Astro + CloudflarePages で静的サイト作成
ぐりもお(@gr1m0h)です。
OSSツール開発、ゲーム開発、技術書執筆、イラスト作成、イベント参加など個人でやっていくには体力がいるものも誰かとやればできそうかなと思い、同人サークルを立ち上げました。
そして今回、公式サイトを作りました。なぜ作ったのかというと "作りたかったから" が一番大きいと思います。個人活動なのでこれで良いです。細かい理由は、任意団体で銀行口座を作るにあたって実績と目に見えるものがあったほうが良さそうだったから、ネットで活動していくにあたって公式サイトを名刺がわりに使えることなどがあります。
構成としては、
- 静的サイトジェネレータ: Astro
- サイトホスティング: Cloudflare Pages
という感じです。
Cloudflareから Create an application に進み、Pages を選択します。

Connect to Git で本サークルのGitHub Organizaion の Private Repositoryを選択しました。
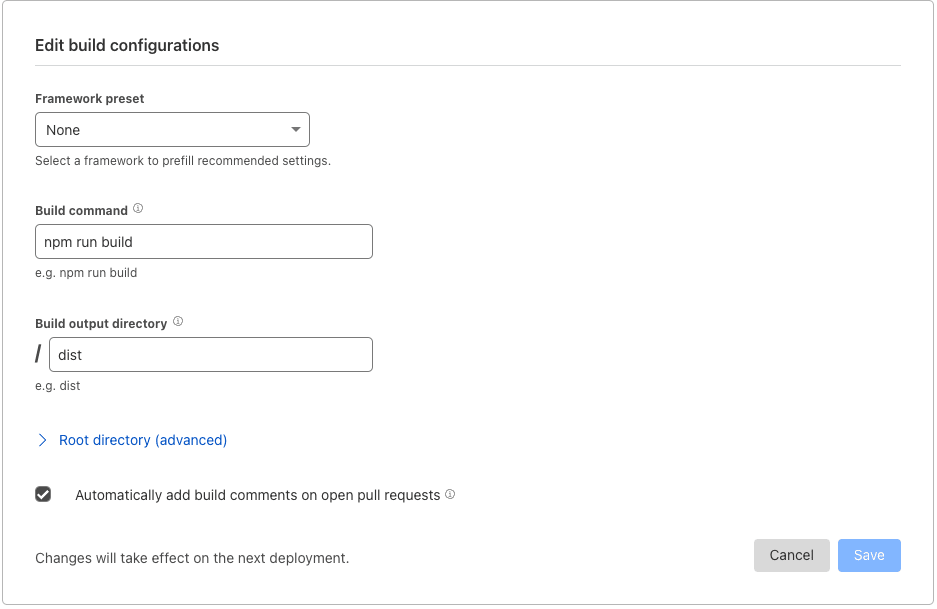
Build configurationsは以下の通りです。Freamework presetとして Astroを選択するのみです。Astroのdefault設定から変更していません。

環境変数も設定していません。Hugoを使ってCloudflare Pagesでサイトをホスティングしようとしていた時には、HUGOのバージョンとYARNのバージョンの設定をしなければいけなかったので、この辺り楽でとても体験が良かったです。
GitHubの方では、CloudflareからConnectしていたことによって、PullRequestを作成した時に自動的にCIが走ってPreview Pageが表示されるようになっています。

ブログテンプレートを使用したのでAstro自体はそんなに編集したところはないです。
デフォルトでは、Home Blog Aboutの3つしかヘッダーに設定されていなかったので、Policy Organization Inquiry という3項目を新たに追加しました。これは、 /src/components/Header.astroのinternal-linksというclassの中にHeaderLinkを追加することで実現できます。

ルーディングは、/src/pages/<name>.astro を作成すると静的ページのルーティングができます。<name> の部分は、HeaderLinkのhrefで設定したpathの名前です。
こんな感じで公式サイトを作成しました。
本当に簡単なので、書くこともあまりないです。
今後はここに活動を記録したり、公開情報は載せるようにしていきたいと思います。
OSSツール開発, ゲーム開発, 技術書執筆, イラスト作成, イベント参加などを行うサークル "野孤ヲ倶楽部" のテックブログです。読み方は「やこをくらぶ」です。公式サイト:85clab0.net


Discussion