[React]ローカル環境にTypeScriptで動かす環境を構築
はじめに
社内の有志メンバー向けにローカル環境で React を動かす資料が必要だったので執筆します。
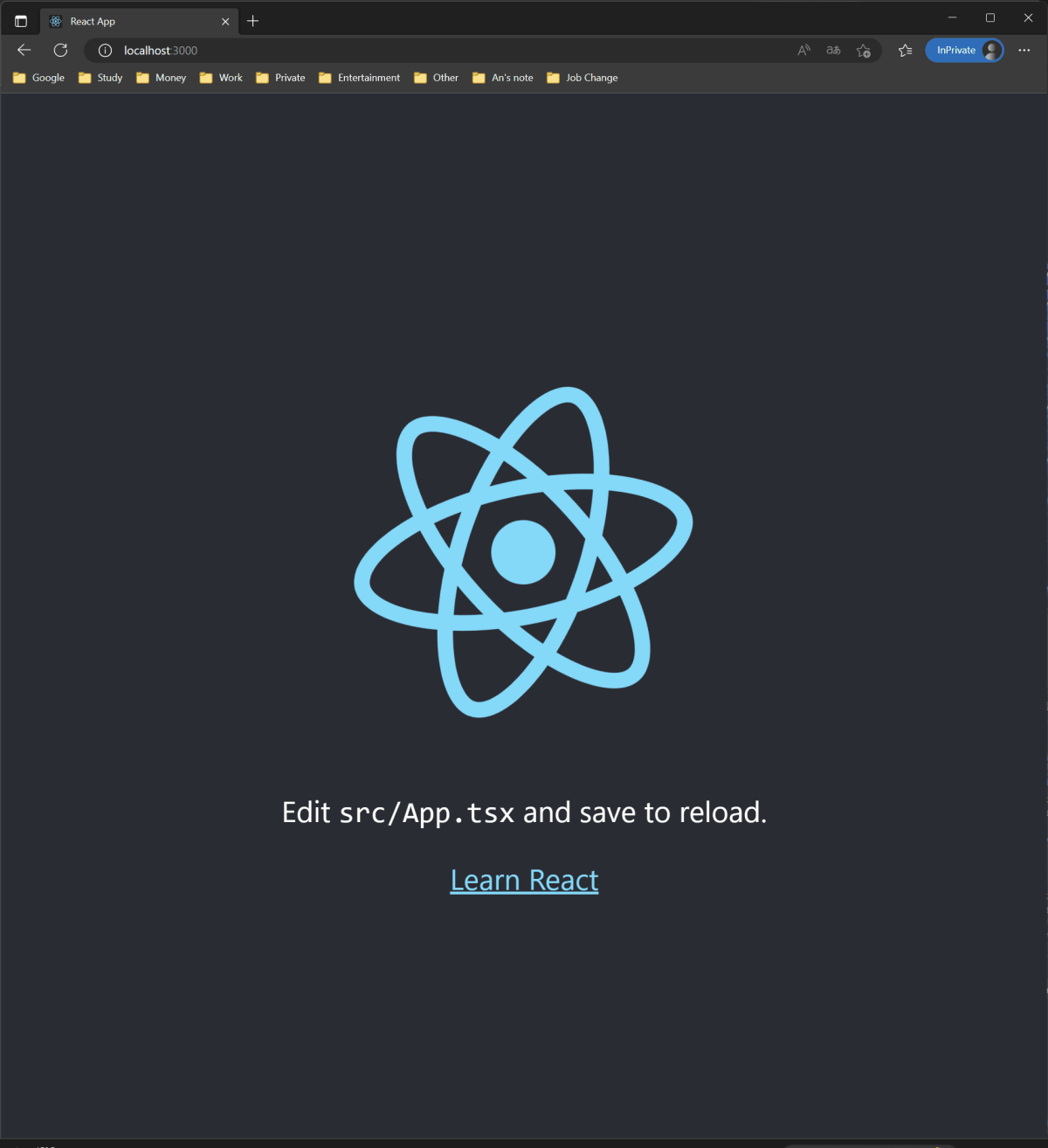
今回は、下記画像のようにローカル環境で React が実行できるように作業を行います。

