🤖
TailwindCSS のクラス名を自動補完を効かせつつ任意の変数名に代入する方法
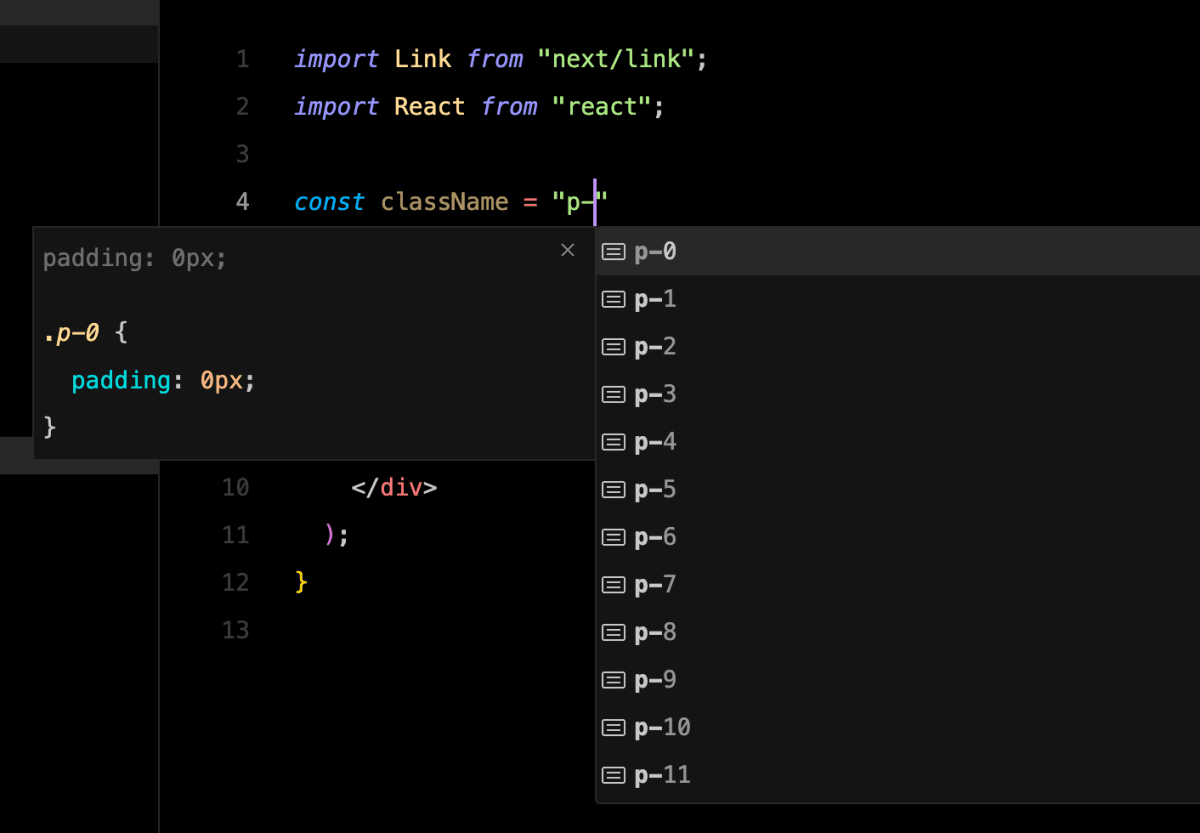
TailwindCSSでクラス名を定義する際、VSCodeだと拡張機能をインストールしていると自動補完が有効になります。

