ローカルのSWEエージェント環境を5分以内にをセットアップする方法
ローカルのSWEエージェント環境を5分以内にをセットアップする方法
SWE-agentは、プリンストン大学のプロジェクトであり、実際のGitHubのリポジトリに入り、問題を自己解決するツールです。これは、GPT-4のような言語モデルをソフトウェアエンジニアリングの助けに変え、SWE-bench データセットのソフトウェア問題の12%以上を修正できました。 12%はそれほど多くはないかもしれませんが、古い記録のわずか3.79%から大幅に跳ね上がっています。これは、AIがソフトウェアの作成と維持にますます有用になっていることを示しています。
これは、dev containersを使用したローカル開発環境でSWE-agentを使用するためのガイドです。
必要なものはDockerとVS Codeだけです。
- セットアップ: 自分のローカルdev環境を設定する方法をステップバイステップで説明します
- 推論ステップのデバッグ方法: 問題を解決している途中でエージェントを一時停止する方法を示します
このブログ投稿は2部構成になっています:
これは、SWE-agentを始めるための非公式のCONTRIBUTING.mdと考えてください。
このガイドのコードはGitHubで利用でき、コミット580efbeでテスト済みです。
セットアップ
ステップ1:Makefileを作成する
SWEエージェントプロジェクトを稼働させるには、それぞれが独自のコマンドと設定を持ついくつかのステップが必要です。 このプロセスを合理化し、エラーの可能性を最小限に抑えるために、Makefileを使用します。 このアプローチにより、セットアップ手順をシンプルで実行可能なコマンドにまとめることができ、全体のプロセスが問題になる可能性を減らします。
まず、Makefileを作成しましょう。ターミナルを開き、次のコマンドを実行します:
touch makefile
このコマンドは、ターゲットを定義する空のMakefileを作成します。 次に、Makefileに次のターゲットを追加しましょう:
-
create-keys-config: このターゲットは、
keys.cfgファイルがすでに存在するかどうかを確認します。存在しない場合、ターゲットはそれを作成し、さまざまなAPIキーのプレースホルダーでそれを埋めます。このファイルは、SWEエージェントが使用する可能性のあるさまざまなモデルへのアクセスを設定するために使用されます。
create-keys-config:
@if \[ -f keys.cfg \]; then \
echo "keys.cfg file already exists. Skipping creation."; \
else \
echo "Creating keys.cfg file..."; \
echo "GITHUB_TOKEN: 'GitHub Token Here (required)'" \> keys.cfg; \
echo "OPENAI\_API\_KEY: 'OpenAI API Key Here if using OpenAI Model (optional)'" >\> keys.cfg; \
echo "ANTHROPIC\_API\_KEY: 'Anthropic API Key Here if using Anthropic Model (optional)'" >\> keys.cfg; \
echo "TOGETHER\_API\_KEY: 'Together API Key Here if using Together Model (optional)'" >\> keys.cfg; \
echo "AZURE\_OPENAI\_API_KEY: 'Azure OpenAI API Key Here if using Azure OpenAI Model (optional)'" >\> keys.cfg; \
echo "AZURE\_OPENAI\_ENDPOINT: 'Azure OpenAI Endpoint Here if using Azure OpenAI Model (optional)'" >\> keys.cfg; \
echo "AZURE\_OPENAI\_API_VERSION: 'Azure OpenAI API Version Here if using Azure OpenAI Model (optional)'" >\> keys.cfg; \
echo "OPENAI\_API\_BASE_URL: 'LLM base URL here if using Local or alternative api Endpoint (optional)'" >\> keys.cfg; \
echo "keys.cfg file has been created."; \
fi
- install-editable:このターゲットは、SWE-agentパッケージを編集可能なモードでインストールする責任があります。これは、パッケージのコードに対して行う任意の変更がすぐにインストールされたパッケージに影響を与えることを意味します。これにより、開発とテストが容易になります。
install-editable:
@echo "Installing the SWE-Agent package in editable mode..."
@pip install -e .
@echo "Installation complete."
