HeadlessCMSの「Strapi」をDockerで爆速で立ち上げる
StrapiのAPIの権限周りが分かりづらかったのと、公式のDockerイメージを使ってのStrapiの構築の情報があまりなかったので記事にしました。
HeadlessCMSとは
記事を書いたり保存したりのバックエンドの機能だけを持っていて、記事を表示するフロント側の機能を持たないCMSのことです。
APIやGraphQLを用いてフロント側で記事を表示します。
メリットとしては、フロント側の技術は何を使ってもいいのでかなり自由度が高いことだと思います。
StrapiをDockerで起動する
StrapiをDockerで起動する設定について説明していきます。
docker-composeの設定
まずはdocker composeの設定からです。
$ mkdir strapi
$ cd strapi
$ vi docker-compose.yml
version: '3'
services:
strapi:
image: strapi/strapi
environment:
DATABASE_CLIENT: mysql
DATABASE_HOST: mysql
DATABASE_PORT: 3306
DATABASE_NAME: strapi
DATABASE_USERNAME: strapi
DATABASE_PASSWORD: strapi
DATABASE_SSL: 'false'
volumes:
- ./app:/srv/app
ports:
- '1337:1337'
depends_on:
- mysql
tty: true
mysql:
image: mysql
command: mysqld --default-authentication-plugin=mysql_native_password
volumes:
- ./data:/var/lib/mysql
ports:
- '3306:3306'
environment:
MYSQL_ROOT_PASSWORD: strapi
MYSQL_DATABASE: strapi
MYSQL_USER: strapi
MYSQL_PASSWORD: strapi
cap_add:
- SYS_NICE
以上でdockerの準備は終わりです。
StrapiをDockerで起動する
次にDockerでStrapiを起動していきます。
$ docker-compose up
これで起動は完了です。
注意点としては、以下の場所で10~15分程度止まります。
裏側で実行自体はされているので、終了などせずに待ってください。
strapi_1 | Starting your app...
Strapiの起動
以下が表示されたらStrapiの起動は完了です。
strapi_1 | Welcome back!
strapi_1 | To manage your project 🚀, go to the administration panel at:
strapi_1 | http://localhost:1337/admin
strapi_1 |
strapi_1 | To access the server ⚡️, go to:
strapi_1 | http://localhost:1337
Strapiでの記事作成
Strapiの記事作成までの使い方を説明していきます。
アカウントの作成
まずは http://localhost:1337/admin にアクセスします。
以下のようにアカウントの作成画面になるので、情報を入力してきます。

パスワードは大文字を含めないとアカウント作成できないので注意しましょう。
Strapiでの記事の作成の準備
Strapiでの記事の作成の準備をしていきます。
1.左のサイドバーのContent-Types Builder を選択