1. Node.js をローカル環境にインストールする
【Node.js とは】
JavaScript を使ってサーバーサイド(バックエンド)のアプリケーションを作成するためのプラットフォームです。
これにより、従来はクライアントサイドでしか使えなかった JavaScript を、サーバーサイドでも使えるようになります。
【なぜ、Node.js が必要なの?】
Node.js とそのパッケージマネージャーである npm(または Yarn)が非常に便利です。
-
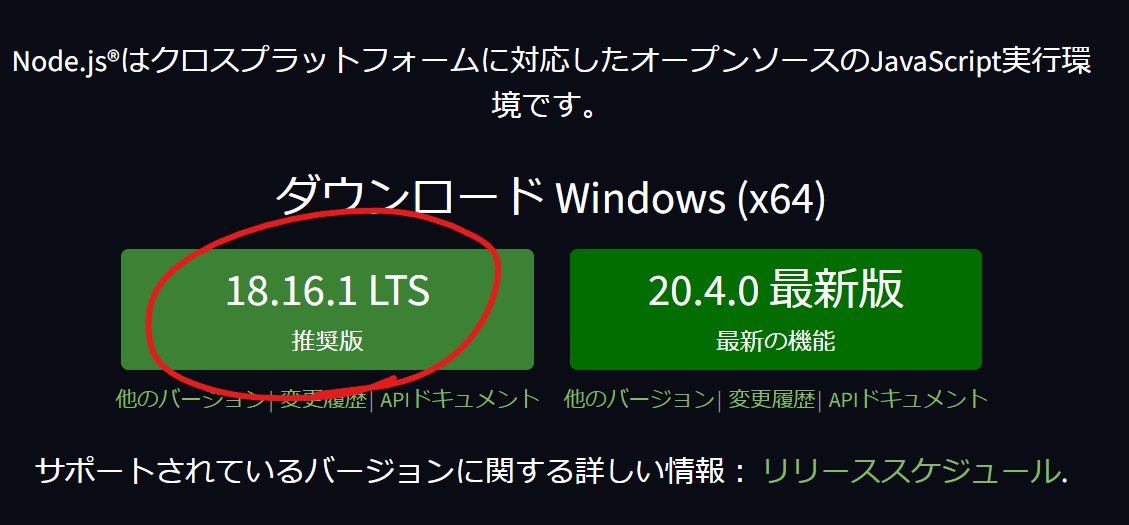
下記サイトにアクセスする
-
推奨版の
18.16.1をインストールします。(2023/07 時点)