- docker-imagesのビルド: このターゲットは、SWEエージェントが問題の修正を試みるためのコマンドを実行するために使用するdockerイメージをビルドするスクリプトを実行します。これはエージェントが遊ぶためのサンドボックスと考えてください。
build-docker-images:
./setup.sh
-
セットアップ:これは、環境が正しく設定されていることを保証するために、先に定義されたターゲットを順序通りに実行する集約ターゲットです。
make setupを呼び出すことで、編集可能なモードでのインストールを開始し、キーコンフィギュレーションファイルを作成し、必要なDockerイメージをビルドします。
setup:
@make install-editable
@make create-keys-config
@make build-docker-images
ステップ2:Devコンテナ設定の作成
次に、開発環境を表すコンテナを設定するファイルを作成します。このファイルはdevcontainer.jsonという名前で、プロジェクトのルートにある.devcontainerフォルダに配置されます。このファイルはVS Codeによって、開発環境を包含する開発コンテナを作成するために使用されます。
設定方法は以下の通りです:
まず、プロジェクトのルートディレクトリにいることを確認します。
次に、次のコマンドを実行して.devcontainerフォルダを作成します:
mkdir .devcontainer
次に、devcontainer.json ファイルを作成します:
touch .devcontainer/devcontainer.json
エディタで devcontainer.json ファイルを開き、次の設定を貼り付けてください:
{
"name": "Python 3",
"image": "mcr.microsoft.com/devcontainers/python:1-3.12-bookworm",
"features": {
"ghcr.io/devcontainers/features/docker-in-docker:2": {}
},
"customizations": {
"vscode": {
"extensions": \[
"GitHub.copilot",
"GitHub.copilot-chat",
"GitHub.vscode-pull-request-github",
"eamodio.gitlens",
"ms-python.python",
"ms-toolsai.jupyter"
\]
}
},
"postCreateCommand": "make setup"
}
このファイルでは行われている事を説明します。
-
環境の選択:私たちは開発環境の基盤として
Python 3.12を指定しています。 -
開発ツール:
featuresセクションではDocker-in-Dockerを有効にしており、devコンテナ内にコンテナを作成することが可能です。これは、SWE-agentのように実行の一部としてコンテナのビルドと実行が必要なプロジェクトに特に有用です。 -
VS Code Extensions:
customizations.vscode.extensionsリストには、いくつかの便利なVS Code拡張機能が含まれています。これには、AIによるコードの提案を行うGitHub Copilot、強化されたGitの洞察を提供するGitLens、改善されたPython言語サポートを提供するPython拡張機能、ノートブックの作業に使用するJupyterが含まれています。これらの拡張機能はdevコンテナに自動的にインストールされ、すぐに豊かな開発体験を提供します。 -
自動設定:
postCreateCommandはVS Codeにmake setupをdevコンテナを作成した後に実行するよう指示します。このコマンドは、前のステップで定義したMakefileのターゲットを実行し、コンテナ内の環境設定を自動化します。つまり、devコンテナを起動するとすぐに、それは完全に設定され、SWE-agentの開発作業にすぐに使える状態になります!
これらの手順に従うことで、SWE-agentの開発を簡単にし、開発に集中できるように、セットアップの不一致や異なるプラットフォームによる環境の問題について心配せずに、完全に設定され、一貫した開発環境を持つことができます。
ステップ3:デバッグ設定を作成する
SWE-agentの推論ステップをデバッグするには、VS Codeでデバッグ設定を作成する必要があります。この設定により、コードにブレークポイントを設定し、それらのブレークポイントで実行を一時停止するデバッガを起動することができます。
デバッグ設定を作成するには、プロジェクトのルートにある.vscodeフォルダを開く(または作成する)と、以下の内容を持つlaunch.jsonファイルを作成します:
{
"version": "0.2.0",
"configurations": \[
{
"name": "Debug run.py",
"type": "debugpy",
"request": "launch",
"program": "run.py",
