PodmanとDev ContainersでPython開発環境を作る
更新履歴
2024.03.01
GitHubとの連携方法を記述したサイトのリンクを掲載
はじめに
久しぶりにPythonを使おうと思ったら、Macを買い替えたせいで開発環境がないことに気づきました。今まではMacに直にPythonをインストールして使っていたのですが、せっかくPodman Desktopもインストールしたんだし、コンテナーで開発環境作るかと思い立ってやってみたのでこの記事でその内容を公開します。
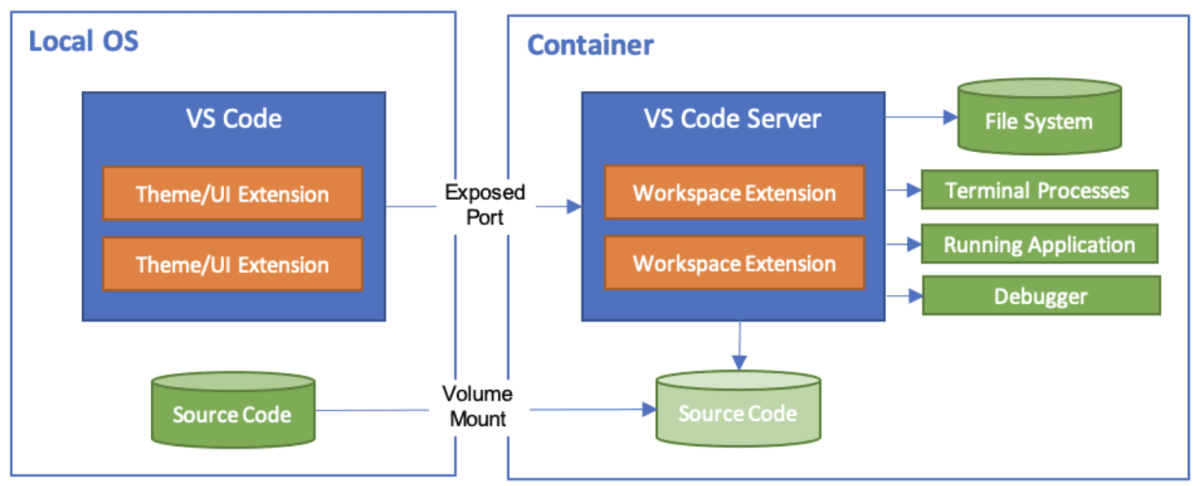
構築した環境は、下図のとおりです。下図のLocal OSがmacOS Sonoma 14.1.2, ContainerがPodman 4.8.2(Podman Desktop 1.5.3)です。マシンは、MacBook Air M2 2023, 24GBメモリを使用しています。

"Developing inside a Container" https://code.visualstudio.com/docs/devcontainers/containers より
まずはコンテナーを作る
まずはDockerfileを書いてコンテナーを作れるところまでです。Pythonの最新の安定版である3.12がインストールされたコンテナーを作ります。
サイズが小さいslim版を使っています。追加インストールしたパッケージは12〜21行目に記載のものです。
Pythonのライブラリーは、requirements.txtに記述しています。
このDockerfileを使ってPodmanでBuildし、コンテナーを起動します。[1]
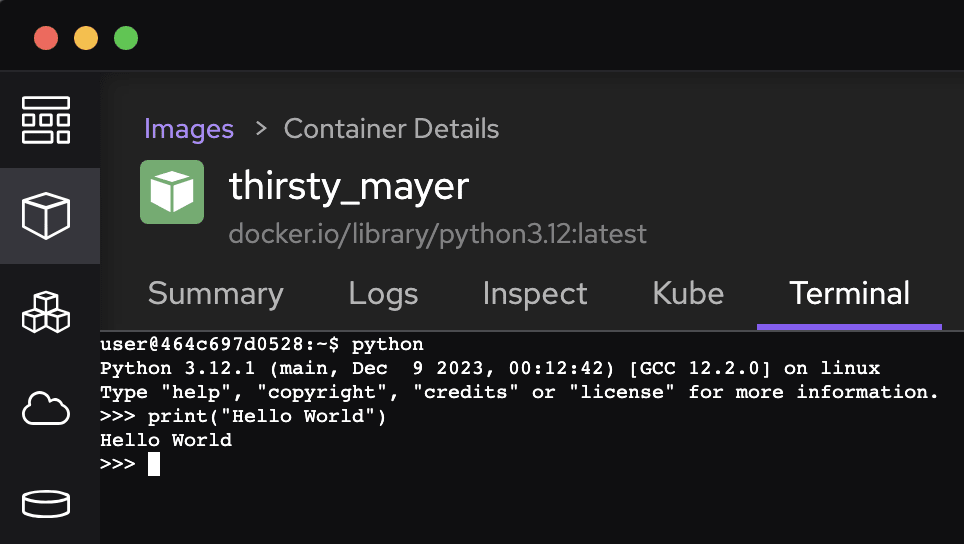
Podman DesktopのTerminalからpython -Vを打ってバージョンを確認します。私が作成した時点では3.12.1が応答されています。

