Elmの入門者に使って欲しいThe Elm Architecture Simulatorを作った
アーキテクチャとは、言語やフレームワークなどが開発者に課した制約になります。その制約は自由な書き方と比べて、人によっては窮屈な印象を与えますが、その代わりメリットを与えます。多くの開発者がWEB開発において行き着いたパターンをアーキテクチャ、The Elm Architecture(略してTEA)として言語や言語の書き方として反映しています。そして、ReactのReduxなどをはじめ様々な言語のフレームワーク・ライブラリ等が考え方を参考にして実装をしています。しかし、このTEAは入門者にとって立ちはだかる最初の壁でもあります。なぜなら、とても小さなプログラムにおいては、もっと直接的で簡単な実装方法があるように感じるためです。また、関数型プログラミングの記述スタイルに慣れていない場合、Elmでは上から下に向かって処理が手続き的に動くというわけではないため、難しく感じてしまいます。そこで、言語要素を可視化しどのように関数や値が呼び出されていくかアニメーションで動くようにしたTEAシミュレータを作ったため、記事の執筆に至りました。もちろんこのシミュレータ自身もElmでできています!
こちらからシミュレータは触ることができます。
TEA シミュレータの説明
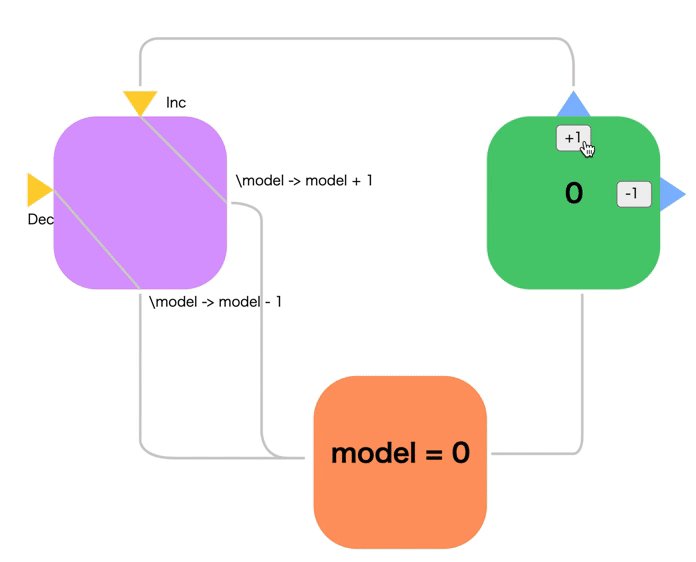
