VS Code+DevContainer+Dockerで最強Python開発環境
概要
本書の内容
VS CodeとDockerを利用した、Python用開発環境の設定/利用方法を説明します。
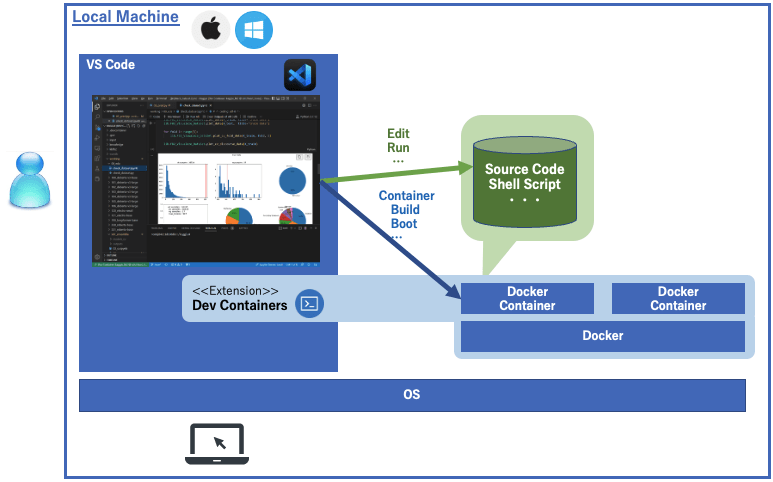
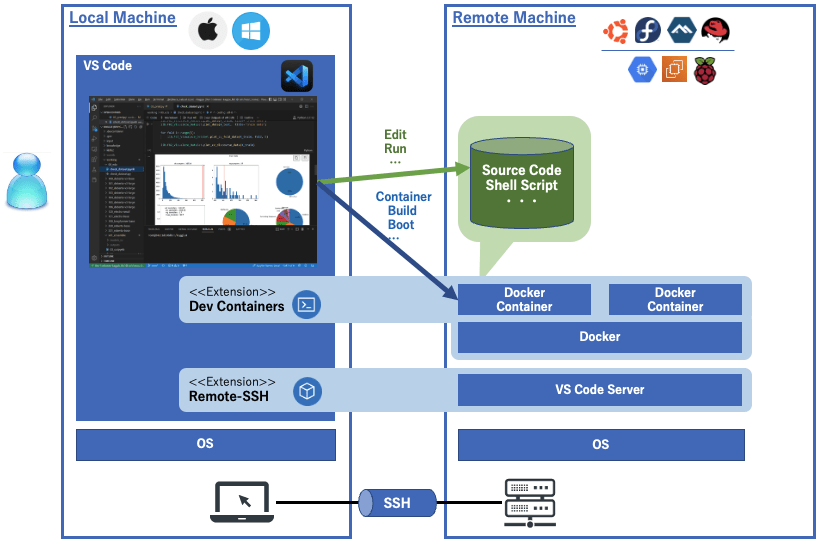
本書で実現する開発環境の概略図は以下です。

Dockerを利用するので、動作環境のポータビリティが確保できる等のメリットがある他に、
以下のことができるようになります。
- VSCodeのUIで、コンテナをビルド・起動する
- VSCodeのUIで、コンテナ内のソースコード編集やスクリプトを実行する
などなど。
なお、本書は、PCがMacであることを想定して説明しますが、WindowやUbuntu-Destop等のLinuxディストリビューションでも同様のことができます。また、Dockerファイル等を変更することで、PHP/TypeScritp等、他言語の開発環境にも応用できます。
前提
下記のソフトウェアがインストール済みであること
- Docker
- DockerCompose
- VS Code
- VSCode拡張: Remote Development
手順
まず動作させてみよう!ということで、本章では設定・実行手順を説明します(説明は次の章で)。
Step1. ファイルの配置
まずは、下記のフォルダ構成でファイルを配置します。
ポイントはWorkspaceRootに.devcontainerフォルダがあり、その中にコンテナ関連ファイルが3点あることです。
(VScode Workspace root)
|-- .devcontainer/
| |-- Dockerfile
| |-- devcontainer.json
| `-- docker-compose.yml
`-- sample.py
各ファイルの中身は以下の通りです。
.devcontainer/Dockerfile
FROM python:3.10
USER root
RUN apt-get update && \
apt-get -y install --reinstall ca-certificates && \
pip install --upgrade pip
# Install Basic Packages
RUN pip install ipykernel jupyter
.devcontainer/devcontainer.json
{
"name": "python",
"dockerComposeFile": "docker-compose.yml",
"service": "workspace",
"workspaceFolder": "/workspace",
"customizations": {
"vscode": {
"extensions": [
"ms-python.python",
"ms-toolsai.jupyter"
],
"settings": {
"workbench.colorCustomizations": {
"titleBar.activeBackground": "#19549C",
"titleBar.activeForeground": "#ffffff",
"activityBar.background": "#02A7E3",
"activityBar.foreground": "#ffffff"
}
}
}
}
}
.devcontainer/docker-compose.yml
version: '3'
services:
workspace:
build:
context: ..
