CursorをBoltやv0のように使う
はじめに
世は大生成AI時代。
みなさんも開発に大なり小なりAIを使っていると思います。
その中でも、Boltやv0は強烈なツールです。

このように指示を出すと即座にアプリが作成され、触ってみて意図と違う部分やブラッシュアップしたい部分を指示するとどんどんアプリが完成していきます。
0-1でアプリを作成する場合には非常に強力なツールとなります。
しかし、1日にたくさん出力するにはもちろん課金が必要ですが、普段開発に使用しているCursorに加えてBoltやv0にも課金するとなるとお財布が気になってしまいます。
また、ライブラリの選定など自分で細かい制御を効かせたいときや、AIが把握していないような情報をドキュメントとして与えたいとき、Cursorを使いたくなります。
そこで、CursorをBoltやv0のように使う方法を紹介します。
CursorをBoltやv0のように使う
CursorのComposerとVSCodeのSimple Browserがこの話のコアになります。
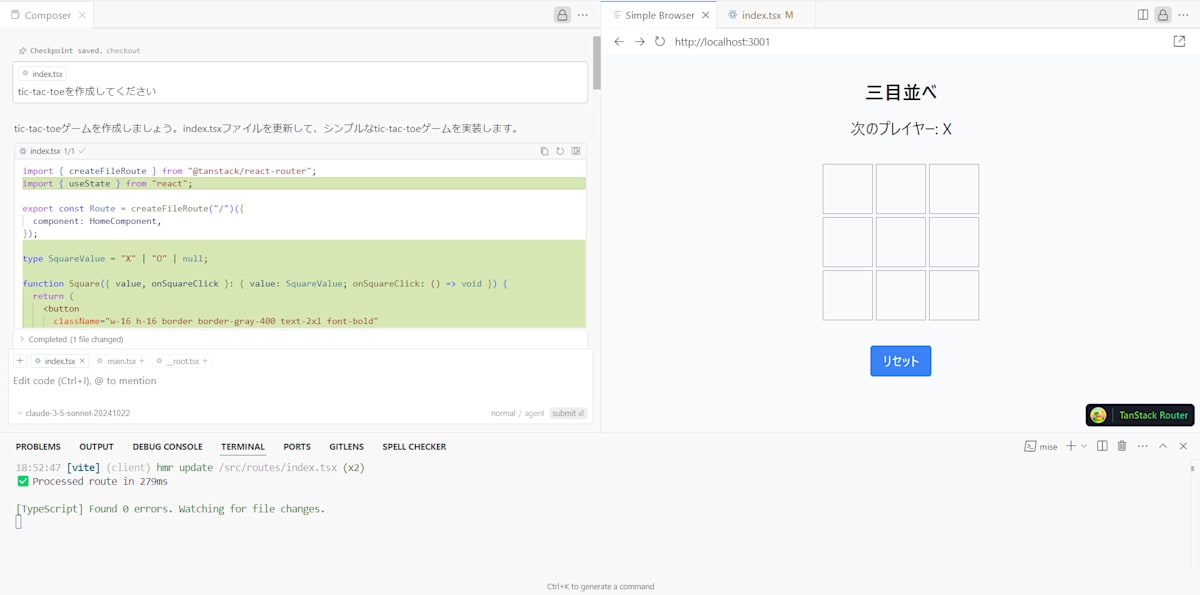
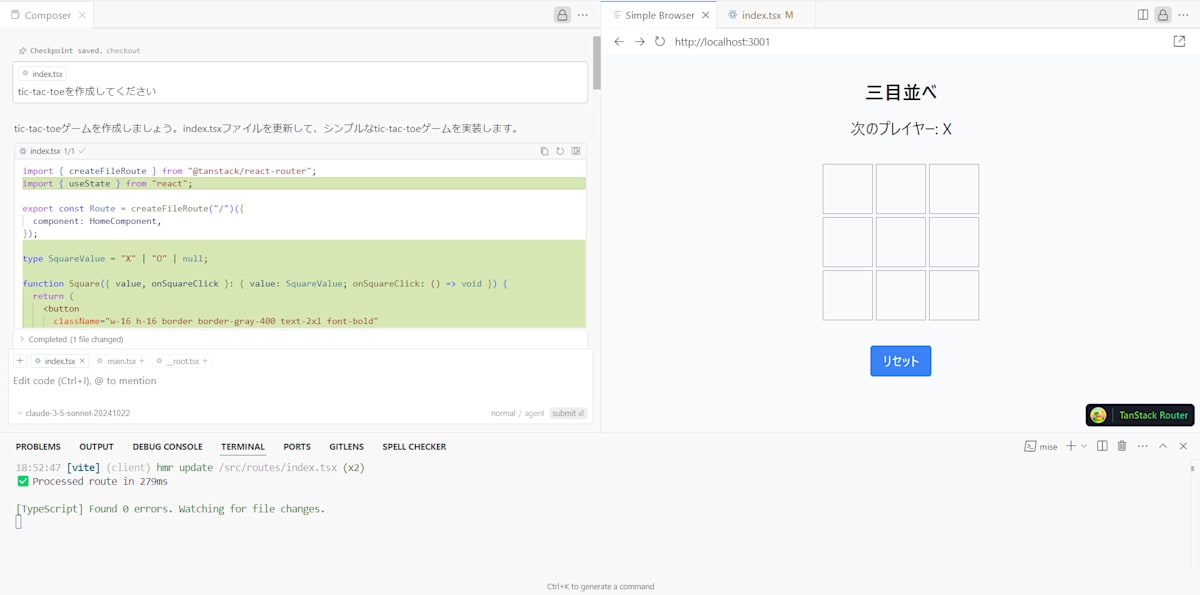
完成イメージは以下のようになります。

