【ChatGPT】チャット履歴の保存サービス作った
ChatGPTで過去のチャットリストとかログとかが全部消えて見れない障害?バグ?が発生してたので、チャットのログを保存できるサービスをなんとなく作りました。
動画で見たほうが早いと思うのでどうぞ!
こんなかんじでChatGPTの画面上で今チャットしているところまでのスナップショットをとって保存しておけるものです。
ChatGPTスナップショットの使い方
使い方はざっくり以下のようなかんじ
- ChromeでTampermonkeyという拡張機能をインストール
- Tampermonkeyにユーザースクリプト追加
- ChatGPTにアクセスする
拡張機能入れないといけないのかーって思った人はコンソールに直接貼り付けるだけでも動くので大丈夫です!
(毎回貼り付けないとだからめんどくさいけど)
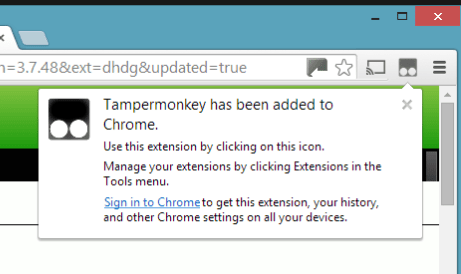
Tampermonkeyをインストール
Chrome拡張機能の Tampermonkey をストアからインストールしてください。
この拡張機能は、ウェブページで任意のスクリプトを実行するためのものです。

インストールするとChromeの右上にアイコンが追加されると思うので、そこをクリックして「新規スクリプト追加」を選択

ユーザースクリプトを追加
スナップショットとるためのユーザースクリプトは以下です。
ちなみに、これそのままコンソール貼り付けても動くので拡張機能入れるのめんどくさい人はどぞ!
// ==UserScript==
// @name ChatGPT Snapshot Generator
// @namespace https://ex.sigr.io/chatgpt-log/
// @version 1.0
// @description try to take over the world!
// @author LostMyCode
// @match https://chat.openai.com/chat
// @icon https://www.google.com/s2/favicons?sz=64&domain=openai.com
// @github https://github.com/LostMyCode
// @require https://ex.sigr.io/chatgpt-log/userscript-m.js
// @grant none
// ==/UserScript==
/**
* Created by @LostMyCode
* https://github.com/LostMyCode
*/
function updateStatus(text) {
const el = document.getElementById("snapshot-status");
if (!el) return;
el.innerText = text;
}
function gen() {
updateStatus("Generating...")
const el = document.querySelector(".items-center");
if (!el.parentNode.className.includes("react-scroll-to-bottom--css-")) throw new Error("Error: Wrong elm")
const data = {
title: document.title,
html: el.innerHTML
}
fetch('https://ex.sigr.io/chatgpt-log/new.php', {
method: 'post',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(data)
})
.then(response => response.text())
.then(data => {
console.log(data);
console.log("chat log created:", `https://ex.sigr.io/chatgpt-log/${data}`);
updateStatus("Done");
document.getElementById("snapshot-link").innerHTML = `<a href="https://ex.sigr.io/chatgpt-log/${data}" target="_blank">https://ex.sigr.io/chatgpt-log/${data}</a>`;
})
.catch(e => {
console.log("chat log error");
updateStatus("Error");
});
}
window.generateSnapshot = gen;
const div = document.createElement("a");
div.addEventListener("click", () => {
console.log("click gen");
gen();
});
div.id = "supersonic";
div.style = "padding: 10px; position: fixed; top: 10px; right: 10px; background: rgba(0,0,0, 0.7); z-index: 9999; color: #fff;";
div.innerHTML = `
<div>Status: <span id="snapshot-status">Ready</span></div>
<div style="padding: 5px; background: rgba(37, 83, 156, 0.8); text-align: center;">Generate</div>
<div id="snapshot-link"></div>
`
document.body.appendChild(div);

