JSer.infoまとめ(2022/1/6)
AVA 4
AVA 4がリリースされました。
そもそもAVAとは?
Node.jsのテストランナー。
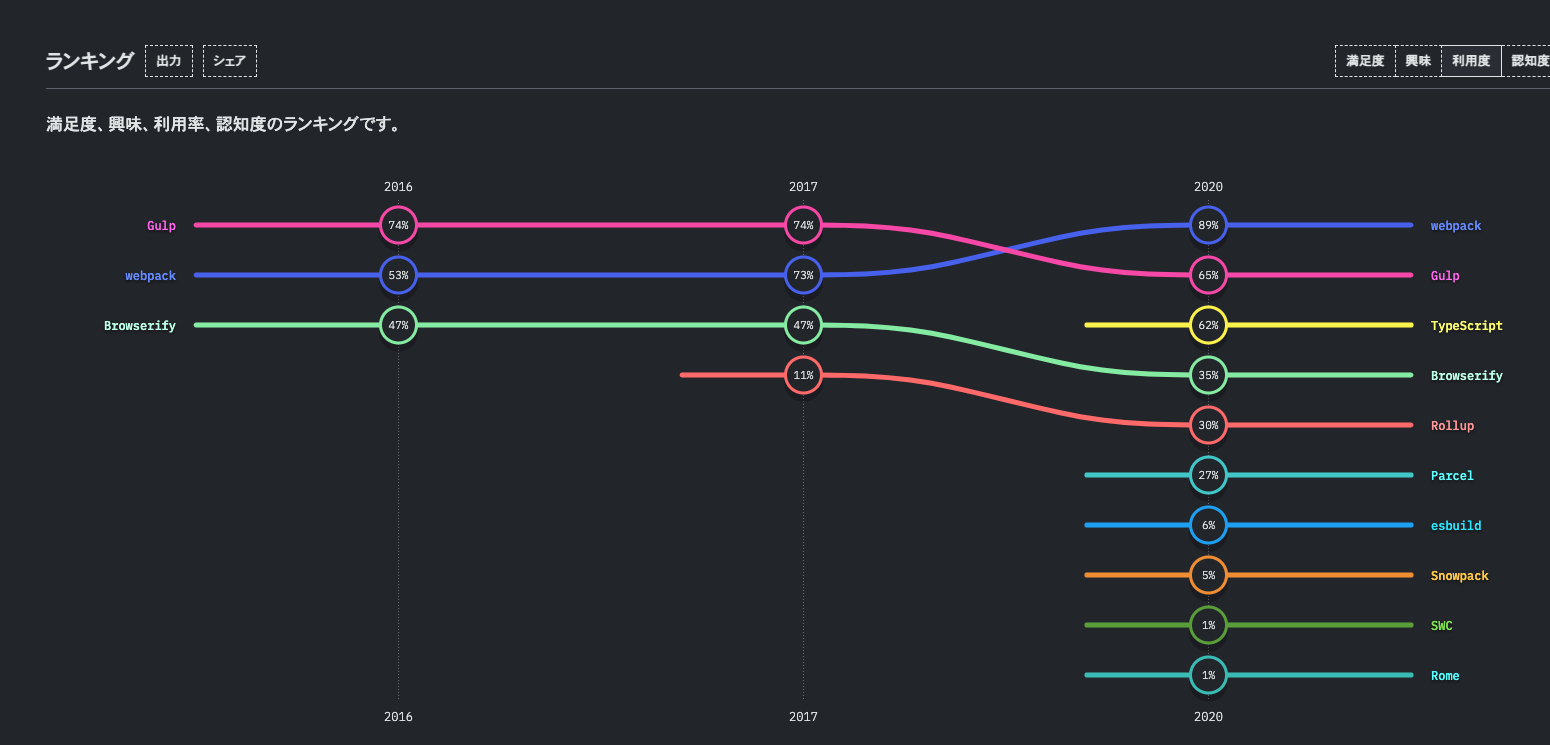
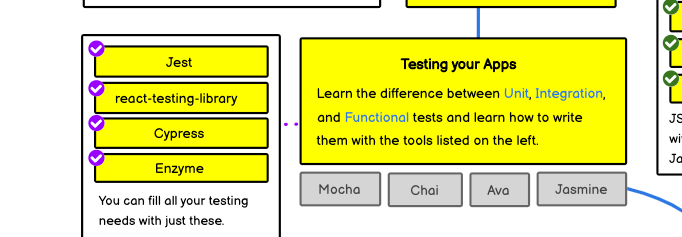
「Frontend Developer Roadmap 2021」のここら辺。
Jestなどが有名だが、AVAもギリ書いてある。

使い方などの詳しいドキュメントはココから
他のテスティングフレームワークにはJestやcypress、MOCHAなどがあるが、AVAは軽量でシンプルな点が魅力らしい。
Parcel 2.1.0
Parcel 2.1.0がリリースされました。
parcelとは?
Parcelは、Web用のゼロ構成ビルドツールです。これは、すぐに使用できる優れた開発エクスペリエンスと、プロジェクトを開始したばかりから大規模な本番アプリケーションに移行できるスケーラブルなアーキテクチャを組み合わせたものです。
らしい。
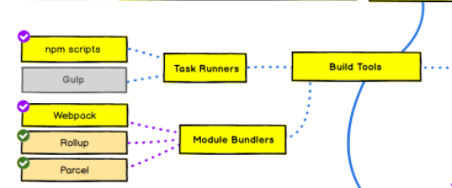
ビルドツールというと「Frontend Developer Roadmap 2021」のここら辺。webpackが似た役割っぽい。

公式doc
Solid 1.3.0
UIフレームワークのSolid 1.3.0がリリースされました。
slidとは?
UIフレームワークということはNext.jsやIonicなどの枠組み。
仮想DOMを使用しない。
ぶっちゃけ古いしあまり使用されていない。
ブラウザバック時の表示を最適化する Yahoo!ニュースの取り組み事例
APIリクエスト
ブラウザバックした際にSSRしていないと、APIリクエストが毎回飛んじゃう。
対策
- SessionStrageにキャッシュして、ブラウザバック時はSessionStrageから取得している。
-リロードに対してはキャッシュ破棄をして、APIリクエストを飛ばす。
記事リストから既記事を削除
ブラウザバックして表示された記事一覧で、遷移前に見ていた記事を表示しない。
LocalStrageで記事閲覧履歴を管理して、既読記事は表示しない。
スクロール位置の復元
ブラウザバックでスクロール位置を復元。
Chromeは元々復元してくれる。
他のブラウザは処理を書かなきゃいけない。
ちなみにChromeのスクロール復元を無効にするにはHistory.scrollRestorationというプロパティーにmanualを指定すると出来るらしい。
BFCacheを有効にする
JavaScriptの実行状態をブラウザーが保持し、ブラウザバックでページを表示したときに、JavaScriptの実行状態も復元する機能
らしい。
Yahooの例だと検索用モーダルを開いたままページ遷移したら、戻った時ひらきっぱなしを復元できる。
SafariとFirefoxは既にBFChcheあり、Chromeもversion96からサポートなので、今後は当たり前になりそう。