💎
VSCode拡張機能を作ってテキストをデコる •*¨*•.¸¸♪✧
i18n-allyという拡張機能をご存知でしょうか?
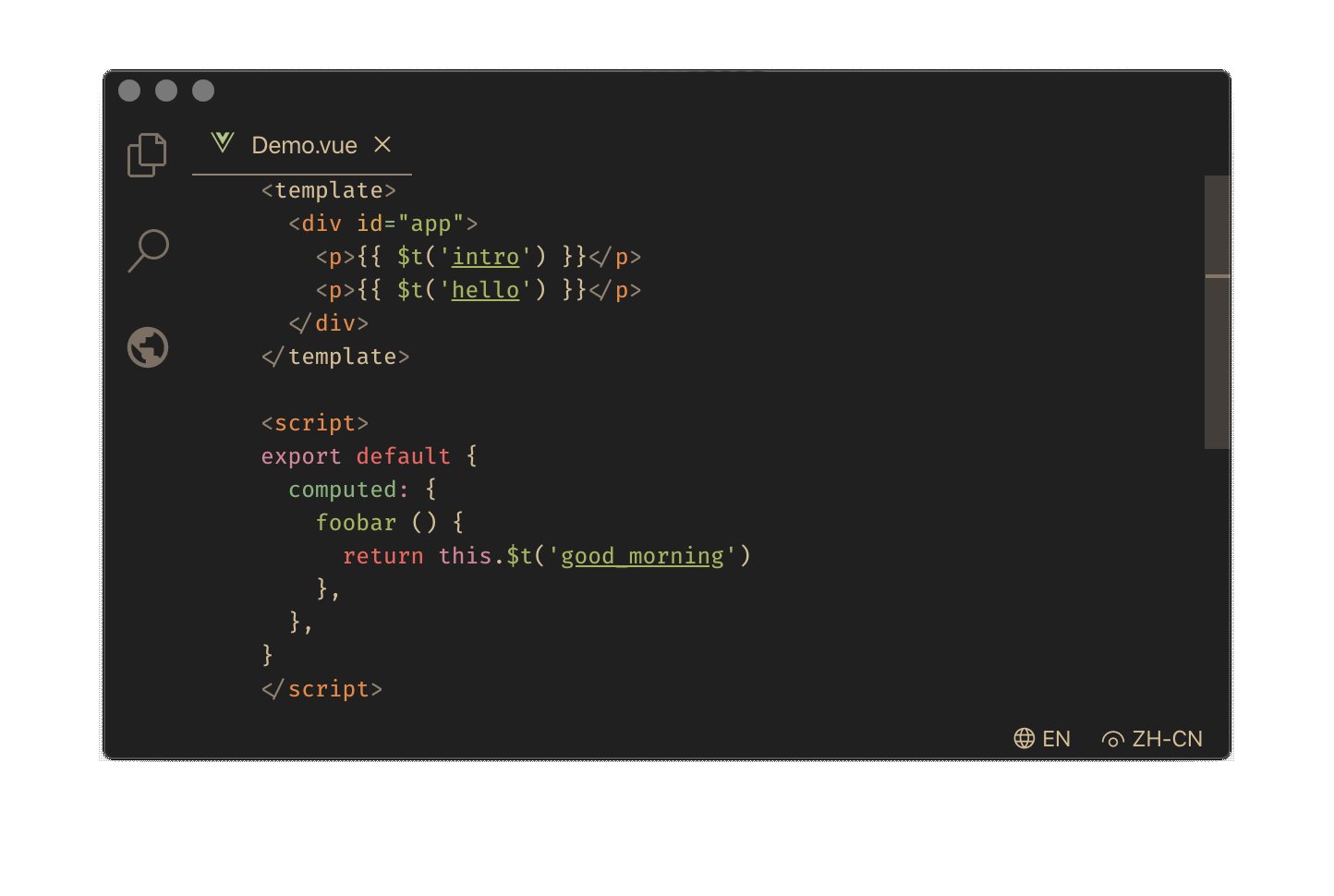
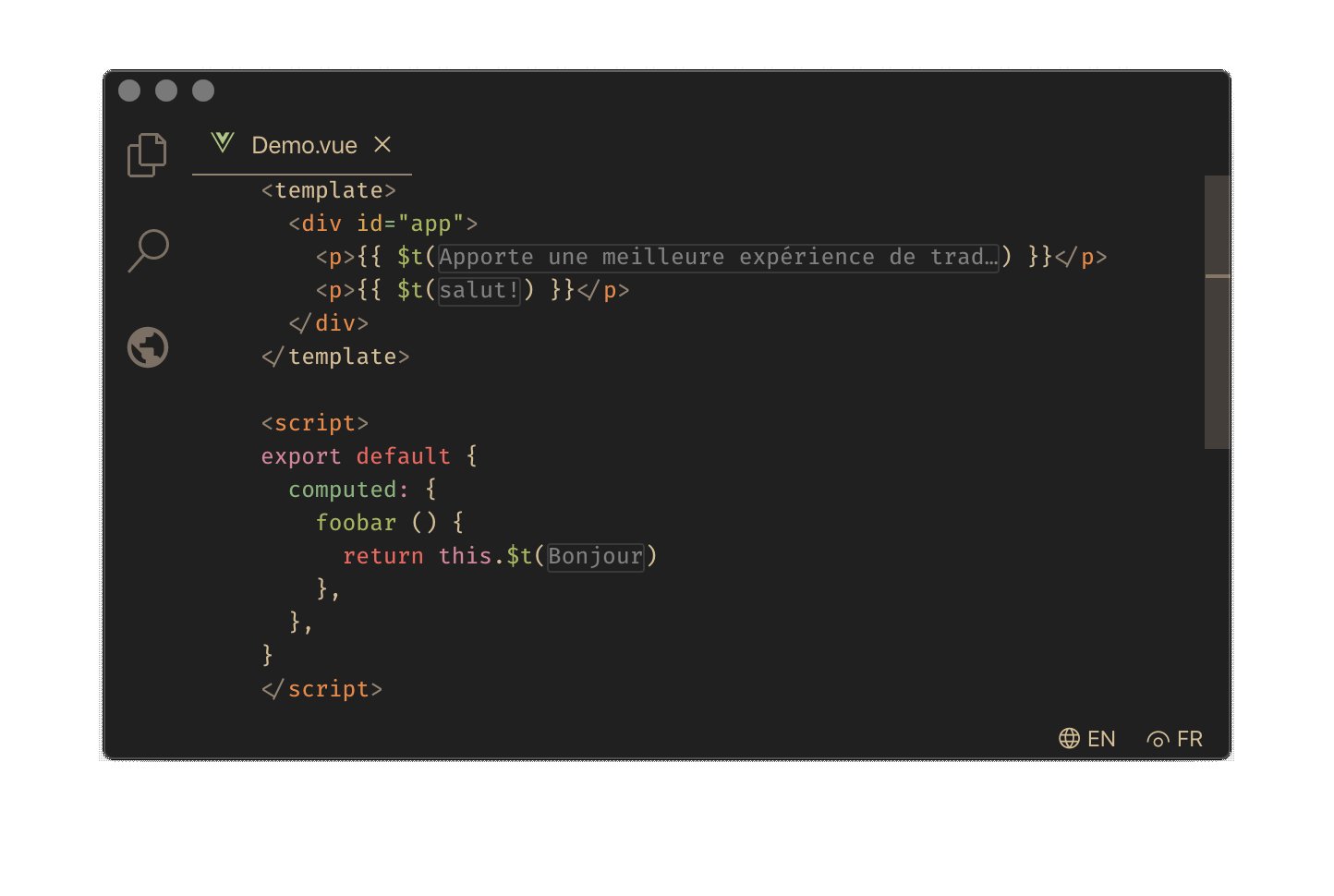
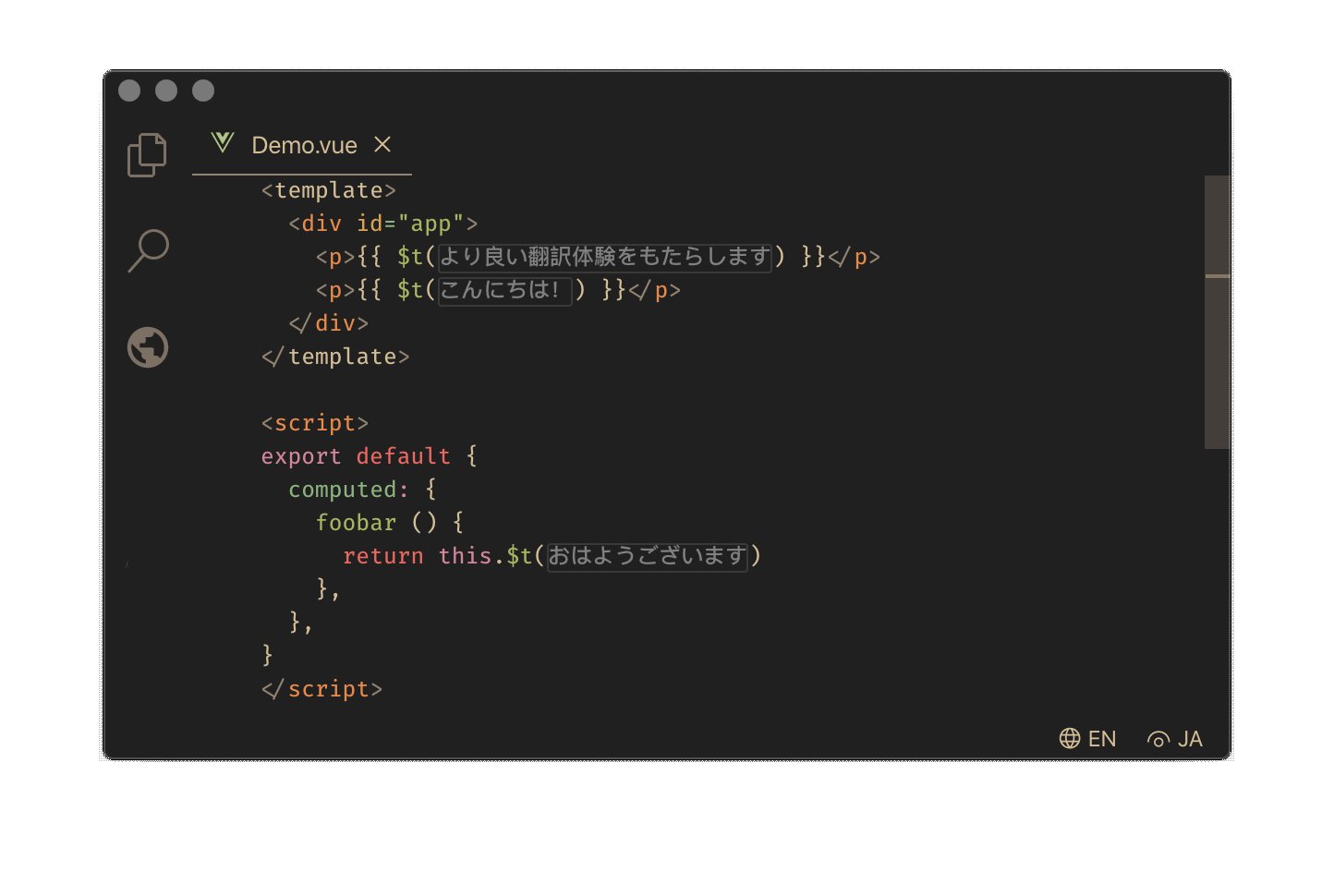
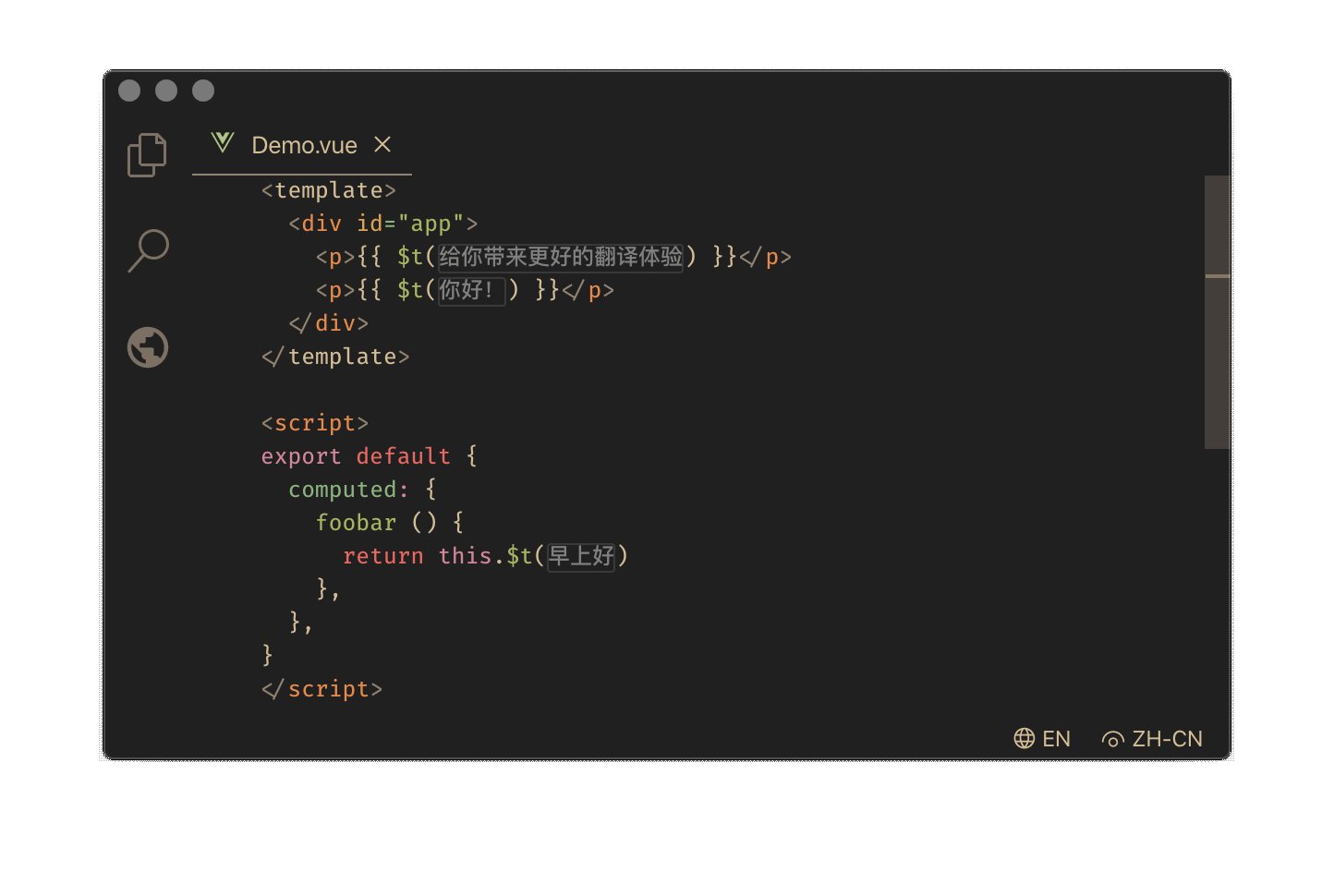
