ボタンコンポーネントのデザイン:サイズと余白の最適な設定について
ボタンコンポーネントを作成するときに何を考えて作っているか書きます。
この記事ではサイズや余白に関することについて書きます。
高さ
min-heightを指定する。

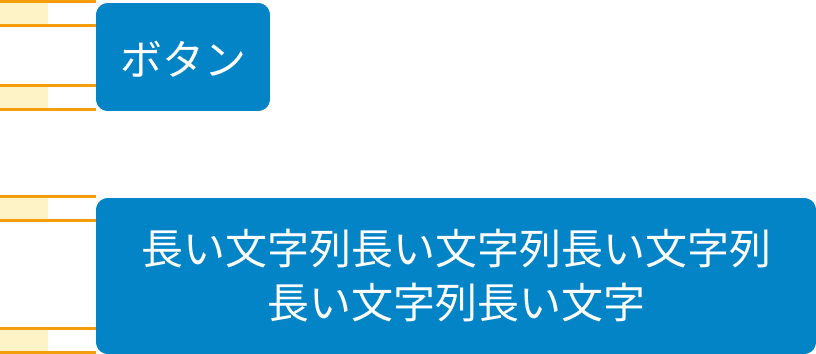
なぜheightではなくmin-heightなのか
基本的にはheightでもいい。
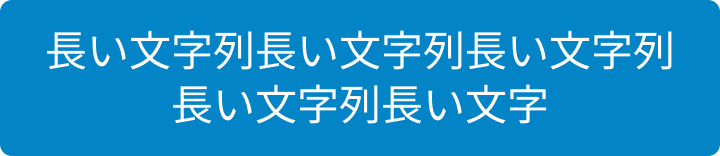
ボタン内の文字の折り返しが発生した場合に大きくスタイルが崩れるのを防ぐため。
そのためボタンコンポーネント内にテキストのスタイルをもつ場合、line-heightも指定した方がいい。
※そもそもボタンにたくさんコンテンツをいれないデザインを心がけるべきだと思う
| heightを指定 | min-heightを指定 |
|---|---|
 |
 |
paddingでいいのでは?
ボタンだけのことを考えたらpaddingだけでよさそう。

でも他の要素と横並びで使いづらい。
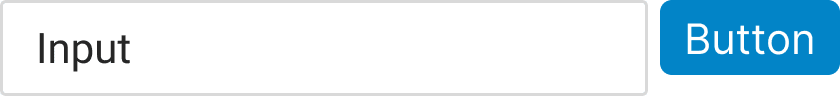
paddingと中身の要素のサイズによって高さが決まると、インプット、セレクトボックス、アイコンを含む他のボタンなどと横並びにした際に高さがずれることがある。
height (min-height) で横並びの要素すべて同じサイズにできた方が楽。
※height: 100%にして親でサイズ指定できるようにしてもいいのかもしれない。
| 他のボタンと横並び | Inputと横並び |
|---|---|
 |
 |
ここまで大きくずれなくても、1px高さが違うとかline-heightによって端数pxずれてるとかありがち
幅
以下の記事参考
余白
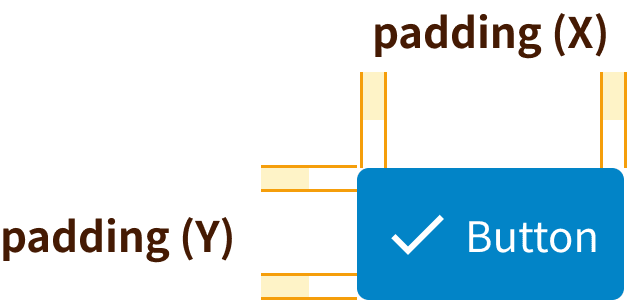
X方向とY方向にpaddingを指定する。

なぜ余白を指定するか?
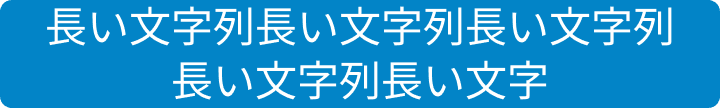
min-heightで高さを指定するのでY方向の余白は基本的にはいらないが、折り返しが発生しmin-heightよりコンテンツサイズが大きくなった場合に余白がなくなってしまうため。
コンテンツサイズに応じて幅を決定する場合に、X方向の余白がなくなってしまうため。
上記に当てはまらなくても余白を設けることに害はないこと、またたとえ目視できなくても全く余白がないのはなんとなく気持ちよくない (言語化できないが) ので常に余白を確保する。
| 上下余白なし | 上下余白あり |
|---|---|
 |
 |
| 左右余白なし | 左右余白あり |
|---|---|
 |
 |
枠がないボタンの場合も見えない余白を設定しクリック可能なエリアを確保する。

あとがき
ボタンの他の要素についても別の記事で書けたら書きます。
※この記事のタイトルはGPT-4が考えました
Discussion