-
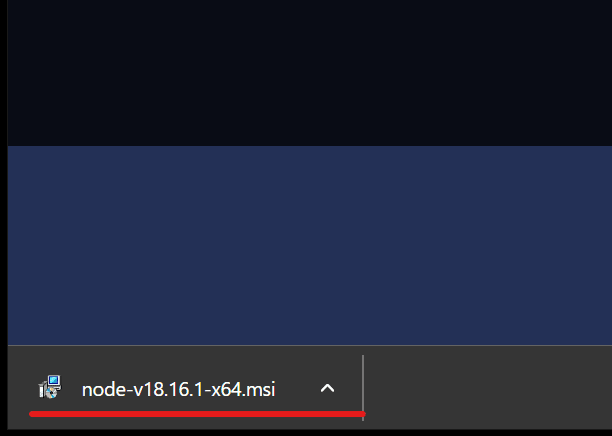
インストーラーがダウンロードされたことを確認する

-
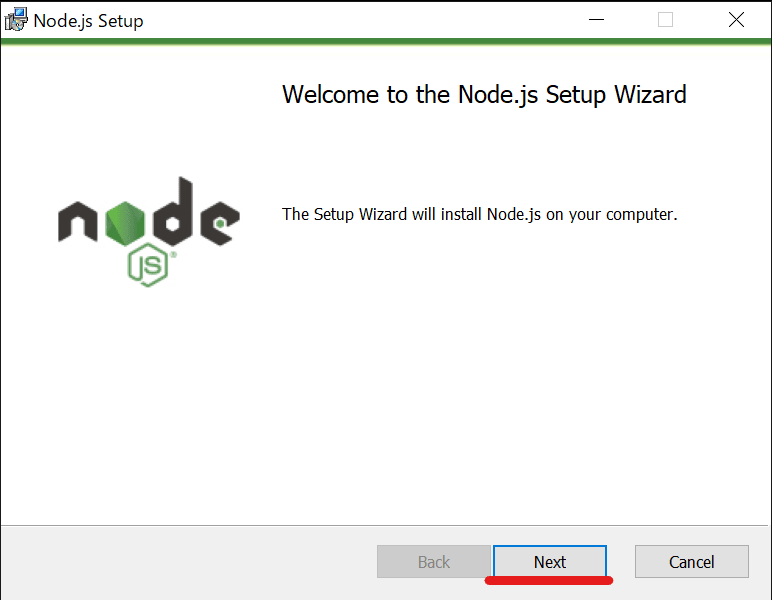
ダウンロードしたインストーラーを実行する

-
Nextをクリックし事前設定を確認します。

-
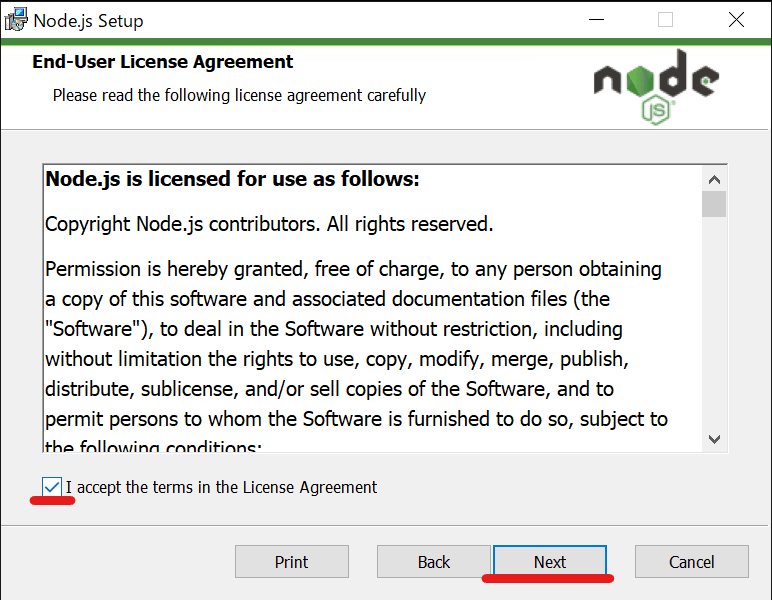
ライセンスの同意に ✅ を付けて、
Nextをクリックする

-
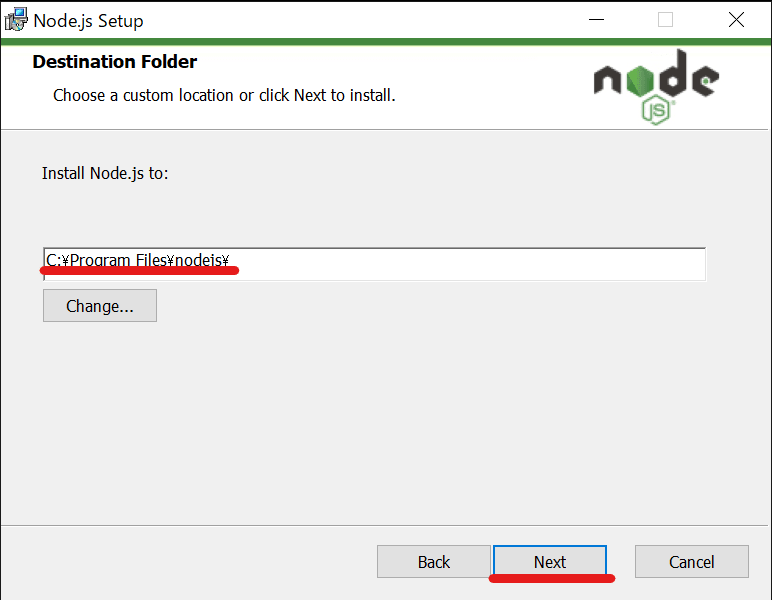
プログラムの保存先を
デフォルトのままでNextをクリックする

-
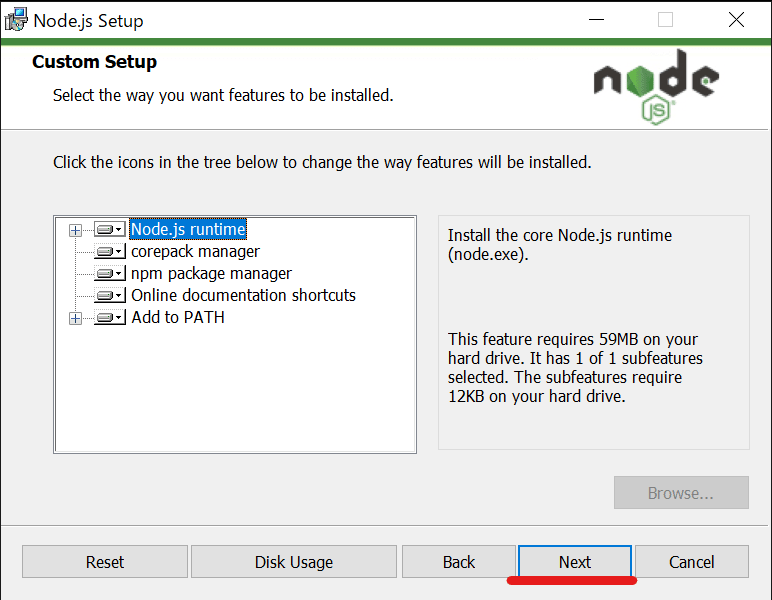
特に操作もせず、
Nextをクリックする

-
特に操作もせず、
Nextをクリックする
自動で必要なツールをインストールしますか?と聞かれていますが、余分なものを取り込みたくないので ✅ を付けません。

-
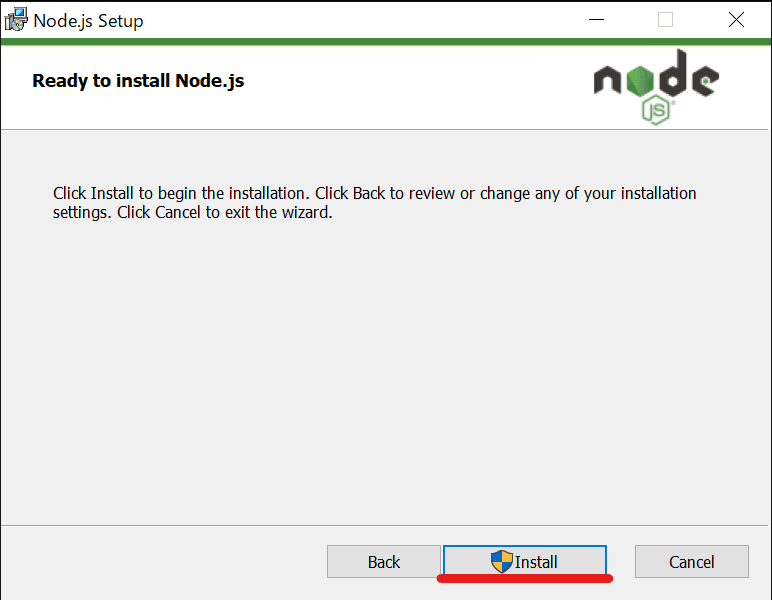
Installをクリックしインストールを開始します。

-
インストールが完了するまで待ちます。

-
インストールの完了を確認して
Finishをクリックします。

2. Node.js の version が18.16.1のか確認する
-
Git Bash を起動する
検索欄にgit bashと検索し、Git Bashアプリを起動する

-
作業する場所に移動する
下記コマンドは、ホームディレクトリに一旦移動し、Work配下にあるクローンしたsandbooksに移動します。
bash cd ~ cd Work/sandbooks -
下記コマンドを実行し version を確認する
node --version -
version が
18.16.1である事を確認する$ node --version v18.16.1
3. React アプリを作成し、起動する
-
srcディレクトリを作成し、移動する
※既に作成済みなら、対応不要です。mkdir src cd src -
yarnを利用できるようにインストールnpm install -g yarn【yarn とは】
Yarn は JavaScript のパッケージマネージャーで、プロジェクトで使用するコードやライブラリを管理するためのツールです。
パッケージマネージャーは、他の人が作ったコードを使う際に必要なファイルや依存関係を管理し、効率的にインストールしたりアップデートしたりする役割を果たします。【yarn のメリットは?】
