👋
viteで爆速elm開発
viteはもはやあまり説明する必要がないと思いますが、esbuildを内部的に使い開発時には、Hot Module Replacement (HMR)を行いながら爆速で開発を行うことができます。
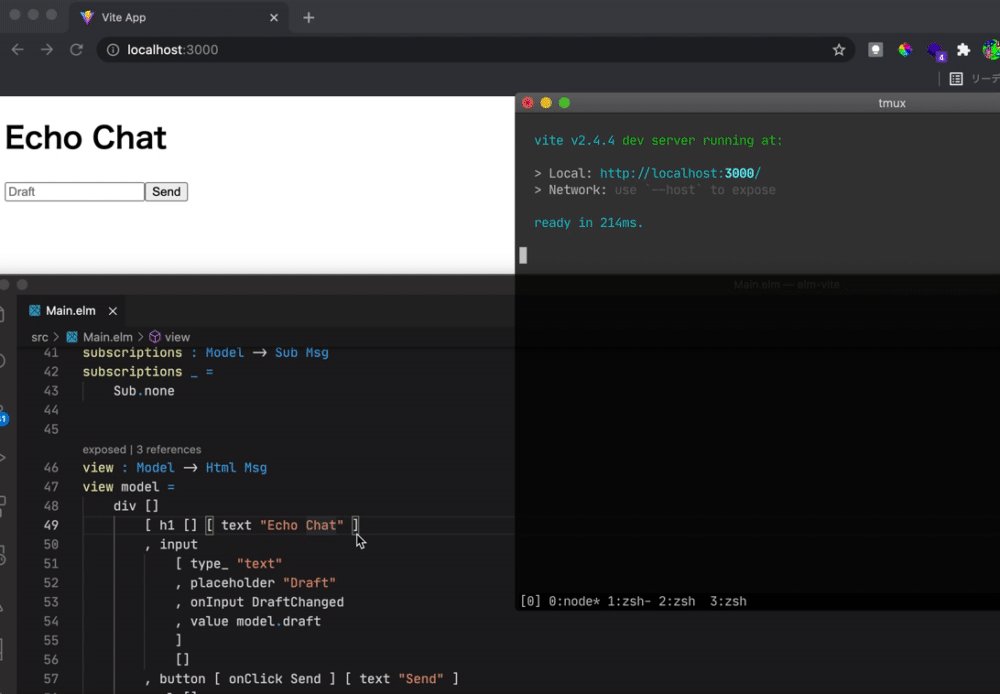
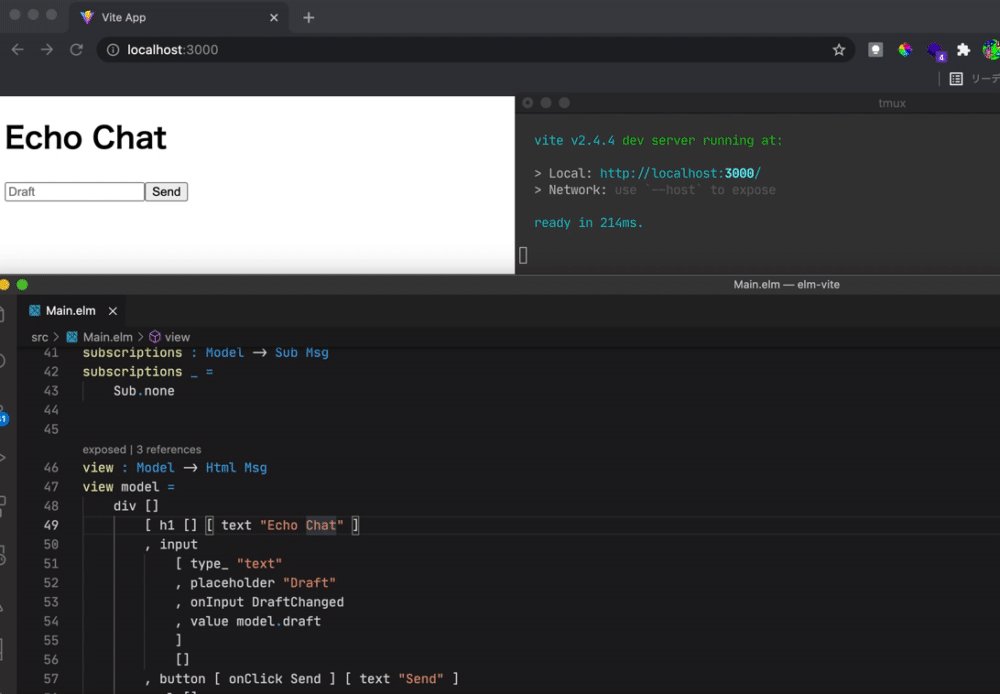
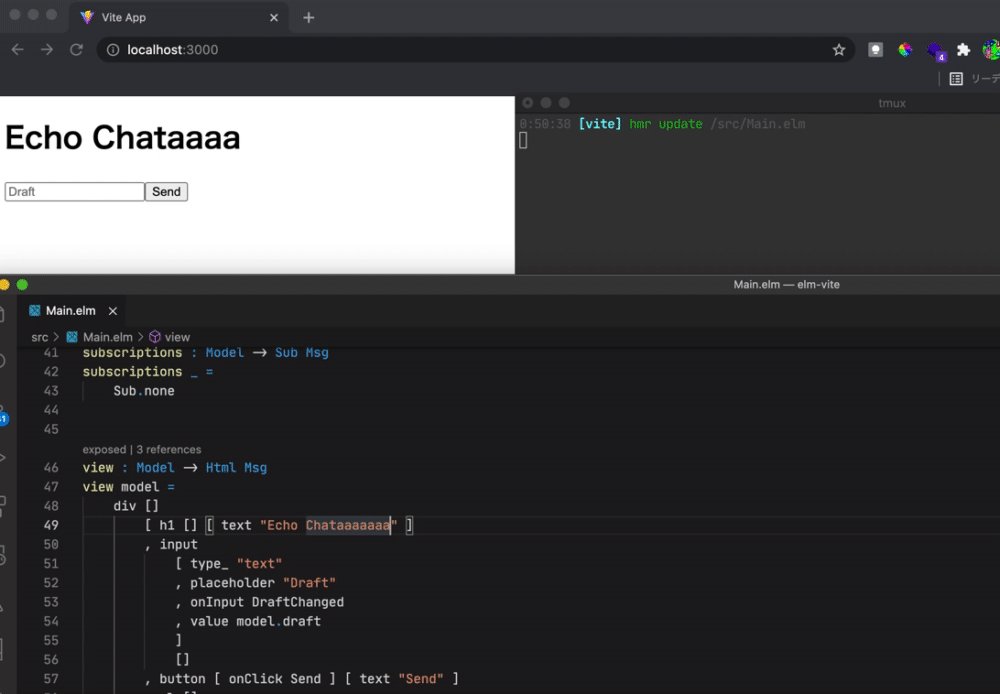
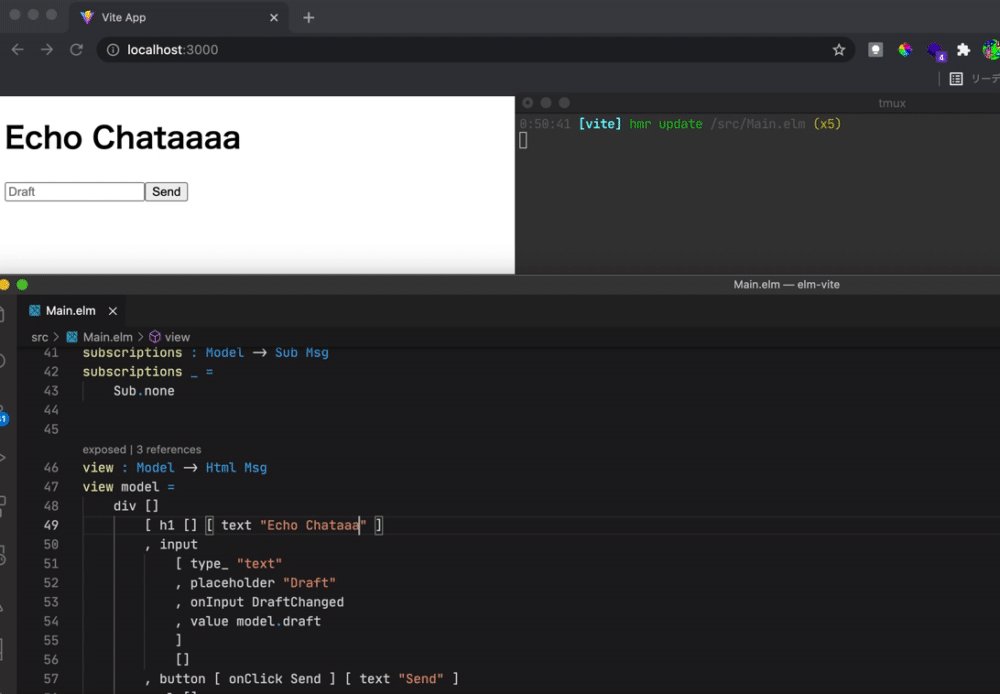
以下が実際に動かしているシーンです。Elmの高速ビルドも相まって、コンパイルを本当にしているのか疑うレベルですね・・・!
以下のリポジトリを是非お使いください。
詰まった点
Elmが型エラー
TypeScript対応にしたところ、ビルド時にtscが実行されるため、そのままだとElmのimportで型エラーが出てしまいました。以下のような型定義ファイルが必要でした。今回はエラーを握りつぶしていますがportsなどを使う際にはきちんと型定義した方が嬉しいかもしれませんね。
build後のファイルはサーバーを立てなければならない
ビルドされたindex.htmlファイルをそのまま開くとCORSエラーになったため、http-serverを入れ、そのディレクトリでcd dist && npx http-serverのように起動する必要がありました。
まとめ
elm開発では基本コンパイルが爆速のためviteを導入する必要はないと思っていましたが、それに加えてさらに速度が増しました。早くなって悪いことはないので、とりあえず使い続けてみようかと思います。

Discussion