JamstackなWeb制作者になるためのロードマップ
🍃はじめに
「これからのWebコーディングのスキルは、はじめからJamstack志向でも良いのではないか?」
と考えたことが本記事執筆の理由です。
先日エビスコムさまから作って学ぶNext.js/React Webサイト構築が発刊され、これであれば普段Webコーディングを専門にされている方がJamstackに入門できると考えました。
一方でJamstackに関連する資料は中上級者向けのものが多く、初学者向けの体系だった資料がありません。
この課題を解決すべく作って学ぶNext.js/React Webサイト構築を目標に掲げ、それまでの道を整備したいと思い本記事を書くに至りました。
🙋対象
- これからフロントエンド(Jamstack)を勉強される方
- コーディングの基礎を整理したい初中級者
- Macユーザー(Windowsでも可能ですが適宜読替えが発生する可能性があります)
🏁ゴール
- 作って学ぶNext.js/React Webサイト構築を理解し実装できる
- 仕事でJamstackに携わることができる
- ロードマップなしで今後の学習が続けられる下地を身につける
🗺ロードマップ
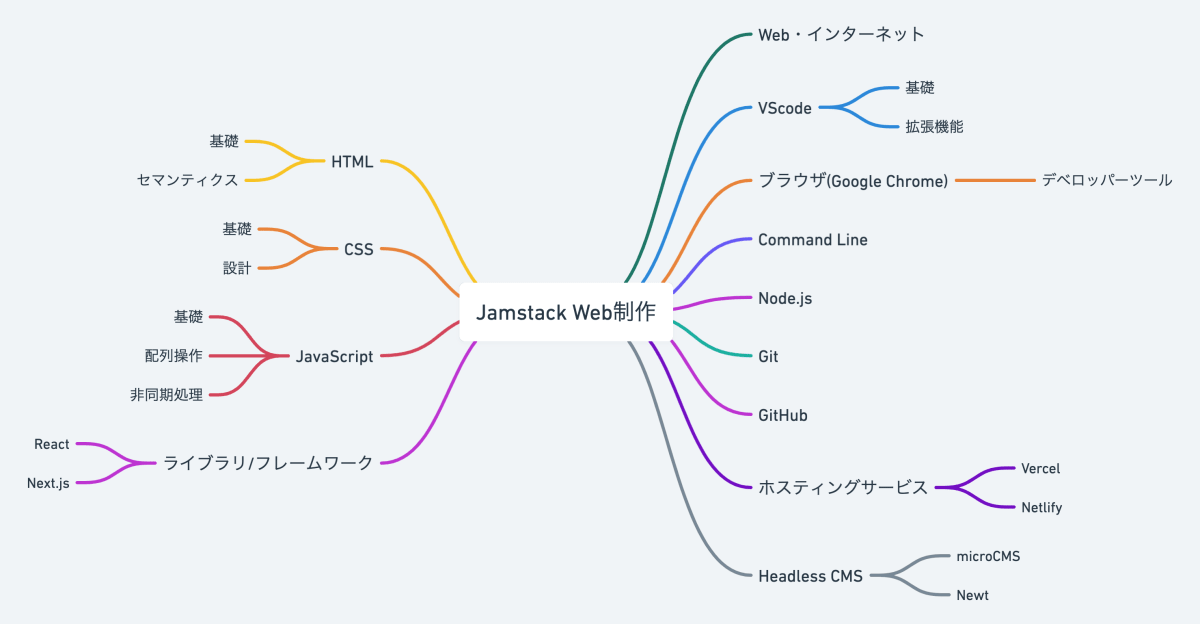
取り組む前に、まずは学ぶべき対象を俯瞰してみましょう。

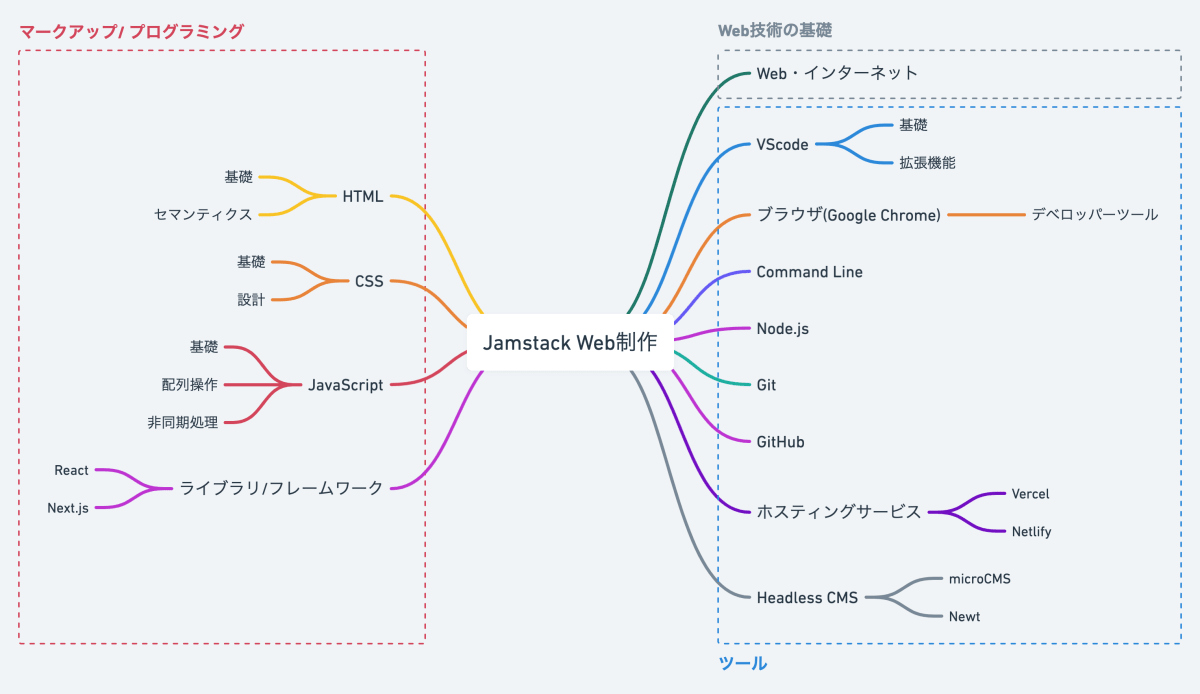
もう少し抽象的にグルーピングしてみます。

基本的にはマークアップ/プログラミングを行い画面を作っていくのですが、そのためには環境や効率化のためのツールが必要です。しかしこれらのツール群を一気に揃えるとなると大変ですし、何よりあまりおもしろくないはずです。
ですので、本ロードマップでは必要になったタイミングでその時必要な知識を獲得していきます。
本記事では図の内容を10ステップに分けてみました。初めての方でも負担が無いよう一つずつ積み上げながら進んでいきます。
- Web・インターネットの基礎
- HTML/CSS入門
- ツールの使い方 (1)
- HTML/CSS基礎
- HTML/CSS実践
- JavaScript 入門
- JavaScript 基礎
- ツールの使い方 (2)
- Jamstack Web制作
- Jamstack Web制作 発展
それでは早速Jamstackの勉強を始めていきましょう!
それぞれの項でポイントを挙げますので、そちらに注意しながら取り組んでいただければ嬉しいです。
1. Web・インターネットの基礎
まずはWebの基礎を抑えるために以下に取り組みましょう。
どの内容も長い目で見て重要なことばかりですが、初めての方は専門用語が多く大変だと思います。
ですので、つらいと思った方はまず 「Chapter1 Web技術とは」だけ理解して 他はざっと読みましょう。
最低限以下が押さえられていればOKです。
- 私たちがURLにアクセスする
- Webサーバーがファイルを返す
- それが私たちの手元のブラウザで表示される