dockerfile: .devcontainer/Dockerfile
environment:
PYTHONPATH: /workspace
volumes:
- ..:/workspace
command: sleep infinity
sample.py
# %%
import sys
print(f"Python version {sys.version}")
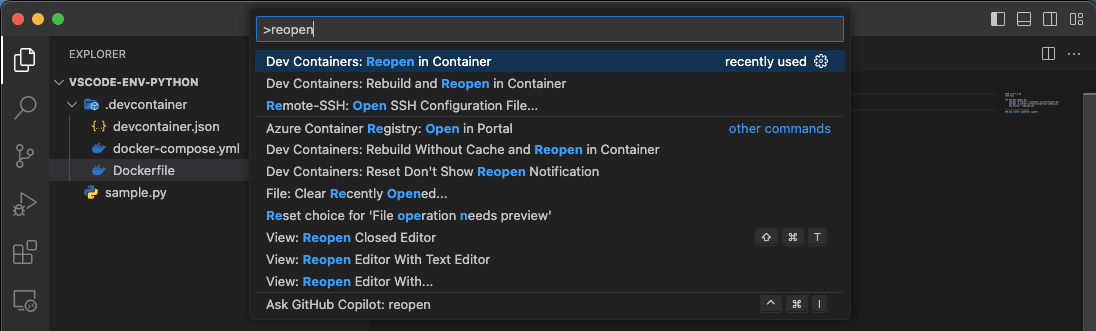
Step2. VSCodeのコマンドパレットから、ReopenContainerを実行

コマンドパレットは、Macならば、⌘+Shift+P、それ以外はCtrl+Shift+P で開くことができます。
ReopenContainerがドロップダウンリストに現れない場合は、コマンドパレットにreopenとタイプしてみてください。
正しくファイルが配置されていればReopenContainerを実行すると、VSCodeのウィンドウがReloadされるはずです。
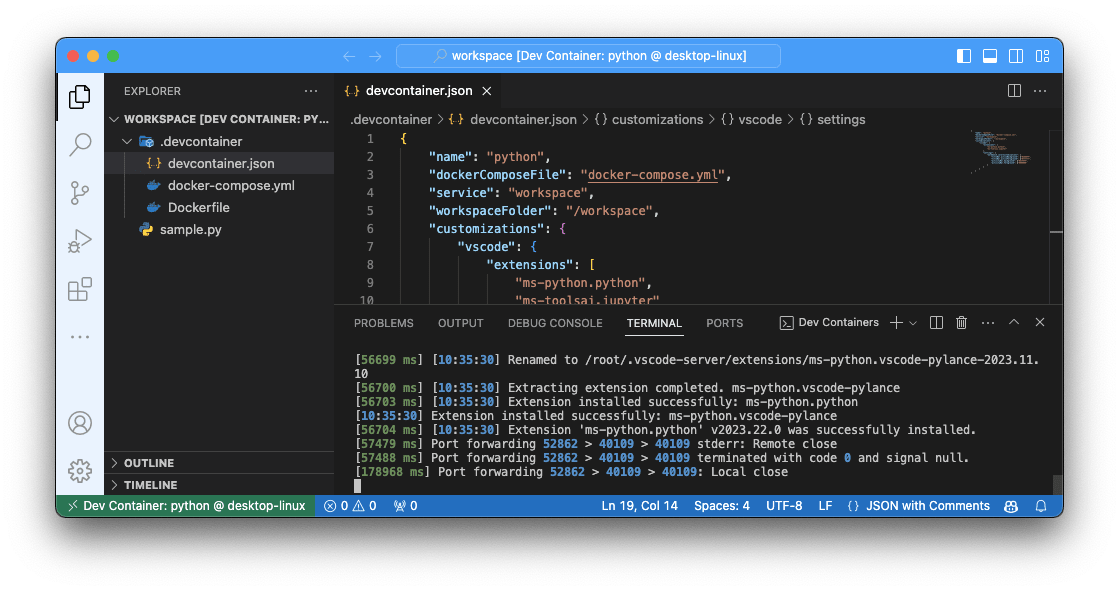
ウィンドウ右下のStarting Devcontainer(show log)のshow logをクリックすると、Docker buildやコンテナ起動をしているログが表示されます。

※ReopenContainerを実行すると必要に応じてDocker buildやコンテナ作成が行われるので、初回は数分かかるかもしれませんが、2回目以降の起動は早いです。
起動が完了すると、画面左のEXPLORERにファイルツリーが表示され、
ウィンドウ左下の緑部分にはDev Container: python...と表示されるはずです。

ここまでの手順でPythonの実行環境が出来上がりです!
Step3. 動作確認:Pythonスクリプトを実行
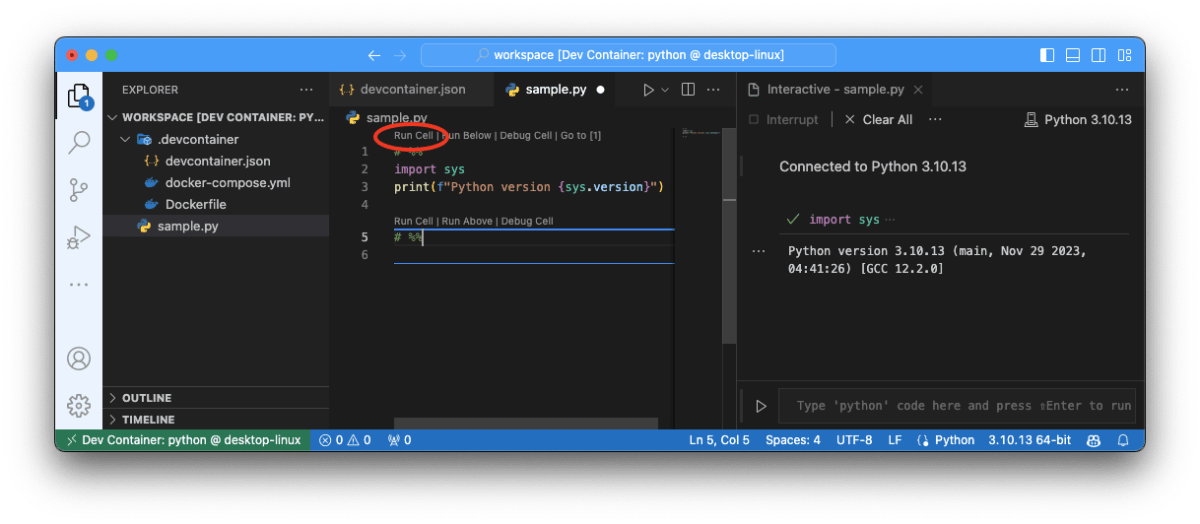
sample.pyを実行し、Python環境の動作確認を行います。
このスクリプトは、Pythonバージョンを出力するだけのシンプルなものです。
数の赤丸で示すRun Cellをクリックすると、
右側にInteractive - sample.pyタブが現れ、実行結果が出力されるはずです。

説明
本章では、Docker関連ファイルとdevcontainer.jsonの内容を説明します。
.devcontainerフォルダ
この名前のフォルダがworkspaceRootにあると、VSCodeのRemote Development拡張は、
