UE5 Niagara で 3D Gaussian Splatting を描画する
「Unreal Engine (UE) Advent Calendar 2023 その2」2日目の記事です。
3D Gaussian Splattingは簡単にリアルなシーンが作れて楽しいですね。
その描画に必要な処理をNiagaraで実装し、UE5で描画する方法を解説します。
1から10までのステップバイステップのガイドというより、描画の原理を理解することを目的としたドキュメントです。
なお、本稿で述べる方法はUE Marketplaceのこちらの商品に実装されています。
背景
3D Gaussian Splattingのデータ表現形式
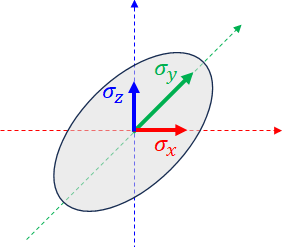
3Dモデルを「楕円体」(ラグビーボールのような立体)の集合として表現します。点群に似ていますが、個々の点が「点」ではなく「楕円体」になっているイメージです。
個々の「楕円体」は位置・向き・サイズ(UE風に言えばTransform)とRGBAの色を持ちます。描画時は、3次元ガウス分布にしたがって各楕円体の端に行くほど色が薄くなるように描画します。
この表現形式のいいところは(私の理解では)下記の2点です。
- 大きさのない「点」ではなく大きさのある「楕円体」の集合であるため、立体物を表現することができる
- 「楕円体」の中の3次元ガウス分布を効率的に2次元のスクリーンに投影して描画する手法が確立されており、高速[1]に描画できる
3D Gaussian Splattingの描画方法
上記のようなデータは、スプライト[2]を使ったパーティクルとして描画することができます。
具体的には
- カメラから見た画面上での「楕円体」の位置を計算する
- カメラから見た画面上での「楕円体」の向きと大きさを計算する
- 計算した位置・向き・大きさで画面上に矩形のスプライトを置く
- スプライトの中を端に行くほど薄くなるように色を塗る
という処理を行えばよいです。
1と3は、エンジン標準のパーティクルシステムであるNiagaraで簡単に実現できます。
2は、3D Gaussian Splattingの論文の「4. DIFFERENTIABLE 3D GAUSSIAN SPLATTING」の式(4)~(6)
にしたがって、3次元ガウス分布(4)を下記のように画面座標系
(
(
(
(
(ただし
式(※)をしばらく眺めていれば直観的に「ローカル座標系で表された3次元ガウス分布を画面座標系に変換する」みたいなことをしているんだなと理解できるはずです。
「直観的にわからないが?!」
という未来の自分のために、もう少し解説を書いてみたので、詳しく知りたい場合は下記をどうぞ。
1次元ガウス分布の数学的表現
ガウス分布(正規分布とも言う)は、確率を扱う分野ではよく出てくる分布です。
一次元空間でのガウス分布は下記の式で表されます。
我々が知っておくべきポイントは下記の2点です。
- 原点(
x=0 - 値の小さくなり方は、標準偏差(
\sigma
3次元ガウス分布の数学的表現
上記を3次元空間に拡張したものが下記の式で表される3次元ガウス分布です。
ただし、
ポイントは下記の2点です。
- 原点をピークとして、そこから離れるほど値が小さくなる(一次元の場合と同じ)
- 値の小さくなり方は、行列
\Sigma
3次元ガウス分布が対角成分のみを持つ場合
式(4)に代入して変形すると、XYZ軸に沿った方向に一次元のガウス分布を考え、それらの積を取っただけであることがわかります。
つまり、対角成分のみの場合は、対角成分が各軸方向のガウス分布の標準偏差の2乗になっているということです。
これを3次元空間上にプロットすると、空間の軸とガウス分布の軸がぴったり一致する場合であることがわかります。

ここまでの議論を整理すると、
という行列を考え、
としてやると、
という形で3次元ガウス分布を書くことができるというわけです。
3次元ガウス分布が任意の方向を向いている場合
では、空間の軸とガウス分布の軸が一致しない場合はどうなるかというと、ガウス分布の向きを決める回転行列Rを考えて、