この完成イメージまでの手順を紹介します。
1. プロジェクトの初期化
最近実装されたComposerのAgent機能を使うとプロジェクトの初期化から任せることができるはずなのですが、あまりスムーズにいかなかったので手動でプロジェクトを初期化します。
(初期化は自分でやったほうがいろいろ便利なので、私はあまりデメリットだと感じていません)
せっかくなので、AIが知らなそうなTanStack Routerを使ってみます。
他のフレームワークを使用する場合は適宜読み替えてください。
pnpm create @tanstack/router
2. プロジェクトの起動とブラウザの起動
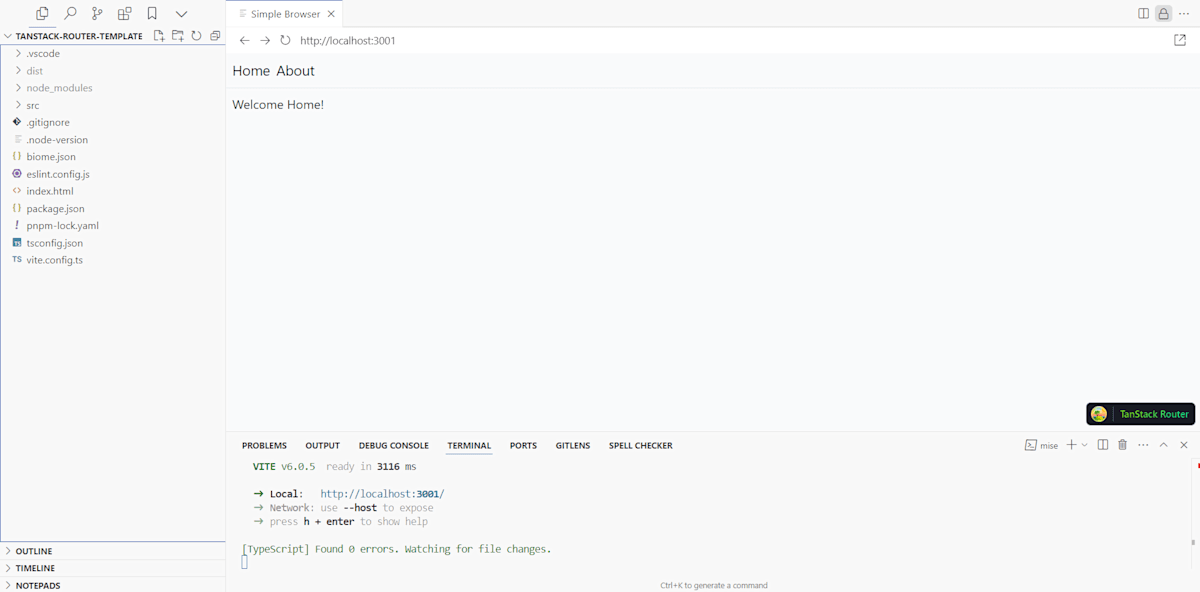
作成されたプロジェクトを起動してみましょう。
pnpm dev
Boltの使用感を再現するためにはエディタ内でブラウザを起動したいです。
VSCodeにはSimple Browserという組み込みのブラウザがあり、VSCodeベースのCursorからも使用できます。
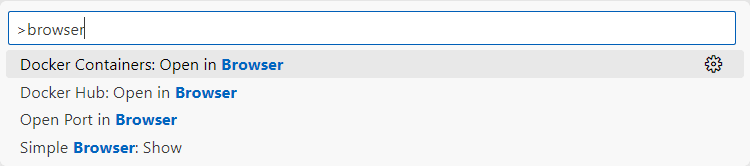
コマンドパレットからSimple Browserを起動します。
コマンドパレットはWindowsではCtrl + Shift + P、MacではCmd + Shift + Pで開きます。

URLの入力を求められるので、開発サーバーが起動しているURL http://localhost:3001 を入力して起動します。

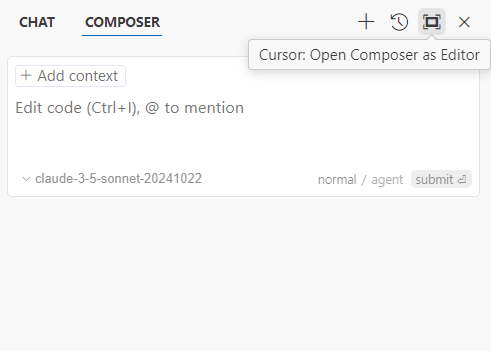
3. Composerをエディタとして開く
Composerを大きく開くためにエディタとして開きます。[1]

サイドバーを隠したい場合は、上部のボタンまたはCtrl + Bでサイドバーを隠せます。[2]

最後に適宜タブをペインに整理してComposerから指示を行うと最初の完成イメージのようになります。

おわりに
ちょっとケチくさい気がしなくもないですが、CursorをBoltやv0のような見た目で使うことができました。
本家に比べると会話のたびにスナップショットが作成されなかったり、編集の成功率だったり劣っているところはありますが、軽く使う分には気楽に使えていいんじゃないでしょうか!
Discussion