プログラムの応答も確認します。

これでPythonを稼働させるためのコンテナーが作れることが確認できました。このコンテナーは使用しないので削除してしまっても問題ありません。次にVS Codeの拡張機能Dev Containerを使ってVS Codeからコンテナーの作成、起動、Githubとの接続までを行います。
Dev Containersによる開発環境の構築
Dev Containersとは
VS CodeのDev Containersは、コンテナーを開発環境として使用するための機能拡張です。Dev Containersにより、コンテナー内の(またはコンテナーにマウントされた)任意のフォルダを開いて、VS Codeの全機能を利用できます。詳細は以下のサイトに解説があります。
インストールは、VS Codeの機能拡張アイコンをクリックしてdev containersを検索しインストールボタンをクリックするだけです。

Dev Containersの設定
Dev Containersを使ってコンテナーをビルドし、起動するためには設定ファイルの作成とVS Codeの設定が必要です。
設定ファイルの作成
適切なところに適切な名前でフォルダーを一つ作成します。(例えばdev)そのフォルダー内に .devcontainerフォルダを作成します。.devcontainerフォルダ内にDockerfileとrequirements.txtを保管します。次にdevcontainer.jsonという名前のファイルを.devcontainerフォルダに作成します。私のdevcontainer.jsonの記述内容は以下のとおりです。
devcontainer.jsonに記述した内容は以下のとおりです。
2行目
nameは、この環境の名称です。起動した際に画面左下にここで定義した名称が表示されます。
4行目
dockerfileは、Dockerfileのファイル名とパスを記述します。.devcontainerフォルダ内にDockerfileを保存している場合はパスの記述は不要です。.devcontainerフォルダを起点に相対パスで記載することもできます。
6行目
remoteUserは、コンテナーのユーザー名を記述しています。Dockerfileでuserという名前で一般ユーザーを作っているのでその名前を記述しています。
7行目
workspaceFolderは、開発作業を行うworkspaceのフォルダーです。コンテナーに作成しているuserのホームディレクトリを指定しています。この指定を省略すると、Dev Containers起動時の指定したローカルフォルダーがworkspace folderになります。ローカルフォルダーはコンテナーからは参照しかできず更新できないので、私はコンテナーのホームディレクトリを設定しています。
10行目
VS Codeの設定を記述できます。私は今のところ必要なかったので空です。
11〜25行目
コンテナーの開発環境で使用したいVS Codeの機能拡張を記述しています。記述するのは、各機能拡張の識別子です。識別子は、VS Codeの機能拡張から該当の機能拡張を開き画面の右下の方に書かれています。
VS Codeの設定
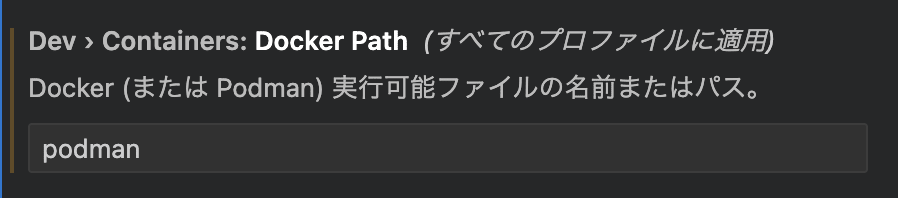
VS Codeの設定でdev containerにPodmanを使用することを設定しないとなりません。設定箇所はVS Codeの設定を開き、docker pathで検索してください。以下のようにDev > Containers: Docker Pathが見つかるので、そのフィールドにpodmanを入力してください。

開発コンテナーの起動
以上の準備ができたら開発コンテナーを起動します。F1キーを押してコマンドパレットを開き、open folder in container と入力し、該当のコマンドをクリックします。下図の例では上から3つ目の「開発コンテナー: コンテナーでフォルダーを開く...」をクリックします。

次にフォルダーを選択する画面が表示されるので、.devcontainerフォルダーを含むフォルダーを選択してください。
VS Codeの画面が新規に起動し、コンテナーのビルドやVS Codeの拡張機能の導入が行われます。画面右下に以下のように表示されます。