としてやればよいです。
この式はぱっと見は難解ですが、世界座標
つまり、
とおけば、上式は、
となるというわけです。
UE風に言うと、アクターのローカル座標で考えれば簡単になるよ、みたいな感じですね。
3次元ガウス分布の画面への投影
ここまでで式(4)と(6)は解説できました。
ここからは式(5)で表される「カメラから見たときどう見えるか」について考えます。
まず、世界座標系からカメラのView座標系への変換を考えます。
といっても、原点は別途適当にシフトしてもらうとすれば、単にカメラの向きだけガウス分布を回転させればいいので、先の
ただし、
あとはこれを透視投影して画面座標系に直してやればゴールなのですが、透視投影は非線形なので単純な行列の掛け算では本当は表せません。
なのですが、まあガウス分布の中心近傍でテイラー展開して近似してやればいいよねということで、ヤコビ行列
ただし、
Jの考え方はEWA Splattingの式(26)~(29)あたりを眺めるとわかる。
上式のz(奥行方向)を捨ててスクリーン上のxy二次元で考えて、全ての(x, y)について上式を評価してやれば画面上でのガウス分布の密度がわかるので、あとはこれをガリガリ描画してやればよいだけです。
長かった~
4は、上記2で求めた画面座標系でのガウス分布
UE5で実装する
先の描画方法の通りUE5で実装していきましょう。全体の流れは下記の通りです。
- データをインポートしてガウス分布の位置、向き、サイズ、色をテクスチャに書き出しておく
- Niagaraで位置テクスチャを参照してパーティクルを生成する
- Niagaraでカメラ情報、パーティクル位置、向きテクスチャ、サイズテクスチャを参照して、画面座標系でのガウス分布を求める
- Niagaraスプライトレンダラーでスプライトを生成する
- Materialで画面座標系でのガウス分布にしたがって透明度を計算しスプライトを描画する
0. データのインポート
2023年現在の3D Gaussian Splattingの多くの実装では.ply形式でデータを出力します。
.plyファイルのヘッダはプレーンなテキストで記載されており、テキストエディタでファイルを表示すると読むことができます。
ということで、適当なデータをテキストエディタに放り込むとこんな感じになります。
ply
format binary_little_endian 1.0
element vertex 1068277
property float x
property float y
property float z
property float nx
property float ny
property float nz
property float f_dc_0
property float f_dc_1
property float f_dc_2
property float f_rest_0
property float f_rest_1
property float f_rest_2
property float f_rest_3
(中略)
property float f_rest_44
property float opacity
property float scale_0
property float scale_1
property float scale_2
property float rot_0
property float rot_1
property float rot_2
property float rot_3
end_header
������;�?��
…
(この後バイナリデータが延々とつづく)
3行目に頂点(ガウス分布)の数が記載されており、4行目~end_headerまででその後のBody部分のデータ構造を定義しています。
とりあえずこの構造でバイナリデータを読み込んでプロットしたりして眺めていると、どうやら下記のことがわかってきます。
- x,y,zはガウス分布の中心位置
- nx,ny,nzは全部0で使われていない(ノーマル?)