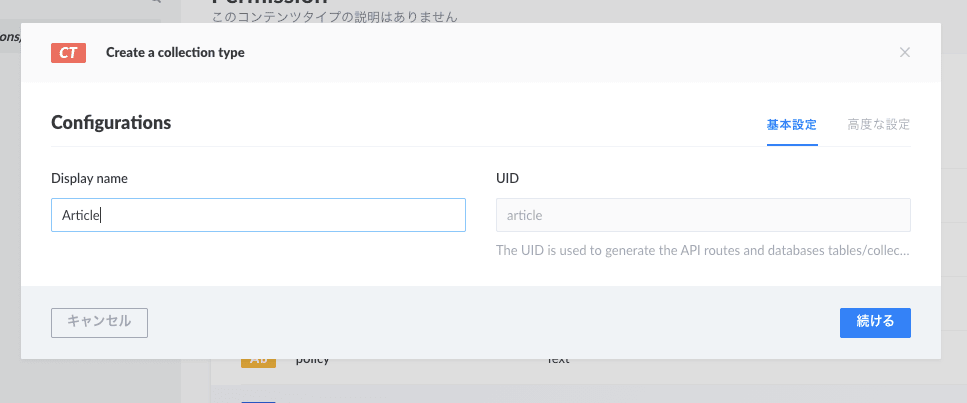
2.Create new collection type を選択

3.名前を入力して、「続ける」を押下

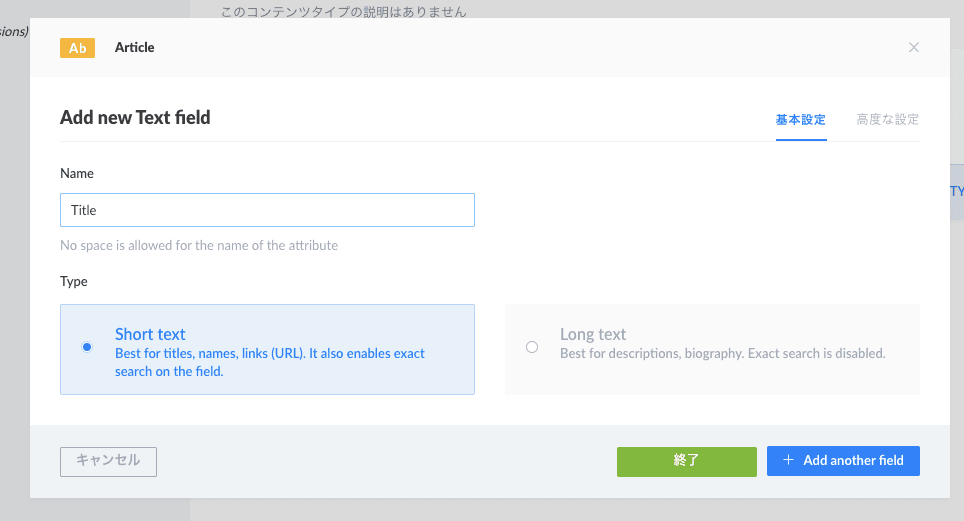
4.Title の設定
Textを選択します。

Nameは Title と打ち込んで Add another field を押下します。

5.次に先程と同じ要領で Rich Text を選択し、Nameには Text と入力して 「終了」を押下します
6.右上の「保存」を押下

サーバーのリスタートが始まるので、ターミナルで以下のように出たらページリロードしてください。
strapi_1 | Welcome back!
strapi_1 | To manage your project 🚀, go to the administration panel at:
strapi_1 | http://localhost:1337/admin
strapi_1 |
strapi_1 | To access the server ⚡️, go to:
strapi_1 | http://localhost:1337
記事の作成
記事の作成していきましょう。
1.サイドバーで作成した Articlesを選択します

2.Articlesを追加を押下

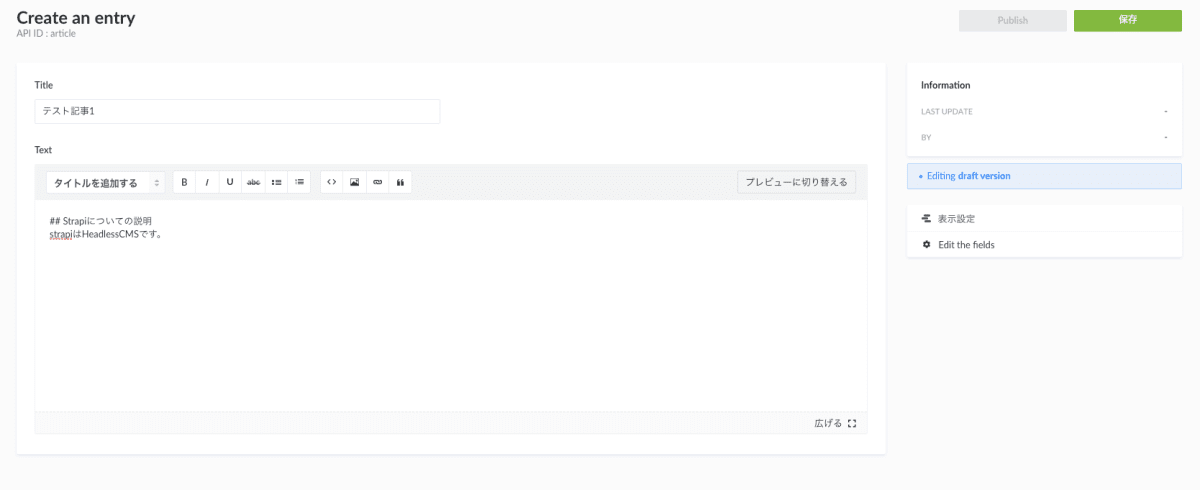
3.記事を書く
以下のように記事を書けます。

Title は先程追加したTextフィールド
Text はRich Textフィールドです。
Rich Textフィールドに関してはマークダウンで書いていくことができます。
他にも日付などのフィールドがあるので、必要なら使ってみてください。
4.保存をして公開
公開したらAPIで記事を配信できるようになります。
StrapiのAPIの使い方
StrapiでのAPIの使い方を説明してきます。
デフォルトだとAPIを叩いても以下のように権限で引っかかってしまったりするので少し設定が必要です。
GET http://localhost:1337/articles

権限設定の方法
サイドバーの設定 > ロールと権限 > Public の順に選択していきます。

以下のようにAPIで使いたい権限を選択します。

今回は記事の閲覧のみをしたいので find findone の2つにチェックを入れます。
右上のSave を選択して設定終了です。
APIを叩く
先程のAPIを叩くとちゃんと結果が返ってきます。
GET http://localhost:1337/articles

記事の詳細についても以下のようにAPIを叩けば返ってきます。
GET http://localhost:1337/articles/1

Strapiについてのまとめ
StrapiのDockerでの立ち上げ方と記事の作成方法、APIの設定の方法を説明しました。
簡単に記事の作成までをすることができるのでかなり便利なので試してみてください。
おかしなところや疑問点などありましたら、是非コメント下さい。
参考




Discussion