「URLにアクセスすると情報(htmlファイルなど)が返ってきて、それがプログラムやブラウザで処理される」 という概念をおさえておきましょう。
2. HTML/CSS入門
progateは登録してすぐプログラミングの勉強が始められる優秀なサービスです。
環境構築の必要なく学べるため、まずはこちらからHTML/CSSに入門してください。
3. ツールの使い方 (1)
次の項から実際にコーディングに入ります。
まずは実際にHTML,CSSを書くためのエディタを学びましょう。
YouTubeのvideoIDが不正です
Visual Studio Codeが現在の主流ですのでこちらを用います。
こちらの たにぐちまこと さんは書籍なども発売されている信頼できるエンジニアです。
他にも良質なコンテンツが多いので、気になるものがあったら閲覧してみてください。
VScodeには拡張機能という仕組みがあり、その名の通り機能を追加することができます。
ひとまずPrettierを導入しておきましょう。コードの整形(インデントの揃え)などをしてくれる優れものです。
次にブラウザの機能を理解します。
YouTubeのvideoIDが不正です
progateはステップバイステップで進むためエラーがあまり出ませんが、実際に手元でコーディングするとなると頻発することが予想されます。
ブラウザの開発者ツールの使い方を覚え、今後のデバッグ(エラーを取り除く作業)をスムーズにしましょう。
4. HTML/CSS基礎
ここからは実務と同じ環境でWebサイトを作ってみましょう。
HTML,CSSを学ぶ上で抑えるべきは
- デザインカンプ通りのコーディング方法
- 正しいHTMLのマークアップ
- CSS設計
の3つです。
デザイン通りにWebサイトが作れることはもちろんですが、
はじめてコーディングを学ばれる方は下2つにはてなが浮かぶと思います。
まず「正しいHTMLのマークアップ」ですが、言い換えると 「HTMLタグを適切に用いたマークアップ」 となります。
これはセマンティックHTMLとも言われる概念であり、SEO対策であったりアクセシビリティに寄与します。
CSS設計はコーディングの効率化や保守性向上のために必要です。
どちらも重要な概念ではありますが、はじめから取り組めるかというと難しいのも事実です。
筆者自身ちゃんと意識できるようになったのは最近ですし、いまだにきちんとできているかあやしいです。
という状況でおすすめなのが、こちらの参考書です。
デザインカンプをコードに起こしつつ、適切なHTMLタグ・CSSを用いて学習を進めてくれます。
まずはデザインカンプ通りのコーディングを第一に考え、他は「なんとなくの正解」を掴んでおきましょう。
余裕があれば同一シリーズのこちらにも取り組んでみてください。
入門者とはいえ情報量が多い書籍ですので、むずかしいと感じた方は以下の参考書でワンクッション挟むのもおすすめです。
あせらず、自分のペースで学習を進めていきましょう。
5. HTML/CSS 実践