"console": "integratedTerminal",
"args": \[
"--model_name",
"gpt4",
"--instance_filter",
"marshmallow-code__marshmallow-1359"
\],
"justMyCode": false
}
\]
}
この設定は、SWEエージェントの推論ステップのエントリーポイントである run.py スクリプトのデバッグセッションを設定します。それはモデル名 (gpt4) と、推論プロセス中に使用するインスタンスフィルタ (marshmallow-code__marshmallow-1359) を指定します。
marshmallow-code__marshmallow-1359 は、問題であるissue #1357 と、解決策であるPR #1359、marshmallow リポジトリに対応します。
これらの値は、あなたの要件に基づいて調整することができます。
ステップ4:開発コンテナを開始する
単にVSコードのコマンドパレット (Ctrl+Shift+P) を呼び出し、 Dev Containers: Rebuild and Reopen in Container を選択します。

図1:devコンテナ内でのSW-agentの起動
これにより、VS Codeがdevコンテナ内で再開し、SWE-agentプロジェクトの作業を開始できます。
devコンテナが起動し動作を開始したら、必要なAPIキーでkeys.cfgファイルを更新する必要があります。keys.cfgファイルを開き、プレースホルダーの値を実際のAPIキーに置き換えてください:
ステップ5:keys.cfgを更新する
```text
GITHUB_TOKEN: 'GitHub Token Here (required)'
OPENAI\_API\_KEY: 'OpenAI API Key Here if using OpenAI Model (optional)'
ANTHROPIC\_API\_KEY: 'Anthropic API Key Here if using Anthropic Model (optional)'
TOGETHER\_API\_KEY: 'Together API Key Here if using Together Model (optional)'
AZURE\_OPENAI\_API_KEY: 'Azure OpenAI API Key Here if using Azure OpenAI Model (optional)'
AZURE\_OPENAI\_ENDPOINT: 'Azure OpenAI Endpoint Here if using Azure OpenAI Model (optional)'
AZURE\_OPENAI\_API_VERSION: 'Azure OpenAI API Version Here if using Azure OpenAI Model (optional)'
# **推論ステップのデバッグ方法**
## **ステップ1:ブレークポイントを設定する**
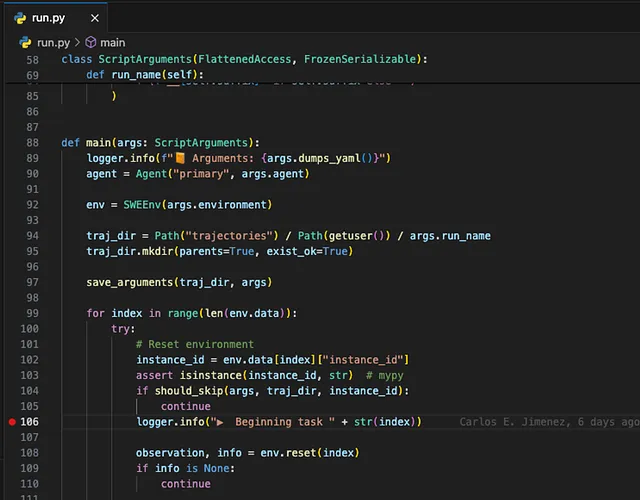
SWE-agentの推論ステップをデバッグするためには、`run.py`スクリプトにブレークポイントを設定する必要があります。VS Codeで`run.py`ファイルを開き、ブレークポイントを設定したい行番号の左マージンをクリックします。赤いドットが表示され、ブレークポイントが設定されたことを示します。
たとえば、ここでは、エージェントが問題を解決し始める直前(行106)にブレークポイントを設定します:

*図2:[run.py](http://run.py/)でブレークポイントを設定する*
## **ステップ2:デバッガーの起動**
デバッガーを開始するには、サイドバーの `Run and Debug` アイコンをクリックし、「Debug [run.py](http://run.py/)」の設定を実行する(または、ただ `F5` を押す):

*図3: デバッガの起動*
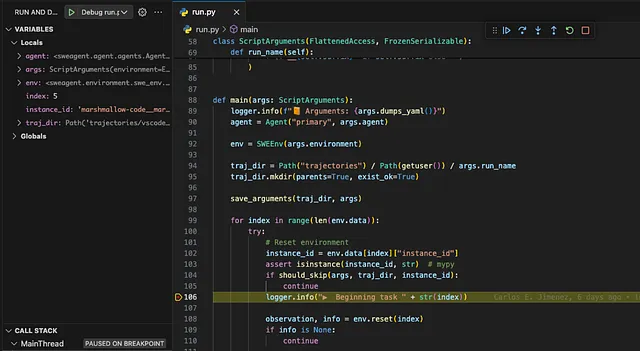
これにより、設定したブレークポイントでデバッガが起動し、実行が一時停止します:

*図4:* `_run.py_` *のブレークポイントでデバッガーが一時停止*
これで、変数を検査したり、コードをステップスルーしたり、推論ステップ中のSWEエージェントの挙動を分析することができます!
# **結論**
私たちの目標は、ローカルのSWEエージェント開発環境を迅速に設定することでしたが、それがまさに達成されました。
しかし、見落としてはいけない重要な点があります。私たちはすでに、プロダクションデプロイメントのためにソリューションをコンテナ化するという概念に慣れていますが、このガイドは、デプロイメントだけでなく開発フェーズでもその価値を明らかにしています。それは、私たちがどのように提供するかだけでなく、どのように開発しテストするかを効率化することができるコンテナを示しています。
これが、開発ワークフローのすべてのフェーズを強化するために、私たちがコンテナをどのように活用できるかについての広範な探求の始まりとなります!
Discussion