ペーパープロトタイピング: 10分でわかる実践ガイド
(原文) Paper Prototyping: The 10-Minute Practical Guide

デジタルデザインのハイテクな世界でも、最良の方法が紙とペンであることがあります。
今日でも、ペーパープロトタイプは有効であるだけでなく、広く使用されています。この記事では、どのような場合にペーパープロトタイプを使用するのか、なぜペーパープロトタイプが役立つのか、そして自分のニーズに合ったペーパープロトタイプを作る方法について説明します。
ペーパープロトタイピングとは?
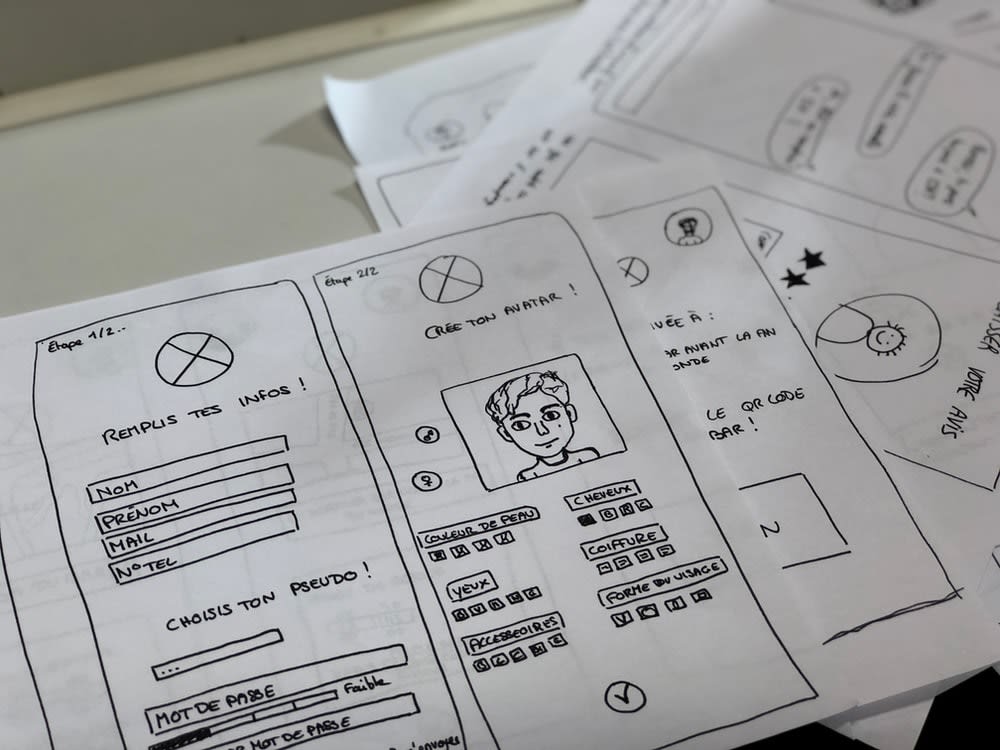
ご存知のように、ペーパープロトタイピングとは、デジタル表現の代わりにスクリーンショットを紙にスケッチすることです。しかし、実際には、複雑さのレベルが異なることをご存知でしょうか。
最も基本的なペーパープロトタイピングは、各画面のスケッチです。デモやユーザビリティテストでは、ユーザーのアクションに応じてスケッチを切り替えていきます。
しかし、紙でのプロトタイピングが普及したことで、そのプロセスを容易にするための高度なツールがいくつか登場しています。ステンシルを使えば、ボタンやアイコンを素早く正確に再現できますし、携帯電話のケースをモックアップすれば、製品の形状をより正確に表現できます。