自動補完はconst className = "" という変数名に対しても有効になります。

ちなみに、デフォルトで自動補完が有効になる変数名は、
- "class",
- "className",
- "ngClass",
の3つです。
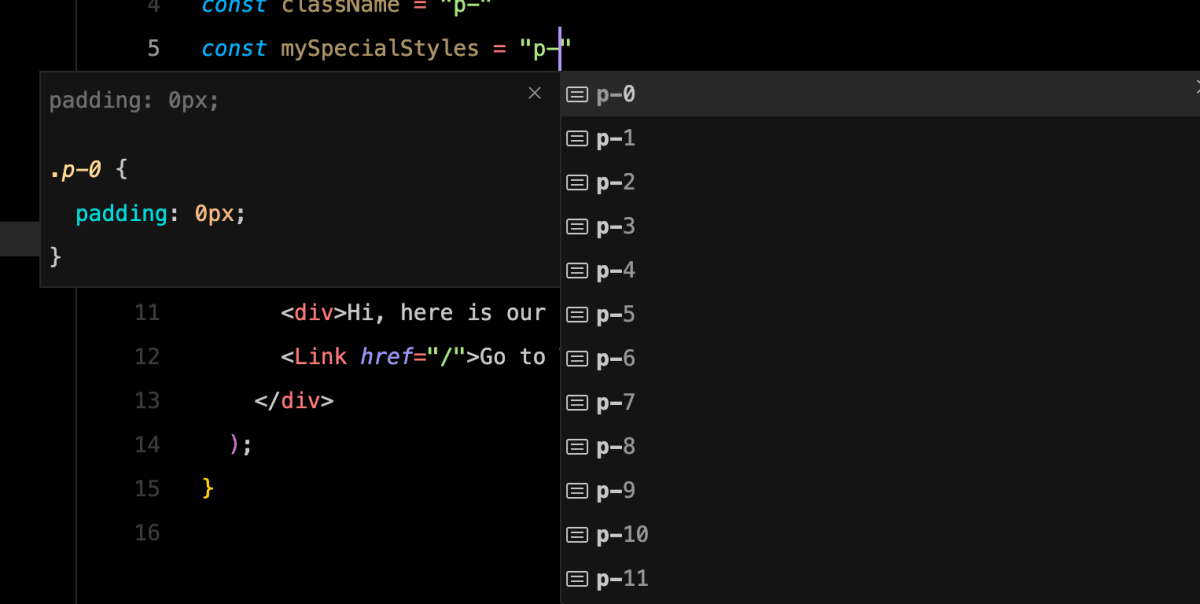
では、const mySpecialStyles = "" だとどうでしょう。もちろん自動補完は効きません。

このような、任意の mySpecialStyles や greatStylesのような変数名であっても自動補完を効かせる方法はないのか? しらべてみたところ、次の設定方法があったので共有したいと思います。
元はGitHub Discussionsで紹介されていたので、詳しくはそちらを御覧ください。
VSCodeの設定
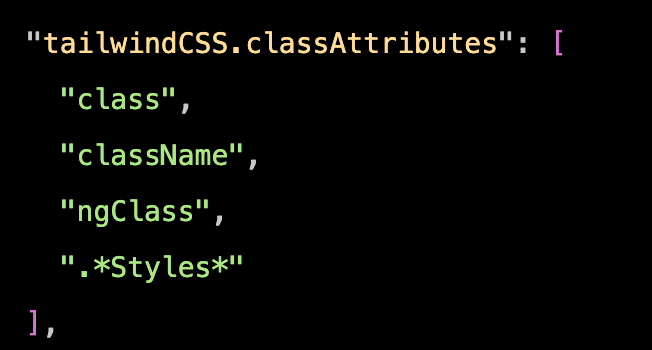
VSCodeの設定は簡単で、次の図を参考に Class Attributes の項目に移動して、 Add item で.*Styles*を追加してください。

settings.jsonに追記する場合は、以下のとおりです。

これで、mySpecialStyles や greatStylesのような変数名でも自動補完が有効になります🎉

基本的にインラインでクラスを定義していくのが TailwindCSS の推奨かと思いますが、重複した定義になったり、コードが読みづらくなるので、分離してスッキリしたい方はぜひ試してみてください🙂
Discussion