- f_dc_0 ~ f_dc_2は、ガウス分布のRGB色
- opacityは、ガウス分布の透明度
- scale_0 ~ scale_2は、ガウス分布のサイズ
- rot_0 ~ rot_4は、ガウス分布の向き
- f_rest_0 ~ f_rest_44は、消去法で考えるとSpherical Harmonicsの高次項の係数っぽい
ということで、これらを適当にOpenEXRなどを使ってFloatの画像ファイルにしてUEにインポートすればいいわけですが、いくつか注意があります。
- データ作成元によっては座標系の向きがUEとちがう。多くの場合、UEのZ-up左手系に合わせるための変換が必要。
- データ作成元によっては各種値にActivation関数を適用する必要がある。公式実装の場合は下記の通り。
- opacityにはSigmoid関数を適用する
- scaleには指数関数を適用する
opaciyとscaleについてだけ書けば、
float opacityActivated = 1.0f / (1.0f + FMath::Exp(-opacity));
float scaleActivated_x = FMath::Exp(scale_x);
float scaleActivated_y = FMath::Exp(scale_y);
float scaleActivated_z = FMath::Exp(scale_z);
という感じですね。
1. Niagaraで位置テクスチャからパーティクルを生成する
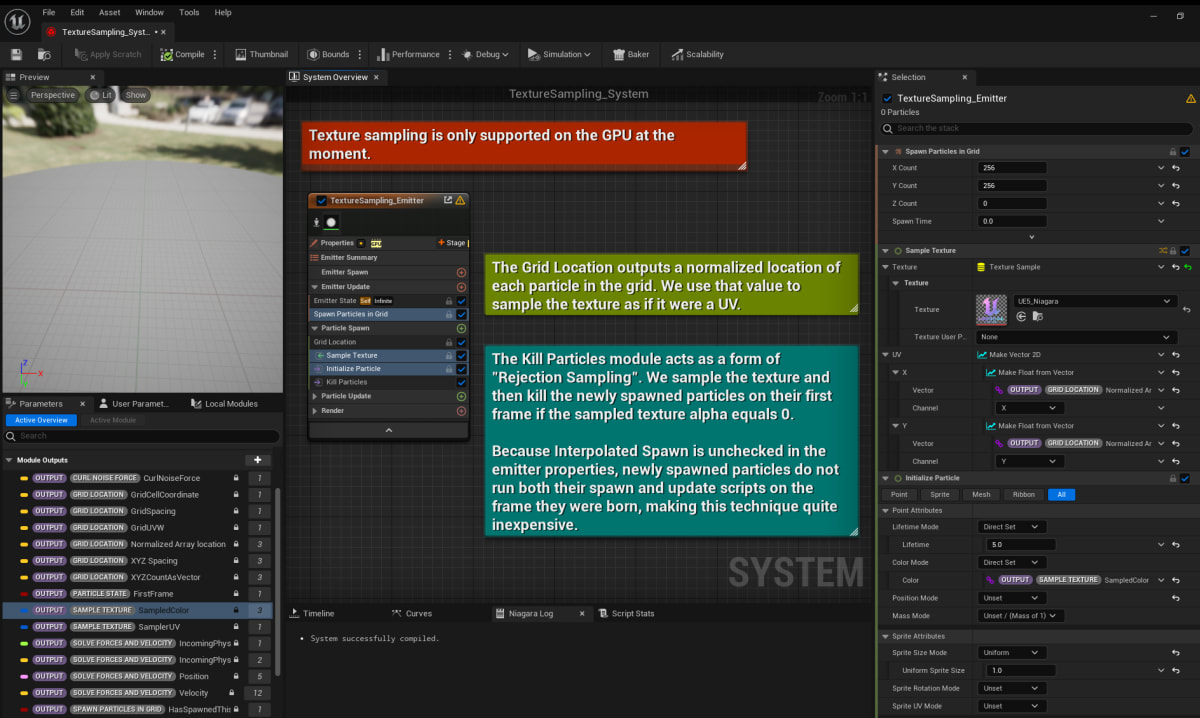
Niagaraでテクスチャを読み込んでそのデータに基づいてあれこれするにあたり、参考になるのはContentExamplesプロジェクトの「/ExampleContent/Niagara/Textures/TextureSampling_System」です。

こいつが何をやっているかというと