その一歩先を行くのが、ペーパープロトタイピングキットです。これらのキットには、あらかじめ用意されたシートやテンプレート、ツールなどが含まれており、ペーパープロトタイピングをより簡単に、よりリアルにすることができます。実際、UXPinはペーパープロトタイピングキットの製作からスタートし、デジタルアプリを立ち上げるのに十分なビジネスになりました。
最も進んだ段階では、ペーパースケッチの写真をデジタルプロトタイピングソフトウェアにアップロードして、実際のインタラクションを追加することができます。私たちのアプリ「UXPin」や「POP(Prototyping on Paper)」では、このようなことができます。この方法は、デジタルツールよりも伝統的なアートツールに慣れているデザイナーに最適です。
メリットとデメリット
もちろん、ペーパープロトタイピングは、デジタルプロトタイピングの完全な代替品ではありません。しかし、ペーパープロトタイピングには、より忠実度の高いプロトタイピングにはないいくつかの利点があります。「The Ultimate Guide to Prototyping」で説明したペーパープロトタイピングのメリットとデメリットを確認してみましょう。
メリット:
迅速な反復 - 制作に何時間もかかったデジタルプロトタイプを捨てたいと思う人はいませんが、5分間のスケッチに涙を流す人はほとんどいません。紙を使ったプロトタイピングでは、時間を無駄にすることなく、複数のバージョンを作成したり、捨てたりすることができます。
**安価 **- 紙はもちろん安価ですし、ツールやキットを追加してもお金にはなりません。
創造性の向上 - 鉛筆と紙の自由さは、機能やデザイナーの慣れによって制限されるソフトウェアよりも、実験や新しいアイデアを容易にします。
チームビルディング - ビジネス環境における楽しいアート&クラフトの効果を過小評価してはいけません。一緒に描いたり、切ったり、貼ったりすることで、チームの結束力を高め、気分を高揚させることができます。
学習曲線が少ない - 誰でもアイデアをスケッチすることができるので、ペーパープロトタイプは、マーケティング、開発、さらにはステークホルダーなどの他の部門を巻き込むのに最適な方法です。
自動文書化 - ペーパープロトタイプは、それ自体が有形の文書です。将来のイタレーションのためにメモを書き込んだり、学んだことを思い出すために丸見えの状態にしておくことができます。

デメリット:
直感的な反応が得られない - UXデザインの多くは、製品を使用したときのユーザーの直感的な反応から生まれます。しかし、デジタル製品の使用感は、どんなに細かくても紙の上では再現することができません。
不正確なフィードバック - ペーパープロトタイプは想像力を必要とするため、製品のイメージを想像する際には多くの迷いが生じます。ユーザーが考えていることは、あなたが考えていることとは違うかもしれませんが、フィードバックにはそれが反映されません。
余分なステップ - ペーパープロトタイピングは、それ自体が目的になってしまうことが多く、"これは必要なのか?"という疑問が生まれます。デジタルプロトタイピングアプリの使い勝手の良さを考えると、紙で時間をかけて後からソフトウェアに移行するよりも、ソフトウェアでデジタルローファイプロトタイプを作った方が早いかもしれません。もちろん、先に述べたように、私たちのようなアプリでは、紙のスケッチの写真を統合することができるので、無駄になることはありません。
ペーパープロトタイプを作成するタイミング
Google VenturesのJake Knapp氏は、ペーパープロトタイピングに真っ向から反対していますが、彼も初期段階のコンセプト作りには有効だと認めています。
その欠点を踏まえた上で、ペーパープロトタイプは、高忠実度のグラフィック、ユーザビリティ、直感的な反応をテストする上での限界を理解することができます。ナビゲーションや情報アーキテクチャのような要素も、限界があるように思えます。
とはいえ、ペーパープロトタイピングは初期段階のコンセプト作りに最適です。その速さ、簡単さ、シンプルさ、そして自動記録は、複雑なデジタルプロトタイプよりもはるかに新しいアイデアの実験に適しています。
ペーパープロトタイプは以下のような場合に最適です。
- ブレインストーミング会議やセッション
- 初期段階での軽いユーザビリティテスト
デザインプロセスが進むほど、ペーパープロトタイプの効果は薄れていきます。ただし、後の段階で完全に実験的に逸脱したものを検討したい場合は例外です。
ペーパープロトタイプの作り方
ペーパープロトタイプの作成は、「楽しい作業」として知られていますが、これには幼稚園で学んだ多くのスキルが生かされています。一般的なデザインの知識はもちろんのこと、以下のようなコツを覚えておきましょう。
1. プリンタ用紙と安い鉛筆やペンを使う。
形はクリエイティブな自由度に影響します。モンブランやモレスキンを使うと、「醜い」ものを描きたくないという思いから、無意識のうちに思考を制限してしまうかもしれません。
2. 緊張をほぐすことから始めましょう。
1枚の紙を手に取り、その上に走り書きをすることが必要かもしれません。あるいは、頭の中で考えていることやアイデアをどんどんスケッチしていくことも必要です。いずれにしても、まずは体をほぐすことから始めましょう。そうすれば、線に自信が持てるようになり、スケッチもより強固なものになるでしょう。
3. モバイルファーストで試作する。