ある程度入門できたら、「デザインをコードに起こすスキル」と先ほどの「正しいHTMLのマークアップ」・「CSS設計」を強化していきます。特にCSS設計はJamstack/JSフレームワークにおけるコンポーネント開発で重要な知識です。
理論を身につけながら数をこなして慣れていきましょう。
エビスコムさまのコーディング・プラクティスブックがおすすめです。
HTML,CSS入門の参考書を読んだ後だと「次にどうやって経験を積めばよいかわからない」という疑問や課題があると思います。
コーディング・プラクティスブックはまさにそのための書籍です。現在1~8巻まで刊行されており、数を重ねて実戦的なコーディングが学べます。レベルが割り振られていますので、難易度の低い順にやるのがおすすめです。
同時にCSS設計を学びましょう。
やるべきタイミングはいつでも良いです。あらかじめ読むのも良いですし、コーディング・プラクティスブックに取り組んでいると「CSSの最適な書き方」が気になり出すと思いますので、そのタイミングでも良いと思います。
もっとCSS設計を知りたい!という方は、記事最下部に参考リンクを載せましたのでそちらをご覧ください。
6. JavaScript 入門
このあたりでJavaScriptに触れてみましょう。ハンバーガーメニューやアコーディオン、モーダルの実装で歯がゆい思いをしている方もいらっしゃるはずです。
はじめから基礎を網羅するのも良いですが、まずは「Web制作でJSがどのように活躍するのか」雰囲気を掴みましょう。ドットインストールさまの「はじめてのJavascript」に取り組むのがおすすめです。
いったん過去の教材に戻り、動的なパーツを実装してみるのも良いかもしれません。
7. Javascript 基礎
ここから本格的にプログラミングを学んでいきます。JavasScriptもまたプログラミング言語ですので、基本的にはロジックや仕様(どう書いたらどう動くか)の学習がメインです。
- 順次(書いたプログラムが上から順番に実行される)
- 分岐(条件に応じて処理を変更する)
- 反復(条件に応じて処理を繰り返す)
この3つがプログラミングの基本となります。
しかしJavaScriptには純粋なロジックだけではなく、先ほどのドットインストールの教材のような「HTMLの書き換え(DOM操作)」の役割があります。
ですので、
- ロジックの書き方
- DOM操作
の2つがJSを学ぶ上で抑えるべきポイントです。
まずはprogateに取り組みましょう。ただし、JavaScript IVについてはしばらく使うことがないため飛ばしてOKです。
次に手元で実際のファイルを動かしてみるのが良いです。
こちらがおすすめで、必要な知識が端的にまとまっています。
動画が好きな方はドットインストールの詳解JavaScriptシリーズ3つに取り組むのもありです。一本3分弱ですのでさくさく進められます。
全て理解しようとしないスタンスで取り組んでください。プログラミングは基本的に都度調べながら行うものですので、頭にインデックスが貼れればOKです。
よく使うものは自然と覚えるので大丈夫!
