Unityで作った占いゲームをOculus Quest2アプリとして動かす
Unityで作った占いゲームをOculus Quest2アプリとして動かす
Unity入門の定番、占いゲームをOculus Quest2で動かすまでメモとしてまとめておく。
完成イメージ↓

まず、ゲームに使う素材を作る。(画像素材等は自作です。)
今回はAdobe Illustratorを使用。
針の部分は適当に三角形を作って塗りつぶせば良い。

ルーレットの円盤は同心円グリッドツール等を使えばお手軽にできます。
または、円を描いて、直線描画ツールで区切って、
ウインドウ→パスファインダー
でオブジェクトを選択し、「分割」して色を変えるといい感じです。


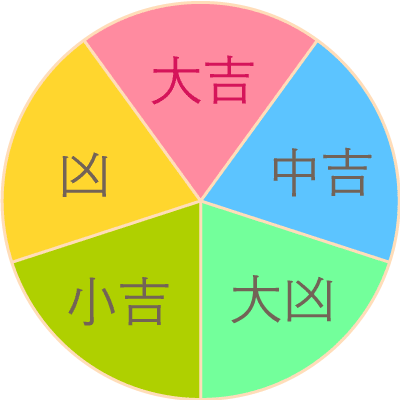
作った素材

valueinfo.png

point.png
(aiファイルを上げておきます。お試しで動かす等、自由に使っていただいて構いません。)
次にUnityを開きます。インストールがまだの人はインストールしましょう。
使用したバージョンは以下の通りです。
Unity


ちなみに、今回はmacOSを使用していますが、バージョン等は以下の通りです。

Unityが立ち上がったら、用意した素材をインポートします。

また、初期状態だと景色がなく味気ないので、Assets Storeから景色をダウンロードして使用したいと思います。
今回はこのAssetsを使う。

まず、Assets Storeへアクセスし、ダウンロードする。

その後、パッケージマネージャーからダウンロードし、インポートする。
Window→Package Manager→Import
次に、Oculus関係のパッケージもダウンロードしておく。[1]
その前に、まず、以下の手順を終えておかなければImportに非常に長い時間がかかってしまうので、順番に気をつけること。
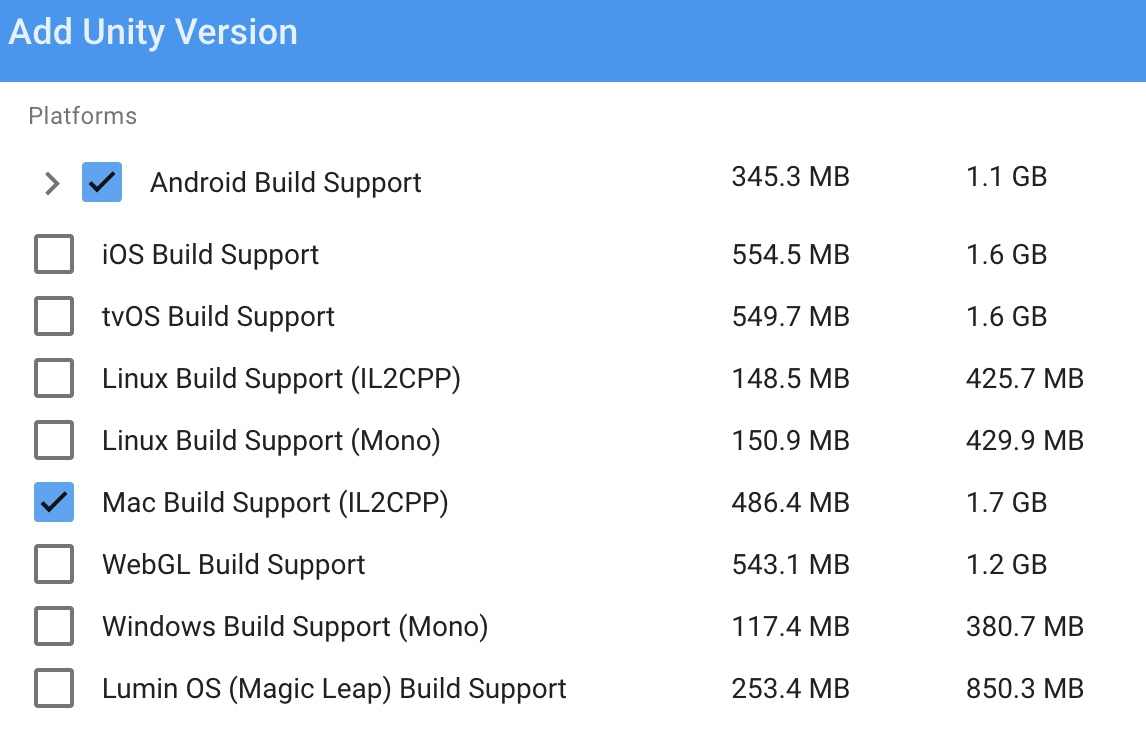
Build Settingsを開いてプラットフォームをAndroidにスイッチする。