TEAシミュレータはビジュアルプログラミング環境ですが、例としては現状カウンターを再現しただけになりますので、多くのことが出来るわけではありません。それでも入門としては十分利用できると考えています。では実際に何ができるのかを見ていきましょう。
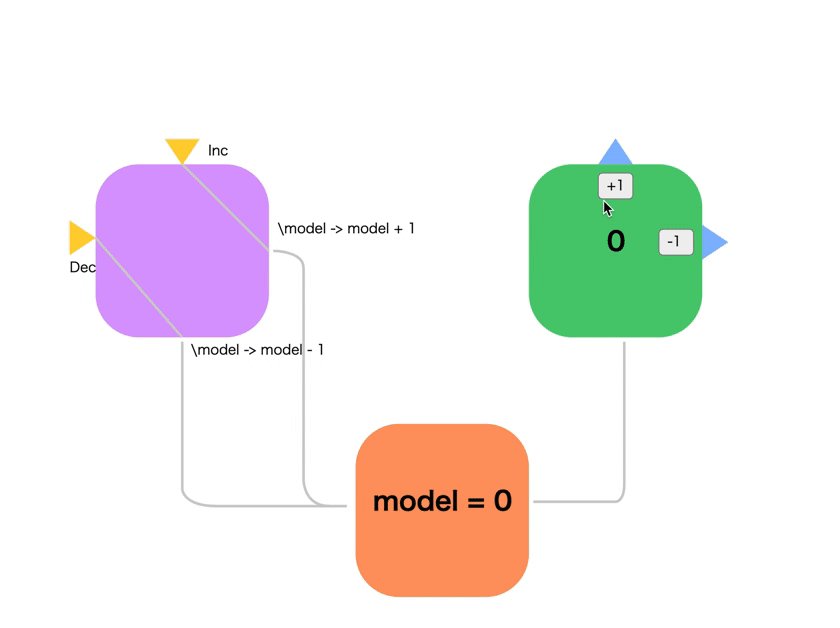
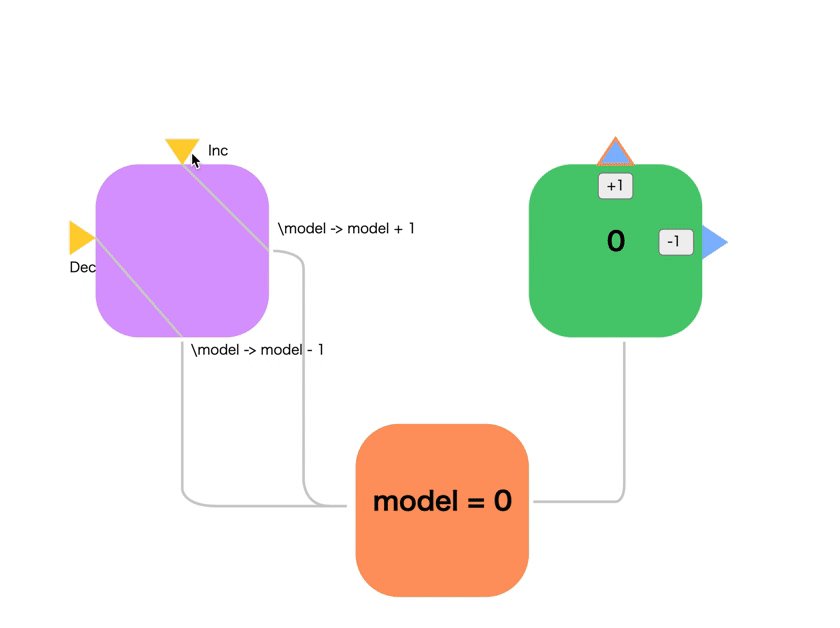
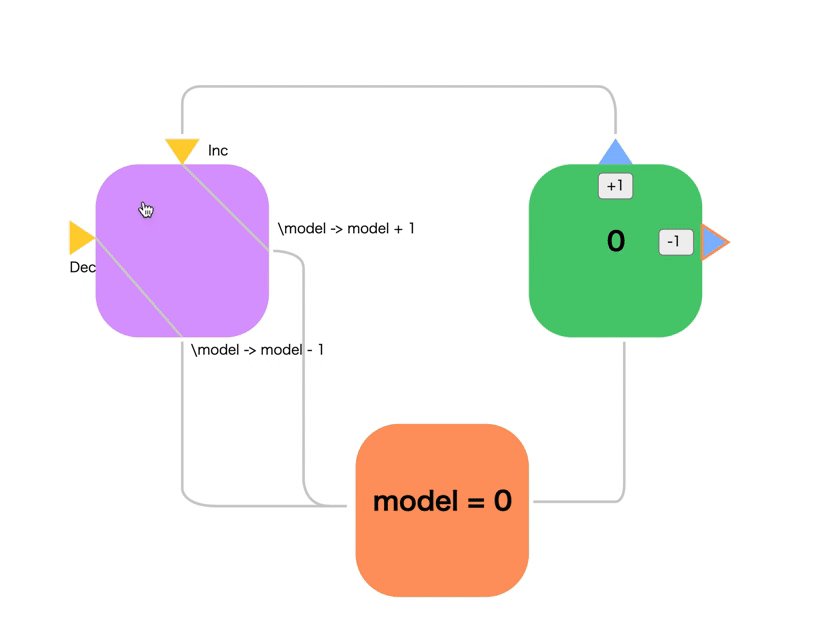
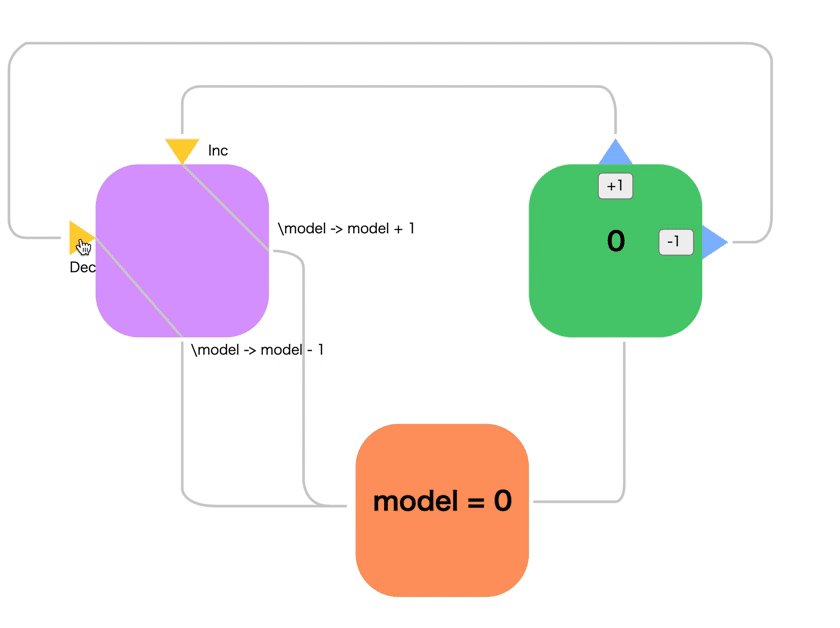
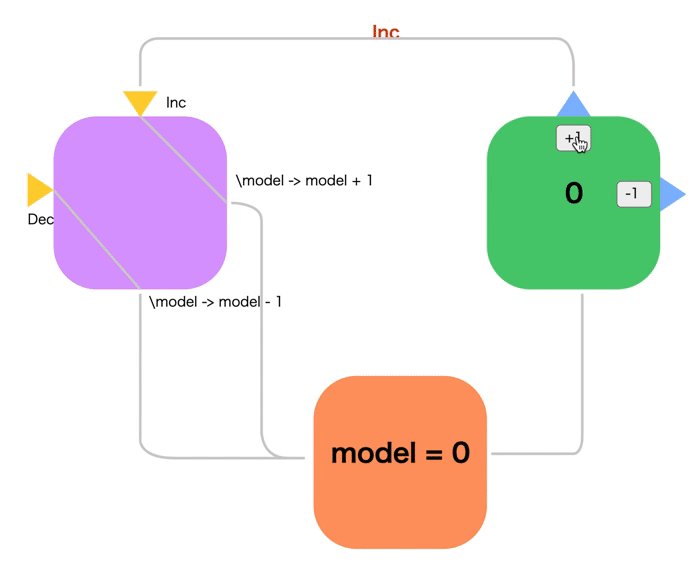
view(緑)ブロックのボタンをクリックした時にどのようなMsg(Message)を発行するかをワイヤーをupdate(紫)ブロックと繋げることができます。ワイヤーの引っ張り方は青い三角をクリックして選択状態になったら、黄色の三角をクリックすることで繋ぐことができます。
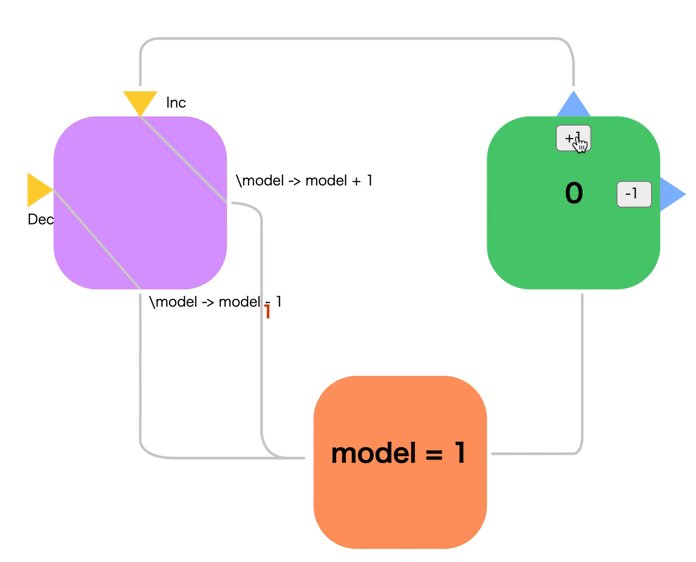
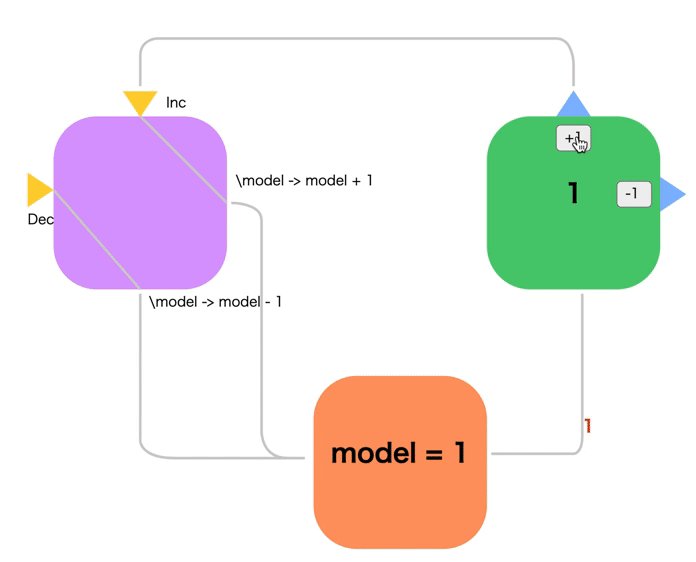
ワイヤーを繋ぐことができたら、ワイヤーがつながっている+1や-1のボタンを押すことで、アニメーションが開始されます。
TEA シミュレータでどのように学習をして欲しいか
