React逆引きリファレンス
onClickイベントへの引数の渡し方
そのまま引数を入れると関数の実行扱いになる。
結論 「引数なしの関数でreturnする」
onClick={()⇒関数名(引数)}
useEffectでの非同期処理
結論 async、awaitを使って関数宣言→useEffect内で実行!
React inputタグ
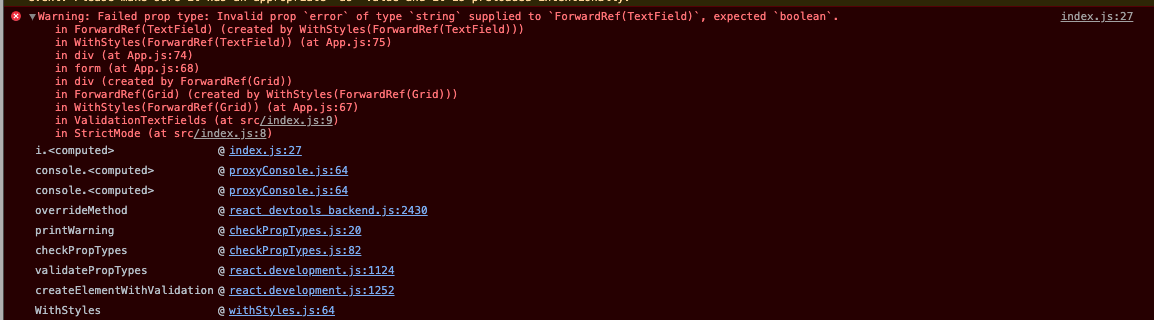
hooksでinput値を扱うとエラー出る
内容的には制御されたコンポーネントを使ってくれとの事。
inputなどのフォームタグのDOMは自分たちで状態を維持し更新する機能があるため、Reactのstateとバッティングして上記のエラーが出ている。
valueにuseStateを使い、初期値を設定してあげれば解決する。
参考:
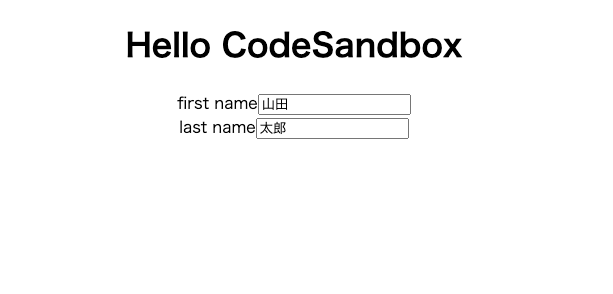
複数のinputを使う場合

inputタグ毎にuseStateで定義することも出来るがDRYじゃない(同じ内容の繰り返しは良くない)ので、上手く対処したい。
結論 inputで扱う値をオブジェクトで管理する
複数の場合、useStateで扱うvalueをオブジェクトで管理する。
keyにnameを入れてどの値を更新するか判定。
valueの値はスプレット演算子を使って更新
サンプルコード:https://codesandbox.io/s/optimistic-ellis-qcfuo?file=/src/App.js
参考:https://dev.to/deboragaleano/how-to-handle-multiple-inputs-in-react-55el
useRef
Redux
action
公式Doc:https://redux.js.org/recipes/reducing-boilerplate#actions
actionは「何をする」という情報のオブジェクトで、「type」は必須の要素です。
type指定無しエラー
画像のようにtypeを入れれば解決
useContext
グローバルで値を保持できる
useStateを使ってグローバルな値を子コンポーネントで更新
codesndbox:https://codesandbox.io/s/react-usecontext-forked-uon1p?file=/src/index.js
カスタムフック集
既存のウェブサイトに React を追加する
JSX の導入
Reactではマークアップとロジックの両方をJavaScriptにまとめて書く形式のJSXを用いる。
これによってコンポーネント単位での関心の分離が可能になる
XSS対策
React DOM は JSX に埋め込まれた値をレンダー前にエスケープするので、クロスサイトスクリプションの対策が既にできている。
要素のレンダー
要素はコンポーネントを構成する一部。
React は必要な箇所のみを更新する
例) 毎秒、時間が変更されているDOMのみ更新されている。