ASTC、LZ4に変更してスイッチすること、

また、PlayerSettingsを開き、次の設定をしておく。

OtherSettings→GraphicsAPIsのVulkanを削除、
ColorSpace→Linearに変えておきましょう。
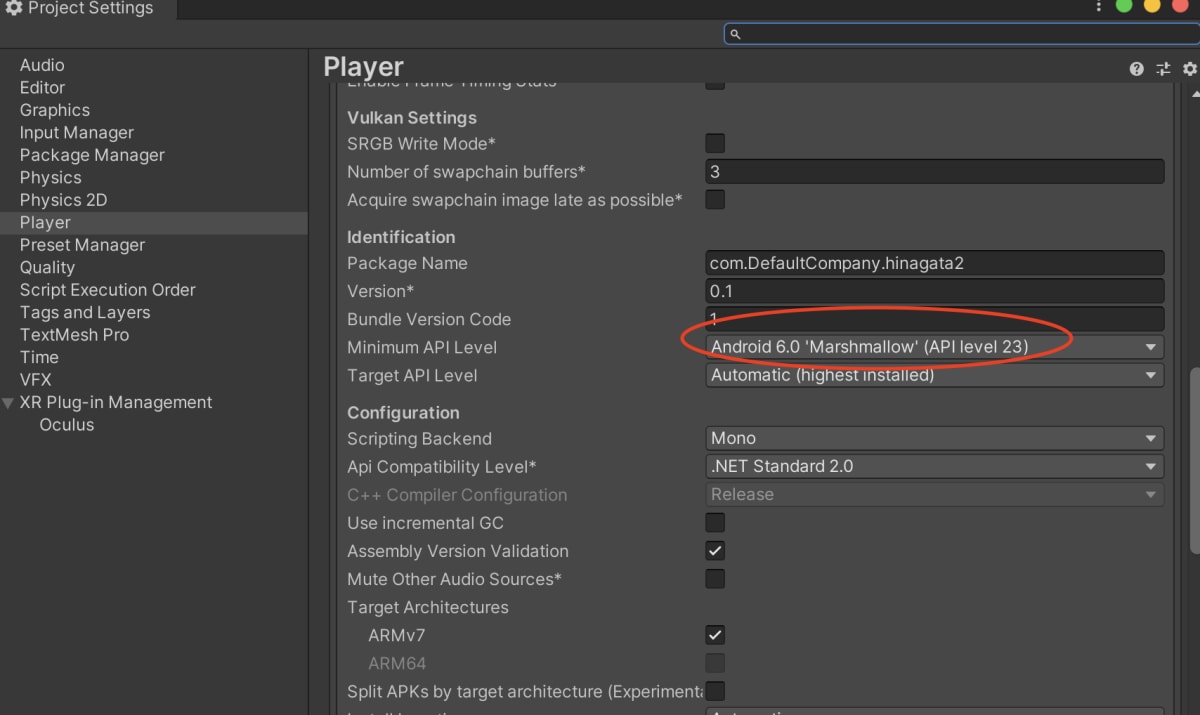
また、MinimumAPILevelをAndroid6.0 Marshmallow(APIlevel23)に変更しなければなりません。

次に、XR Plug-in ManagementでOculusをインポートしておきましょう。

チェックを入れると自動的にインポートされますので、チェック間違いに注意しましょう。
最後にOculusIntegrationをインポートします。
Asset StoreにあるOculusIntegrationをプロジェクトにインポートします。



