🫐
CLI上でAppSyncのSubscriptionを試してみる
はじめに
AppSyncでSubscriptionを検証してみた
AWSのAppSyncのコンソールからGraphQL APIを作成しブラウザ上でSubscriptionの動作検証
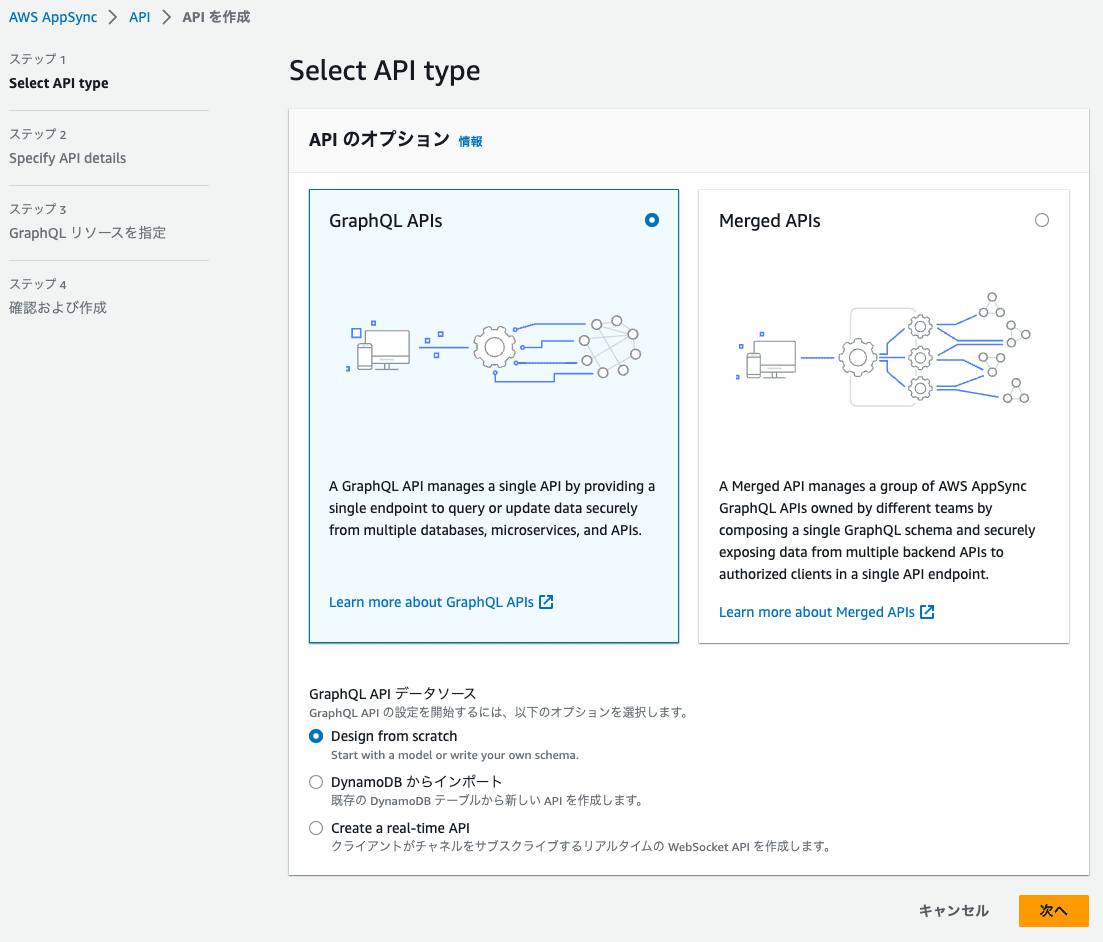
- Design from scrachを選択