モバイルビューポートのスペースが限られているため、コンテンツを優先せざるを得ません。モバイルファーストでプロトタイプを作成すると、他のビューポートでもスケールアップできる100%のエクスペリエンスを生み出すことができます。
4. 1画面に1スケッチ。

画面の大きさに関係なく、それぞれの画面ごとにスケッチを描きます。
5. アイデアが出てきたら反復する。
思いついたアイデアに疑問を持たず、そのまま出してみましょう。疑問を持つのは後回しにしましょう。覚えておいてほしいのは、素晴らしいアイデアが、ひどいアイデアの中のちょっとしたディテールから生まれることがあるということです。誰もあなたを批判しませんから、どんどん出してください。
6. 必要なものを事前に集める
紙や絵を描くための道具はもちろんのこと、ハサミ、のり、ポストイット、インデックスカード、テープなど、必要な道具を事前に揃えておきましょう。
ペーパープロトタイプのテストと発表
ペーパープロトタイプをステークホルダーやテスターに見せるときには、ちょっとした工夫が必要です。ユーザーの想像力に依存する部分が多いため、適切な状況を設定する必要があります。
"コンピューター "役の人を一人指定する - よくある間違いは、プレゼンターがプロトタイプの画面を操作してしまうことですが、「コンピュータ」の役割には細心の注意が必要です。自動化されたシステムを最もよく再現するためには、一人の人間の唯一の仕事は、ユーザーのアクションに応じて画面を切り替えることです。
リハーサル - コンピュータの役割は、思ったよりも簡単ではありません。事前にリハーサルを行い、問題点を解消し、「コンピュータ」を本番に向けて準備しましょう。
標準的なユーザビリティテストのベストプラクティスに従う - 最低5人のユーザーを使用することや、テストを記録することなどのヒントは、今でも当てはまります。一般的なユーザビリティ・テストに関するアドバイスについては、無料の「Guide to Usability Testing」をお読みください。
フィードバックを誘導する。 - 誰かにペーパープロトタイプを見せるときは、デザインの背景を説明することで、その人を喜ばせることができます。何をデザインしたのですか?何を後回しにしましたか?デザインのどの要素について、具体的な意見を求めていますか?一般的には、構造と流れに注目すべきだと説明するとよいでしょう。
ペーパープロトタイピングのためのツールとリソース
紙でのプロトタイピングを最大限に活用するためのリソースへのリンクをご紹介します。
UI Stencil - ペーパープロトタイピングのリソースに特化したEストアで、人気のあるアイコンのステンシル、パッド、説明書、マーカーなどのアクセサリーがあります。
Tripwire誌: 20 Free Printable Sketching and Wireframing Templates - テンプレートを使ってスケッチすることで、プロトタイプをよりプロフェッショナルな品質に仕上げることができ、デザイナーの整理整頓にも役立ちます。Tripwire Magazineでは、20種類の無料テンプレートを提供しています。
UXPin - UXPinのコラボレーションUXアプリは、ペーパープロトタイプの写真をアップロードし、クイックインタラクションを追加して、リモートチームのメンバーからフィードバックを得ることができます。
POP: Prototyping on Paper - POPは、デザイナーが既存のスケッチの写真にインタラクティブ機能を追加することができますが、モバイルアプリに特化しています。
Sneakpeekit - 様々なフォーマットやデバイスに対応したテンプレートをダウンロードできます。
iPhoneユーザーインターフェースデザイン、ペーパープロトタイプスタディ(ビデオ) - このYouTubeのビデオは、iPhoneインターフェースのペーパープロトタイプスタディを実行しています。
ボード・オブ・イノベーション ペーパープロトタイピングのためのリソースとツール - テンプレート、ステンシル、プラスチックのiPhoneケースをレーザーカットするためのフレームのダウンロードなど、ペーパープロトタイピングに役立つツールが満載です。
Carolyn Snyder著「Paper Prototyping」 - このテーマに関する最も優れた書籍の一つです。
UXプロトタイピングに関するその他のアドバイス
ペーパー、デジタルを問わず、すべてのプロトタイピングの詳細については、109ページの無料電子書籍「The Ultimate Guide to Prototyping」をお読みください。この包括的なガイドは、デザインプロセスのさまざまな段階におけるプロトタイピングの方法、プロセス、ベストプラクティスを網羅しています。

Discussion