- Spawn Particle in Grid でテクスチャの解像度に合わせたパーティクルを生成する(上記画像の場合は256x256)
- Sample Texture モジュールで、グリッド上に生成したパーティクルの位置をUV座標に変換して、各パーティクルごとに1ピクセルのデータを読み込む
- Module Outputs に「(OUTPUT) (SAMPLE TEXTURE) SapledColor」が自動で追加されるので、このfloat4値であれこれする(上記画像の場合はInitialize Particleで色を設定)
ということをしています。
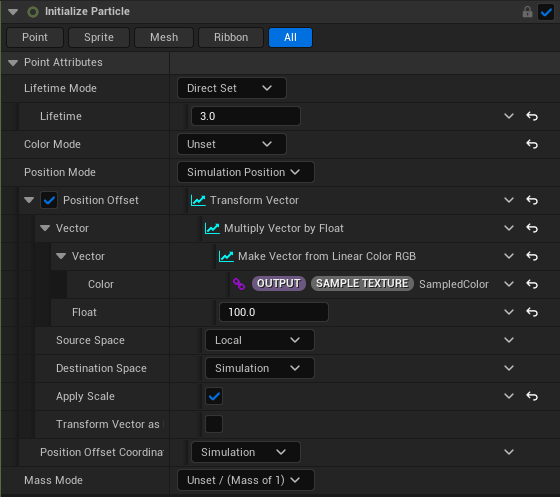
我々の場合は、位置テクスチャから読み込んだ値でInitialize Particleモジュールで位置をセットしてやればよいです。

UEのセンチメートルスケールにあわせて100倍したり、ローカル座標からシミュレーション座標に変換などもしておくとよいでしょう。
2. Niagaraで画面座標系でのガウス分布を求める
一番大事な部分です。
Sample Texture モジュールで向き、サイズを読み取り、カメラ情報と合わせて式(※)の
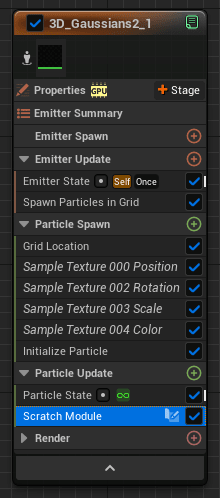
Particle Update に新規 Scratch Pad モジュールを追加してそこに計算を書いていきます。

(向き、サイズ、ついでに色のテクスチャを読み込むモジュールも追加しておきました)
スケール行列S
一番簡単で、対角行列を作るだけです。
というか、その処理を書く必要すらなく、Niagaraにそのためのノードが用意されています。
テクスチャから読み取った値をVectorにして渡すだけです。

回転行列R
これも簡単で、QuatをMatrixに変換するだけです。
やはりNiagaraにそのためのノードが用意されています。
テクスチャから読み取った値をQuatにして渡すだけです。

