ESM treeshake に対応したバンドルサイズを計算してくれる Shakerphobia を作った
bundlephobia.com というサイトがあります。これは npm のモジュールを参照した際のバンドルサイズを算出してくれるサービスです。
便利なんですが、基本的に dist/.. 等の package.json の main で配られるものだけをターゲットにしているので、 ESM Treeshake で一部のモジュールだけ import {} from ... した際のバンドルサイズがわからない、という問題がありました。
なので、それに対応したものを自分で作りました。netlify にデプロイしてあります。
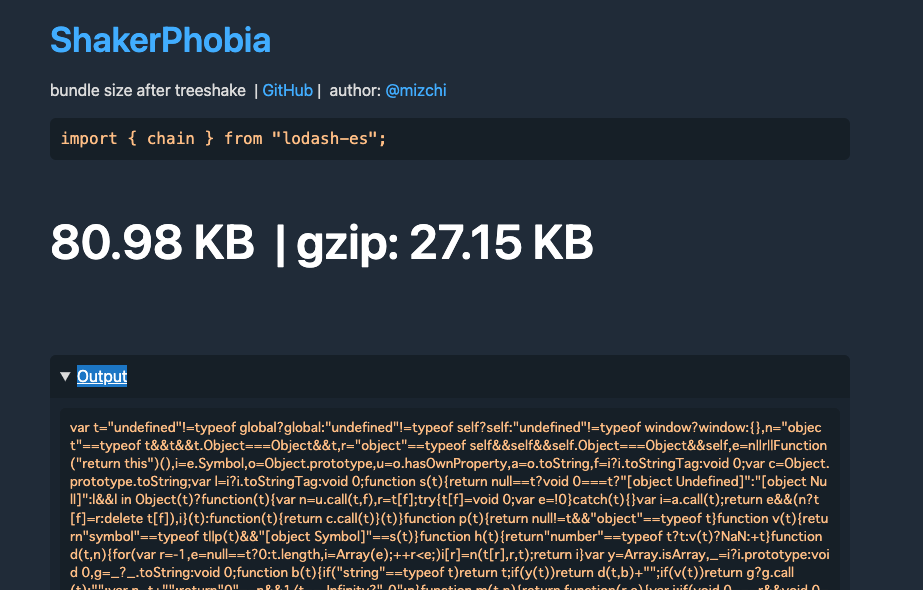
こんな感じです。

使い方
https://shakerphobia.netlify.app/?pkg=<>&imports=<a,b,c>
どうやって動いてるか
URL を踏むと、 cdn.skypack.dev (その実体は npm) からソースコードを落としてきて、 WebWorker に仕込まれた rollup + terser で実際にバンドルします。
こういうコードを生成してビルドします。
import {a,b,c} from "mylib";
console.log(a,b,c);
console.log は treeshake ができない副作用と rollup にみなされ、これらの import 対象は Dead Code Elimination の対象外になります。逆に言うと、 import してない対象は Treeshake が効く限り削除されます。
今後
自分がほしい機能は既に揃ったので、とくにメンテナンスとか考えてません。
ほしい機能といえば、単純な ペライチ SPA なので、Bundlephobia のような OGP 対応ができてません。
OGP がほしい場合は Cloudflare Worker か Deno Deploy でSSRしようとしたんですが、サーバー維持費考えると面倒でやめました。
CDNのキャッシュに載せたとしても、単純なパッケージ名ではなく、 imports=... の指定次第でユースケースが発散するので、キャッシュがあまり効かない気がしてます。
機能足したい人は、ここにソースコードあるので、PR 送るなり、自分で改造して vercel にデプロイするなりするといいと思います。
Discussion