アプリケーションは、ユーザのクリックやキーボードからの入力などのアクションによって反応してその状態を変えます。Elmで作ったとしてもJavaScriptで作ったとしても結果は同じですが、問題は過程と開発者のコントロールが行える範囲です。viewは状態のスナップショットModelの値を表示することはできますが、直接その状態を変更することはできません。代わりにボタンをクリックした時にIncやDecMsgを発行することができます。発行されたMsgはupdateの引数として渡され、渡されたMsgによって現在のModelから新しいModelを作り出します。新しいModelは再びスナップショットとしてviewに渡されて値を表示します。TEAはこのサイクルで動いています。(文章での説明はよくわからないと思うので、是非シミュレータを使ってくださいね)
この動きをなんとなーく理解できたら、カウンタの例を実際のElmのコードとシミュレータの動きを見比べてみて理解につなげてみて下さい。
そして、そのまま動きとコードの認識が一致したら、なぜこのようなコードになっているのか、何が嬉しいのかを考えてみましょう。私の考えをこの後に述べるので、よく考えることができたなと思った人は一つの考え方として読んでみて下さい。
TEAシミュレータでは、TEAで必要となる各部品が組み合わさってユーザのアクションが起点となってアプリケーションが動いているように見えます。しかし、ユーザからの見え方の都合と開発のしやすさの都合はまた違います。