるため、フロントエンドエンジニア、バックエンドエンジニア、インフラエンジニアのメンバーを募集しております!
日本を代表する企業様へ自社プロダクトを活用した、新規事業コンサルティング、開発にご興味のある方はお気軽にご連絡ください。
【リクルートページ】
https://aidiot.jp/recruit/
【募集ポジション一覧】
https://open.talentio.com/r/1/c/aidiot/homes/3925
【採用についてのお問合せ先】
株式会社アイディオット 採用担当:大島
メールアドレス:recruit@aidiot.jp
Discussion