フォルダ内部の.devcontainer.jsonをはじめとするコンテナ関連ファイルを用いて
Docker buildやコンテナ作成などを行います
Dockerfile
.devcontainer/Dockerfile
FROM python:3.10
USER root
RUN apt-get update && \
apt-get -y install --reinstall ca-certificates && \
pip install --upgrade pip
# Install Basic Packages
RUN pip install ipykernel jupyter
言わずとしれたDockerfileです。
- L1
FROM python:3.10で、ベースとなるDockerImageとしてPython3.10を指定しています。 - L3-7
今回のベースイメージであるpython:3.10は、debian linuxがベースとなっています。
aptで最低限必要なパッケージをインストールするとともに、pipのアップグレードを行い、Python環境のベースを整えています。 - L10
Pythonでは、Jupyterを使うことが多いので、それに必要なモジュールを2点インストールしています。
docker-compose.yml
.devcontainer/docker-compose.yml
version: '3'
services:
workspace:
build:
context: ..
dockerfile: .devcontainer/Dockerfile
environment:
PYTHONPATH: /workspace
volumes:
- ..:/workspace
command: sleep infinity
主に、Dockerファイルの指定(L7)と、コンテナ上のworkspaceのパスを定義(L10)しています。
その他に、環境変数定義や、ホストの特定の領域をコンテナ上にマウントする設定を行ったり、多くの設定ができます。
devcontainer.json
.devcontainer/devcontainer.json
{
"name": "python",
"dockerComposeFile": "docker-compose.yml",
"service": "workspace",
"workspaceFolder": "/workspace",
"customizations": {
"vscode": {