ちなみに、初回では、OculusIntegrationのインポートに長時間かかります。
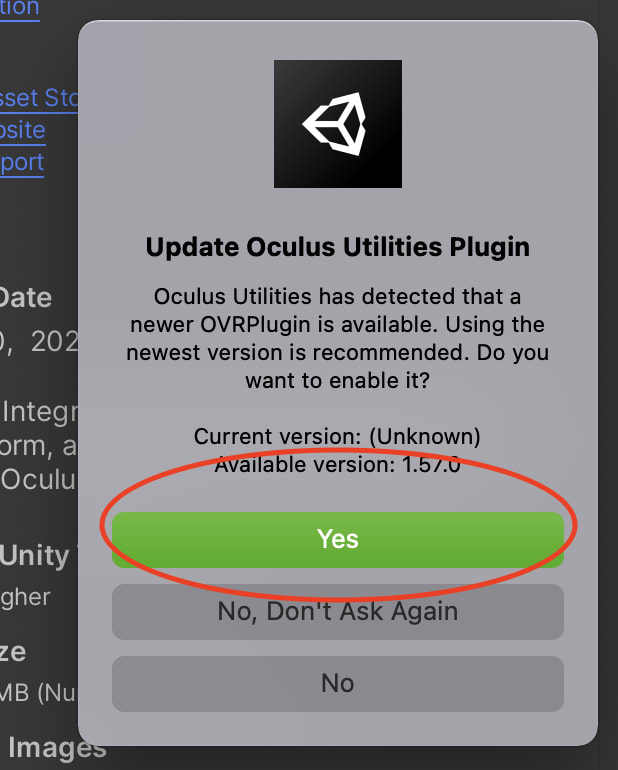
インポートが完了すると ダイアログメッセージが出るので以下のように進んでください。





ここで、Unityが自動的に再起動します。
以上でOculus関係のライブラリ等のインポートは完了です。
次に、先ほどインポートした「Free HDR Sky」のゲームシーンをCopyしておきます。

ここにあるmainSceneを以下の場所におきます。

次に、ControllerModelsにあるOVRPlayerController等をそのまま利用したいので、Copyし先ほどCopyしたmainSceneに貼り付けます。



貼り付け↓

ちなみに、囲ってあるRoom等のオブジェクトは足場になるTileオブジェクト(Grabbables等)以外は必要ないので取り除いておきます。
また、Tileのテクスチャーはデフォルトだとダサいので、好みに応じて変えると良いと思います。