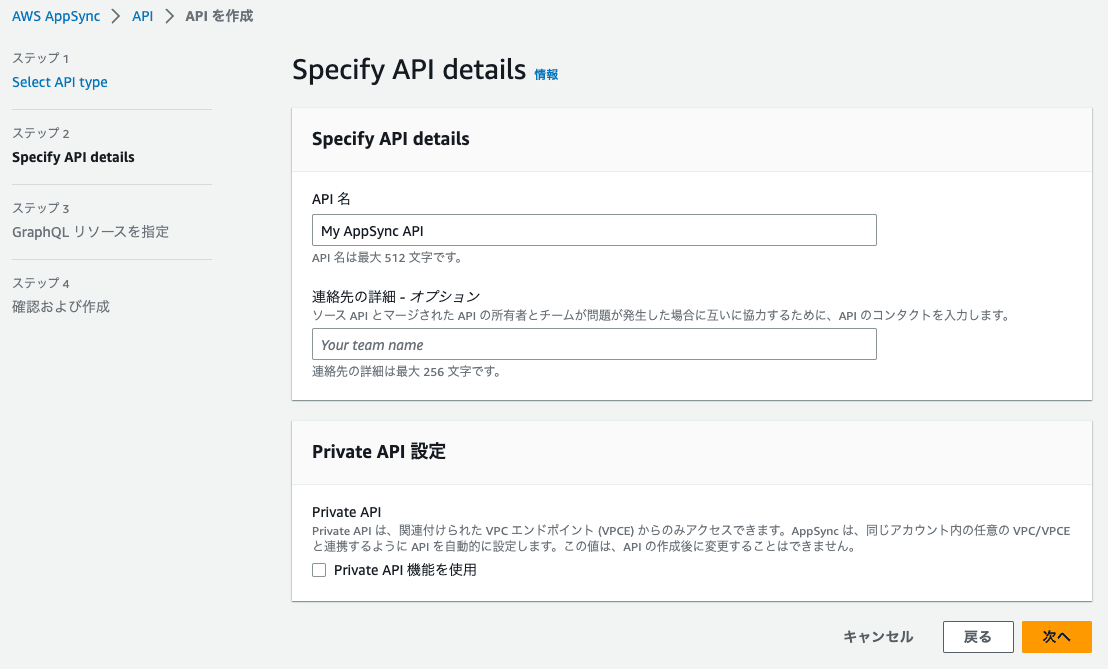
- デフォルト値で良いので次へ

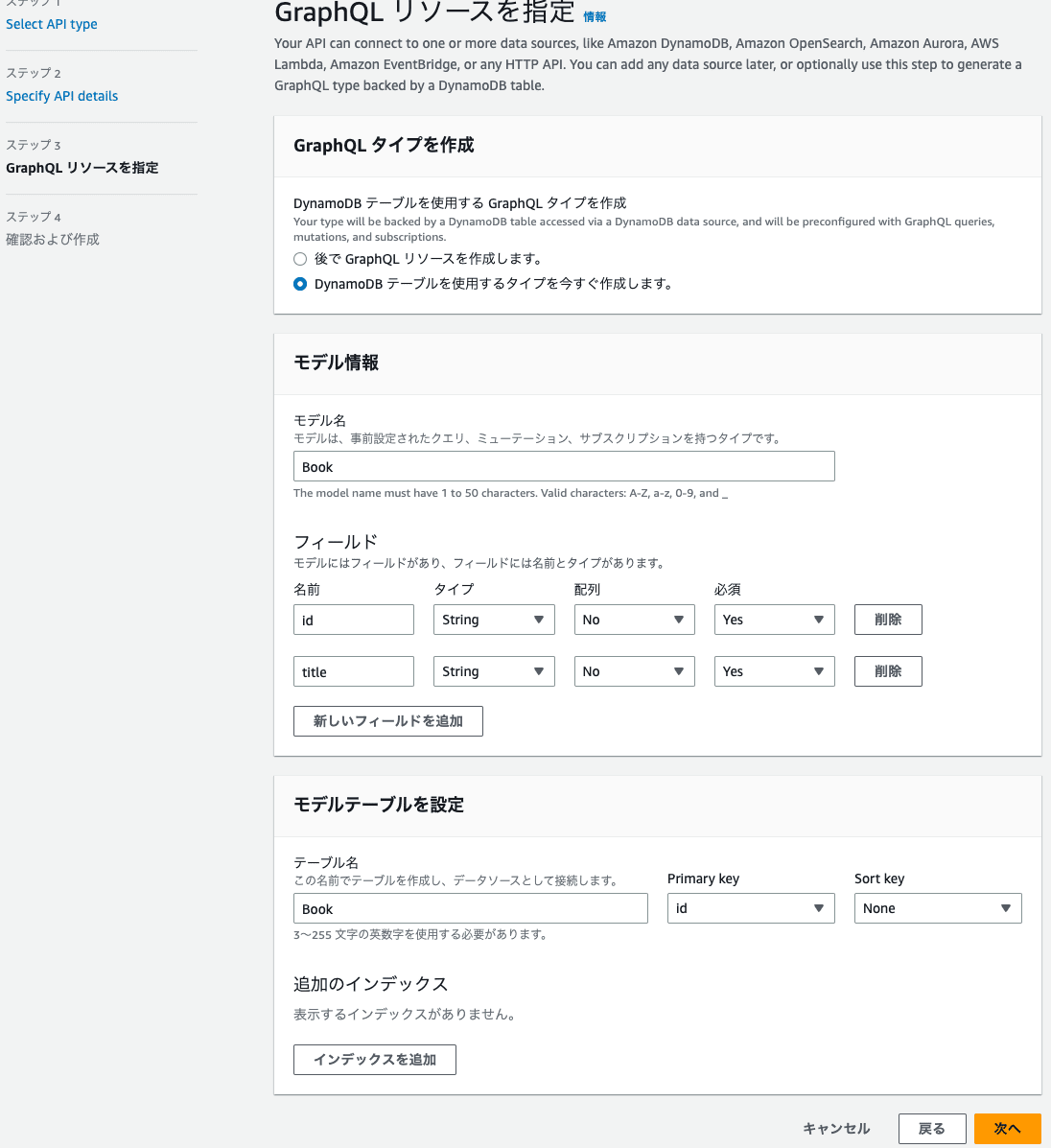
- Dynamoテーブルを使用するを選択し、適当なモデルとテーブルを作成

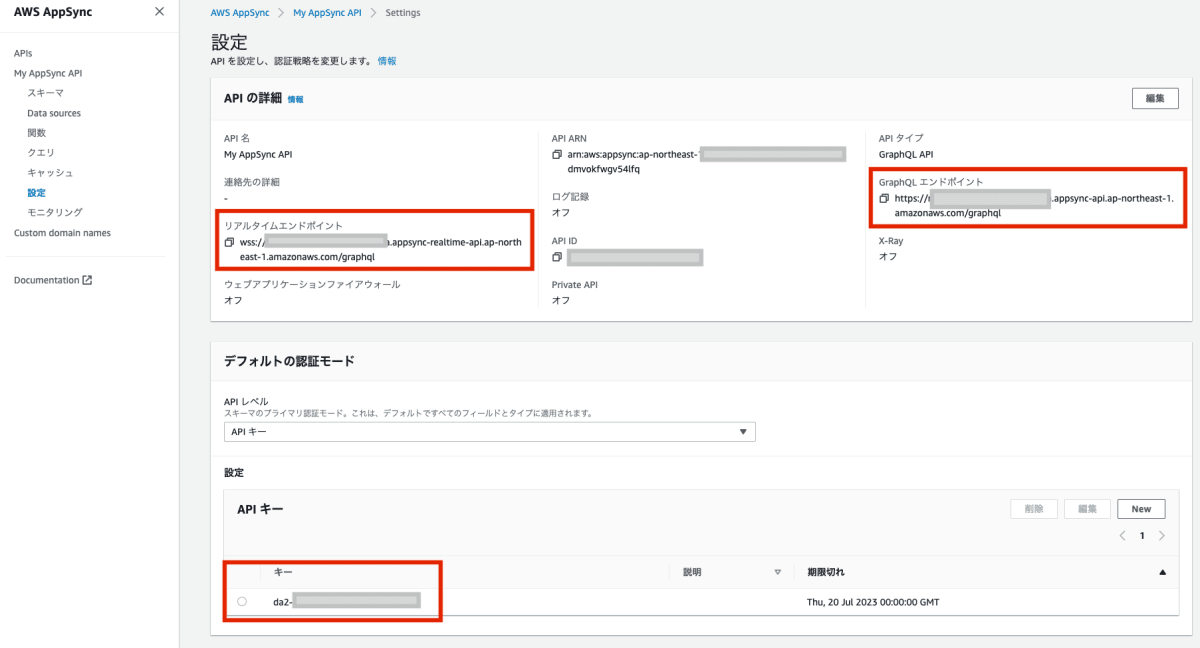
- API作成完了すると設定画面にAppSyncのURLとAPIキーが表示されるので控えておく

- BookモデルをベースにしたGraphQLのスキーマが自動生成されていることを確認
- Subscription周りは要確認
-
@aws_subscribeの部分に注目 - SubscriptionはMutationの実行に連動して動く仕組みのため、スキーマ上でその設定が必要
-
その他のAppSyncのSusbscription周りのドキュメント

-
- Subscription周りは要確認
- クエリ画面からonCreateBookをSubscribeする
1個ミューテーションをサブスクライブしましたと表示される

