👷
TailwindにContainer Queriesがやってきた
Tailwind CSS v3.2がリリースされました。
いくつか気になる機能があるのですが、Container Queriesが使えるようになったので触ってみました。
Container Queriesについて以前書いた記事
インストール
npm install tailwindcss@3.2.0
npm install @tailwindcss/container-queries
config
module.exports = {
plugins: [require('@tailwindcss/container-queries')],
}
スタイル実装
<div class="flex flex-col gap-4 p-4">
<div class="@container w-[200px]">
<div class="border bg-blue-50 border-blue-300 @[300px]:bg-red-50 @[300px]:border-red-300 p-8">
Sample
</div>
</div>
<div class="@container w-[400px]">
<div class="border bg-blue-50 border-blue-300 @[300px]:bg-red-50 @[300px]:border-red-300 p-8">
Sample
</div>
</div>
</div>

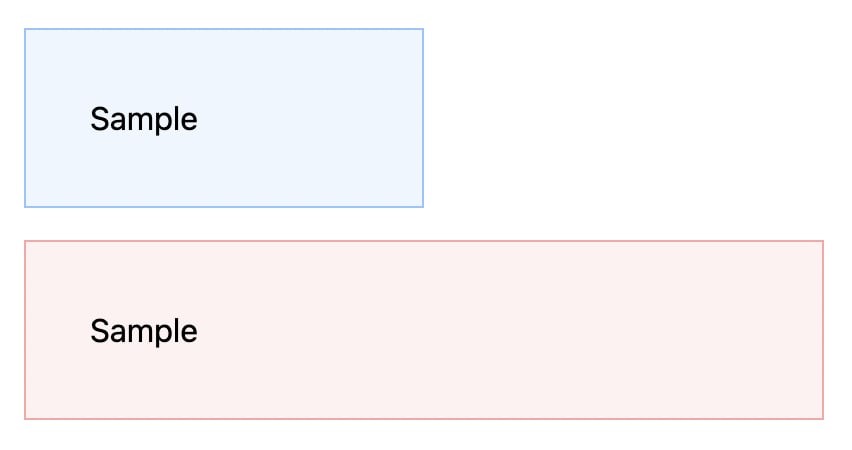
結果
しっかりContainer Queriesでスタイルの制御ができていることがわかります。
はまったこと
prefixをつけるとうまく動かない -> 動きました
module.exports = {
prefix: 'tw-',
plugins: [require('@tailwindcss/container-queries')],
}
<div class="tw-flex tw-flex-col tw-gap-4 tw-p-4">
<div class="@container tw-w-[200px]">
<div class="tw-border tw-bg-blue-50 tw-border-blue-300 @[300px]:tw-bg-red-50 @[300px]:tw-border-red-300 tw-p-8">
Sample
</div>
</div>
<div class="@container tw-w-[400px]">
<div class="tw-border tw-bg-blue-50 tw-border-blue-300 @[300px]:tw-bg-red-50 @[300px]:tw-border-red-300 tw-p-8">
Sample
</div>
</div>
</div>
これが動かなくてはまりました。
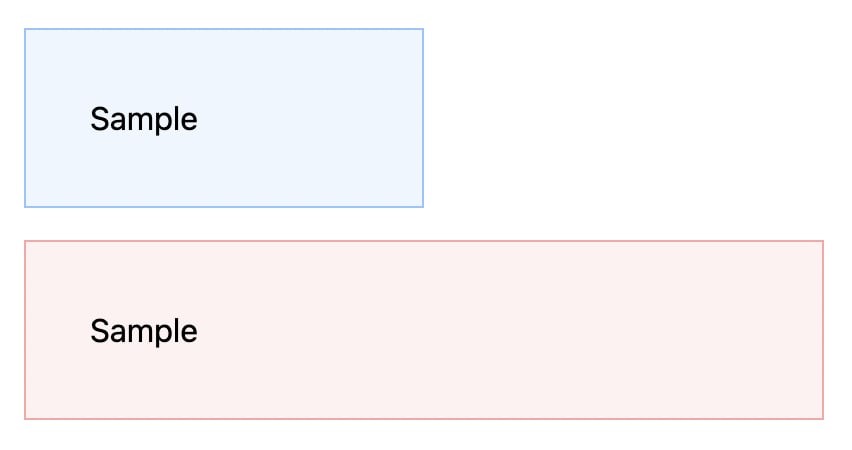
解決
<div class="tw-flex tw-flex-col tw-gap-4 tw-p-4">
<div class="tw-@container tw-w-[200px]">
<div class="tw-border tw-bg-blue-50 tw-border-blue-300 @[300px]:tw-bg-red-50 @[300px]:tw-border-red-300 tw-p-8">
Sample
</div>
</div>
<div class="tw-@container tw-w-[400px]">
<div class="tw-border tw-bg-blue-50 tw-border-blue-300 @[300px]:tw-bg-red-50 @[300px]:tw-border-red-300 tw-p-8">
Sample
</div>
</div>
</div>
tw-@container と書かないといけなかったようです。
個人的には見慣れない書き方で難しかった。

無事動きました🥳
Discussion