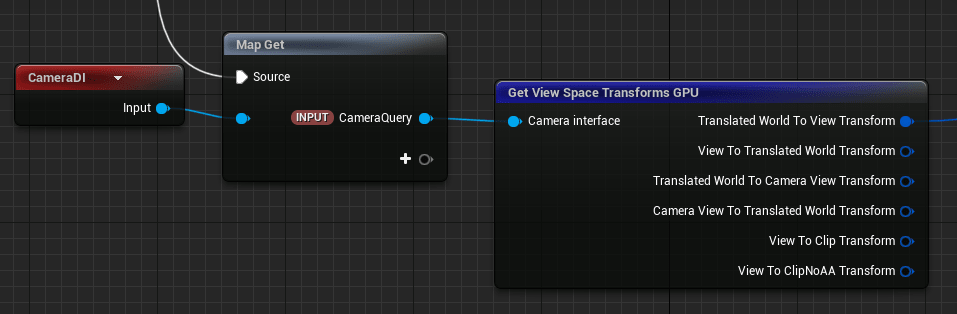
View行列W
Camera Data InterfaceからのMap Getでプレイヤーのカメラの情報にアクセスできます。

WorldToViewなのかViewToWorldなのか迷いどころですが、全ての転置の組み合わせを試せば正解がわかるのでがんばりましょう。
私はいまだによくわかっていないです。
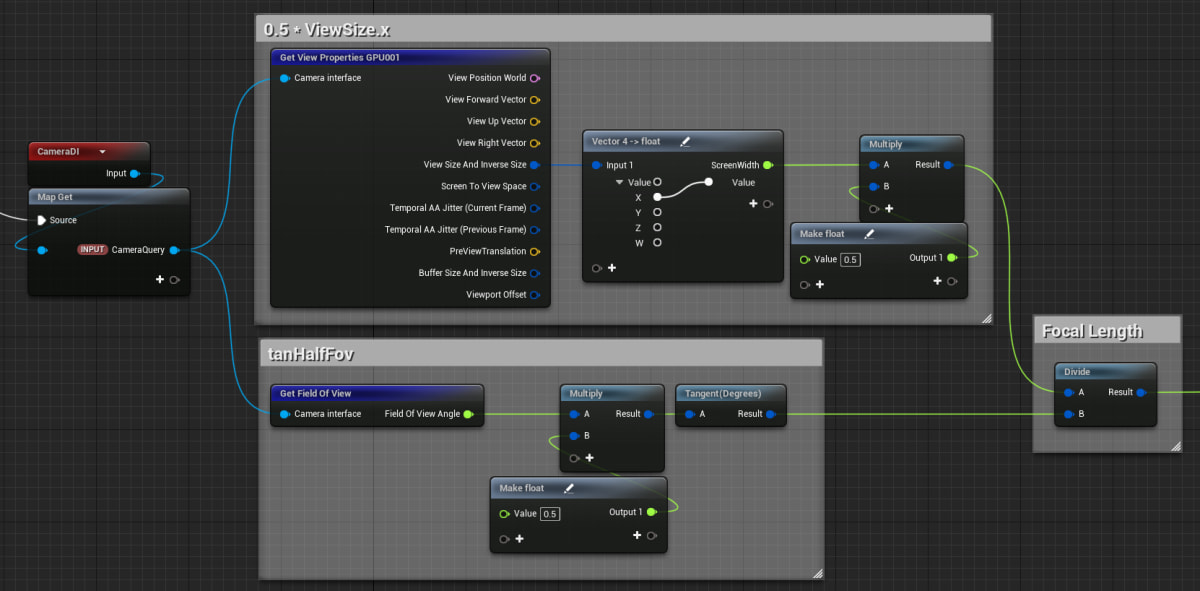
ヤコビ行列J
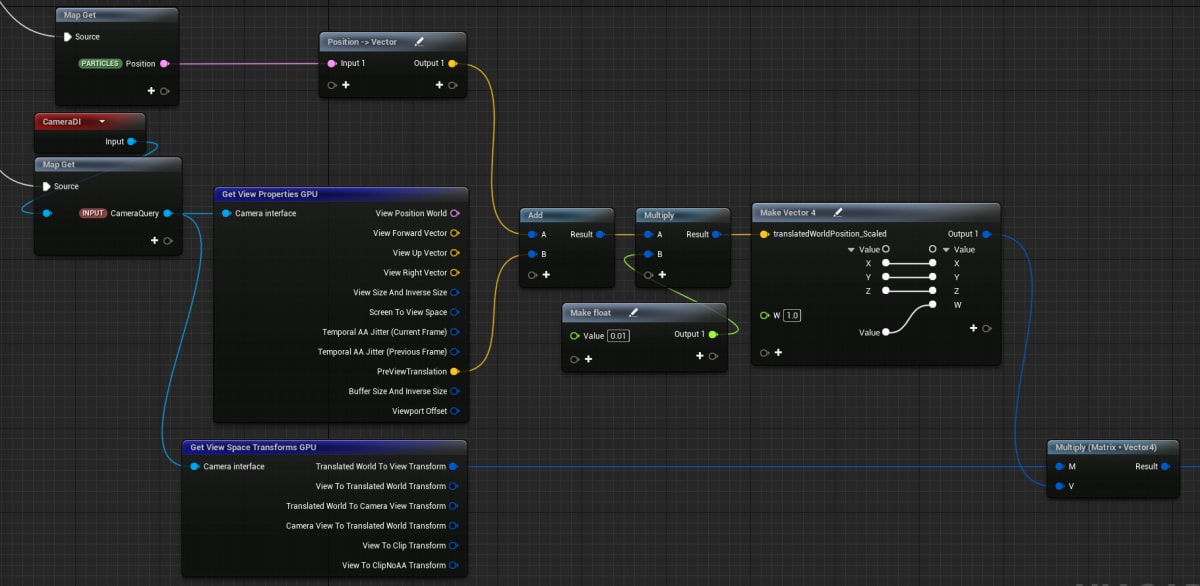
View空間でのガウス分布の中心座標
ということで、
View空間でのガウス分布の中心座標\vec{x_v}
世界座標でのガウス分布の中心はパーティクル位置として既に計算済みなので、そこにカメラのWorldToView行列をかけてやればよいです。
TranslatedWorldを使う場合はPreViewTranslationを足してやる(カメラの位置に原点をシフトする)ことを忘れないようにしましょう。

焦点距離f
FOVと画面サイズで計算できます。
ViewToClip行列から値を取り出す等のもっとスマートな方法がありそうな気がしますが、とりあえずこれで動くのでこうしています。

あとは掛け算するだけ…
もしあなたが完全に理解していればなにも問題ないと思いますが、私のように雰囲気でしか理解していない場合、ここで各行列の転置がどっちがどっちだかわからなくなります。
(例えば、Rの元になっているQuatって、どういう定義でデータに記録されているんだ? あとアクターの回転も入れ込むにはこれどっちに回せばいいんだ? 等々)
でも、所詮
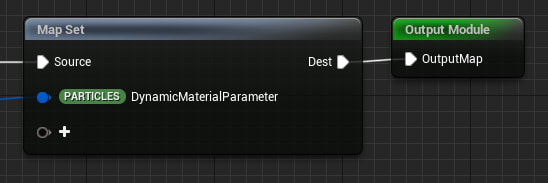
計算結果
これは、各パーティクルごとに任意のデータをマテリアルに渡すために最初から標準で備わっている変数です。

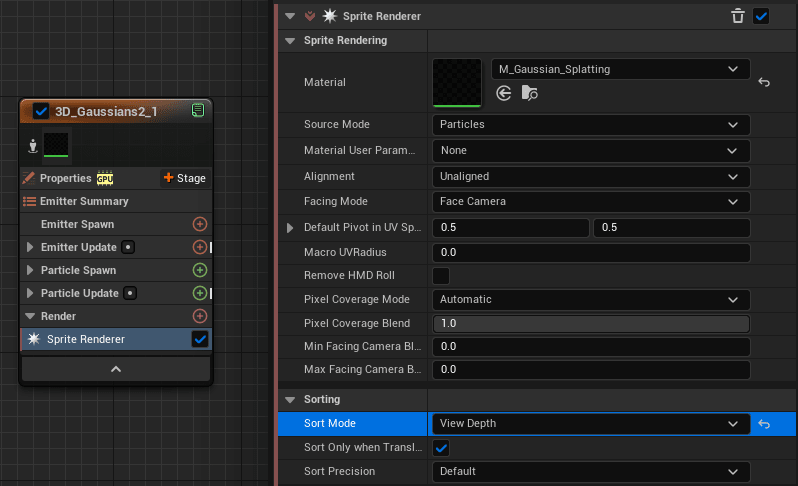
