Vercelへnext.js使用フロントエンドアプリをデプロイしてみたら楽すぎた。
Vercelとは?
- Vercelとは、ZEIT社が提供しているホスティングサービスです。
- 機能として、Global CDNや、Serverless Functionsがあり、Google CloudやGitHubとのIntegration機能があったり様々なものがあります。
- また、セットアップがかなり簡単で、Next.jsを使用すると簡単にSPA, SSR, SSG, ISRのフロントエンドを作成することができます。
- Netlifyと同じように、ビルドとホスティングなどをまとめてやってくれます。
- 無料プランのままでも100回/日までデプロイできる。
早速デプロイしてみよう
事前準備
GitHubにあらかじめNext.jsで作成したアプリをpushしておきます。
今回は、pages/indexを下記のようにし、hello worldを表示してみたいと思います。
export default function Index({current}) {
return (
<div>
Hello World
</div>
);
}
export async function getStaticProps() {
const date = new Date();
const current = date.toLocaleString()
return {
props: {
current,
},
};
}
Vercelのセットアップ
1.右上のログインボタンをクリックする。

2.今回はGitHubとのintegrationを行いデプロイしようと思うので、GitHubアカウントでのログインを行います。

3.ログインすると、下記のような画面になると思うので、New projectから、プロジェクトを作成する。

4.import Git Repositoryから[Add GitHub org or Accountを選択する]

5.Github側の設定画面に移動するので、[only select repositories]から、デプロイしたいコードのリポジトリを選択する。

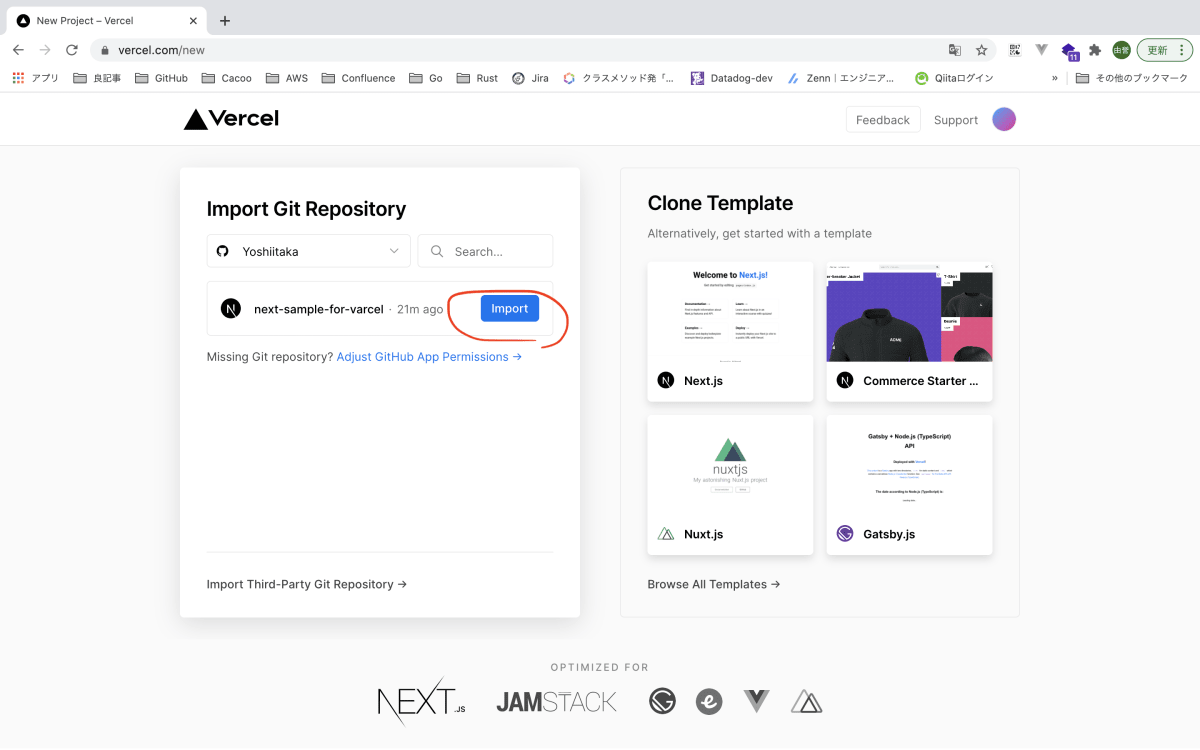
6.5の設定が終わると、下記のようにimportするリポジトリの情報が取れるようになるのでimportしてみる。