貼り付けたら保存しましょう。
ChatGPTにアクセス
いつも通り、ChatGPTへ行きます。
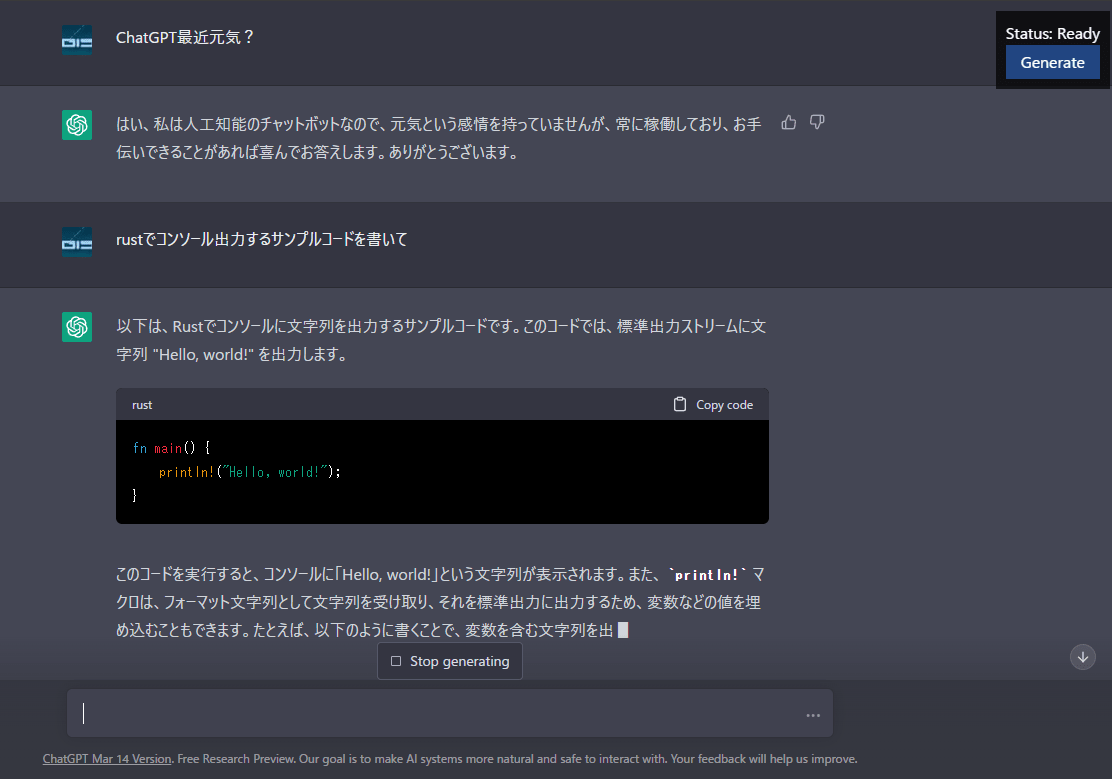
そしたら右上になにか見慣れないものが出るはず!

ChatGPTでスナップショットをとる
一通りChatGPTとお話します。

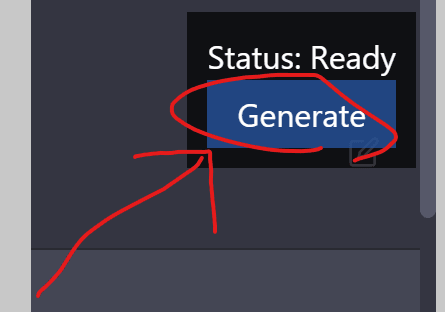
ここまでの会話を保存したいなというタイミングで右上の[Generate]をクリックします。

