😸
wraptasでパンくずリスト
はじめに
Notion+Wraptasでサイトをつくった場合、もちろん標準機能でパンくずリストは表示できますが、
私のサイトではDBのLinked viewを多用していたため、そのパンくずリストだといまいちわかりにくかったです。
ちょっと手間はかかりますが、自分で自由にパンくずリストつくることもできたので、その手順を書き残しておきます。
どう実装した?
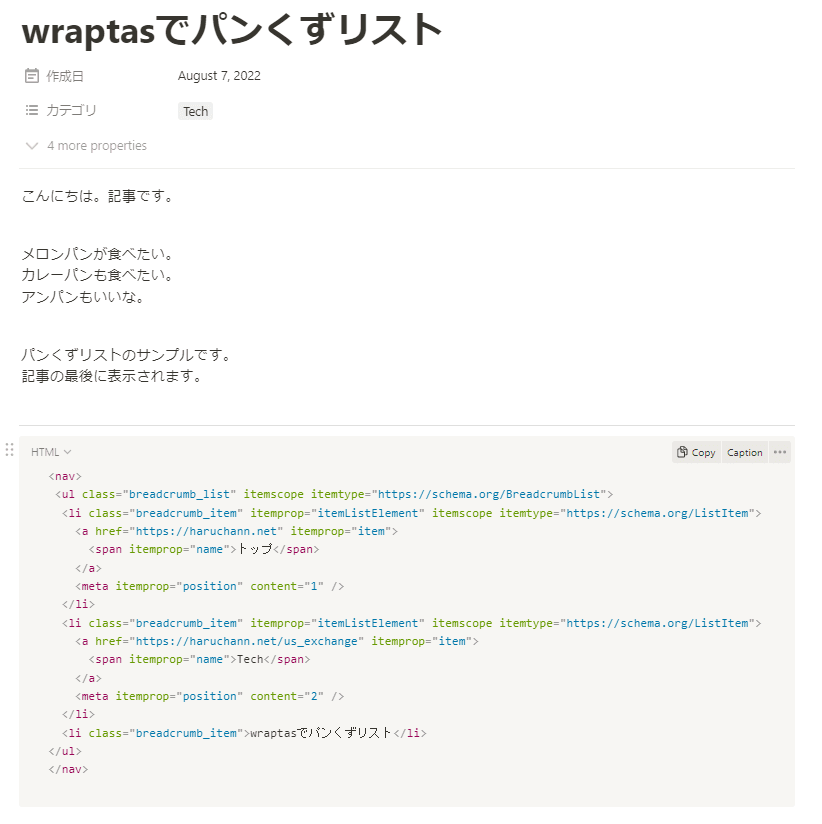
こんな感じ↓です。

手順
1.Wraptas管理画面>サイトデザイン編集>コンテンツエリア にて、「コードブロックを使ったHTML挿入機能をONにする」にチェック
2.パンくずリストを挿入したい箇所にnotionのcodeブロック(言語:html)を挿入し、その中にパンくずリストのhtmlを記載する。

3.Wraptas管理画面>サイトデザイン編集画面>追加CSS にて、デザイン編集
これでいい感じに表示されるはずです!
サンプル
私のパンくず用HTMLとCSSを置いておきます。
breadcrumb.html
<nav>
<ul class="breadcrumb_list" itemscope itemtype="https://schema.org/BreadcrumbList">
<li class="breadcrumb_item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="https://haruchann.net" itemprop="item">
<span itemprop="name">トップ</span>
</a>
<meta itemprop="position" content="1" />
</li>
<li class="breadcrumb_item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="https://haruchann.net/us_exchange" itemprop="item">
<span itemprop="name">Tech</span>
</a>
<meta itemprop="position" content="2" />
</li>
<li class="breadcrumb_item">wraptasでパンくずリスト</li>
</ul>
</nav>
breadcrumb.css
/*■パンくずリスト*/
.breadcrumb_list{
display: flex;
list-style-type: none;
padding:0px;
color:gray;
}
.breadcrumb_list li a{
padding: 5px;
color: gray;
text-decoration: none;
}
.breadcrumb_list li a:hover {
color: black;
}
.breadcrumb_list li:after {
content: '\003e'; /* 「>」を要素間の区切り文字として表示 */
margin-left: 10px; /* 区切り文字と要素の間隔を調整 */
margin-right: 10px; /* 区切り文字と要素の間隔を調整 */
color: gray;
}
.breadcrumb_list li:last-child:after {
content: ""; /* 最後のliの後ろには区切り文字を表示しない */
}
参考

Discussion