🎥
visionOSアプリで動画を再生する
概要
visionOSアプリで、ウインドウ内での標準動画再生と360度動画再生を試してみました。
プロジェクトの作成
visionOS向けにXcodeを利用して新規プロジェクトを作成します。

ウインドウ内で動画を再生する
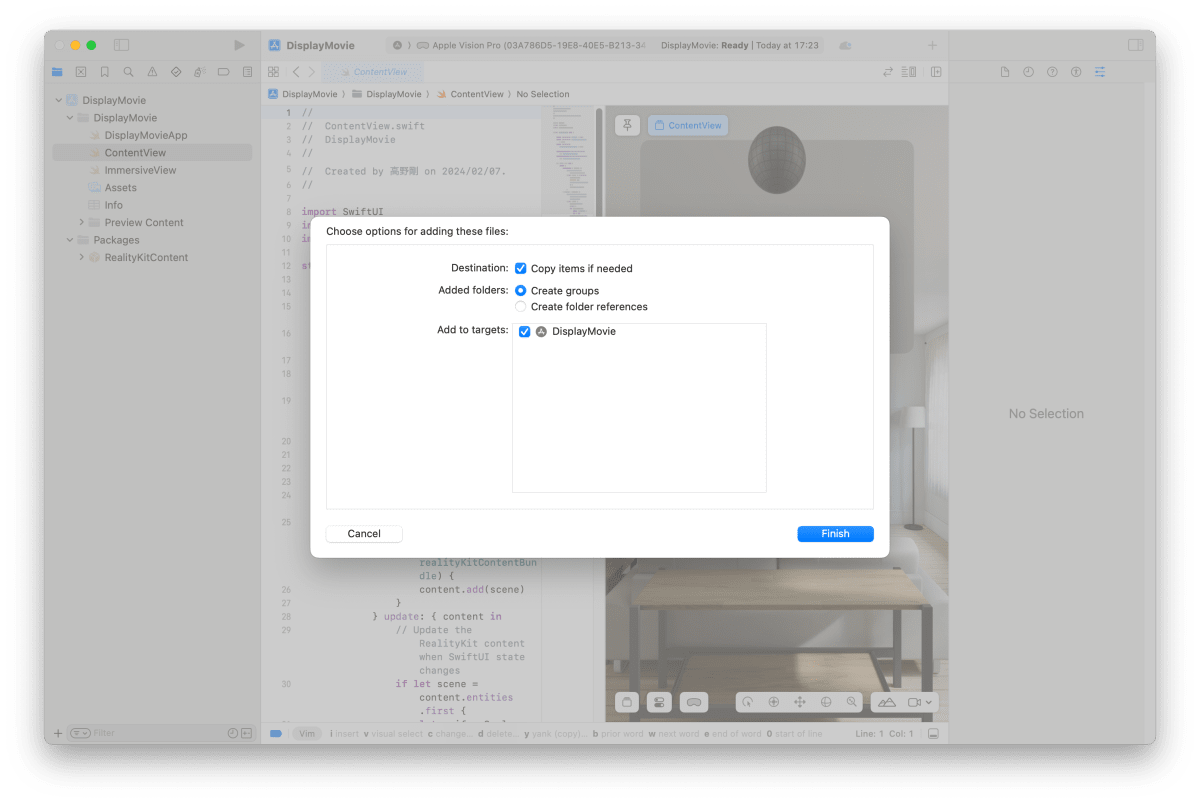
1. プロジェクトに動画ファイルを追加する
プロジェクトにドラック&ドロップで動画ファイルを追加します。

2. ContentView.swiftを編集する
import SwiftUI
import RealityKit
import RealityKitContent
import AVKit
struct ContentView: View {
var body: some View {
VStack {
RealityView { content in
// Add the initial RealityKit content
// 動画リソースを指定
let movieUrl = Bundle.main.url(forResource:"MESON XR Creative Studio Showreel 2018-2023", withExtension: "mp4")!
// VideoPlayerComponentを作成
let player = AVPlayer(url: movieUrl)
let videoPlayerComponent = VideoPlayerComponent(avPlayer: player)
// Entityを作成して、VideoPlayerComponentをアタッチする
let entity = Entity()
entity.components.set(videoPlayerComponent)
// 動画サイズの調整
entity.scale *= 0.5
content.add(entity)
// 動画を再生
player.play()
}
}
}
}
#Preview(windowStyle: .volumetric) {
ContentView()
}
3. ビルドして、シュミレーターで再生を確認する

360度動画を再生する
1. プロジェクトに360度動画ファイルを追加する
お好きな360度動画ファイルをプロジェクトにドラック&ドロップで追加します。
ここでは、「360degree.mp4」というファイルを追加する想定で進めます。
2. ContentView.swiftを編集する
import SwiftUI
import RealityKit
import RealityKitContent
struct ContentView: View {
@State private var isLoadingImmersiveSpace = true
@Environment(\.openImmersiveSpace) var openImmersiveSpace
var body: some View {
VStack {
if isLoadingImmersiveSpace {
Text("Loading immersive space...")
.padding()
.glassBackgroundEffect()
}
}
.onAppear {
Task {
await openImmersiveSpace(id: "ImmersiveSpace")
isLoadingImmersiveSpace = false
}
}
}
}
#Preview {
ContentView()
}
3. ImmerssiveView.swiftを編集する
import SwiftUI
import RealityKit
import RealityKitContent
import AVKit
struct ImmersiveView: View {
private let avPlayer = AVPlayer()
var body: some View {
RealityView { content in
// Add the initial RealityKit content
// 動画の設定
let asset = AVURLAsset(url:Bundle.main.url(forResource:"360degree", withExtension: "mp4")!)
let playerItem = AVPlayerItem(asset: asset)
avPlayer.replaceCurrentItem(with: playerItem)
// VideoMaterialの作成
let material = VideoMaterial(avPlayer: avPlayer)
// 動画表示用Sphereオブジェクトの作成(半径は適当)して、VideoMaterialを設定
let sphere = ModelEntity(mesh: .generateSphere(radius: 100))
sphere.model?.materials = [material]
// Sphereオブジェクトを反転
sphere.scale *= SIMD3(-1, 1, 1)
content.add(sphere)
}
.onAppear()
{
avPlayer.play()
}
}
}
#Preview {
ImmersiveView()
.previewLayout(.sizeThatFits)
}
4. ビルドして、シュミレーターで再生を確認してみてください
360度動画が空間全体に表示されていると思います。
書いた人

高野 剛
Unixシステムのインフラ構築・運用を経験後、ECサイトを中心としたWebアプリ開発、プロジェクトマネージメントに従事する。
ミニオン好きが高じて、USJに通い続ける中、XRアトラクションに魅了される。
自分が感動したことを他の人にも体験してもらいたいという思いから、転職を決意し、XRの学校での1年間の学びを経てMESONへ入社。
MESON Works
MESONの制作実績一覧もあります。ご興味ある方はぜひ見てみてください。
-
DisplayMovie は、プロジェクト名となります ↩︎



Discussion