7.Scopeの設定が求められますので、今回は、personal accountの下を選択します。

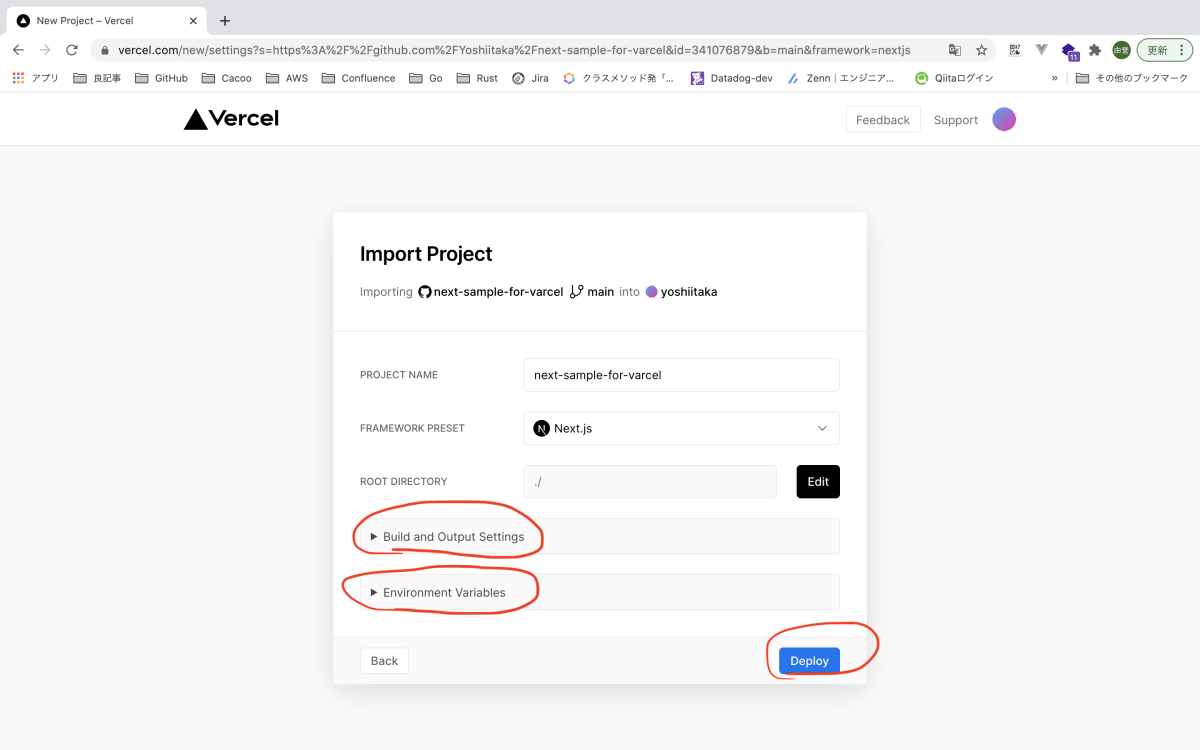
8.下記の画面でBuildの設定や、環境変数の設定などができます。今回は特に設定事項がないので、そのままDeployしていこうと思います。

9.Deployを押すと、下記のようにBuildが始まります。

10.Buildが成功すると下記のように[STATE]がReadyになるので、こうなったらDeployが無事完了です。
右上にある[Vist]を押すとDeployしたアプリに接続できます。

動作確認
期待していた、Hello Worldが確認できました!
デプロイ完了です!

まとめ
VercelへNext.jsのアプリをDeployしてみたのですが、いかがでしたか。
簡単すぎて鼻汁が出たところで終わりにしたいと思います!
ありがとうございました!🙇♂️
Discussion