1. パフォーマンス: Yarn はパッケージのインストールやアップデートを高速化します。依存関係の解決やダウンロードを並列で行い、パッケージをキャッシュして再利用することで時間を節約します。
2. 信頼性: Yarn は厳密な依存関係の管理を行います。パッケージのバージョンが変更されないようにロックファイルを作成し、他の開発者が同じ環境で同じバージョンのパッケージを利用できるようにします。
3. オフラインモード: インターネットに接続できない場合でも、Yarn は以前にダウンロードしたパッケージを利用することができます。これは、移動中やネットワークの遅い場所でも作業を続けることができます。
4. セキュリティ: Yarn はパッケージのセキュリティを重視しています。依存関係のパッケージが信頼できるものであるかどうかをチェックし、既知のセキュリティの問題がある場合に警告を出すことができます。 -
React のアプリを作成する
yarn create react-app frontend --template typescript【上記のコマンドの意味について】
yarn create react-app:yarn コマンドで React の Web アプリを作成する
frontend:Web アプリの名前
--template typescript:typescript で Web アプリを構築する -
作成した React のアプリに移動します。
cd frontend -
React を起動する
下記コマンドを実行して React を起動しますyarn start -
ローカルホストにアクセスする
http://localhost:3000/をブラウザーの URL に入力して Enter キーを押します。

【ローカルホスト(Localhost)とは】
自分自身のコンピュータ上で実行されているネットワークサーバーを指す言葉です。
例えば、ウェブ開発の場合、ローカルホストは自分のコンピュータ上で実行されるウェブサーバーを指します。ローカルホストを利用することで、ウェブサイトの動作をブラウザで確認したり、データベースとの連携をテストしたりすることができます。
YouTube のご案内
ポモドーロタイマー(25 分勉強+ 5 分休憩)を活用した作業・勉強配信を行っています。
集中したいときや、誰かと一緒に頑張りたいときに、ぜひご活用ください。
ご興味のある方は、ぜひお気軽に遊びに来てください!
「Zenn から来ました!!」とコメントを貰えると泣いて喜びます 🤣
Discussion