もし、viewがMsgの発行だけではなく、イベントリスナーのように処理がそのまま、指定されていたら、その処理の中でグローバル変数を書き換えていたらどうでしょう? それはviewの動き、クリックした時の動きをテストするにはユーザと同じようにブラウザ(物理的であれ、シミュレーション用の仮装であれ)を用いなければなりません。これでは、テストがしやすいコードの構造とは言えません。TEAの構造であれば、それぞれが疎結合であり、どの部品でもテストすることが可能です。これはコードの構造だけでなく、言語が純粋関数型言語で副作用を刺し無ことができない制約も一役買っています。updateは入力にMsgとテストしたい瞬間のModelのスナップショットのデータがあれば、結果はいつだって同じです。viewもModelさえあれば、どのような表示をするのか、どこをクリックされたらどのようなMsgが発行されるかをテストすれば十分です。
世の中には、TEAを模したライブラリはたくさんありますが、純粋関数とTEAのために洗練された記述の制約は、とてもシンプルでわかりやすい表現になります。是非、ElmでTEAを学んでみて下さい。多くの発見があるはずです。




Discussion
天才ですか?
家で一人でニヤニヤして触ってます。
お試しありがとうございます!
もっとデザイン力などあれば、発展的な内容も可視化したいのですが… 現時点でもお役に立てているようで嬉しいです!
私はElmのアプリもリリースしているくらいには触っているので、Elm広める一助になれればと…ツイートしてみました☺️
自分の頭の中で組み立てていたものが可視化されている…!と感動したので、誰かに教えるときに使ってみます!