3. Niagaraスプライトレンダラーでスプライトを生成する
実際に画面上に表示するために、Sprite Rendererモジュールを追加します。

マテリアルは新規に作成し、それをセットしておきます(マテリアルの中身は後述)。
また、Sorting > Sort Mode を View Depth にしておきます。半透明マテリアルを多数重ねて描画するので、奥行方向にソートした上で順番に描画する必要があるからです。
4. Materialで透明度等を計算しスプライトを描画する
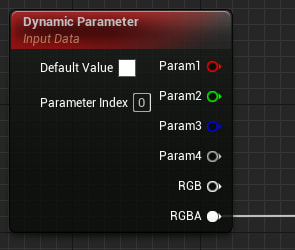
透明度
画面座標系でのガウス分布の情報

これを使って、各ピクセルでのガウス分布の密度=スプライトの透明度を計算します。
上式を計算するためには、各ピクセルのガウス分布の中心からの相対位置

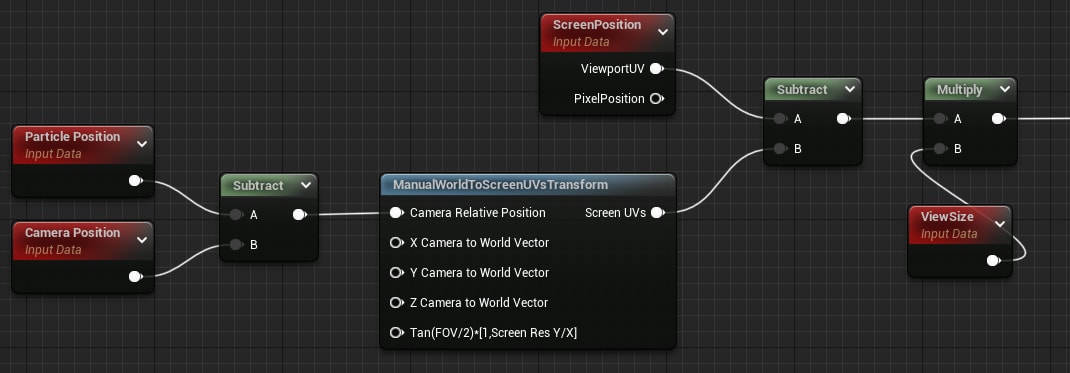
Particle Positionノードでガウス分布中心の世界座標系での位置がわかるので、これを元にまずは画面座標系での中心を求めます。
といっても、Camera Positoinとの相対位置にしてからManualWorldToScreenUVsTransformに渡してやるだけです。
これで中心のビューポート上でのUV座標がわかるので、現在のピクセル位置のUV座標との差をとって、スクリーン解像度を掛けてやれば、ほしかった相対位置
あとは上式の計算結果に個々のガウス分布それ自体のopacityを乗算すれば最終的な透明度となります。
色
ここまで説明を省略してきましたが、3D Gaussian Splattingのデータに記録されている色はSpherical Harmonicsの係数です。
つまり、ガウス分布を見る方向(=ガウス分布の位置 - カメラ位置)に基づいて下記のような計算をしてやる必要があります。
float3 direction = WorldPosition - CameraPosition;