- ブラウザ上で別タブを開き、今度はMutationを実行してみる

- Mutation実行結果が流れてきていることを確認

CLIから動作確認
AWSのドキュメントにWebSocketを利用したクライアントの構築方法があるのでそれを参考にする
wscatの利用例
wscatというWebSocketサーバーを簡単に立ててくれるパッケージを利用して検証する
- wscatのインストール
npm install -g wscat - AppSyncのホスト情報を設定
GRAPHQL_HOST=xxx.appsync-api.ap-northeast-1.amazonaws.com REALTIME_URL=wss://xxx.appsync-realtime-api.ap-northeast-1.amazonaws.com/graphql API_KEY=da2-xxx - ヘッダーの作成
今回はAPIキー認証のためヘッダーは以下のようになる
別の認証モードだとヘッダーの構成は異なるので注意header=`echo "{\"host\":\"$GRAPHQL_HOST\",\"x-api-key\":\"$API_KEY\"}" | base64` - Subscriptionの実行しConnectedが表示されることを確認
$ wscat -s graphql-ws -c "$REALTIME_URL?header=$header&payload=e30=" Connected (press CTRL+C to quit) - AppSyncに接続しにいく
Connected (press CTRL+C to quit) > {"type":"connection_init"} < {"type":"connection_ack","payload":{"connectionTimeoutMs":300000}} < {"type":"ka"} - Subscriptionの実行
> {"id":"uuid-xxx","payload":{"data":"{\"query\":\"subscription {\\n onCreateBook {\\n id\\n title\\n }\\n}\\n\",\"variables\":{}}","extensions":{"authorization":{"host":"<GRAPHQL_HOST>","x-api-key":"<API_KEY>"}}},"type":"start"} < {"id":"uuid-xxx","type":"start_ack"} - CLI上でonCreateBookのサブスクライブが出来たのでAWSコンソールからMutationを実行して、CLI側にデータが流れてくるか確認する
< {"id":"uuid-xxx","type":"data","payload":{"data":{"onCreateBook":{"id":"efd61000-323b-40b8-89b4-0813d1ef9b24","title":"test2"}}}}
aws-mobile-appsync-sdk-jsの利用
aws-mobile-appsync-sdk-jsというAppSync用クライアントがAWSから提供されているので使ってみる
READMEには、Reactへの組込み方法も記載されているのでアプリケーションに組込むのにも便利そう
- パッケージのインストール
npm install aws-appsync-auth-link aws-appsync-subscription-link - CLI上なので、WebSocketサーバーを明示的に利用する設定が必要なのでwsを入れておく
uuidは内部のパッケージ内で利用しているが勝手にインストールしてくれないため手動で入れるnpm install ws @types/ws ts-node uuid - aws-mobile-appsync-sdk-jsのドキュメントを参考にコードを記述
import { createAuthLink, AuthOptions } from 'aws-appsync-auth-link'; import { createSubscriptionHandshakeLink } from 'aws-appsync-subscription-link'; import { HttpLink, ApolloClient, InMemoryCache, ApolloLink, gql } from '@apollo/client/core'; // reactを使っていないのでcoreからimport const ws = require('ws'); // websocketの設定 global.WebSocket = ws; const url = 'https://xxx.appsync-api.ap-northeast-1.amazonaws.com/graphql'; const region = 'ap-northeast-1'; const auth: AuthOptions = { type: 'API_KEY', apiKey: 'da2-xxx', }; const httpLink = new HttpLink({ uri: url }); const link = ApolloLink.from([ createAuthLink({ url, region, auth }), createSubscriptionHandshakeLink({ url, region, auth }, httpLink) ]); const client = new ApolloClient({ link, cache: new InMemoryCache(), }); type Book = { id: string title: string } const subscription = client.subscribe<{ onCreateBook: Book }>({ query: gql` subscription MySubscription { onCreateBook { id title } } `}) .subscribe(x => { if (x.data?.onCreateBook != null) { const _data = x.data?.onCreateBook; console.log(_data); } }); - スクリプトを実行後にAWSコンソール側からMutationを実行してデータが流れてくることを確認
./node_modules/.bin/ts-node main.ts { id: 'b438f67a-ac24-49c0-bbe3-e3b444ab2532', title: 'test3', __typename: 'Book' }
GUIのGraphQL Clientで確認
GraphQL Clientはaltairを使いました
subscriptionの設定
こちらを参考にした

実際に動作確認

Discussion