🐷
【図解】DebounceとThrottleの概念の違いについてまとめてみた。
業務で AutoComplete のデータ取得のタイミングを調整する機会がありました。その中で Debounce と Throttle の違いが分かっておらず困惑したので、備忘録として概念を整理します!
共通点
これらは、頻繁に発生するイベントの処理を制御し、過度な実行を防ぐために使われます。
たとえば、文字入力によって API を呼び出す場合、連続して文字が入力されるたびに API を実行するとサーバーに負荷がかかります。そのため、こうした状況ではこれらの制御が必要です。
前提
両者をそれぞれ図解してみました。
下記前提で処理を実行した場合を想定しています。
- 何らかのクリックイベントに対して Debounce,Throttle を設定
- それぞれの指定時間を 500ms に設定
Debounce
概要
処理が呼び出されたとき、指定した時間が経過された後に初めて発火します。この間に何度処理が呼び出されても、最初の呼び出しからの経過時間が指定した時間内であれば無視されます。
一回呼び出した場合
イベントが呼び出されてから指定した時間が経過後にイベントが発火

指定した時間より短い間隔で呼び出した場合
指定した間隔内で発生するイベントは最後以外は無視。
最後のイベントが呼び出されたら指定時間経過後にイベントが発火します。

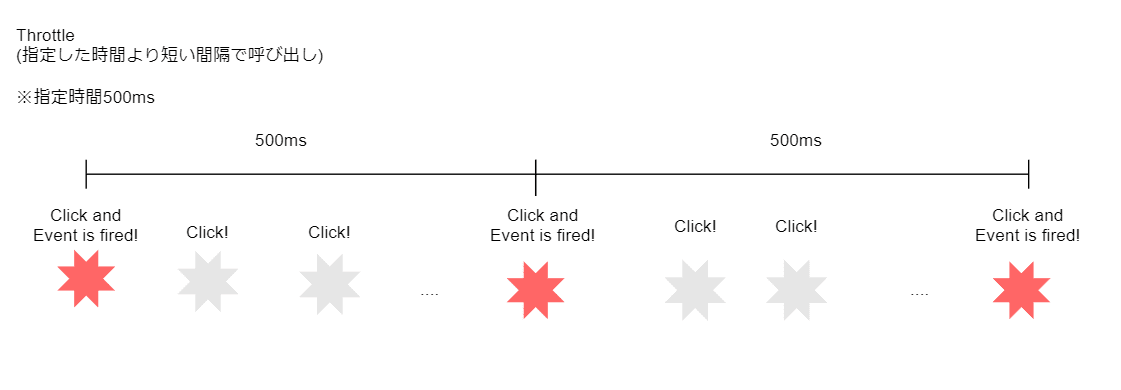
Throttle
概要
一定の時間間隔でのみイベントを実行します。最初のイベントが発火してから指定時間内に発生するイベントは実行されません。
一回呼び出した場合
イベントが呼び出されて即座に発火する。これは通常のイベント発火と同じ。

連続でイベントを発火した場合
指定した間隔ごとにイベントが発火し、その間に発生したイベントは無視される。

余談
lodash などのライブラリを使用することで、Debounce や Throttle の実装は簡単に行えます。また、Vue の便利ライブラリ VueUse の公式ページに、自分でボタンをポチポチして実際の動作を確認できる例も掲載されています。
もっと直感的に理解したい方は以下の URL がおすすめです。
Discussion