8. ツールの使い方 (2)
そろそろ本格的な開発の準備をしていきます。
実際の開発には
- Git
- コマンドライン
- Node.js
が必要です。
まずはGitです。
Gitは端的に述べるとファイルの履歴管理ツールです。Google Spreadsheetなどのサービスで履歴の復元ができると思いますが、あれを手元の環境で可能にするツールだと捉えてください。
こちらの漫画で基本的な知識が学べます。
以下の図解もわかりやすいので、用語や概念を整理するのに使いましょう。
次は「黒い画面」ことコマンドラインです。
コマンドラインが必要な理由は、動画内でおっしゃられているようにNode.jsで使用するためです。
gitやファイル操作はGUIでも可能なのですが(もちろん習熟するとコマンドラインの方が早い)、Node.jsの操作は基本的にコマンドラインを用いて行います。
開発者になるとずっと付き合うものですので、基本を押さえておきましょう。
最後にNode.jsの概要を掴みます。
Node.jsとは「サーバーサイドにおけるJavaScript実行環境」です。パソコン上で直にJavascriptを動かせる仕組みとなります。
実際の導入は次の項で行うためまだ使えなくても問題ありません。
まずは全体像が掴めればOKです。
9. Jamstack Web制作
ここまでお疲れ様でした…!準備が整いましたので、いよいよJamstackに挑戦します。
基本的には「作って学ぶ Next.js/React Webサイト構築」に取り組みます。
これが終わればJamstackの基礎はきちんと抑えられているはずです。
ここにきて根性論ですが、はりきっていきましょう!
とはいえ難易度が高いのも事実ですので、適宜以下の補助教材を使ってください。
各種セットアップ
公式で環境構築に関するsetup.pdfが用意されているため、参照するよう指示されたら使いましょう。
npm
環境を作った段階でファイルがたくさん生成され、中でもpackage.jsonに疑問を抱くはずです。
書籍の通りに実装を進めれば問題はありませんが、npm run devなどのコマンドが何をしているのか理解するためにもどこかのタイミングで読んでおくのがおすすめです。
非同期処理
JamstackのWeb制作を進めていくとpromise, async, awaitといった記述を見ることになります。
特にブログ機能などの外部連携(Headless CMS)をする際に出現しますので、詰まることがあれば以下に取り組んでください。
Web API
同時に、ブログ情報を取得するためにはAPI通信が必要です。初出かつ少し高度な概念ですので、一度「この一冊で全部わかるWeb技術の基本」に戻るのが良いでしょう。
Chapter2~5に目を通しましょう。特に以下に着目するのがおすすめです。
- 3-01 HTTPメッセージ
- 3-02 HTTPリクエスト/HTTPレスポンス
- 3-03 HTTPメソッド
- 5-10 Webプログラミング
- 5-11 Web API
また、こちらの文献に丁寧にまとまっていますので詳しく知りたい方は覗いてみてください。
10. Jamstack Web制作 +α
いかがでしょう、みなさんのJamstackWebサイトがデプロイできましたでしょうか。
初めて取り組まれた方はなかなかに難しい部分もあったと思います。
できた方はすごい…!
これまでの学習でJamstackの基礎を学ぶことができたと思います。
ここからは皆さんの自由なのですが、最後にいくつか方向性を提案させてください。
ページネーションを実装してみる
ブログでコンテンツが多くなると欲しくなる機能です。
microCMS様のブログがおすすめです。
お問合せフォームを追加してみる
GoogleFormが簡単に導入できます。
Jamstackの良さの一つは拡張性が高いことです。formrunやSendGridなどのSaaS連携に挑戦するのも良いでしょう。
プレビューページを追加してみる
実際のWebサイト運用では下書きのチェック機能を求められることが多いです。
少し手間がかかりますが、実運用を目指して挑戦してみましょう。
Reactの勉強をしてみる
凝った表現や効果的なコンポーネント設計をするとなるとReactの知識が必須です。
アプリケーション作成にもつながるため、気になる方は以下の文献で入門してみましょう。
🌄おわりに
2~3年前にJamstackに入門し、筆者は「これは次のスタンダードになりうるのではないか」と思いました。
昨今のWeb技術はReactを中心に発達していますし、効率化を考えるとコンポーネント志向 / Scoped CSSであることが理想です。
Jamstackによって作られたWebサイトはパフォーマンスが良く、ビジネス上重要な表示速度に寄与します。
また、コーディングをする上でJavaScriptに精通することは必須の時代になったと考えています。
Webコーダーがキャリアを歩む中でたどり着くであろうクリエイティブコーディング,フロントエンドエンジニアリングどちらの道にも欠かせないためです。
以上から、筆者はJavaScriptをメインとしたWeb制作こそ会社・個人ともに最適な進行方向なのではないかと考えていたのですが、文献が少ないためあまりおすすめすることができませんでした。
そんな状況が、すてきな文献が多く世に出され、今ようやく解決されたと感じています。
自分は情報を整理しただけですが、本ロードマップを皆さんの学習に役立てていただければ幸いです。
皆さんの勉強、心より応援しております。
一緒にJamstackを盛り上げていきましょう!それではまた!
参考リンク集
おすすめの文献集です。
- Web / Internet
- Visual Studio Code
- Google Chrome(開発者ツール)
- Command Line
- Node.js
- Git / GitHub
- Hosting Service
- HTML / CSS
- Sass
- JavaScript
- ライブラリ / フレームワーク
- Headless CMS
- Typescript
- その他
Discussion