⚡
[Next.js] Root layoutファイルでheaderタグとfooterタグを共通化する
はじめに
Next.jsの学習の為に、下記書籍を読みました。
下記書籍のRoot layoutファイルについて学びがあったので、記事として記録します。
Root layout ファイルとは
「app」ディレクトリー直下に配置した layout.tsx のことで
複数の画面間で共有される UI を実装するファイルです。
src
└── app
├── sample
│ └── page.tsx
├── favicon.ico
├── globals.css
├── layout.tsx <- Root layoutファイル
└── page.tsx
やり方
1. Root layout ファイルのコーディング
layout.tsxにこのアプリで共通化するheaderタグとfooterタグを記載します
src/app/layout.tsx
import type { Metadata } from 'next';
import { Inter } from 'next/font/google';
import './globals.css'
const inter = Inter({ subsets: ['latin'] });
export const metadata: Metadata = {
title: 'Create Next App',
description: 'Generated by create next app',
};
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="ja">
<body className={inter.className}>
<header className='bg-red-400 text-center py-8'>
<p>この表示はheaderタグに記載したテキストです。</p>
</header>
{/* このmainタグが各ページで内容がレンダリングされる */}
<main>{children}</main>
<footer className='bg-blue-400 text-center py-8'>
<p>この表示はfooterタグに記載したテキストです。</p>
</footer>
</body>
</html>
);
}
2. page.tsx のコーディング
http://localhost:3000/にアクセスした時に表示される内容を下記の通りにコーディングする
src/app/page.tsx
import Link from "next/link";
export default function Home() {
return (
<div className='bg-green-400 text-center py-8'>
<p>この表示はsrc/app/page.tsxに記載したテキストです。</p>
<Link href="/sample">src/app/sample/page.tsxに記載したファイルに切り替える</Link>
</div>
);
}
3. sample/page.tsx のコーディング
必要なファイルを作成する
mkdir -p src/app/sample
touch src/app/sample/page.tsx
下記のようにsample/page.tsxを編集する
src/app/sample/page.tsx
export default function Home() {
return (
<div className='bg-yellow-400 text-center py-8'>
<p>この表示はsrc/app/sample/page.tsxに記載したテキストです。</p>
</div>
);
}
4. 動作確認
下記コマンドを実行し、プロジェクトを起動する
npm run dev
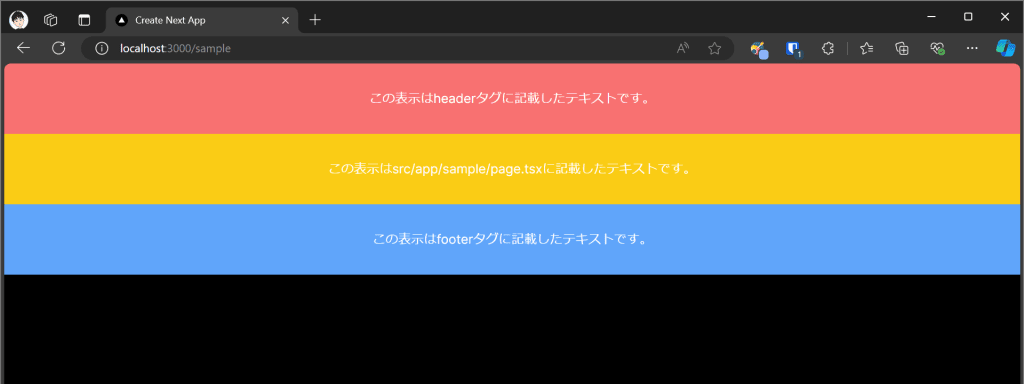
実行結果は、下記の通りです
http://localhost:3000/ にアクセスして確認する

http://localhost:3000/sample にアクセスして確認する

Discussion