float x = direction.x, y = direction.y, z = direction.z; //必要に応じてここに座標系の変換を入れ込む
float xy = x * y, xz = x * z, yz = y * z, x2 = x * x, y2 = y * y, z2 = z * z, xyz = xy * z;
float3 Color = 0.5f
+ 0.28209479177387814f * ShCoeff0 //float3(f_dc_0, f_dc_1, f_dc_2)
- 0.48860251190291987f * y * ShCoeff1
+ 0.48860251190291987f * z * ShCoeff2
- 0.48860251190291987f * x * ShCoeff3
+ 1.0925484305920792f * xy * ShCoeff4
- 1.0925484305920792f * yz * ShCoeff5
+ (0.94617469575755997f * z2 - 0.31539156525251999f) * ShCoeff6
- 1.0925484305920792f * xz * ShCoeff7
+ (0.54627421529603959f * x2 - 0.54627421529603959f * y2) * ShCoeff8
+ 0.59004358992664352f * y * (-3.0f * x2 + y2) * ShCoeff9
+ 2.8906114426405538f * xy * z * ShCoeff10
+ 0.45704579946446572f * y * (1.0f - 5.0f * z2) * ShCoeff11
+ 0.3731763325901154f * z * (5.0f * z2 - 3.0f) * ShCoeff12
