📝
ブックマークレットの作成手順
ブックマークレットの作成について
- まずは実行するコードを書く
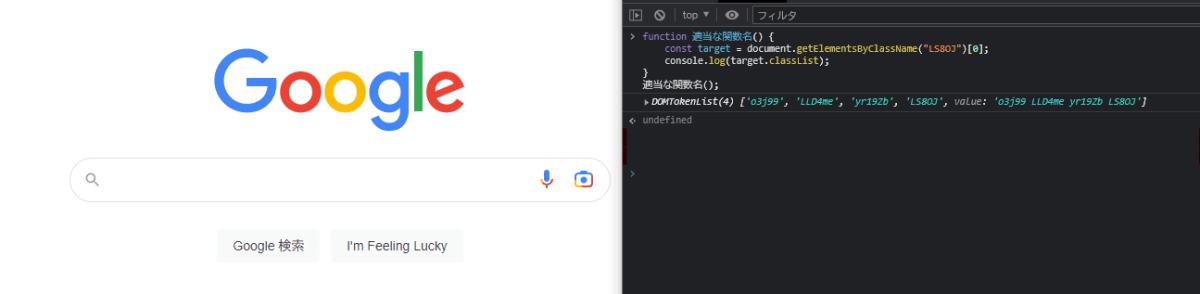
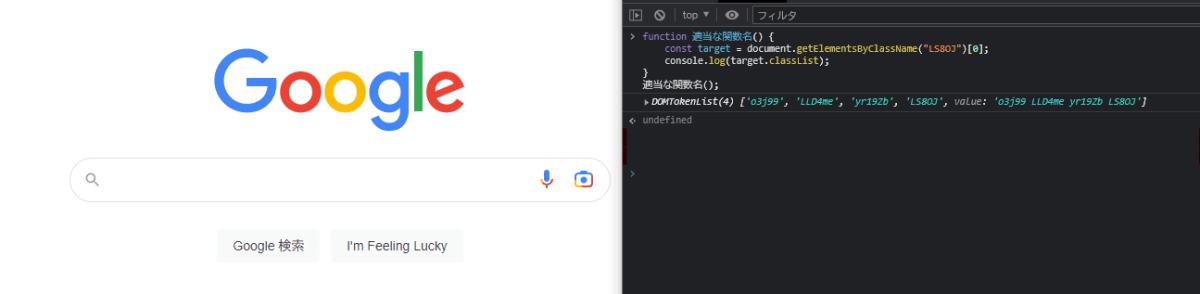
function 適当な関数名() {
const target = document.getElementsByClassName("LS8OJ")[0];
console.log(target.classList);
}
適当な関数名();
-
実行したいページをブラウザで表示し、開発者ツールを開く
開発者ツールのコンソールに「1」で作成したコードを貼り付けてエンターキーを押下し実行

デバッグ実行をしたい場合
①
コード上の止めたい箇所に「debugger;」を記載しておいたコードで手順3を実施
以後任意の箇所にブレークポイントを設定し、再度手順3を実施することで他箇所でも止めることが可能
②
console.log()を仕込んだコードを実行し、行番号が表示されている部分を押下(下記画像のVM1326:3と記載されている部分)
表示されたソースから任意の箇所にブレークポイントを設定し、再度手順3を実施

ブックマークレット用に以下のコメント箇所に手順1で作成したコードを貼り付け
(手順1の関数内の処理のみを該当箇所に貼り付けるのでも問題なし)
javascript: (function () {
// ここに手順1で作成したコードを貼り付け
})();
あまり長いコードでなければそのまま貼り付けるのでも問題なし
長いコードの場合はブックマークレット用にコードを変換してくれるサイト等を利用して、改行や空白を除去した状態で貼り付ける
(chromeだと上限6,138文字くらいらしい)
ブラウザのブックマークの追加より、任意の名前を設定し、URLに手順4で作成したコードを貼り付ける
実行したいサイトを開いて、登録したブックマークを開く

Discussion