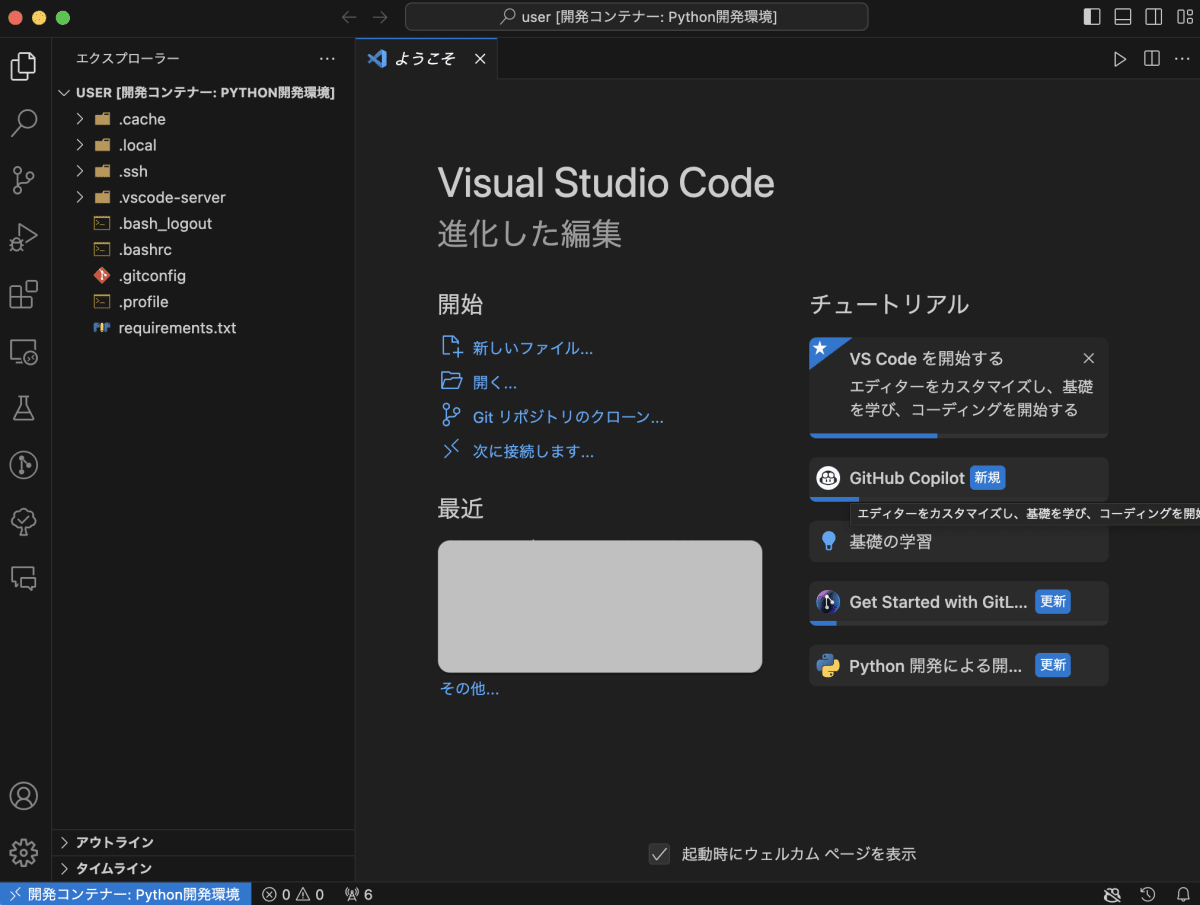
初回はビルド等のためにしばらく時間がかかりますが、完了すると以下のようになります。画面左下には、devcontainer.jsonのnameに指定した名称が表示されています。

VS Codeからターミナルを起動しPythonのバージョンを確認します。

Podman Desktopから見てもコンテナーが起動していることがわかります。

GitHubとの接続 (2024.03.01更新)
以下のサイトにホストの資格情報を共有する方法が記述されています。
おわりに
PodmanとDev Containerで開発環境を作った感想を以下に記載します。
開発環境構築の手順が単純化できます。複数人で開発する際に各個人の環境を気にしなくてよく、各種ライブラリ、パッケージの導入手順が不要になります。共通化できるので個人ごとのばらつきがなくせるのは大きなメリットと感じます。
また、VS Code の設定や拡張機能も定義できることも生産性や品質の向上に効果があるのではないかと思います。各個人のローカル環境を汚さない点もよいです。
今後の開発環境はDev Containersでつくっていこうと思います。
参考資料
環境構築には以下の資料を参考にしました。
-
以下の記事は、主題はOpen Interpreterですが、Podman Desktopを使ったコンテナーのビルド手順が含まれています。
https://zenn.dev/ackylarkham/articles/4b20e632384ac9 ↩︎
Discussion