翻訳作業のあれこれを手伝ってくれる拡張機能ですが、以下のように翻訳キーを翻訳したテキストに置き換えて表示してくれる機能はとても重宝しています。

これはVSCodeのデコレーターAPIを使用して実装されていて、以下のサンプルが用意されています。
簡単に解説すると、
- デコりたいテキストをみつける
- デコり方を指定する
- デコる ദ്ദി(๑❛ᴗ❛๑ )
という処理を、テキストの変更や新しくタブを開いたり切り替えたりする度に実行しています。
実際にやってみた
TailwindCSSのクラスを日本語に置き換えるものを作ってみました。

元ネタは以前書いた記事の導入部分です。
テキストの置き換えにはハックが必要
基本的にはサンプル通りにやればよいのですが、VSCodeのAPIには「元のテキストを表示しない」というオプションは用意されていません。
そこでi18n-allyのソースコードを覗いてみいると、どうやらデコレーションのスタイルを指定するパラメータは、そのパラメータをプロパティとして結合したstyleがそのまま埋め込まれたような挙動をするようで、以下のように続けて任意のスタイルを当てることができるようです。
さいごに
VSCodeの拡張機能はドキュメントもサンプルも用意されていて、そして案外日本語の記事も見つかるので挑戦してみて楽しかったです。
今回作ったもの
https://github.com/achamaro/vscode-tailwindcss-i18n
「デコる 顔文字」でなんとなく検索して見つかった、顔文字を参考にさせていただいたページ
https://kaoriblog.com/202209instagram_tokushumoji6/
Discussion