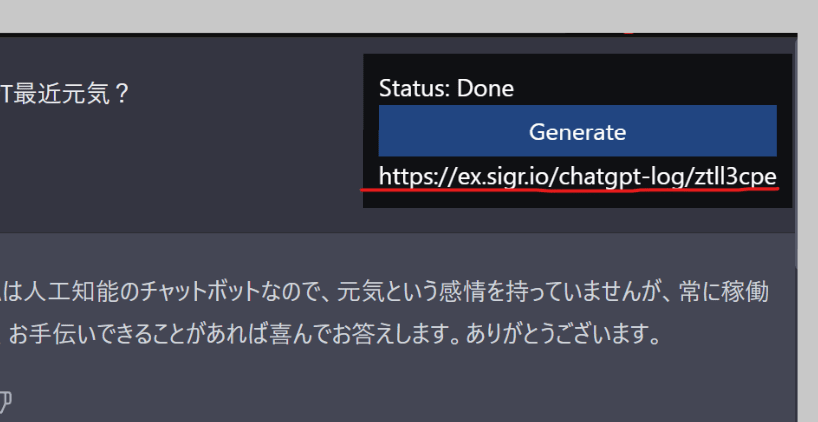
するとすぐ下にスナップショットページのリンク生成されます。

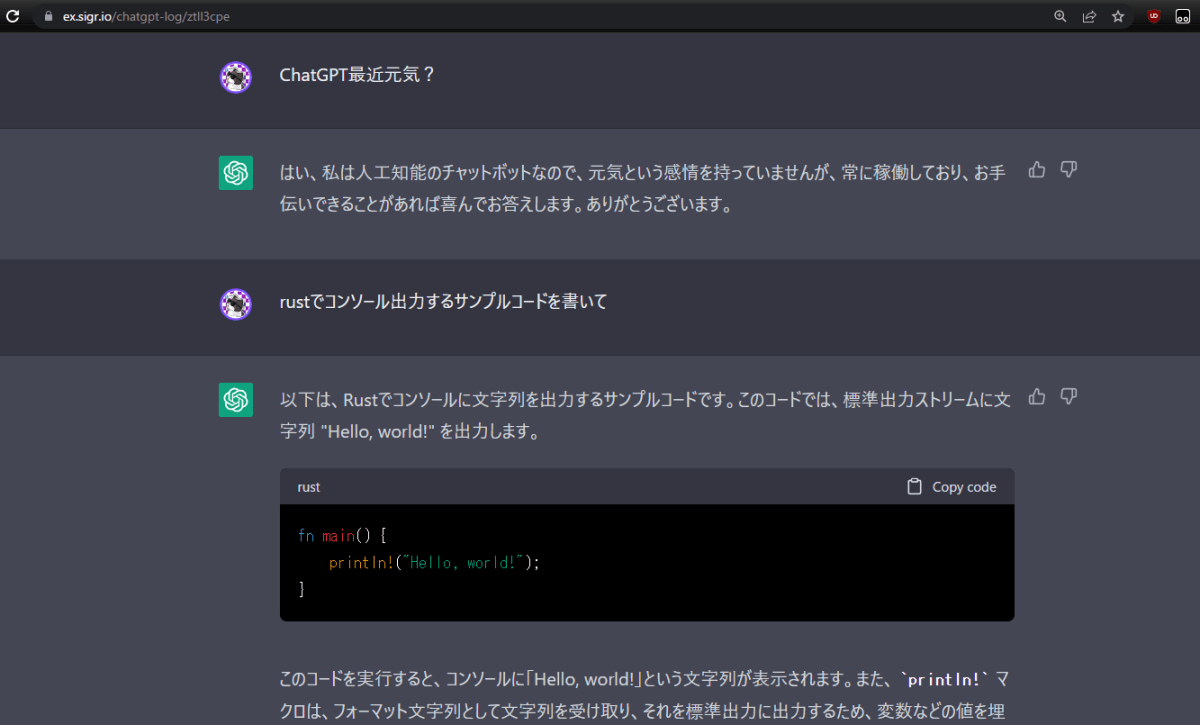
リンクをクリックして、スナップショットを確認してみましょう。

これまでの会話が保存されているのが確認できました。
技術面
完全に自分用なので、実装はかなりひどいです笑
スナップショットの保存にデータベースを使っていると思われるでしょうが、一切使っておりません。
なんとこれ、ChatGPTの会話ログ部分のHTMLをそのまま保存しているだけです。
- Javascript
- PHP
以上で完結しております。
こんなに手を抜く人は他にいないかもしれません・・・。
さいごに
無料プランのユーザーにもGPT4.0を恵んでください!
Twitter: @LostMyCode
Discussion