+ 0.45704579946446572f * x * (1.0f - 5.0f * z2) * ShCoeff13
+ 1.4453057213202769f * z * (x2 - y2) * ShCoeff14
+ 0.59004358992664352f * x * (-x2 + 3.0f * y2) * ShCoeff15
;
return Color;
これをNiagaraでやるかMaterialでやるかは考慮の余地があります。
- Niagaraでやる:ガウス分布ごとに計算することができる
- Materialでやる:頂点ごとやピクセルごとに計算することができる
ガウス分布の中心一か所で代表させて計算量を省略したければNiagaraで計算してParticle Colorに設定すればMaterialに色を渡せるし、頂点ごとやピクセルごとにより細かく色を表現したければ上記をMaterialで計算すればよいです。
まあ、そんなこと考えずに0次の項だけ計算して高次項は無視ってしても違いに気づく人はほとんどいませんが。
あと、上記の結果出てくる色は学習元データの写真の色空間なので、大抵の場合は最後にリニアカラーに変換してやる必要があることに注意してください。
最後に
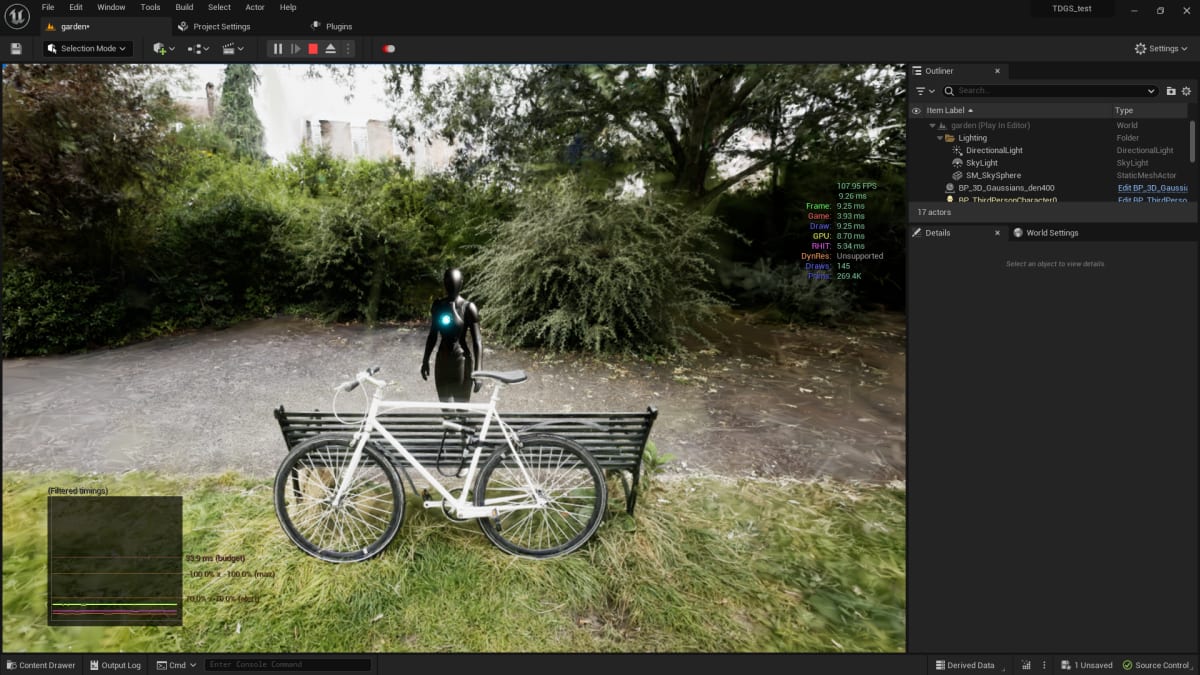
3D Gaussian Splattingの描画プラグインを作るためにほぼ初めてNiagaraを触りました。
Niagaraはまだまだネット上に情報が少ないので、私の実装が何かの参考になれば幸いです。
ちなみに現在、本稿で説明したのとは全く異なるアイデアでの3D Gaussian Splattingの描画手法(というかStatic Mesh化手法)を開発中です。
そちらは年内か年明け早々にでも公開したいと思っていますので、3D Gaussian Splattingにご興味ある方は私か弊社のTwitterアカウントなどチェックしていただければ…!
それではみなさん、よいお年を。

Discussion