"extensions": [
"ms-python.python",
"ms-toolsai.jupyter"
],
"settings": {
"workbench.colorCustomizations": {
"titleBar.activeBackground": "#19549C",
"titleBar.activeForeground": "#ffffff",
"activityBar.background": "#02A7E3",
"activityBar.foreground": "#ffffff"
}
}
}
}
}
コンテナ名の指定(L2)、docker-composeファイルの指定(L3)などを行っています。
このdevcontainer.jsonに指定すると便利な点として下記2点があります。
-
customizations::vscode::extentions
コンテナとしてVSCodeを開いた時に自動的にインストールするVSCode拡張を指定できます。今回の例では、Python拡張と、Jupyter拡張拡張の2点を指定しています。 -
customizations::vscode::settings
コンテナとしてVSCodeを開いた時の設定を指定できます。今回の例ではウィンドウ色をZennカラーにしていますw。
※
コンテナとしてVSCodeを開くと、元々利用しているVSCodeの拡張や設定は反映されません。
そのため上記のようにdevcontainer.jsonに記載しておくとよいです。
応用
今回は、ホストPC上にコンテナを用いたPython環境を構築する方法を説明しましたが、
例えば、高価な計算リソースを必要とする機械学習では、GPUをもつRemoteMachine(e.g. GPUサーバー, クラウド上のVM)へアクセスして開発を行うケースが多いと思います。
そのようなケースでは、VSCodeのRemote - SSH 拡張を使うと、ソースコードをLocalで編集・実行するするのと同様の使い勝手が実現できます。
概略図は以下です。

本書の冒頭に記載した図と似通っていませんか?この方法だと、Remote MachineはSSHでログインできるものなら何でも良いので、GPUサーバーをはじめRaspberryPi上でPython実行もできます。次回に紹介させて頂きたいと思います。
- 更新: 2024/11/28
リモート編を公開しました! - 更新: 2025/11/13
Python DockerImageの変更に伴い、Dockerfileを一部修正しました。
Discussion