Selectで変更できます。

次に、序盤でインポートしていた占い盤や針等を画面に配置します。
簡単に座標系を示しておくと、
占い盤の座標系は以下の通りです。

グローバル座標系は以下の通りです。

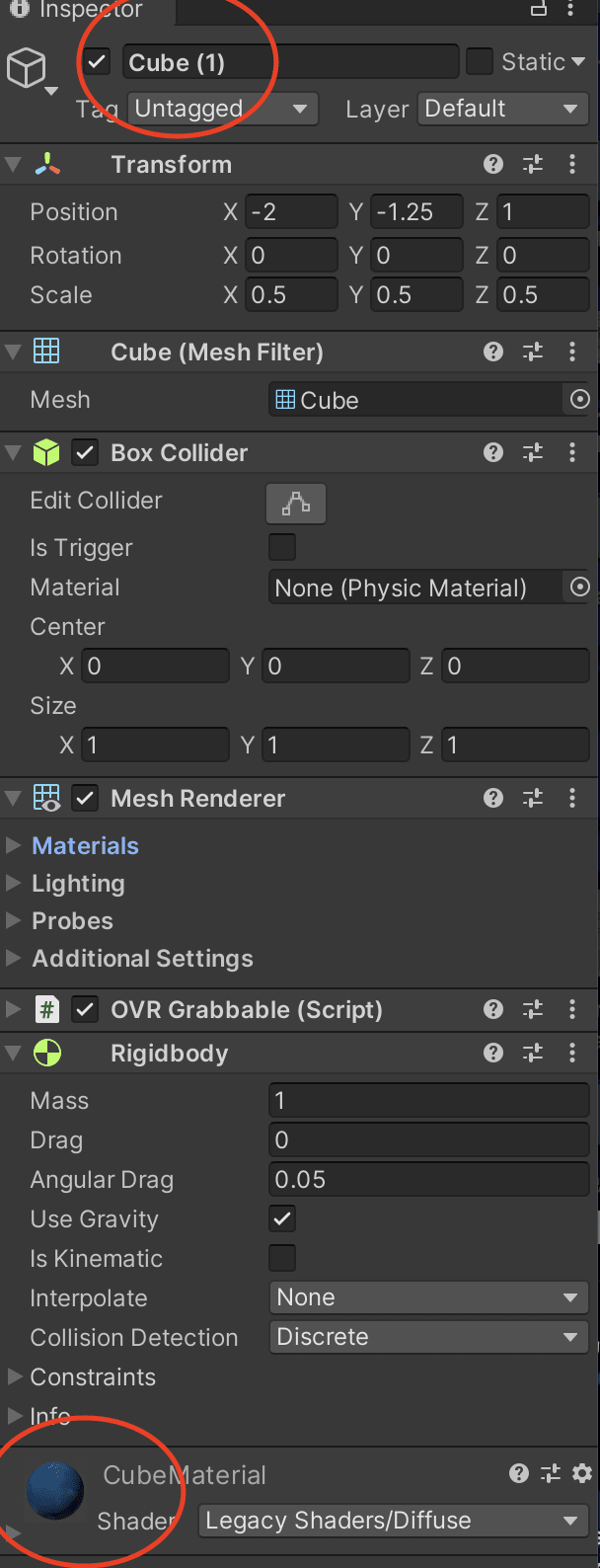
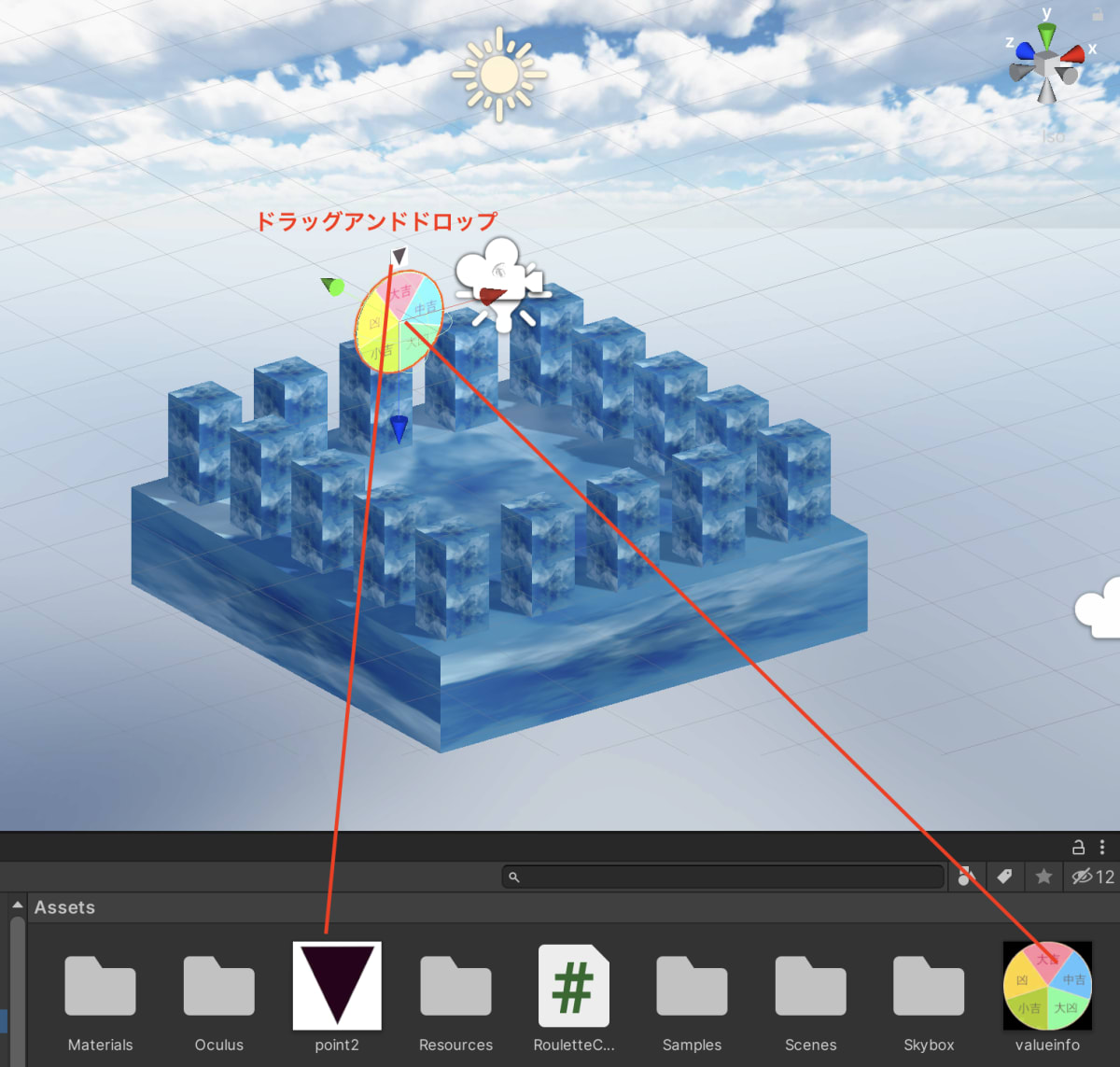
配置には、3Dオブジェクトを追加し、画像を表面に貼り付ける。


