👾
Heroku Dashboard から app.json を即座に出力する
TL;DR
-
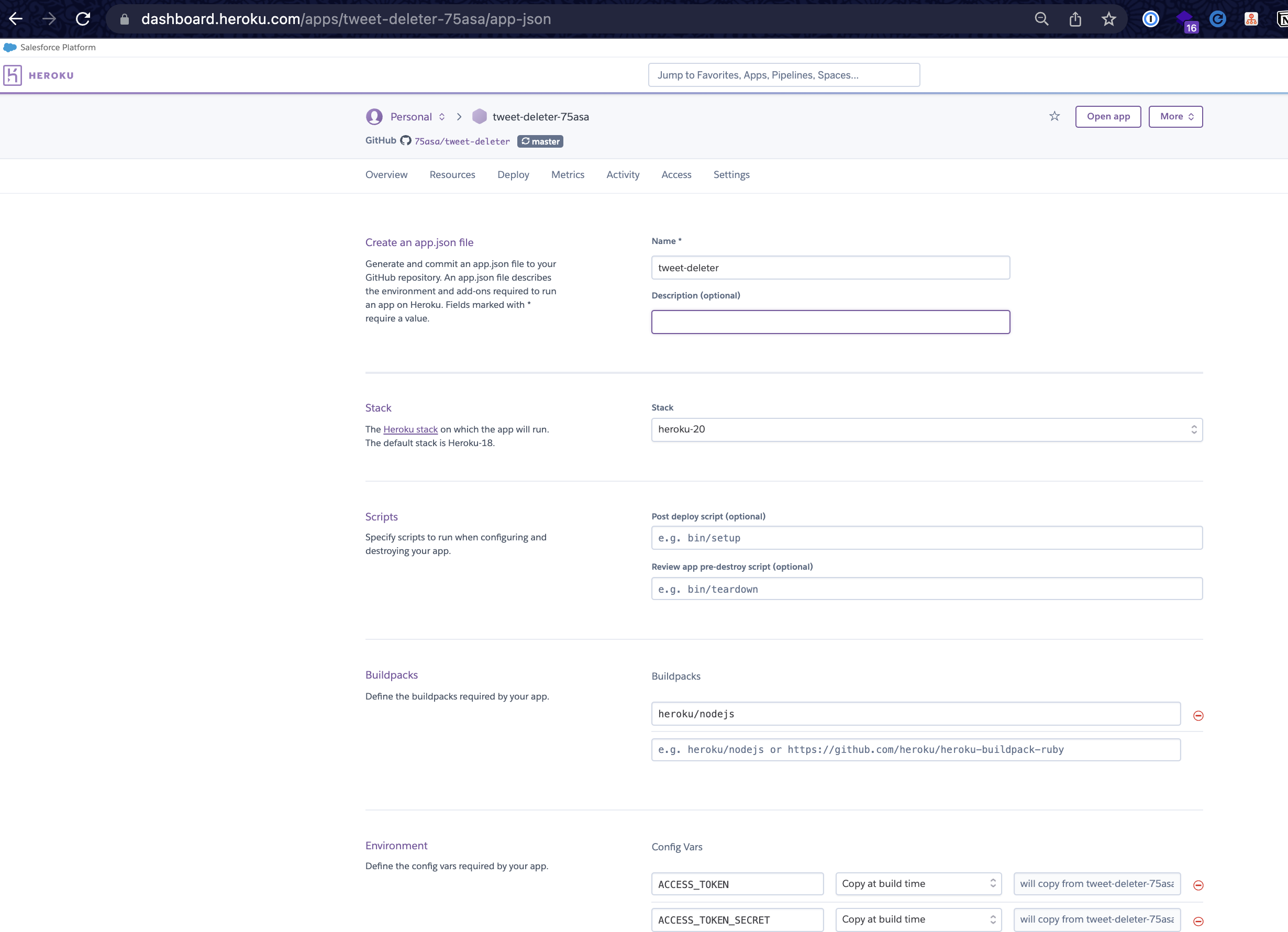
https://dashboard.heroku.com/apps/${your-app-name}にいく -
suffix に
/app-jsonとつける e.g.https://dashboard.heroku.com/apps/${your-app-name}/app-json -
以下のような画面が出てくる

-
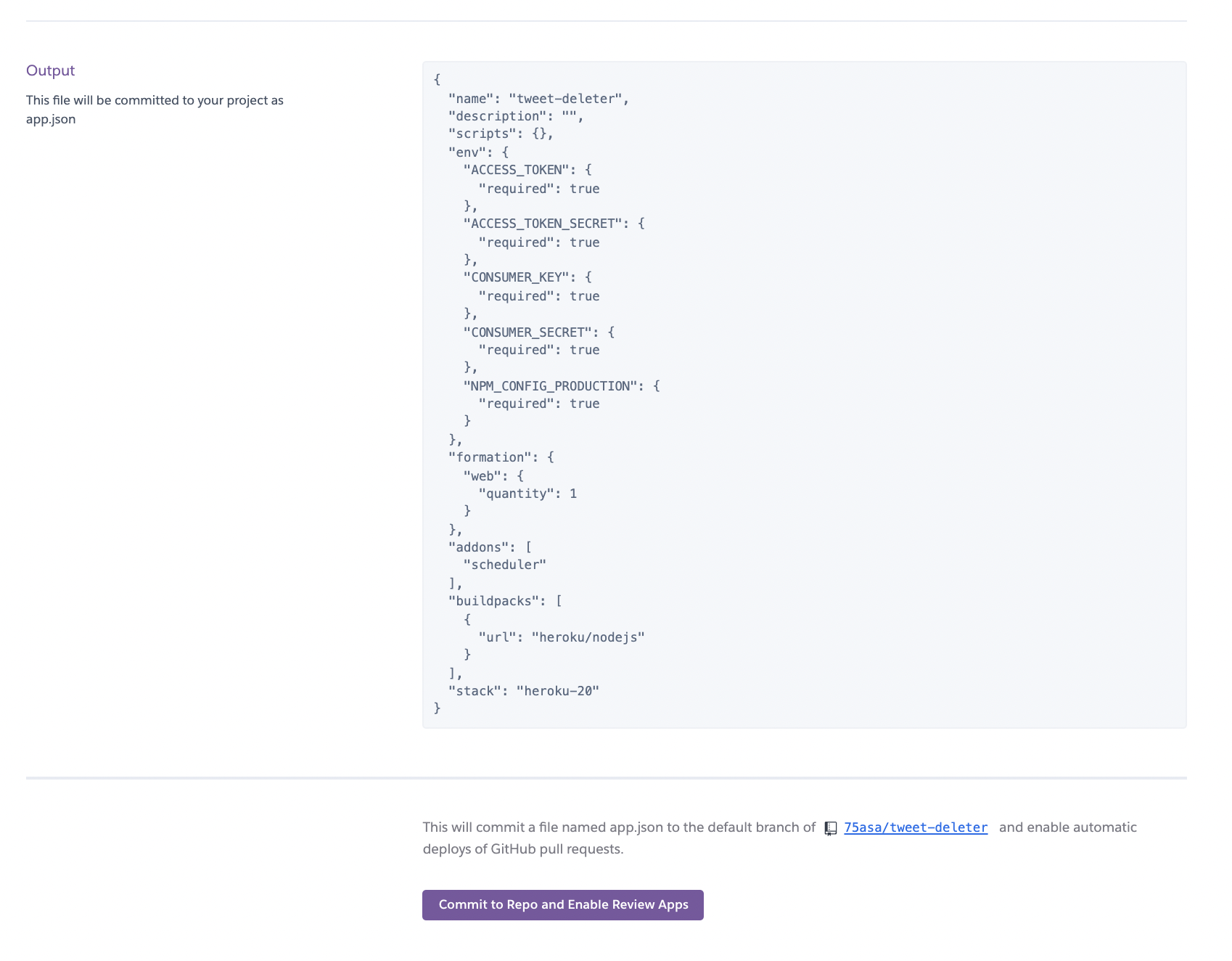
最下部の
outputに app.json が表示される
Context
仕事やプライベートでも Heroku をよく使うのが、環境構築を楽にするために README.md に Heroku Deploy Button を作成することが多々ある。
もともと全てスクラッチで app.json を作成したり、一度作成したプロジェクトのものをコピー&ペースト&修正したりしていた。
そんなとき、弊社の技術顧問が /app-json てダッシュボードの URL につけると app.json すぐ作れますよ。と耳寄り情報を享受した。
ちなみに GUI の導線は Review App のどこかからでしか辿り着けないらしく、謎(設定からは辿り着けない)。
もし、わかるほういれば教えて欲しいです。
FYI

Discussion