配置後の様子

最後にスクリプトを書いて、占い盤を制御します。
ちなみに、Oculusのコントローラーの値を取得する場合は次のように記述します。
if (OVRInput.GetDown(OVRInput.RawButton.A)){
Debug.Log("Aボタンを押す(押された瞬間に一度だけTrueを返す)");
}
詳細は公式サイトをみてください。
ひとまず、全体像を示しておきます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class RouletteController : MonoBehaviour
{
float xrotSpeed = 0;
float yrotSpeed = 0;
float zrotSpeed = 0;
void Start()
{
this.yrotSpeed = 10;
}
// Update is called once per frame
void Update()
{
if (OVRInput.GetDown(OVRInput.RawButton.A)){
Debug.Log("Aボタンを押す(押された瞬間に一度だけTrueを返す)");
this.yrotSpeed = 10;
}
if (Input.GetMouseButton(0)){
this.yrotSpeed = 10;
}
transform.Rotate(this.xrotSpeed,this.yrotSpeed,this.zrotSpeed);
this.yrotSpeed = this.yrotSpeed * 0.99f;
}
}
ソースコードのファイル作成は、以下のようにします。
ソースの記述は好きなエディタで行いましょう。
今回は、DesktopにUnityプロジェクトを置いたので以下のファイルパスにソースを作成しています↓
$ nvim ~/Desktop/hinagata2/Assets/RouletteController.cs
ソースコードのアタッチは以下のようにドラッグ&ドロップすれば良い↓

ちなみに、プログラムはUnityの教科書を参考にしました。[2]
詳しくは、この教科書を読んでください。
次に書き込みです。
まず、Oculus Quest2とmacをtype-cケーブルで接続します。
macの充電ケーブルで問題ありませんでした。
まず、Build Settingsを開きます。
macでArduinoやESP32などを扱う時も同様に言えることですが、シリアル接続が不安定な時があるので、認識されるまで何度か抜き差ししたり、ポートを変えてみてください。
その都度Refreshを押して確認しましょう。↓
認識できたら以下のようになります。
(この画面がOculus Quest2上に現れるので、HMDを装着し、許可を押しましょう。)
Buildまたは、Build And Runを押したのち、apkパッケージ名を好きな名前で保存してください。
今回は「OmikujiVR」としました。
通知がきたら完了です。
Oculus Quest2を装着せずに置いておくとスリープ状態になり稀に書き込みが失敗することがあるので、書き込み中は距離センサーにコントローラ等を近づけてスリープしないようにしましょう。
最後に動作している様子を上げておきます↓
また、適当ですが、こんな感じにオブジェクトを配置してみるのもいいかもしれません↓
お疲れ様でした、Unityを使うとこんなに簡単にVRアプリケーションが作れてしまうことに驚きですが、ここから、面白いものを作るのは非常に難しそうです、Unity初心者ですが、これから色々と勉強したいと思います。
-
「Unity + Oculus Quest 2 開発メモ」 https://framesynthesis.jp/tech/unity/oculusquest/ ↩︎
-
「Unityの教科書 Unity 2020完全対応版 2D&3Dスマートフォンゲーム入門講座」 https://www.sbcr.jp/product/4815606657/ ↩︎
Discussion